Volete creare un questionario in WordPress per sondare i vostri visitatori o raccogliere dati?
Ottenere un feedback sui vostri prodotti o semplicemente conoscere meglio i vostri utenti può aiutare la vostra azienda ad avere successo.
In questo articolo vi mostreremo come creare facilmente un questionario in WordPress, passo dopo passo.

Perché creare un questionario in WordPress?
Creare un questionario è un ottimo modo per conoscere meglio il vostro pubblico. In questo modo potrete adattare i vostri contenuti alle loro esigenze. Potete anche utilizzare i risultati per creare o modificare i prodotti/servizi più utili per il vostro pubblico.
Esistono diversi strumenti di sondaggio che potete utilizzare al di fuori del vostro sito web, ma avere il questionario sul vostro sito WordPress significa avere il pieno controllo su come viene visualizzato. Inoltre, è più familiare e rassicurante per il vostro pubblico.
Detto questo, vediamo come aggiungere facilmente un questionario al vostro sito WordPress.
Come creare un modulo per il questionario in WordPress
Potete creare facilmente un questionario utilizzando WPForms. È il miglior plugin per moduli di contatto di WordPress sul mercato che consente di creare qualsiasi tipo di modulo utilizzando un semplice costruttore di moduli drag-and-drop.
Per prima cosa, è necessario installare e attivare WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: WPForms ha anche una versione gratuita. Tuttavia, è necessaria la versione pro del plugin per sbloccare i componenti aggiuntivi che utilizzeremo nel tutorial.
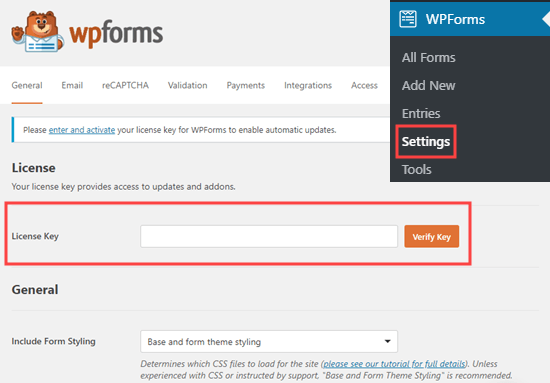
Dopo l’attivazione, andate alla pagina WPForms ” Impostazioni nell’area di amministrazione di WordPress per inserire la chiave di licenza.
La chiave di licenza si trova nel vostro account sul sito web di WPForms.

Ora è il momento di passare alla creazione del questionario.
Metodo 1: Creare un questionario utilizzando la funzione Sondaggi e indagini di WPForms
Il potente componente aggiuntivo per sondaggi e inchieste di WPForms consente di creare facilmente questionari, rendendolo il miglior plugin per sondaggi per WordPress sul mercato. Inoltre, produce bellissimi grafici visivi dei risultati.
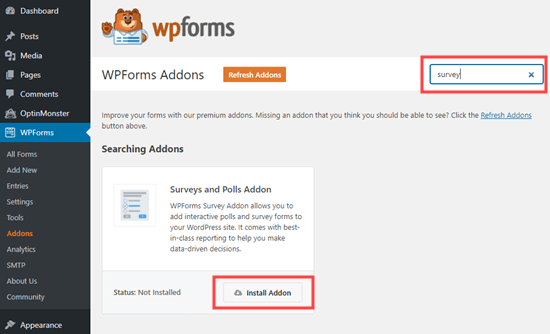
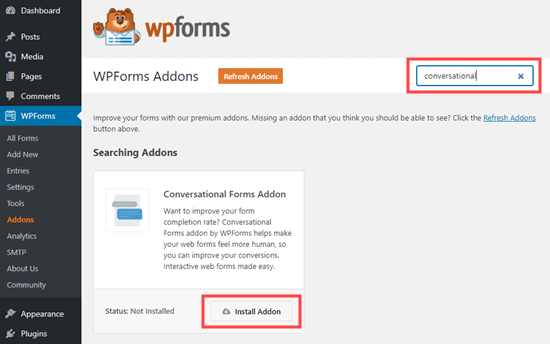
Per prima cosa, visitate la pagina WPForms ” Componenti aggiuntivi per installare l’addon Sondaggi e inchieste.

