State cercando un modo per visualizzare le pagine correlate in WordPress?
Far rimanere gli utenti sul vostro sito web può essere una sfida. Mostrando articoli correlati, potete mantenere gli utenti impegnati e aiutarli a trovare facilmente nuove pagine da visitare.
In questo articolo vi mostreremo come mostrare le pagine correlate in WordPress.

Perché mostrare le pagine correlate in WordPress?
La visualizzazione di contenuti correlati è un ottimo modo per trattenere i visitatori sul vostro sito web WordPress. Potete mostrare le pagine in alto nei vostri contenuti per aumentare il coinvolgimento degli utenti e aumentare le visualizzazioni delle pagine.
Inoltre, aiuta a migliorare la visibilità delle pagine più importanti. Quando il sito web inizia a crescere e ha molte landing page, può essere difficile per gli utenti trovare nuovi contenuti.
Utilizzando le pagine correlate, potete risolvere questo problema e visualizzare i vostri contenuti migliori dove gli utenti possono trovarli facilmente. In questo modo, potrete fidelizzare gli utenti e aumentare il tempo che trascorrono sul vostro sito web.
Un altro vantaggio di mostrare gli articoli correlati è la possibilità di creare collegamenti interni alle pagine più importanti. Ciò consente ai motori di ricerca di trovare nuovi contenuti e di potenziare la SEO di WordPress.
Detto questo, vediamo come visualizzare gli articoli correlati in WordPress.
Mostrare pagine correlate in WordPress utilizzando un plugin
Il modo più semplice per visualizzare le pagine correlate sul sito web è utilizzare il plugin Yet Another Related Posts Plugin (YARPP). Si tratta di un plugin gratuito per WordPress che visualizza automaticamente gli articoli in alto utilizzando un algoritmo.
Per prima cosa, è necessario installare e attivare il plugin Yet Another Related Posts Plugin (YARPP). Se avete bisogno di aiuto, fate riferimento alla nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, è possibile andare su Impostazioni ” YARPP dall’area di amministrazione di WordPress per configurare il plugin.

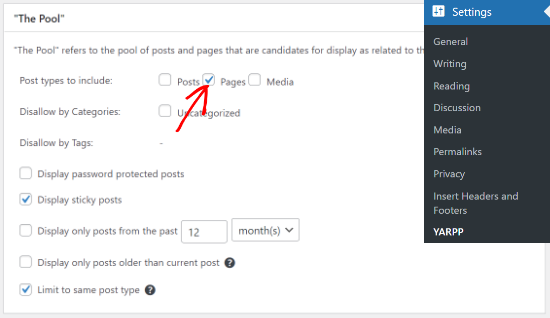
Il plugin consente di scegliere se mostrare articoli, pagine e media nei post correlati del sito web. È possibile selezionare il checkbox “Pagine”.
Ci sono più opzioni per non accettare i contenuti di determinate categorie e tag, visualizzare i contenuti protetti da password, selezionare un periodo di tempo per determinare gli articoli correlati e altro ancora.
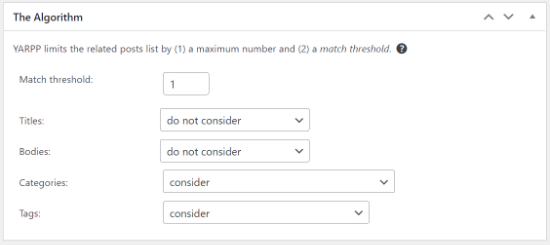
Successivamente, è possibile modificare le impostazioni dell’algoritmo in YARPP nella sezione “L’algoritmo”.

L’impostazione più importante è la “Soglia di corrispondenza”, che indica al plugin quanto debba essere rigoroso l’algoritmo nel trovare contenuti correlati. Più alto è il numero, più rigoroso sarà l’algoritmo.
Per impostazione predefinita, la soglia di corrispondenza sarà pari a 1, il che significa che l’algoritmo sarà meno rigoroso nel determinare le pagine correlate. Tuttavia, è possibile aumentarla fino a un limite massimo di 5.
Si consiglia di iniziare con l’impostazione predefinita. Quando inizierete ad aggiungere altre pagine al vostro sito web, potrete regolare la soglia.
Altre impostazioni che si possono modificare nell’algoritmo includono titoli, contenuti, categorie e tag per la ricerca di pagine correlate.
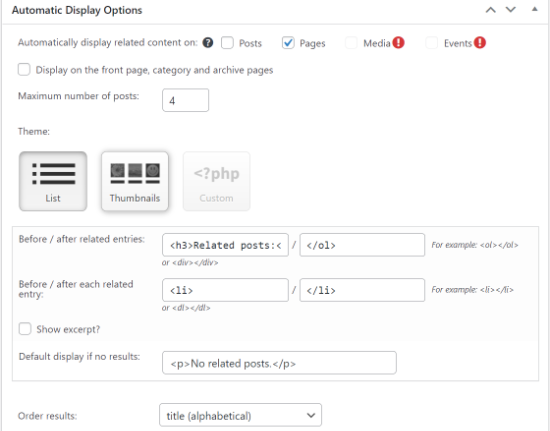
Successivamente, è possibile modificare le modalità di visualizzazione delle pagine correlate sul sito web scorrendo giù fino alla sezione “Opzioni di visualizzazione automatica”.

