Das Hinzufügen von CSS-Elementen wie Tooltips, farbigen Schaltflächen und Rollover-Effekten kann dazu beitragen, dass Ihre Inhalte hervorstechen. Das Problem ist, dass die meisten Leute nicht wissen, wie man CSS verwendet, um bunte Schaltflächen, Tabellen, Etiketten usw. hinzuzufügen. Wir haben Ihnen gezeigt, wie Sie farbige Widgets und Tabellen in WordPress hinzufügen können. In diesem Artikel zeigen wir Ihnen, wie Sie Twitter Bootstrap-CSS in WordPress mithilfe von Shortcodes verwenden können.
Twitter Bootstrap ist ein CSS- und JavaScript-Framework, mit dem Sie das Design und die Funktionalität Ihrer Website schnell verbessern können. Es wurde von Mark Otto und Jacob Thornton bei Twitter als Framework entwickelt, um die Konsistenz der internen Tools zu fördern. Später wurde es als Open-Source-Tool veröffentlicht. Es ist schön, einfach und mit allen Browsern kompatibel.
Als Erstes müssen Sie das WordPress Twitter Bootstrap CSS-Plugin installieren und aktivieren. Nach der Aktivierung fügt das Plugin ein Twitter Bootstrap-Menüelement in Ihrer WordPress-Verwaltung hinzu. Wenn Sie darauf klicken, gelangen Sie zum Dashboard des Plugins.
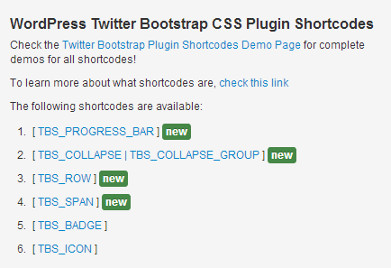
Auf dem Dashboard werden Sie eine Menge Werbung sehen, die vom Autor des Plugins hinzugefügt wurde. Scrollen Sie an ihnen vorbei und Sie werden die Shortcodes sehen, die Sie in Ihren Beiträgen hinzufügen können. Jeder Shortcode ist mit der Support-Seite des Plugins verlinkt, auf der Sie weitere Anwendungsbeispiele für diese Shortcodes sehen können.
Unter dem Twitter Bootstrap-Menüpunkt in Ihrer Verwaltung gibt es einen Link zur Konfiguration der Bootstrap-CSS-Einstellungen. Wenn Sie darauf klicken, gelangen Sie auf die Konfigurationsseite, auf der Sie die Einstellungen nach Ihren Wünschen ändern können. Sie haben die Möglichkeit zu wählen, welche Bootstrap-CSS-Version Sie verwenden möchten. Darunter finden Sie Optionen, die eher für fortgeschrittene Benutzer geeignet sind.
Nachdem wir uns nun die Konfiguration angesehen haben, können wir nun einige Bootstrap-CSS-Elemente zu einem Blogbeitrag hinzufügen. Fügen Sie die Shortcodes einfach wie folgt in Ihren Beitrag oder Seiteninhalt ein:
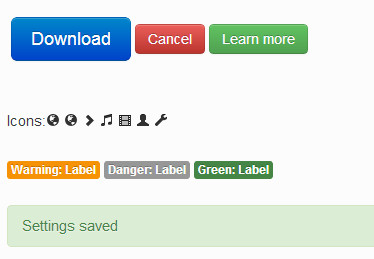
<!--Shortcodes-> [TBS_BUTTON id="mySpecialButton" color="primary" class="btn-large" link="http://example.com"]Download[/TBS_BUTTON] [TBS_BUTTON id="mySpecialButton" color="danger" link="http://example.com"]Cancel[/TBS_BUTTON] [TBS_BUTTON id="mySpecialButton" color="success" link="http://example.com"]Learn more[/TBS_BUTTON] Icons: [TBS_ICON class="icon-globe"] [TBS_ICON class="icon-globe"] [TBS_ICON class="icon-chevron-right"] [TBS_ICON class="icon-music"] [TBS_ICON class="icon-film"] [TBS_ICON class="icon-user"] [TBS_ICON class="icon-wrench"] [TBS_LABEL class="warning"]Warning: Label[/TBS_LABEL] [TBS_LABEL class="danger"]Danger: Label[/TBS_LABEL] [TBS_LABEL class="success"]Green: Label[/TBS_LABEL] [TBS_ALERT class="success"]Settings saved[/TBS_ALERT]
So werden diese Shortcodes im Blogbeitrag aussehen:
Es gibt noch viele weitere CSS-Elemente, die Sie zu Ihren Beiträgen hinzufügen können. Tooltips, Akkordeon-Menüs, Popup-Boxen, Fortschrittsbalken, usw. Auf der Website des Plugins finden Sie weitere Informationen zur Verwendung dieser Funktionen. Wenn Sie neugierig auf Icons sind, können Sie auf der offiziellen Website von Twitter Bootstrap einen vollständigen Satz von Icons finden, die Sie verwenden können.
Wir wissen, dass Theme-Frameworks wie Genesis und andere ihre eigenen Optionen mitbringen. Verwenden Sie CSS-Elemente in Ihren Beiträgen? Lassen Sie es uns wissen, indem Sie unten einen Kommentar hinterlassen.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
kezzy says
Thanks for this post. I have been using theme built on bootstrap framework and the process is straight forward rather than to input shortcodes here and there. Anyway will it not be easier to enqueue bootstrap script and style to a theme header and achieve the same result?
Thiago says
Thank you so much! This can help me a lot.
Deprito says
I’m using genesis, but when i try this plugin.. My css gone crazy..
How to fix it? little bit confuse..
WPBeginner Support says
Deprito, Genesis is itself a Theme Framework and getting Twitter Bootstrap to work on Genesis would require additional steps. Try Genesis support forums, someone must have already done that.
Admin
James Matthews says
Amazing tutorial. Cleared up a lot of confusion that I had about twitter bootstrap. Parts of bootstrap are still difficult for me to understand, but this will definitely be really useful as I start to become more familiar with it.
Steven Blake mba says
Thanks for what I am sure must be a good article. I find it quite frustrating the amount of articles I could really be interested in that forget or don’t realise that the use of buzz words that you deal with every day might not be understood by anyone who hasn’t come across it before. I try not to do this in my own work as a life coach, which if I advertised as being an NLP practitioner I would put off 90% of people who don’t know what that is.
So unfortunately until I understand what a twitter boot strap is I really don’t need the detail of how to install it. It may be I am missing out, but I don’t have the time to research any more than I already do and I did arrive here at your article, I just don’t want to have to look up several more before I return!
Just one line explaining what it does and the benefits of having a twitter boot strap would be the difference between me reading on instead of moving on.
This is constructive criticism by the way, add the description in this and any subsequent blogs and watch your outcomes improve. Best wishes, Steven
Noumaan Yaqoob says
@Steven Twitter bootstrap is a set of predefined design tools which helps other designers and developers to use those elements in their own projects.
The purpose of this article and the plugin is to help users like yourself to use twitter bootstrap without learning code or css.
Richie says
Great tutorial.
craig grella says
great post, thanks. I’ve used bootstrap and ported it for thesis and a few other themes, but this will be handy for sites that dont need the framework – just the buttons and icons.
nice catch!