WordPressサイトにAmazon広告を追加したいですか?
Amazon広告は、オンラインでお金を稼ぐのに最適な方法です。さらに、他の広告ネットワークよりも承認プロセスが早く、シンプルです。
この投稿では、WordPressサイトにAmazon広告を追加する方法を順を追ってご紹介します。

アマゾン広告とは何か?
Amazon広告は、Amazonネットワークからのディスプレイ広告です。これらの広告は、Google Adsenseや他の広告ネットワークと同様に動作します。ただし、これらの広告にはAmazonの関連商品が表示されます。
コンテンツ全体や投稿日の最後にAmazonディスプレイ広告を追加し、読者にクリックを促すことができます。
ネイティブ・ディスプレイ広告は、コンテンツと検索履歴に基づいて、訪問者に関連性の高い商品を表示します。
設定方法はとても簡単。WordPressサイトにコードを追加するだけで、自動的にサイト全体に広告が表示されます。つまり、追加作業をすることなく、より多くの収益を得ることができるのです。
サイトに追加できるAmazonネイティブ広告には3つのタイプがあります:
- レコメンド広告は、コンテンツとユーザーの検索履歴に基づいて商品を表示する。
- 検索広告では、ユーザーがあなたのサイトから直接Amazonの商品を検索することができます。
- カスタム広告を使えば、読者にお気に入りの商品を表示することができます。
なぜWordPressにAmazon広告を追加するのか?
アマゾンの広告は承認プロセスがはるかに速いので、ディスプレイ広告やアフィリエイトマーケティングですぐに稼ぎ始めることができる。
ディスプレイ広告は、WordPressブログがお金を稼ぐ最も人気のある方法の1つです。
しかし、多くの広告ネットワークには厳しい承認プロセスがあり、特に新規サイトの場合、承認されるまでに時間がかかることがあります。
Amazonアソシエイト広告は、この待機期間を短縮することができます。将来、他のサイトネットワークで承認された場合は、既存のAmazon広告と並行して追加することができます。
サイトの種類にもよるが、これらの広告はかなりコンバージョンも高い。
WordPressサイトにAmazon広告を追加する方法
WordPressサイトにAmazon広告を追加する方法はいくつかあります。
ただし、サイトにAmazon広告を追加する前に、Amazonに加入する必要がある。
Amazonアソシエイト・プログラムのサイトにアクセスし、「登録」ボタンをクリックします。

次に、既存のAmazonアカウントに関連付けられたメールとパスワードを使ってログインするよう求められます。
アマゾン・アカウントをお持ちでない方は、今すぐアカウントを作成してください。
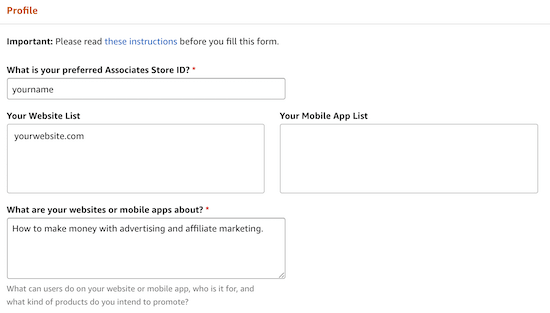
アカウントにログイン後、アカウント情報を追加し、サイトに関する質問に答える必要があります。指示に従ってプロフィールを完成させてください。

申請が完了すると、Amazonによって審査されます。承認プロセスはかなり速く、Google Adsenseのような他のネットワークよりもはるかにアクセスしやすい。
Amazon広告コードを作成する
WordPressにAmazon広告を追加する前に、Amazon広告コードを作成する必要があります。
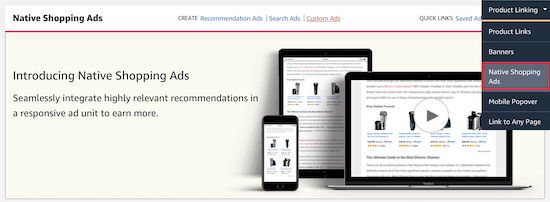
これを行うには、Amazonアソシエイト広告エディターを開きます。そして、商品リンク ” ネイティブショッピング広告に移動します。

