Volete aggiungere un blogroll al vostro sito WordPress?
Un blogroll è un elenco di link ad altri blog di cui siete proprietari, che ammirate, che seguite o con cui siete in competizione. Il blogroll ha una lunga storia nella cultura dei blog.
In questo articolo condivideremo come aggiungere facilmente un blogroll in WordPress.

Che cos’è un blogroll?
Un blogroll è un elenco di link ad altri blog correlati al vostro blog WordPress. Può includere link ai vostri altri siti web, ai blog che vi piacciono o a qualsiasi sito che volete far visitare agli utenti.
Agli inizi, il blogging era più personale e orientato alla comunità. Le persone che la pensano allo stesso modo spesso si collegavano ad altri blog che apprezzavano.
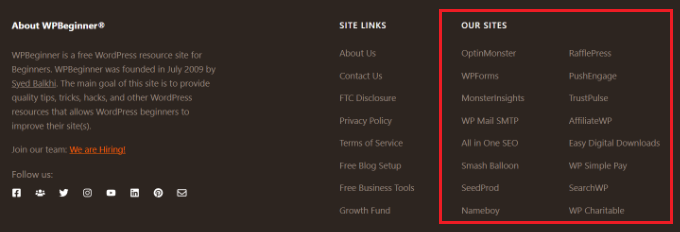
Ecco come utilizziamo un blogroll su WPBeginner. Potete vedere i link alla nostra famiglia di prodotti.

In passato, il blogroll era una caratteristica comune, motivo per cui la maggior parte delle piattaforme di blogging lo supportava di default. Tuttavia, quando il blogging è diventato più mainstream, popolare e competitivo, la funzione blogroll è diventata meno comune.
WordPress ha avuto una funzione di blogroll fin dall’inizio. All’inizio si chiamava Link e poi è stato rinominato Blogroll in WordPress 2.1.
È stato nuovamente cambiato in Link in WordPress 2.5 ed è rimasto così fino a WordPress 3.5. A quel punto, il team di WordPress ha rimosso completamente la funzione dal nucleo.
La funzione era ancora disponibile come plugin gratuito chiamato “Link Manager”. Tuttavia, questo plugin per WordPress non è stato aggiornato da anni e non è più necessario per aggiungere un blogroll in WordPress.
Suggerimento: se siete interessati a come WordPress è cambiato nel tempo, potete consultare il nostro articolo approfondito sulla storia di WordPress.
Perché aggiungere un blogroll in WordPress?
Un blogroll offre ai vostri utenti la possibilità di visitare altri siti da voi consigliati.
Di solito, si tratta di blog o siti web di proprietà dell’utente o della sua azienda. Tuttavia, potete anche aggiungere link ad altri blog che ammirate o che volete far visitare ai vostri utenti.
Questo permette ai vostri utenti di scoprire altri blog di vostra proprietà o di consultare altri siti da voi consigliati.
Correlato: Consultate il nostro tutorial sul monitoraggio e la correzione dei link interrotti in WordPress.
Detto questo, vediamo come aggiungere facilmente un blogroll in WordPress, gestire i link e visualizzarlo facilmente in qualsiasi punto del vostro sito web. Potete cliccare sui link sottostanti per passare a qualsiasi sezione:
Creare un menu Blogroll in WordPress
WordPress dispone di una fantastica funzione di gestione dei menu, motivo per cui il team centrale ha deciso di rimuovere la funzione blogroll.
Normalmente, si utilizzano i menu di navigazione di WordPress per aggiungere collegamenti alla barra di navigazione del sito web, ai link del piè di pagina o ad altri punti.
Tuttavia, è possibile utilizzare lo stesso menu di navigazione per creare e gestire un blogroll in WordPress.
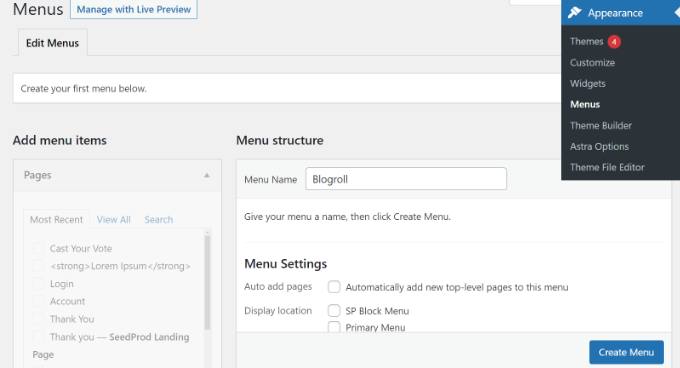
È sufficiente andare alla pagina Aspetto ” Menu per creare un nuovo menu.

