Volete aggiungere un modulo di contratto con firma digitale al vostro sito web WordPress?
In genere, per far firmare i contratti è necessario stampare/scansionare manualmente la firma o pagare un costoso servizio di firma elettronica di terze parti.
In questo articolo vi mostreremo come aggiungere facilmente al vostro sito web WordPress un modulo di contratto che le persone possono firmare elettronicamente.

Perché creare un modulo di contratto online?
Un modulo di contratto online è facile da compilare e inviare. Di solito si invia il contratto in formato PDF, che la controparte dovrà stampare, compilare, scansionare e inviare.
È un sacco di lavoro.
Creando un modulo di contratto online sul vostro sito web WordPress, gli utenti possono compilarlo subito e firmarlo digitalmente con una firma elettronica.
Non richiede un software SaaS troppo costoso e funziona molto bene per diversi tipi di documenti legali.
Ad esempio, si può utilizzare per creare un modulo di codice di condotta, moduli di assunzione, moduli di candidatura per organizzazioni no-profit o di volontariato e altro ancora.
Le firme digitali sono legali?
Sì, le firme digitali e i documenti firmati digitalmente sono legalmente vincolanti. Se entrambe le parti accettano la firma digitale e il software utilizzato ne tiene traccia, i contratti sono considerati legalmente vincolanti.
Tuttavia, non possono essere utilizzati per tutti i tipi di documenti legali. Ad esempio, i documenti legali o i moduli che devono essere autenticati necessitano di timbri del tribunale o di testimoni.
Ciò premesso, questo articolo non costituisce una consulenza legale. Per una consulenza legale e una guida pratica, rivolgetevi a un avvocato.
Preparazione del modulo di accordo contrattuale
Se non avete ancora redatto un contratto, è una buona idea consultare un avvocato. Si vuole essere certi che il contratto sia legale e che non crei problemi in futuro.
Oltre ai termini del contratto stesso, il vostro modulo contrattuale avrà probabilmente bisogno di spazio per:
- Il nome della persona che firma.
- L’indirizzo della persona che firma.
- La data di firma del contratto.
- Spazio per la firma del contratto da parte del cliente (o del nuovo dipendente).
Detto questo, creiamo un modulo di accordo contrattuale con un campo per la firma digitale in WordPress
Potete fare clic sui link sottostanti per passare al metodo che preferite:
Metodo 1: Creare un modulo di contratto firmato digitalmente con WPForms
Se volete creare un modulo di contratto firmato digitalmente dalla vostra dashboard di WordPress, questo metodo fa per voi.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: WPForms ha anche una versione gratuita. Tuttavia, per questo tutorial, è necessaria la versione pro del plugin WordPress per sbloccare l’addon Signature.
Dopo l’attivazione, andare alla pagina WPForms ” Impostazioni per inserire la chiave di licenza.
Potete trovare queste informazioni nel vostro account sul sito web di WPForms.

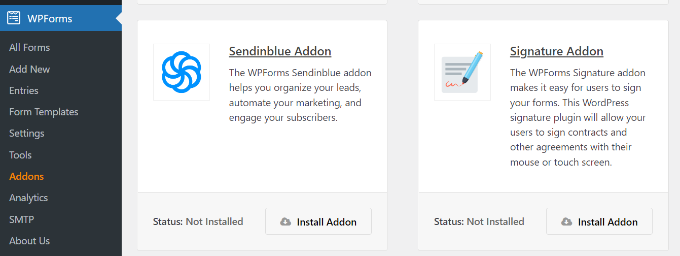
Successivamente, è necessario visitare la pagina WPForms ” Addons dalla barra laterale dell’amministrazione di WordPress e andare all’addon Signature.
Da qui, fare clic sul pulsante “Installa addon” e l’addon verrà automaticamente installato e attivato sul sito.

Ora siete pronti a creare il vostro modulo di contratto con la funzione di firma digitale.
Basta andare alla pagina WPForms ” Aggiungi nuovo dalla dashboard di WordPress per creare il modulo.
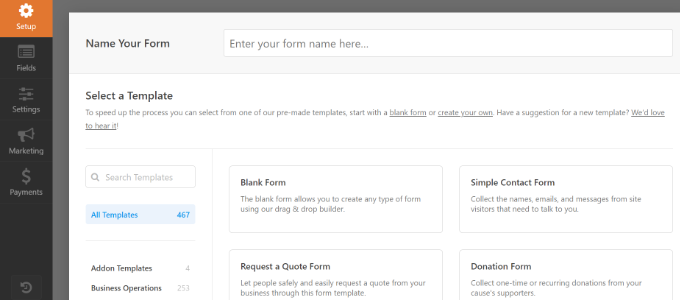
In questo modo si avvia l’interfaccia del costruttore di moduli WPForms, dove è necessario fornire un titolo per il modulo e scegliere un modello.
Per questo esempio utilizzeremo il modello “Modulo vuoto”, ma è possibile sceglierne uno diverso se si preferisce. Basta fare clic sul modello per caricarlo.