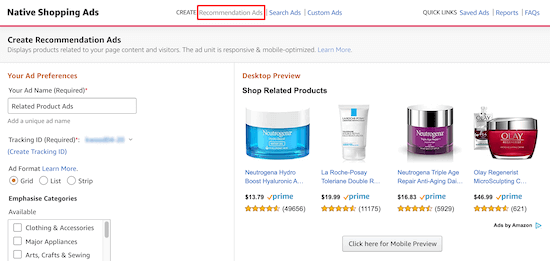
その後、「おすすめ広告」をクリックします。
カスタム広告」や「検索広告」を作成することもできますが、このチュートリアルでは、おすすめ商品広告に焦点を当てます。

ここで、広告に名前を付け、広告フォーマットを選択し、商品が表示される商品カテゴリーを選択します。
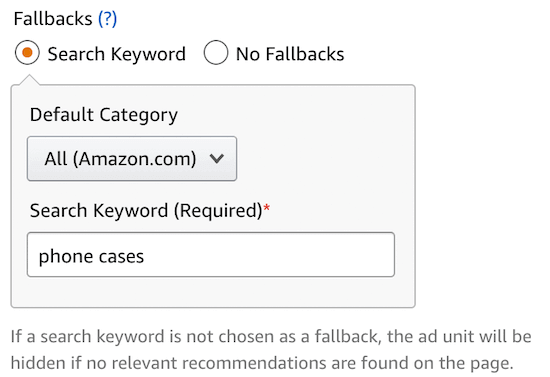
キーワードのフォールバックを設定することもできる。

表示する関連商品がない場合、アマゾンはそのキーワードに関連する商品を引っ張ってくる。
デスクトップとモバイルの両方で広告をプレビューすることもできます。

変更したら、必ず「Save and View Ad Code」をクリックしてください。
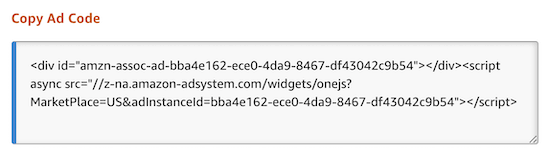
次に、広告コードをコピー&テキストエディターにペーストします。このコードは、WordPressに広告を埋め込む際に必要になります。

これで、WordPressサイトにAmazon広告を追加する準備が整いました。以下のリンクから、使いたい方法にジャンプできます:
方法1:WordPressにAmazonネイティブ・ディスプレイ広告を追加する
WordPressにAmazonディスプレイ広告を追加するのはとても簡単です。さらに、さまざまな表示オプションと広告タイプから選ぶことができます。
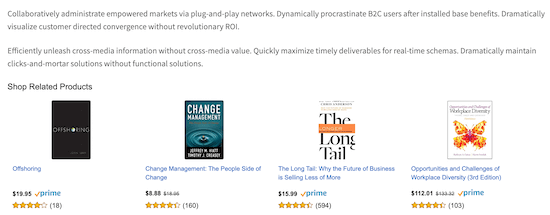
例えば、ビジネスを改善する方法について投稿するとしよう。投稿の最後に、ビジネス戦略に関する書籍を特集したAmazonネイティブ広告を掲載することができます。

Amazon広告を追加する最も簡単な方法は、WordPressプラグインを使用することです。
WP Advanced Adsプラグインの使用をお勧めします。使い方が簡単で、Amazon広告を含む複数の広告タイプを素早くサイトに埋め込むことができます。
まず、プラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
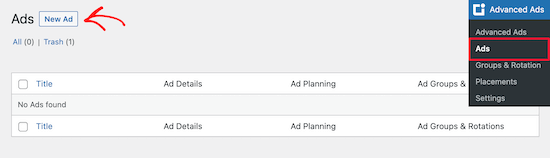
プラグインをインストールして有効化すると、「Advanced Ads」という新しいメニュー項目ができます。ここからAdvanced Ads ” Adsにナビゲーションし、’新規広告’をクリックします。