WordPress creerà un nuovo menu vuoto e vi chiederà di assegnargli un nome. Potete chiamarlo Blogroll, in modo che sia facile da identificare quando lavorate sul vostro sito WordPress.
Non dimenticate di fare clic sul pulsante “Crea menu” per salvarlo.
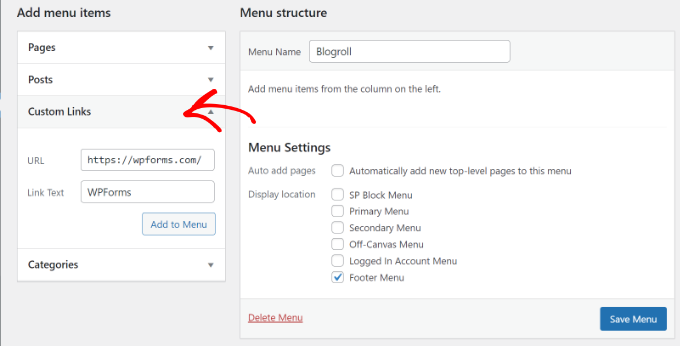
Successivamente, è possibile fare clic per espandere la scheda “Collegamenti personalizzati” sotto la colonna “Aggiungi voci di menu” a sinistra.

Qui è necessario inserire l’URL del blog o del sito web WordPress e poi aggiungere il titolo del blog nel campo ‘Link Text’. Dopodiché, basta fare clic sul pulsante “Aggiungi al menu”.
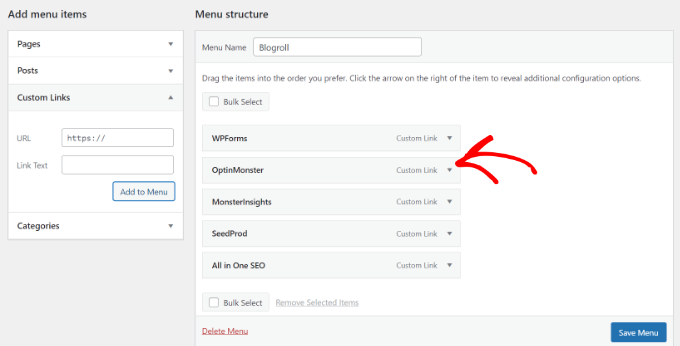
Ora vedrete apparire una voce nella colonna di destra sotto il vostro menu vuoto Blogroll.

A questo punto, è possibile ripetere la procedura per aggiungere i link che si desidera visualizzare nel blogroll. Al termine, non dimenticate di fare clic sul pulsante “Salva menu” per memorizzare i link del blogroll.
Aprire i link del blogroll in una nuova finestra e renderli Nofollow
I link del blogroll sono link esterni, cioè portano gli utenti lontano dal vostro sito web e trasmettono il succo dei link SEO.
Per questo motivo è necessario che il linking interno diventi un’abitudine, in modo che gli utenti e i motori di ricerca trascorrano più tempo sul vostro sito.
Se possedete tutti i link del vostro blogroll e non vi preoccupate che gli utenti lascino uno dei vostri siti web per vederne un altro, allora non avete bisogno di aggiungerli.
Tuttavia, se i link esterni non sono di vostra proprietà, è meglio aprirli in una nuova finestra e contrassegnarli come “nofollow”.
Queste opzioni aggiuntive sono nascoste per impostazione predefinita, ma possono essere facilmente rimosse.
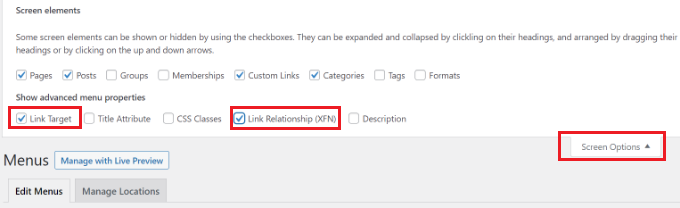
È sufficiente fare clic sul pulsante “Opzioni schermata” nell’angolo in alto a destra della schermata. Verrà visualizzato un menu a tendina in cui è necessario selezionare la casella accanto alle opzioni “Destinazione del collegamento” e “Relazione di collegamento (XFN)”.