Una volta individuato, fare clic sul pulsante “Installa addon” per installarlo e attivarlo.
Successivamente, andare alla pagina WPForms ” Aggiungi nuovo dalla dashboard di WordPress per creare un nuovo modulo.

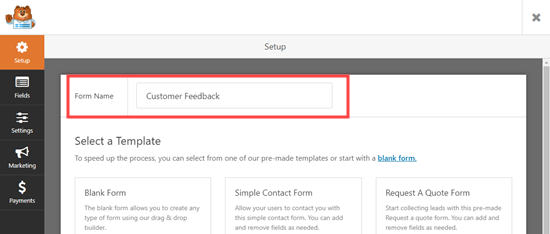
Da qui si può iniziare a digitare un nome per il modulo che si sta per creare nella parte superiore dello schermo.
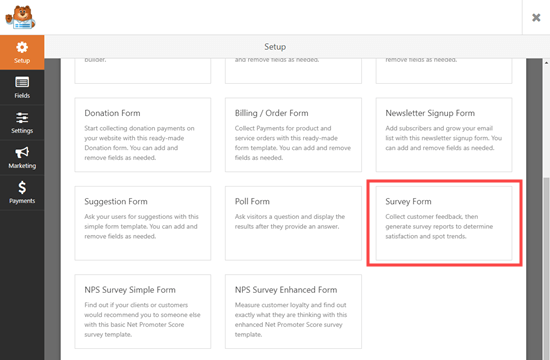
Sono poi disponibili 4 diversi modelli di moduli di sondaggio precostituiti tra cui scegliere. Si tratta del Modulo sondaggio, del Modulo sondaggio, del Modulo sondaggio NPS semplice e del Modulo sondaggio NPS avanzato.
Per il nostro questionario utilizzeremo il Modulo di sondaggio.

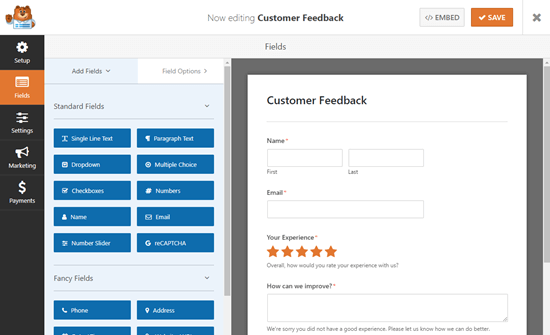
Dopo aver selezionato il modello, questo si aprirà nel costruttore di moduli di WPForms.
Qui si notano le opzioni di campo nella colonna di sinistra e l’anteprima del modulo nell’angolo destro dello schermo.

Si consiglia di modificare le domande per renderle adatte al proprio pubblico e alle proprie esigenze.
Ad esempio, utilizzeremo il modulo per raccogliere i feedback dei clienti sui prodotti e sulla consegna.
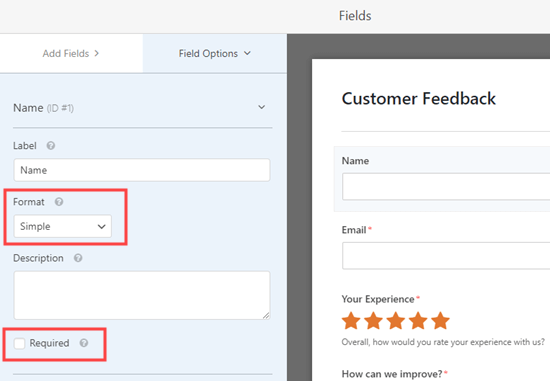
Per modificare qualsiasi campo, è sufficiente fare clic su di esso. Si apriranno le opzioni di modifica nella colonna di sinistra, da cui è possibile cambiare l’etichetta, la descrizione o il formato del campo.
Qui, stiamo modificando il campo Nome in alto. Abbiamo cambiato il formato in ‘Semplice’ utilizzando il menu a tendina.
L’abbiamo anche reso facoltativo, deselezionando la casella “Richiesto”.