Probabilmente vorrete includere il testo del contratto stesso nella pagina sopra il modulo. Questo potrebbe consistere nella vostra firma come immagine.
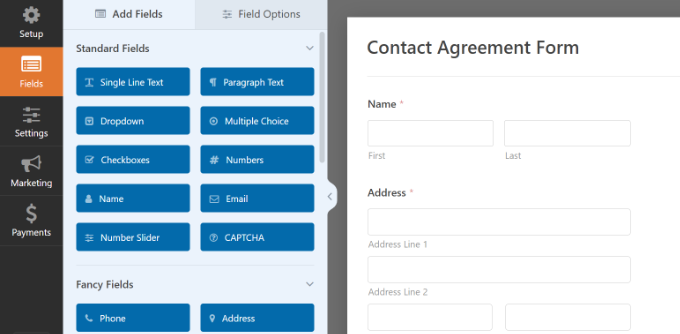
Nel modulo stesso, è sufficiente aggiungere i campi da compilare.
Per aggiungere un nuovo campo, trascinarlo dalla colonna di sinistra al modello. È possibile riorganizzare i campi spostandoli in alto e in basso nella colonna di anteprima.

Se si desidera inviare una copia del modulo firmato anche all’utente, non bisogna dimenticare di aggiungere un campo e-mail in cui gli utenti possano fornire il proprio indirizzo di posta elettronica.
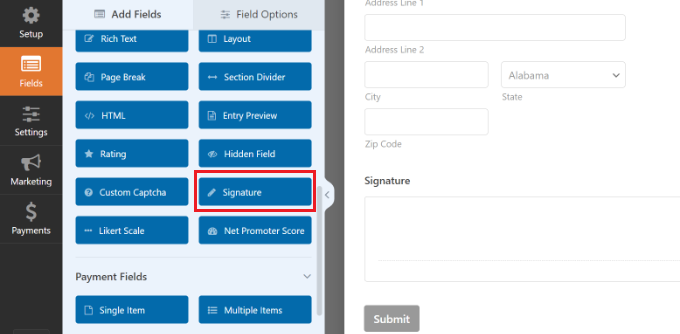
Una volta soddisfatti dei campi aggiunti, è il momento di aggiungere il campo più importante del modulo: il campo Firma.
Scorrere fino alla sezione “Campi fantasia” e fare clic per aggiungere il campo Firma al modulo.

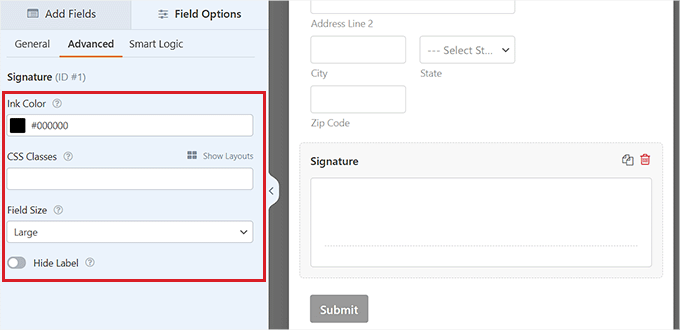
Quindi, fare clic sul campo per aprirne le impostazioni nella colonna di sinistra.
Da qui è possibile modificare il titolo, aggiungere una descrizione o attivare l’interruttore obbligatorio, in modo che gli utenti non possano inviare il contratto senza compilare questo campo.
Una volta fatto questo, si può anche passare alla scheda “Avanzate” dall’alto per cambiare il colore del link, regolare le dimensioni del campo o aggiungere una classe CSS al campo.