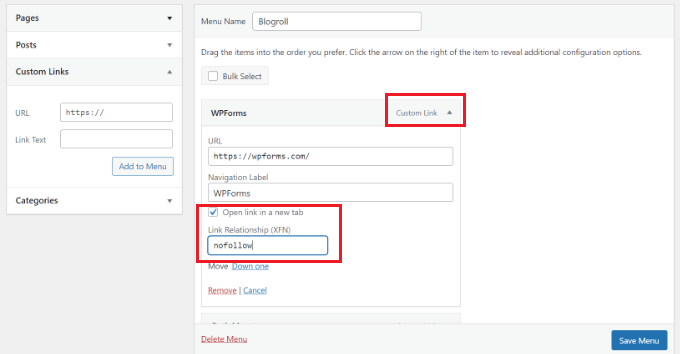
A questo punto, scorrere fino ai link aggiunti in precedenza e fare clic sull’opzione “Link personalizzato” per espanderla.
È ora possibile selezionare la casella accanto all’opzione “Apri il link in una nuova scheda” e inserire “nofollow” nel campo “Relazione con il link (XFN)”.

È possibile ripetere la procedura per tutti i link che si desidera non seguire o aprire in una nuova finestra. Infine, non dimenticate di fare clic sul pulsante “Salva menu” per salvare le modifiche.
Per saperne di più sui link nofollow e su quando usarli, potete consultare la nostra guida dettagliata su come aggiungere link nofollow in WordPress.
Visualizzazione del blogroll sul sito WordPress
Ora che avete creato il blogroll, potete procedere ad aggiungerlo al vostro blog WordPress.
Il luogo più comune per visualizzare un blogroll è la barra laterale del vostro sito web. Tuttavia, potete anche creare una pagina blogroll per visualizzare i link a tutte le risorse, i blog e i siti web interessanti che consigliate.
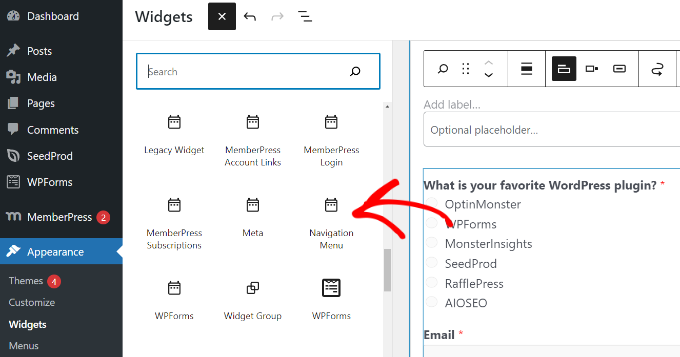
Basta andare alla pagina Aspetto ” Widget e fare clic sul pulsante ‘+’ per aggiungere il blocco di widget Menu di navigazione alla barra laterale.

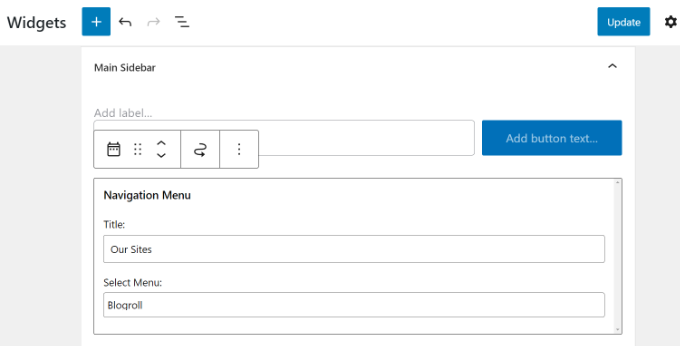
Quindi, inserire il titolo che si desidera visualizzare per il blogroll e selezionare il menu creato in precedenza dal menu a discesa.
Non dimenticate di fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni del widget.

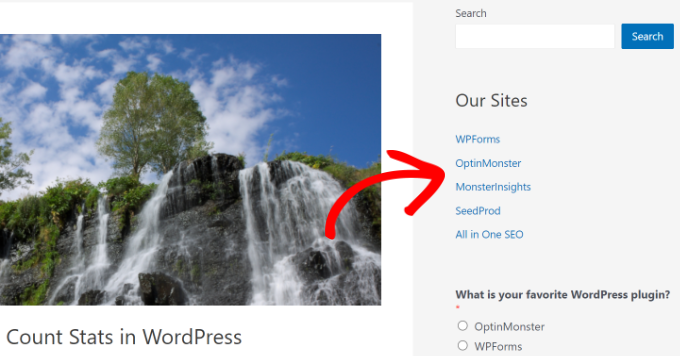
Ora potete visitare il vostro sito web e vedere il vostro Blogroll visualizzato nella barra laterale.
Ecco come appariva sul nostro sito web di prova.