Il plugin consente di mostrare automaticamente i contenuti correlati su articoli, pagine e media. È possibile impostare il numero massimo di articoli da mostrare nel widget delle pagine correlate e scegliere un tema.
Nel plugin YARPP sono disponibili 3 opzioni di tema. È possibile selezionare un elenco, le miniature o aggiungere un tema personalizzato per le pagine correlate. Per ogni tema sono disponibili diverse opzioni di personalizzazione.
È anche possibile scegliere l’ordinamento dei risultati delle pagine correlate dal menu a discesa “Ordina risultati”. YARPP mostra le pagine correlate in base al punteggio di soglia, alla data o al titolo.
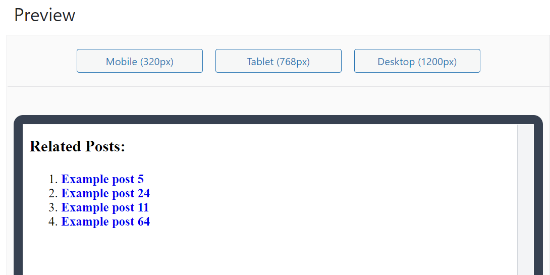
Il plugin mostra anche un’anteprima delle pagine correlate che appariranno sul sito web. È possibile cambiare la modalità di anteprima in mobile, tablet o desktop.

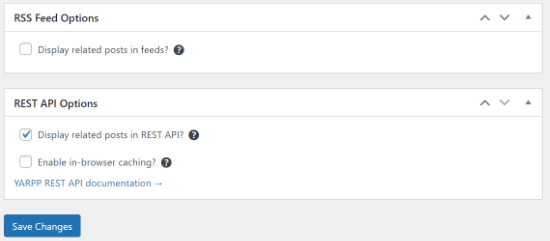
Poi, scorrendo verso il basso, si abilita l’opzione Feed RSS e l’opzione API REST.
Una volta modificate le impostazioni, fare clic sul pulsante “Salva modifiche”.

Il plugin per WordPress visualizza automaticamente le pagine correlate sul sito web.
È possibile visitare qualsiasi articolo o pagina per vedere le pagine correlate in azione.

NON SI TRADUCE, insieme ad altri plugin di WordPress, è bloccato da diversi fornitori di hosting WordPress gestiti a causa dello scuro utilizzo del database.
Se si verifica questo problema, è possibile mostrare le pagine correlate senza utilizzare un plugin.
Mostrare le pagine correlate in WordPress usando il codice
Il modo più efficiente per visualizzare gli articoli correlati è la ricerca di tagga o categorie. Poiché le pagine di WordPress non dispongono di tagga o categorie, è necessario aggiungerle utilizzando un plugin per WordPress.
Per prima cosa, è necessario installare e attivare il plugin Pagine con categorie e tag sul proprio sito web. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
Successivamente, è necessario aggiungere tagga alle pagine di WordPress per costruire relazioni contestuali.
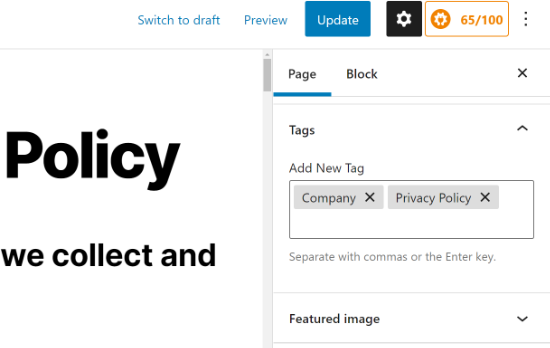
Potete andare avanti e modificare qualsiasi pagina del vostro sito web e inserire i tag nella casella di impostazione “Tag” nell’editor di WordPress.