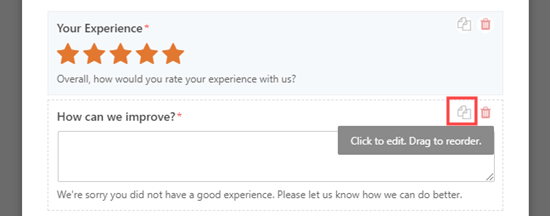
Successivamente, si può scorrere fino al campo “Come possiamo migliorare?” del modulo.
Questo campo appare solo se l’utente valuta la propria esperienza come 1 stella o 2 stelle.
Tuttavia, potete anche aggiungere un campo simile che apparirà quando un utente valuterà la sua esperienza sul vostro blog WordPress con 3 o 4 stelle.
Per farlo, è sufficiente portare il cursore del mouse sulla casella “Come possiamo migliorare?” e fare clic sul pulsante Copia.

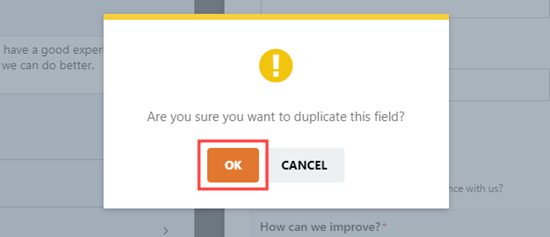
Si aprirà un prompt sullo schermo per verificare che si voglia davvero duplicare questo campo.
A questo punto, fare clic sul pulsante “OK” per continuare.

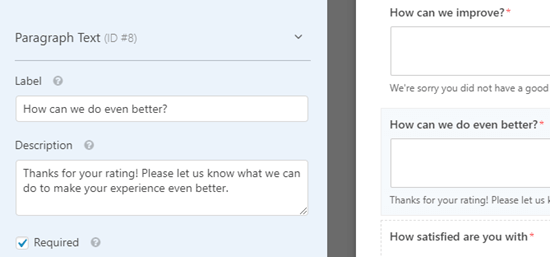
Successivamente, è possibile modificare il nuovo campo sul lato sinistro dello schermo per trasformarlo in un riquadro di domande adatto ai clienti con valutazione a 3 o 4 stelle.
Ad esempio, se un utente assegna al vostro sito WordPress 4 stelle, potete chiedergli come fare ancora meglio per ottenere 5 stelle.
È inoltre possibile modificare la descrizione e rendere il campo obbligatorio per gli utenti.

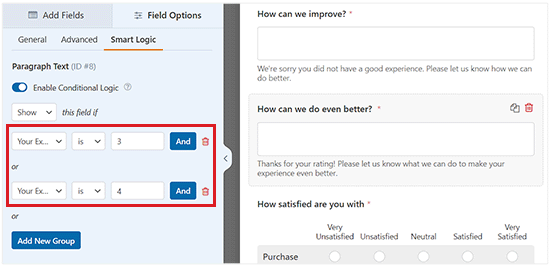
Successivamente, si dovrà impostare una logica condizionale per questo campo.
A tal fine, passare alla scheda “Logica intelligente” dall’alto.
Quindi, cambiare i numeri scritti nel campo in 3 e 4 anziché 1 e 2.

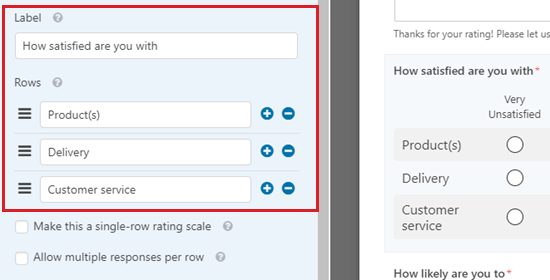
Infine, modificheremo la scala Likert “Quanto sei soddisfatto di”.
Una scala di valutazione Likert è una scala a 5 o 7 punti che viene spesso utilizzata per misurare la soddisfazione o gli atteggiamenti.
Anche in questo caso, è sufficiente fare clic sul campo per modificarlo. Quindi, modificare le etichette delle righe o delle colonne con il testo che si desidera utilizzare.
Modificheremo le etichette delle righe per renderle più specifiche.