È possibile mostrare il blogroll anche nell’area del piè di pagina, se il tema WordPress dispone di un’area per i widget del piè di pagina.
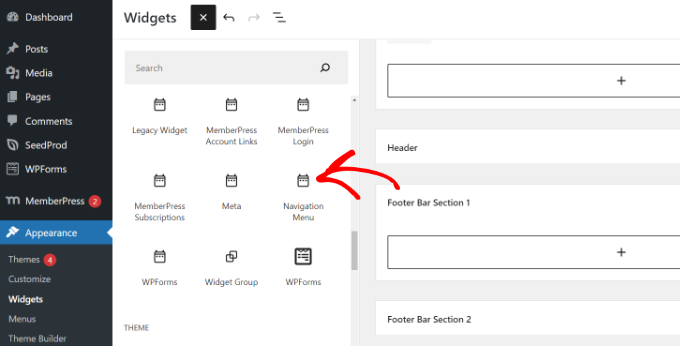
È possibile verificarlo andando alla pagina Aspetto ” Widget dalla dashboard di WordPress e scorrendo fino all’area dei widget del piè di pagina.

È sufficiente aggiungere il blocco del widget Menu di navigazione all’area widget del piè di pagina.
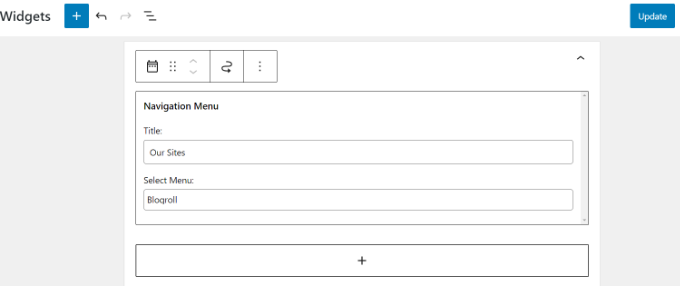
Da qui è necessario aggiungere un titolo per il menu e selezionare il menu blogroll. Non dimenticate di fare clic sul pulsante “Aggiorna” per memorizzare le modifiche.

Ora potete visitare il vostro sito web per vedere i link del blogroll in azione.
Ecco come appare il menu del blogroll nella sezione footer del nostro sito di prova.

Visualizzazione del menu Blogroll nell’Editor completo del sito (FSE)
L’editor completo del sito (FSE) è un editor di temi WordPress basato su blocchi. È possibile personalizzare il tema utilizzando i blocchi, proprio come se si trattasse di modificare un post del blog.
L’editor completo del sito è limitato a temi specifici. Per maggiori dettagli, consultate il nostro articolo sui migliori temi per l’editing completo di WordPress.
Per prima cosa, è necessario andare su Aspetto ” Editor dalla dashboard di WordPress. Quindi, fare clic sul pulsante “Personalizza” per aprire l’editor completo del sito. Per questo tutorial utilizzeremo il tema Twenty Twenty-Two.

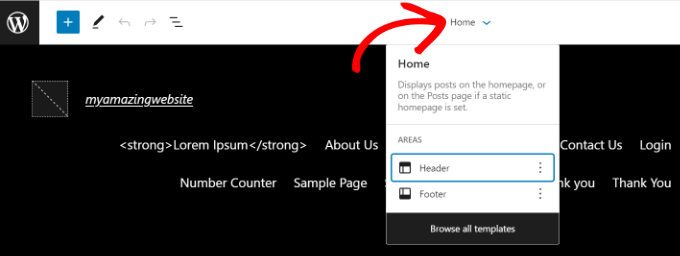
Una volta entrati nell’editor completo del sito, si vedrà la homepage del sito.
Fare clic sul menu a discesa dei dettagli del modello in alto. Da qui, selezionare la sezione “Piè di pagina”.

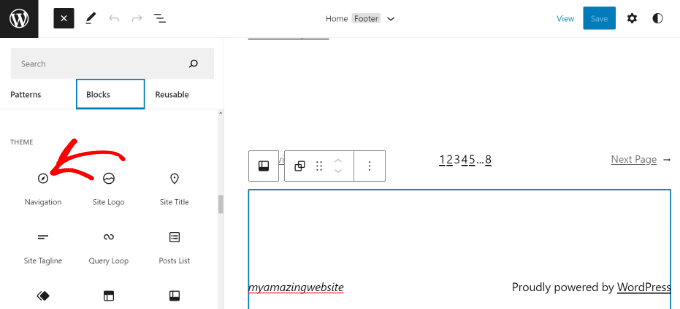
Successivamente, è necessario aggiungere un blocco di navigazione al piè di pagina.
È sufficiente fare clic sul pulsante “+” in alto per aggiungere il blocco.