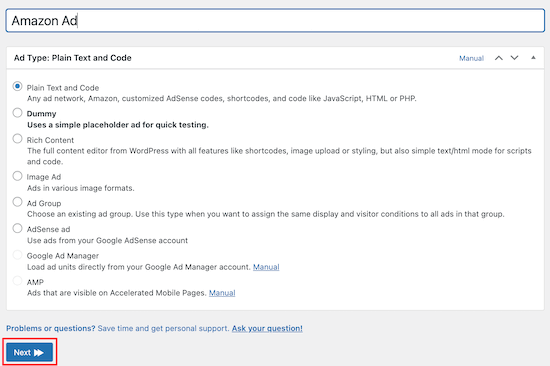
その後、広告タイプを選択する必要があります。
タイトルを追加し、広告タイプとして「プレーンテキストとコード」を選択します。完了したら、「次へ」ボタンをクリックします。

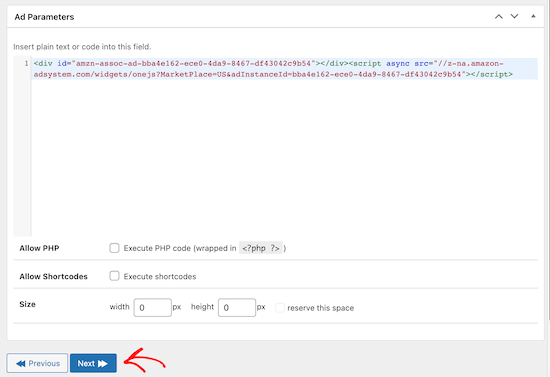
その後、先ほど作成したアマゾンの広告コードを貼り付ける。
次に、「次へ」ボタンをクリックします。

次の画面では、一部のユーザーやページから広告を非表示にすることができます。ただし、ここでは初期設定のままにします。その後、「次へ」をクリックする。
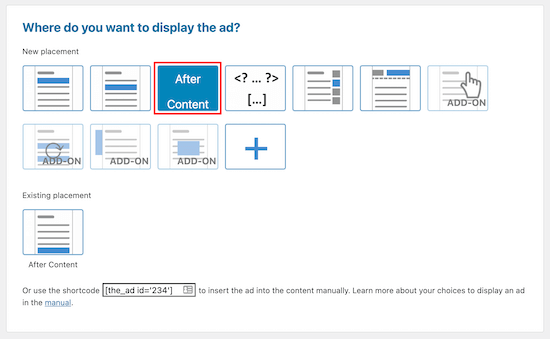
次に、Amazon広告を表示する場所を選択します。コンテンツの前、後、コンテンツ内など複数の設定オプションがあります。また、Amazon広告をサイドバーに表示する設定もあります。
ここでは「コンテンツの後」を選択します。しかし、あなたのサイトに最適なオプションを選択することができます。

表示オプションを設定すると、サイトのフロントエンドに広告が表示されるようになります。
方法2:WordPressにAmazonアフィリエイトリンクを追加する
アマゾンのアフィリエイトサイトを作りたいですか?アフィリエイトサイトは、ディスプレイ広告だけでマネタイズするサイトとは少し違った運営をします。
アフィリエイト・マーケティングでは、訪問者があなたのリンクをクリックし、商品を購入するたびにコミッションが発生します。
適切なプラグインを使えば、サイトにAmazonアフィリエイトリンクを追加するのは簡単です。Pretty LinksまたはThirsty Affiliatesの使用をお勧めします。この2つはWordPressに最適なアフィリエイト・マーケティング・プラグインです。
まず最初にプラグインをインストールして有効化します。ここではPretty Linksを使用する。しかし、Thirsty Affiliatesを選択することもできます。詳しくは、WordPressプラグインのインストール方法をご覧ください。
有効化すると、WordPressダッシュボードにPretty Linksという新しいメニュー項目が追加されます。
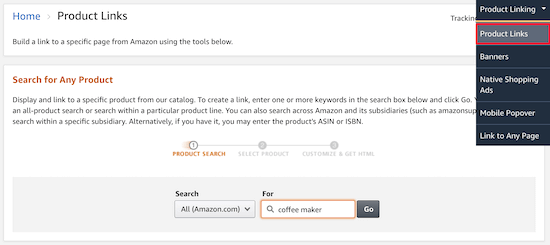
Pretty Linksでアフィリエイトリンクを作成する前に、Amazonアソシエイトのダッシュボードに移動し、アフィリエイトリンクを作成する必要があります。ダッシュボードに移動したら、商品リンク ” 商品リンクに移動します。