Dopodiché, è possibile apportare tutte le modifiche desiderate al modulo.
Infine, non dimenticate di fare clic sul pulsante “Salva” nella parte superiore dello schermo.

Impostazione delle notifiche per il questionario
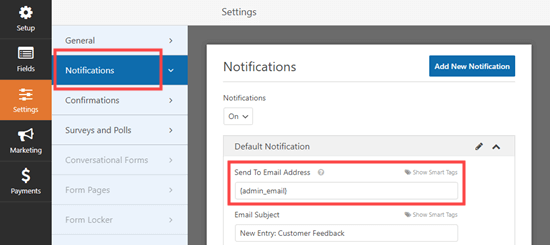
WPForms invierà ogni questionario completato all’indirizzo e-mail aziendale impostato nelle impostazioni del sito web. È facile cambiare questa impostazione andando alla scheda Impostazioni ” Notifiche dal costruttore di moduli.
Una volta lì, cancellare il {admin_email} nella casella “Invia a indirizzo e-mail” e inserire l’indirizzo e-mail che si desidera utilizzare.
Per istruzioni più dettagliate, potete consultare il nostro tutorial su come inviare e-mail di conferma dopo l’invio di un modulo WordPress.

Suggerimento: non siete sicuri di quale sia il vostro indirizzo e-mail di amministrazione di WordPress? Visitate la pagina Impostazioni ” Generali dalla barra laterale dell’amministratore e selezionate la casella “Indirizzo e-mail di amministrazione”.
Non dimenticare di salvare il questionario dopo aver apportato le modifiche.
Aggiungere il questionario al sito web
Potete inserire il vostro questionario in qualsiasi post o pagina del vostro sito web. Potete anche aggiungerlo alla vostra barra laterale.
Per aggiungere il modulo a una pagina, modificate la vostra pagina o andate alla schermata Pagine ” Aggiungi nuovo dal menu di amministrazione di WordPress per crearne una nuova.
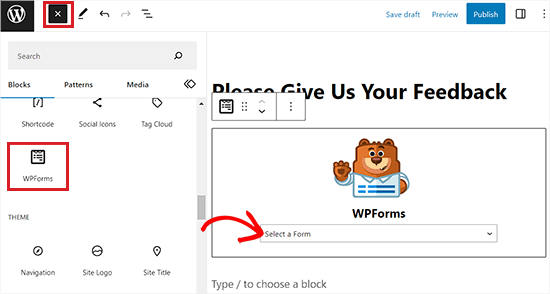
Da qui, fare clic sul pulsante “Aggiungi blocco” (+) per aprire il menu dei blocchi.
Quindi, individuare e aggiungere il blocco WPForms alla pagina/post di WordPress.

Una volta fatto ciò, fare clic sul menu a tendina e selezionare il modulo del questionario.
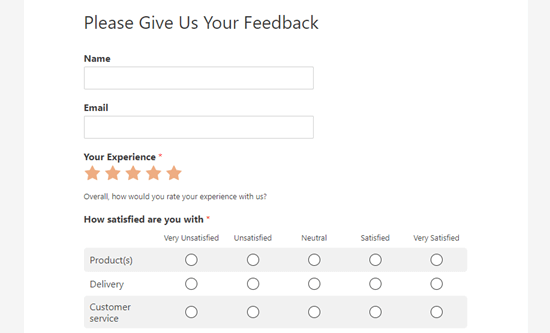
A questo punto, è sufficiente visualizzare l’anteprima o pubblicare il post per vedere il modulo dal vivo sul vostro sito WordPress.

Metodo 2: Creare un questionario utilizzando i moduli di conversazione
Per creare un questionario si può anche utilizzare l’addon per moduli conversazionali di WPForms.
Un modulo conversazionale è un modulo interattivo che scorre come una conversazione. Gli utenti rispondono a una domanda e il modulo mostra loro automaticamente quella successiva.
Rende i moduli più lunghi, come i questionari, più facili da compilare e riduce l ‘abbandono dei moduli.