Successivamente, è possibile aggiungere tagga per tutte le pagine che si desidera mettere in relazione tra loro. Ad esempio, se avete più pagine che riguardano la vostra azienda, come una pagina di privacy policy e una di contatti, potete aggiungere una tagga “azienda”.
Dopo aver aggiunto i tagga ad alcune pagine, la prossima cosa da fare è aggiungere del codice al tema.
Spesso i tutorial indicano di modificare il file functions.php del tema. Tuttavia, se si commettono errori, si possono causare errori di WordPress o rompere completamente il sito.
Per questo motivo vi consigliamo di utilizzare il plugin gratuito WPCode. Potete seguire le istruzioni della nostra guida su come aggiungere facilmente codice personalizzato in WordPress e aggiungere il seguente codice PHP al vostro sito web:
function wpb_related_pages() {
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag)
$tag_ids[] = $individual_tag->term_id;
$args=array(
'post_type' => 'page',
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>5
);
$my_query = new WP_Query( $args );
if( $my_query->have_posts() ) {
echo '<div id="relatedpages"><h3>Related Pages</h3><ul>';
while( $my_query->have_posts() ) {
$my_query->the_post(); ?>
<li><div class="relatedthumb"><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail('thumb'); ?></a></div>
<div class="relatedcontent">
<h3><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3>
<?php the_time('M j, Y') ?>
</div>
</li>
<? }
echo '</ul></div>';
} else {
echo "No Related Pages Found:";
}
}
$post = $orig_post;
wp_reset_query();
}
Questo codice cerca i tag associati a una pagina ed esegue una query del database per recuperare le pagine con tag simili.
Per visualizzare l’elenco delle pagine, è necessario modificare il template della pagina. Più comunemente, si tratta del file pagina.php. È sufficiente aggiungere questa riga di codice nel punto in cui si desidera che appaiano le pagine correlate:
<?php wpb_related_pages(); ?>
Questo visualizza le pagine correlate su qualsiasi pagina di WordPress. Se si desidera modificare lo stile e l’aspetto delle pagine correlate, è necessario aggiungere CSS personalizzato in corrispondenza del tema.
È quindi possibile visitare il sito web per visualizzare le pagine correlate in azione.

Guide di esperti su come mostrare gli articoli e le pagine più importanti in WordPress
Ora che sapete come visualizzare le pagine correlate in WordPress, potreste voler vedere altre guide relative alla visualizzazione di articoli e pagine importanti:
- Come visualizzare gli articoli correlati in WordPress (passo dopo passo)
- Come visualizzare articoli correlati dello stesso autore in WordPress
- Come fare: Articoli correlati con immagini in evidenza in WordPress senza plugin
- I migliori plugin per articoli correlati per WordPress (a confronto)
- Come visualizzare gli articoli più popolari in base alle visualizzazioni in WordPress
- I migliori plugin per articoli popolari per WordPress (a confronto)
- Come visualizzare i tag più popolari in WordPress
- Come visualizzare gli articoli recenti in WordPress
- Come visualizzare gli articoli recenti di una categoria specifica in WordPress
- Metodi comprovati per promuovere vecchi articoli in WordPress
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare le pagine correlate in WordPress. Potreste anche voler consultare la nostra guida su come ottenere un dominio email gratuito o le nostre scelte di esperti sulle migliori app per numeri di telefono aziendali virtuali.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Riccardo says
Your code does not work.
You wrote line 26: <?
instead of: <?php
Alperen says
Hi, thanks i just wanna ask something. İ dont wanna use a plugin to add tags or category on pages. İ just have a custom taxonomy for some pages and some post. And i wanna display related pages is by looking for custom taxonomy. İs there a solution ?
panos gew says
hey there. completely new, so i havea question, where should i put this line of code ->
Do i have to put this line in functions.php as well?And if yes, i dont want related pages to show up in ANY SINGLE page…
WPBeginner Support says
No you need to put it in the template where you want to display related posts. Like single.php, category.php, etc.
Admin
George says
Thank you! Works for me.
WPBeginner Fan says
My question is what is the code for conditional statement? Something like function_exists ?
WPBeginner Staff says
See this article.
Marcelo Luiz says
Would it be possible to get a list of pages sisters in a certain hierarchy of pages parents?
Ayebal John Bob says
My major question is how do I put in that div that I will need to style in the css
Rich says
To reiterate Al Harji’s comment, this tutorial was very timely as this was something I was starting on today with my site. However, when I went to install both YARPP and CRP, WP showed “not available” for both. I’m using GoDaddy’s Managed WP with 2014 theme. This is the first time I’ve received this message for any plugin. Checked the WP support forum but no luck. Any ideas?
Gerald says
I was using YARPP for quite a while. The template part is really awesome but so far I didn’t thought about related PAGES. Great idea for an upcoming project. Thanks for the tip!
Ajay says
Syed,
Would like to pitch in my plugin Contextual Related Posts – https://wordpress.org/plugins/contextual-related-posts/
You can use it to find related posts for posts, pages as well as other custom post types. It comes armed with a host of settings and some cool thumbnails style.
Al Harji says
Great tutorial as always, this one is so timely – thank you!
Ajay, your plugin looks amazing. I am looking forward to trying it and also impressed with so many positive reviews. I use your Top 10 plugin which I love as well.