Configurazione delle impostazioni del modulo di accordo contrattuale
È sufficiente fare clic sulla scheda “Impostazioni” per visualizzare le impostazioni del modulo. Le impostazioni predefinite funzionano nella maggior parte dei casi, ma è possibile apportare alcune modifiche.
In particolare, occorre verificare che le “Notifiche” siano corrette.
Per impostazione predefinita, il modulo di contratto firmato verrà inviato all’indirizzo e-mail dell’amministratore al momento dell’invio del modulo. Di solito si tratta dell’indirizzo e-mail di chi ha configurato il vostro sito WordPress. Se non siete voi, inserite qui il vostro indirizzo e-mail.
Si potrebbe anche voler inviare una copia del modulo all’utente. Per farlo, andare alla scheda Impostazioni ” Notifiche e fare clic sul pulsante “Aggiungi nuova notifica”.

A questo punto si aprirà una finestra a comparsa in cui sarà necessario aggiungere un nome alla nuova notifica. Chiamiamola Invia all’utente.
Dopo aver inserito il nome, fare clic sul pulsante “OK”.

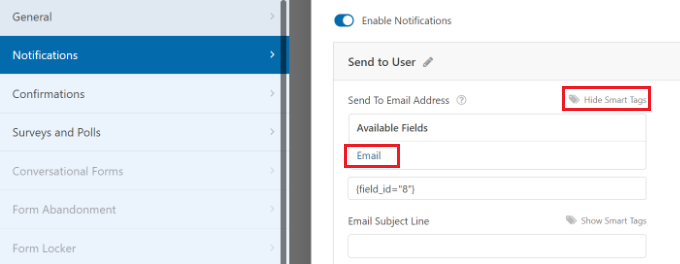
A questo punto dovrebbe apparire la nuova notifica.
Nella sezione “Invia a indirizzo e-mail”, fare clic sul collegamento Smart Tags e selezionare il campo E-mail.

Rivedere tutte le altre impostazioni e regolarle in base alle proprie esigenze. WPForms ora invierà anche l’e-mail di conferma del modulo all’utente.
Per istruzioni dettagliate, potete consultare il nostro tutorial su come creare un modulo di contatto con più destinatari.
Passare quindi alla scheda “Conferma”. Da qui è possibile modificare il messaggio di conferma che il cliente (o il dipendente o il volontario) che firma il modulo vedrà.

Una volta soddisfatti delle impostazioni, basta fare clic sul pulsante “Salva” nella parte superiore dello schermo. A questo punto è possibile chiudere e uscire dal costruttore di moduli.
Aggiungete il vostro modulo di accordo contrattuale al vostro sito
Infine, è necessario incorporare il modulo di contratto sul vostro sito WordPress.
È possibile creare una nuova pagina o modificarne una esistente. Per prima cosa, è necessario aggiungere il testo delle condizioni contrattuali prima di includere il modulo stesso.
Dopodiché, è sufficiente aggiungere il blocco WPForms all’area dei contenuti.