Per prima cosa, è necessario visitare la pagina WPForms ” Addons dalla barra laterale dell’amministrazione di WordPress.
Una volta lì, individuare e installare l’addon Conversational Forms.

Quindi, visitare la schermata WPForms ” Aggiungi nuovo e creare un nuovo modulo seguendo le istruzioni del metodo precedente.
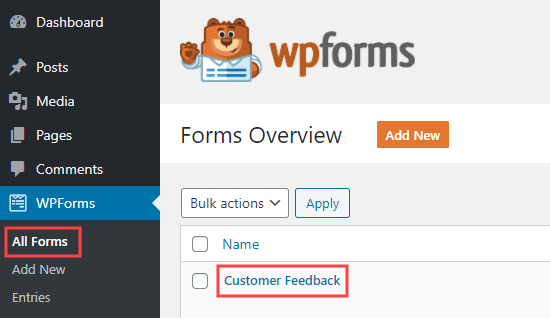
Se il modulo è già stato creato, basta andare alla pagina WPForms ” Tutti i moduli e cliccare su di esso per modificarlo.

Ora convertiremo il modulo in un modulo conversazionale.
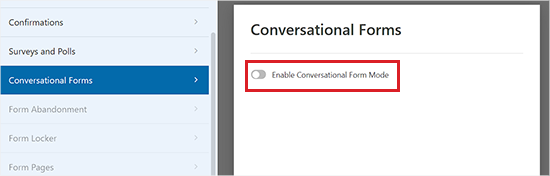
Per farlo, andare alla scheda Impostazioni ” Moduli conversazionali del costruttore di moduli di WPForms.
Successivamente, è sufficiente attivare l’interruttore “Abilita la modalità modulo conversazionale”.

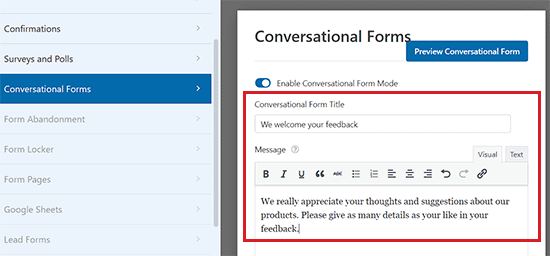
Verranno quindi visualizzate una serie di opzioni aggiuntive da compilare.
I moduli conversazionali non possono essere incorporati in un post o in una pagina, quindi è necessario dare un titolo al modulo.
Nella sezione “Messaggio” è possibile scrivere il testo che si desidera visualizzare sopra il modulo.

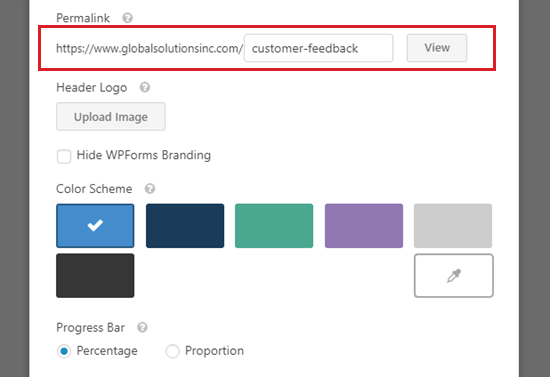
WPForms creerà automaticamente un URL per il modulo di conversazione in base al nome del modulo. Se si desidera cambiarlo, è sufficiente digitare qui un URL diverso.
Opzionalmente, è possibile caricare un’immagine di intestazione, scegliere uno schema di colori e modificare lo stile della barra di avanzamento.

Una volta soddisfatti delle impostazioni del modulo, non dimenticate di fare clic sul pulsante “Salva” nella parte superiore dello schermo.
Dopodiché, fare clic sul pulsante “Visualizza” accanto al permalink del modulo per vederlo dal vivo sul proprio sito.