ここで、リンクを作成したい製品を検索することができます。
製品が見つかったら、「リンクを取得」をクリックします。

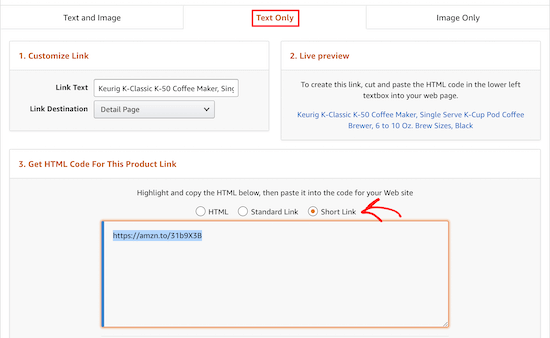
次に、リンクコードをコピーする必要があります。
これを行うには、「テキストのみ」ナビゲーション項目をクリックし、「ショートリンク」ラジオボタンをクリックします。

そうすると、コピーする必要のあるアフィリエイト・リンクが表示されます。
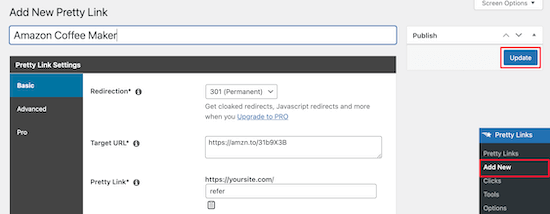
WordPressダッシュボードに戻り、Pretty Links ” Add Newに移動します。

次に、リンクに名前を付け、ターゲットURLを追加し、リンクを作成する必要があります。
ターゲットのURLは、Amazonアソシエイトのアカウントからコピーしたリンクです。Pretty Link」は、代わりに使用する短縮URLです。
また、必ず301リダイレクトを選択してください。変更が完了したら、「更新」をクリックしてリンクを保存します。
これで、コンテンツにアフィリエイトリンクを追加できる。
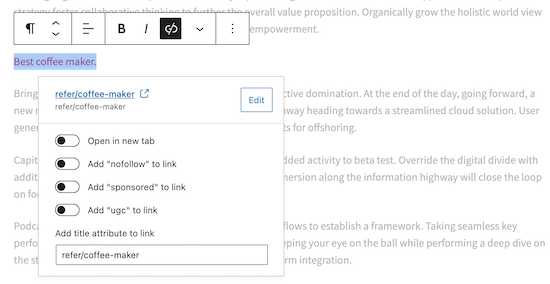
WordPressのページまたは投稿を開く。投稿エディターで、リンクしたいテキストをハイライトし、上記のアフィリエイトリンクをコピーする。