Selezionate il vostro modulo di contratto dalla casella a discesa e WPForms caricherà automaticamente un’anteprima del modulo nell’editor dei contenuti.
Ora è possibile salvare o pubblicare la pagina di WordPress per rendere il modulo pubblicamente disponibile.
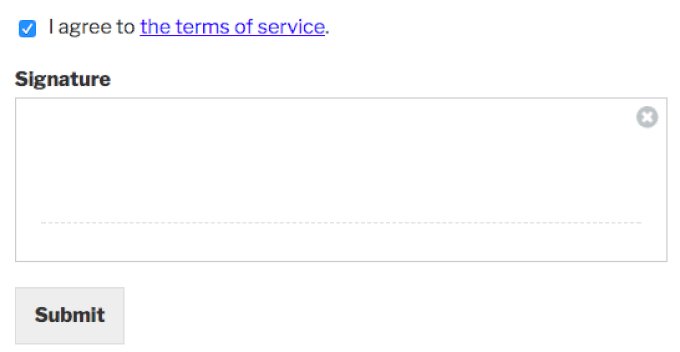
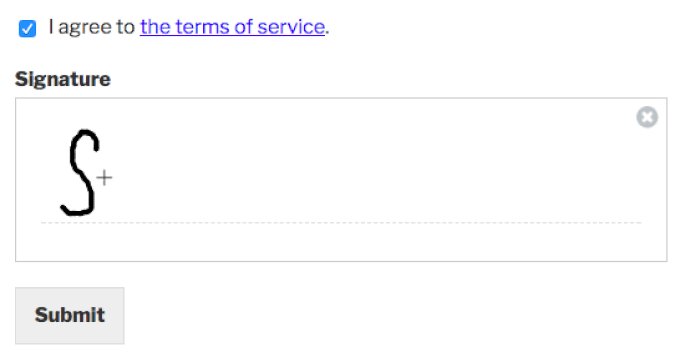
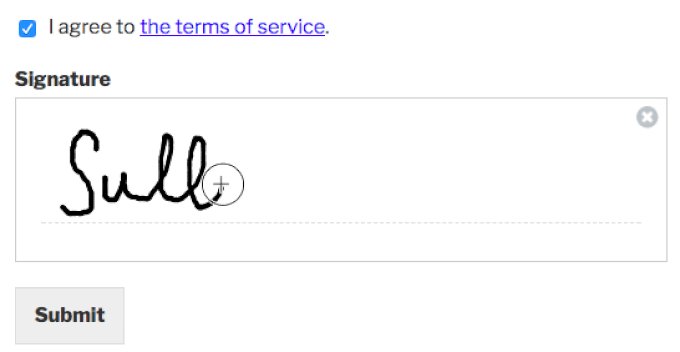
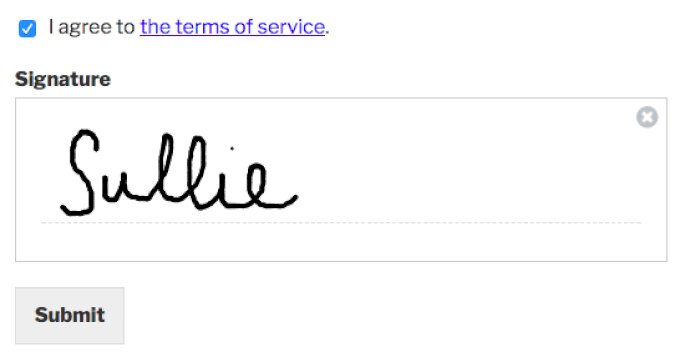
Successivamente, visitate la pagina per vedere il vostro modulo di contratto in azione. Non dimenticate di testare il modulo di contratto. Dovreste essere in grado di inserire la vostra firma utilizzando il mouse, il trackpad o il touchscreen.

Assicuratevi di vedere il messaggio di conferma e di ricevere un’e-mail dopo aver inviato il modulo.
Se non ricevete un’e-mail, non preoccupatevi. È un problema abbastanza comune e abbiamo le istruzioni su come risolvere il problema dell’invio di e-mail da parte di WordPress.
Metodo 2: firmare digitalmente i moduli contrattuali con signNow
Se disponete già di moduli o accordi creati in formato PDF o Microsoft Word e volete invitare altri a firmare il contratto, potete utilizzare signNow.
È possibile utilizzarlo per impostare firme elettroniche, generare accordi, negoziare contratti, collaborare con altri e molto altro ancora. La cosa migliore è che offre una prova gratuita.
Per iniziare, visitate il sito web di signNow e fate clic sul pulsante “Prova gratuita” in alto. È inoltre possibile inserire il proprio indirizzo e-mail e fare clic sul pulsante “Prova gratis”.

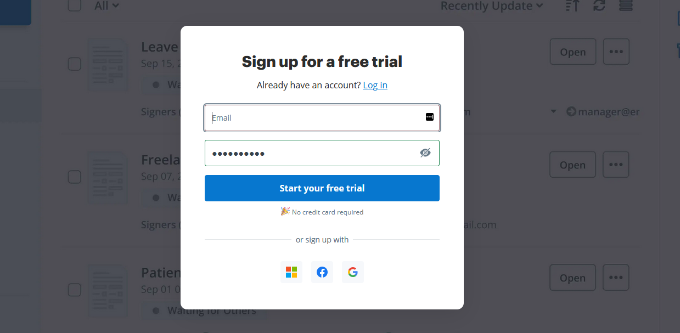
Nella schermata successiva, dovrete inserire una password per il vostro account.
signNow consente anche di registrarsi utilizzando gli account Facebook, Microsoft o Google per creare un account.

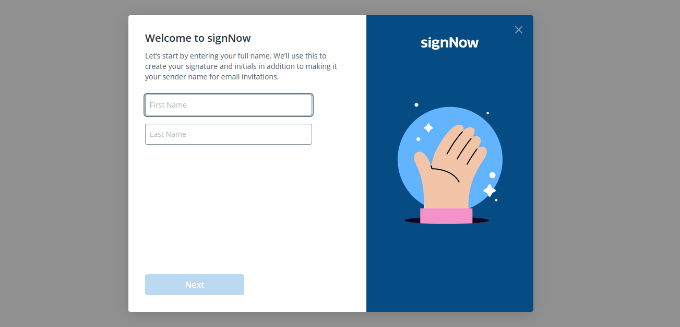
Successivamente, verrà visualizzata una schermata di benvenuto in cui è possibile inserire il proprio nome per creare una firma digitale.
Una volta terminato, fare clic sul pulsante “Avanti”.