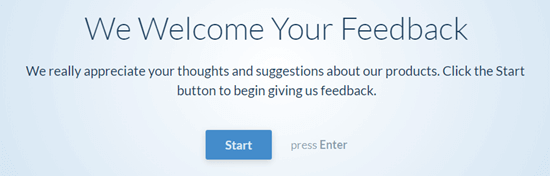
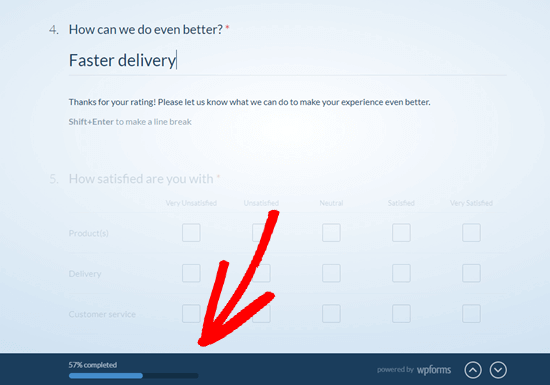
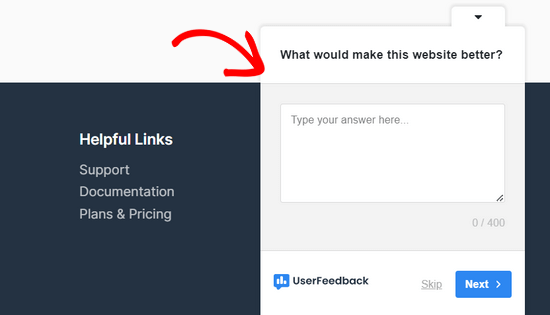
Ecco come appariva il questionario conversazionale sul nostro sito web dimostrativo.
In questo caso, il cliente deve semplicemente fare clic sul pulsante Avvia per iniziare il modulo.

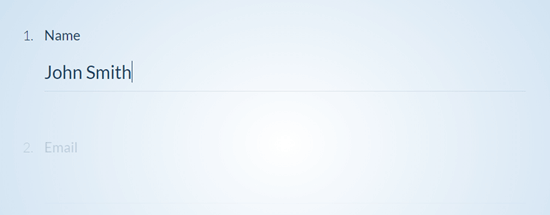
Possono quindi inserire le loro risposte una domanda alla volta.
Le domande non attive si spengono finché il cliente non si sposta su di esse.

I clienti vedranno anche una barra di avanzamento adesiva nella parte inferiore dello schermo.
Questa barra indica a che punto del modulo si trova il cliente.

Ecco fatto. Avete creato con successo il vostro questionario conversazionale.
Visualizzazione dei risultati del questionario
Sia che abbiate creato un sondaggio normale o un modulo di conversazione, il processo di visualizzazione dei risultati è lo stesso.
Ogni risposta al questionario sarà inviata via e-mail all’indirizzo di posta elettronica impostato nella scheda Impostazioni ” Notifiche del costruttore del modulo.
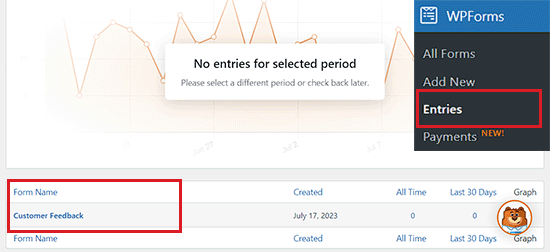
WPForms memorizza anche tutti i risultati dei sondaggi nel database di WordPress. Per visualizzarli, andate alla pagina WPForms ” Voci nella vostra dashboard di WordPress.