あなたの読者がリンクをクリックすると、アマゾンのストアでその商品が紹介されます。読者がその商品を購入すれば、あなたにコミッションが支払われます。
アフィリエイト・マーケティングについてさらに詳しく知りたい方は、初心者のための究極のアフィリエイト・マーケティング・ガイドをご覧ください。
方法3:WordPressにAmazonポップアップ広告を追加する
サイトにAmazon広告を追加するもう一つのユニークな方法はポップアップです。いつ、どのようにポップアップをサイトに表示させるかを完全にコントロールすることができます。
ユーザーの行動、位置情報、表示ページなどに基づいてポップアップをパーソナライズすることもできます。
Amazonポップアップ広告を追加する最も簡単な方法は、OptinMonsterを使用することです。これは、120万以上のサイトで使用されている、市場で最高のWordPressリードジェネレータプラグインの一つです。WordPressサイトにすべての種類のポップアップを簡単に追加することができます。
詳しくは、OptinMonsterのレビューをご覧ください。
まず、WordPressサイトにOptinMonsterプラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
プラグインは、WordPressサイトとOptinMonsterソフトウェア間のコネクターとして機能します。
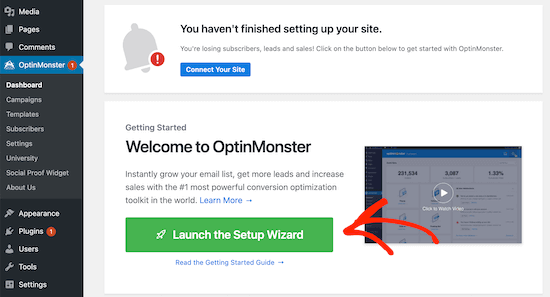
プラグインを有効化してインストールしたら、WordPress管理バーで「OptinMonster」メニュー項目をクリックします。

その後、「セットアップウィザードを起動する」ボタンをクリックして、サイトをOptinMonsterに接続する必要があります。
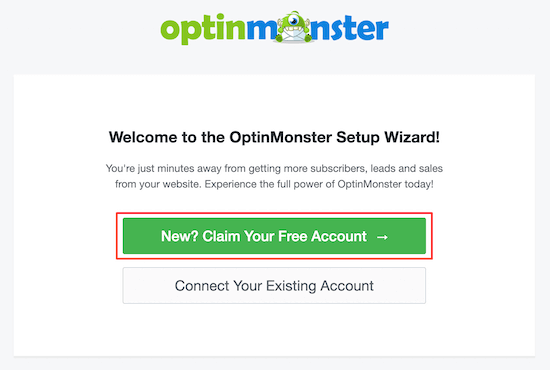
ここでは、既存のアカウントに接続するか、無料のアカウントを要求することができます。

セットアップウィザードを完了すると、WordPressサイトがOptinMosnterに接続されます。
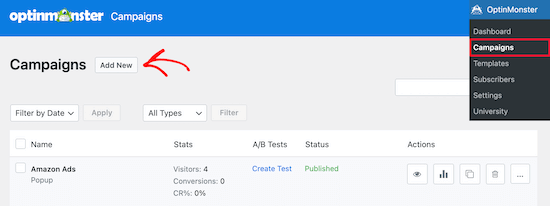
ポップアップ広告の作成を開始するには、OptinMonster ” キャンペーン にナビゲーションします。そして、「新規追加」をクリックして新しいキャンペーンを作成します。

その後、「ポップアップ」キャンペーンタイプを選択する必要があります。
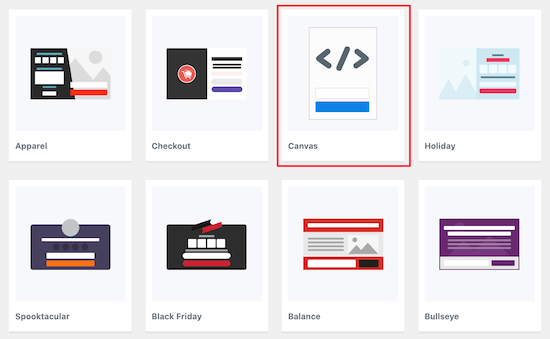
次に、キャンペーンテンプレートを選択します。Amazon広告コードを追加するための空白のテンプレートが用意されているので、「キャンバス」テンプレートを選択します。