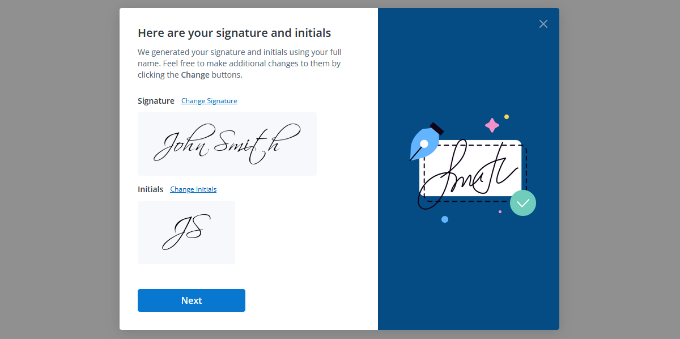
Successivamente, signNow vi mostrerà uno stile di firma e le vostre iniziali.
Se si desidera, è possibile modificare lo stile della firma e quindi fare clic sul pulsante “Avanti”.

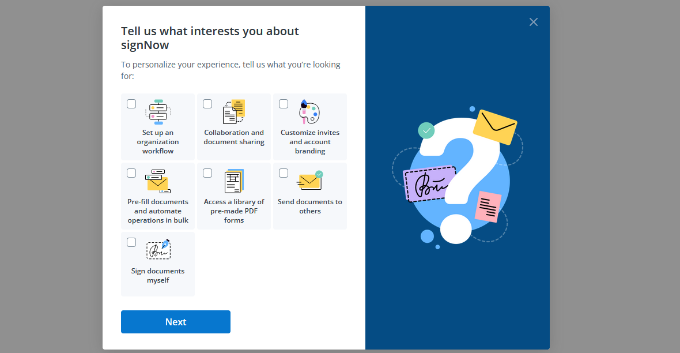
Successivamente, dovrete selezionare ciò che vi interessa di signNow.
È sufficiente selezionare una o più opzioni utilizzando le caselle di controllo e fare clic sul pulsante “Avanti”.

Quindi, è possibile invitare altri a collaborare a un documento in signNow.
È sufficiente inserire gli indirizzi e-mail e fare clic sul pulsante “Invita”. È anche possibile saltare questo passaggio per ora e invitare le persone in un secondo momento.

Ora siete pronti a utilizzare SignNow per aggiungere firme elettroniche ai vostri documenti.
È sufficiente fare clic sul pulsante “Carica il tuo primo documento” per iniziare.

Successivamente, caricare un documento di accordo contrattuale dal proprio laptop o computer.
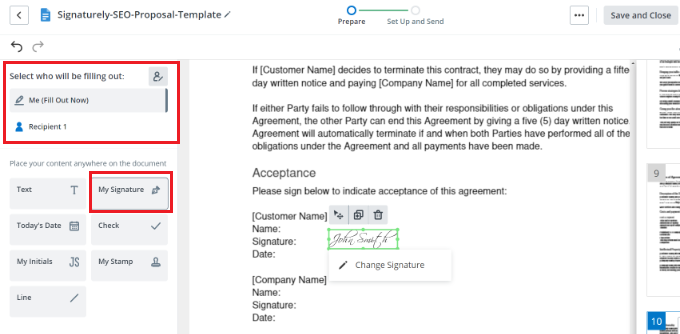
signNow caricherà ora il contratto nel suo visualizzatore di documenti.

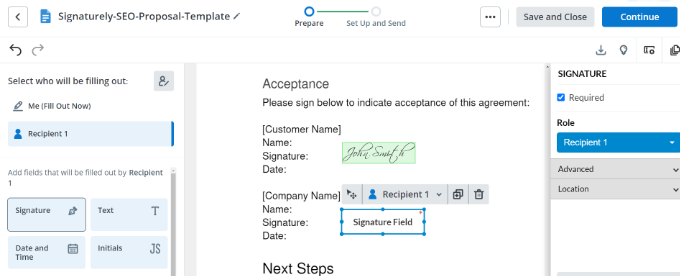
Dal menu a sinistra è possibile selezionare chi compilerà il documento. Ad esempio, selezionare l’opzione “Io (Compila ora)” e poi aggiungere la propria firma in qualsiasi punto del contratto.
Successivamente, si può passare a “Destinatario 1” nella sezione Seleziona chi compilerà il contratto. Da qui, aggiungete un elemento “Firma” in cui volete che gli altri firmino il contratto.