Da qui, cliccate sul nome del vostro modulo d’indagine.
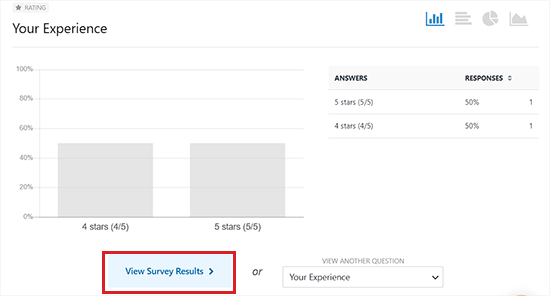
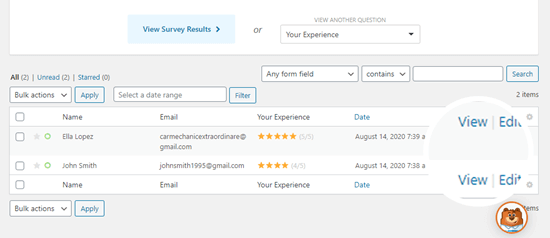
Verranno quindi visualizzate alcune delle risposte del questionario. È sufficiente fare clic sul pulsante “Visualizza risultati del sondaggio” per visualizzare tutti i risultati del questionario.

WPForms ora crea automaticamente grafici e diagrammi per facilitare l’interpretazione dei risultati.
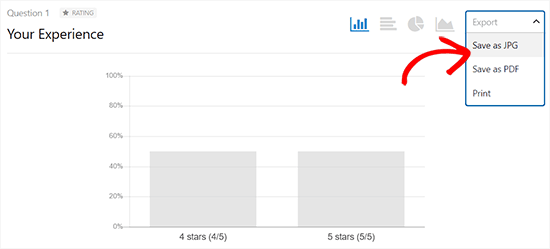
Consente inoltre di esportare i grafici in formato PDF o JPG. È anche possibile stamparli per condividerli con altri membri dell’organizzazione.
È sufficiente fare clic sul link “Esporta” accanto a qualsiasi voce e scegliere dal menu a discesa.

Se si desidera visualizzare le risposte al questionario dei singoli clienti, fare clic sul pulsante “Torna a tutte le voci” in alto.
Quindi, scorrere la tabella in fondo allo schermo e fare clic sul pulsante “Visualizza” per la voce che si desidera visualizzare.

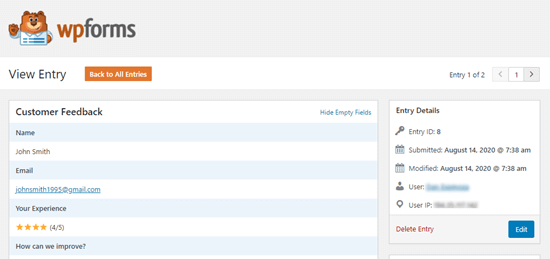
A questo punto si vedranno tutte le risposte inviate da quella persona.
Ecco un esempio:

Bonus: Creare un questionario in WordPress con UserFeedback
È anche possibile creare un semplice questionario in WordPress utilizzando un plugin gratuito come UserFeedback.
UserFeedback consente di creare facilmente widget di questionari a comparsa per raccogliere feedback dai visitatori del sito web in tempo reale.

Potete porre domande a scelta multipla, domande libere e persino catturare indirizzi e-mail per far crescere la vostra newsletter e generare contatti. Inoltre, potete creare un numero illimitato di questionari e ricevere un numero illimitato di risposte.
Esiste anche una versione premium di UserFeedback che offre funzionalità come regole di targeting avanzate, branding personalizzato, tutti i tipi di domande e altro ancora.
Per istruzioni dettagliate, potete consultare il nostro tutorial su come creare un sondaggio in WordPress.
Speriamo che questo articolo vi abbia aiutato a imparare come creare un questionario in WordPress. Potreste anche voler consultare la nostra guida per principianti su come avviare un negozio online in WordPress e le nostre scelte di esperti sui miglioriservizi di marketing via e-mail .
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
The questionnaire is a very important part of communication with users to get feedback for your blog, website or e-shop. It’s great that WP Forms is so versatile that apart from the classic contact form, it can do many other things like questionnaires, polls and much more. I’m glad I have it in full version now and can use it. It’s a great plugin.
Johnpaul says
I love using wpforms
WPBeginner Support says
Glad to hear you enjoy using the plugin
Admin
Ajayi Victor Semiloore says
Does this work for the free wpform?
WPBeginner Support says
As we state in the article, you will need the pro version for these features.
Admin