そして、キャンペーン名を入力し、「Start Building」をクリックするだけです。
キャンペーン名はデザインには表示されませんが、ご参考までに。

OptinMonsterアプリが開き、ポップアップの外観をカスタマイズすることができます。
見た目の変更はそれほど多くありません。その代わりに、先ほどジェネレータで生成したAmazon広告コードをコピー&ペーストします。

まず「ブロック」をクリックし、「HTML」ブロックを選択してドラッグする。
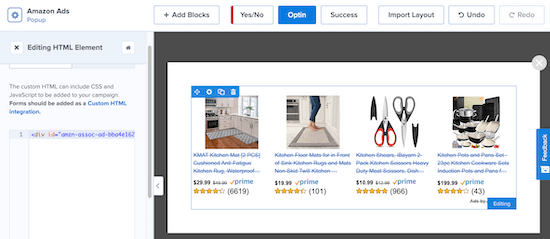
HTML要素の編集」ボックスに、Amazon広告のコードを貼り付けます。自動的にエディターに表示されます。

新しいブロック、見出し、テキストなどを追加して、ポップアップをさらにカスタマイズできます。
ポップアップに満足したら、本当に〜してもよいですか?

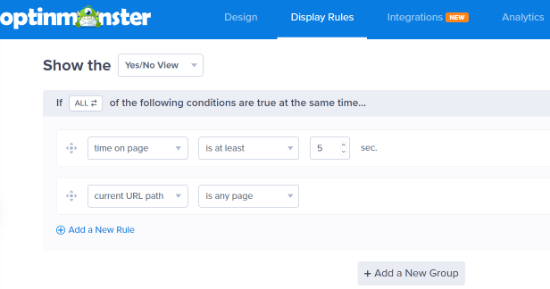
ここでポップアップの表示オプションを設定します。
初期設定では、訪問者がページに5秒以上滞在したときにポップアップが表示されるようになっています。しかし、この期間を短くしたり長くしたりしたい場合は、調整することができます。その後、「次のステップ」をクリックしてください。
次の画面では初期設定のオプションのままでかまいません。お望みであれば、アニメーションや効果音を自由に追加してください。完了したら、「次のステップ」をクリックします。
Summary」ページでは、表示設定が正しいかどうかを再確認することができる。
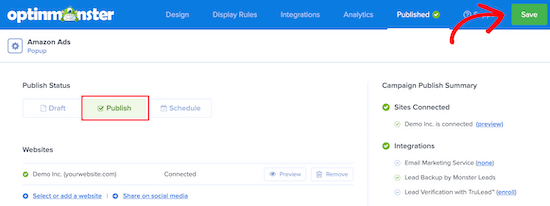
その後、「公開する」タブに移動し、「公開状態」を下書きから公開に切り替えます。
その後、「保存」をクリックして画面を閉じます。

Amazon広告のポップアップがサイトに表示され、先ほど設定した期間後に訪問者に表示されるようになります。
OptinMonsterの最も優れた点は、パーソナライゼーションを完全にコントロールできる数少ないWordPressポップアッププラグインであるということです。その表示ルールは非常に強力で、サイトの異なるセクションをターゲットにした複数のAmazon広告を表示するために使用することができます。
この投稿がWordPressにAmazon広告を追加するのにお役に立てば幸いです。WordPressに最適なクラウドファンディングプラグインや、各ブログ投稿にアフィリエイトの情報開示を自動的に追加する方法については、エキスパートが選んだプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
From the point of view of making money and some monetization of the site, which of the ads do you think is more beneficial? Ads by Amazon or Ads by Google?
WPBeginner Support says
There is no always right answer for that, it depends on the content and preference of the site owner and audience.
管理者
kae says
Thanks for the information. Why doesn’t WordPress allow you to copy and paste ad code into the theme editor or blog pages anymore?
WPBeginner Support says
While you can still do that using HTML blocks, we recommend these other methods as they allow for easier management of the code on your site
管理者
Maria says
Thank you so much for this post! I have been using Amazon affiliate links but now I think i will try the Amazon ads as well.
Thanks again!
WPBeginner Support says
Glad our guide was helpful
管理者