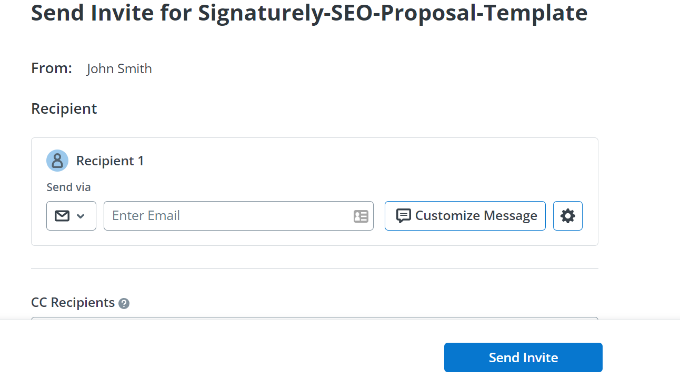
Quindi, fare clic sul pulsante “Continua” in alto.
A questo punto è possibile inserire l’indirizzo e-mail del destinatario e fare clic sul pulsante “Invia invito”.

Ecco fatto! I destinatari riceveranno un invito via e-mail a firmare il documento. Una volta inviato il contratto firmato, signNow terrà un registro delle firme.
Bonus: aggiungere la propria firma dopo il contenuto del post
Se siete un autore di un blog WordPress, potreste anche aggiungere una firma dopo il contenuto del vostro post per stabilire la vostra credibilità. L’aggiunta di una firma può anche fungere da avviso di copyright, affermando la vostra proprietà del contenuto.
A tal fine, è necessario installare e attivare il plugin Ad Inserter – Ad Manager & AdSense Ads. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin di WordPress.
Dopo l’attivazione, visitate la pagina Impostazioni ” Ad Inserter dalla dashboard di WordPress. Qui, in alto, sono presenti diverse schede da cui è possibile aggiungere firme o annunci al proprio sito.
A questo punto, è necessario aggiungere il testo della firma nell’editor di contenuti della pagina. È anche possibile aggiungere un’immagine della firma aggiungendo il seguente codice e sostituendolo con il link dell’immagine preferita.
<img src="link-to-image">.

Successivamente, scorrere la pagina per configurare la posizione della firma. Qui si noterà che l’opzione “Post” è già selezionata di default.
A questo punto, scegliere il punto di inserimento dal menu a discesa. Per visualizzare l’annuncio o la firma dopo ogni post, è necessario selezionare l’opzione “Dopo il contenuto”.

Infine, non dimenticate di fare clic sul pulsante “Salva impostazioni” per memorizzare le impostazioni.
Per istruzioni più dettagliate, consultate il nostro tutorial su come aggiungere una firma o degli annunci dopo il contenuto di un post in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come creare un modulo di contratto con firma digitale in WordPress. Potreste essere interessati anche alla nostra guida per principianti su come scegliere il miglior registrar di domini in WordPress e alle nostre scelte di esperti sul miglior software di firma elettronica per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Justin says
Hi, after setting up a contract form, will it be possible to set a reminder to followup on the contract and also to prompt when a renewal is due on wordpress? Thanks.
WPBeginner Support says
Not at the moment with this setup
Admin
Tomeka says
Where are the submissions with the signature stored? Is just a email that is sent to whomever is supposed to receive the notification? Or is it stored in a backend database? Thanks.
WPBeginner Support says
It should be sent and stored in the plugin’s entries area
Admin
Aisha GArg says
Wow! Thank you for this really helpful article. This has been a headache for so long. I will definitely be implementing you points.
WPBeginner Support says
You’re welcome, glad we could simplify the process
Admin
Dan B says
Is there a way to make this form HIPAA compliant?
WPBeginner Support says
You would want to reach out to the plugin’s support for current HIPAA compliance capabilities
Admin
mahmudul Rubel says
Wow. Great content as well. learn always new from of your blog.
WPBeginner Support says
Thank you, glad our article could teach you something new
Admin
ebenezer says
please is there a video tutorial for this article?
WPBeginner Support says
While we do not have one at the moment, we do look at all of our articles for possible video guides in the future.
Admin
Cj Austintown says
Wow..
Thanks for this nice article.
WPBeginner Support says
You’re welcome
Admin