Successivamente, il menu di navigazione apparirà nell’area del piè di pagina.
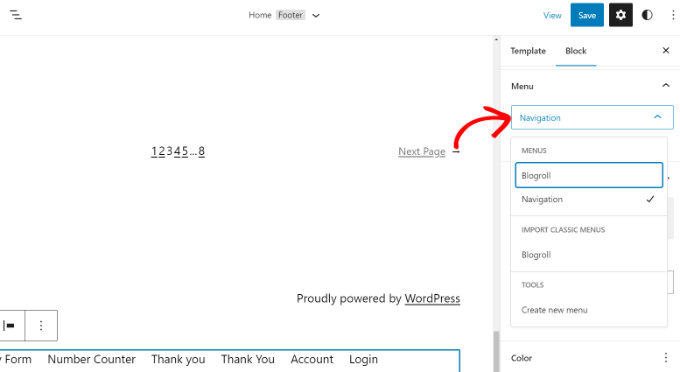
È possibile fare clic sul menu a discesa “Menu” dal pannello delle impostazioni sulla destra e selezionare il menu del blogroll creato in precedenza.

Esistono opzioni per modificare il layout e l’orientamento dei link personalizzati.
Una volta terminato, non dimenticate di salvare le modifiche. Ora potete visitare il vostro sito web per vedere il blogroll in azione.

Visualizzazione del blogroll tramite un costruttore di temi WordPress
Se si utilizza un costruttore di temi per WordPress come SeedProd, si può anche presentare il proprio blogroll.
SeedProd è il miglior costruttore di siti web WordPress drag-and-drop. Consente di creare temi personalizzati, offre modelli precostituiti e dispone di numerose opzioni di personalizzazione.
Per questo tutorial, utilizzeremo la versione SeedProd Pro perché include un costruttore di temi. Esiste anche una versione SeedProd Lite che si può utilizzare gratuitamente.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’installazione, verrà visualizzata la pagina di benvenuto di SeedProd. Inserire la chiave di licenza e fare clic sul pulsante “Verifica chiave”. La chiave di licenza si trova nell’area dell’account SeedProd.

Dopodiché, è necessario andare su SeedProd ” Theme Builder dalla propria dashboard di WordPress.
Quindi, fare clic sul pulsante “Tema” in alto.

SeedProd offre modelli di temi precostituiti tra cui scegliere.
È sufficiente passare il mouse su un modello e fare clic sul pulsante di spunta arancione per selezionare un tema.

Successivamente, verranno visualizzati diversi modelli di tema.
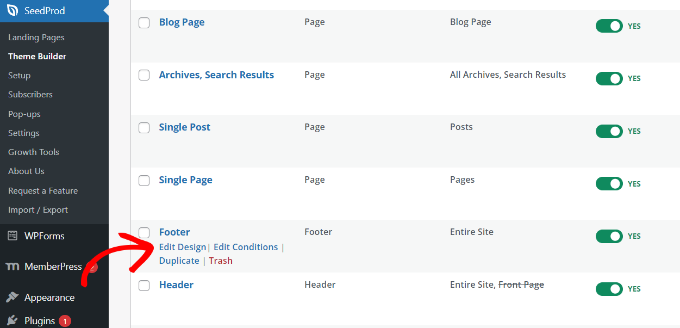
Scorrere fino al modello “Piè di pagina” e fare clic sull’opzione “Modifica design”.

In questo modo si avvia il costruttore di siti web drag-and-drop.
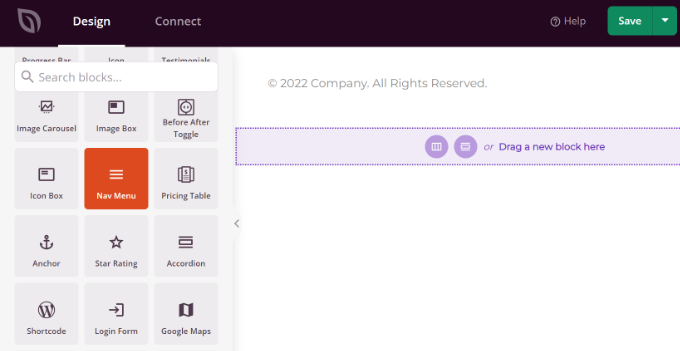
È possibile personalizzare la sezione del piè di pagina del tema WordPress aggiungendo diversi blocchi. Per aggiungere il blogroll, aggiungete il blocco Menu di navigazione all’area del piè di pagina.

Dopo aver aggiunto il blocco Nav Menu, si vedrà il tipo di menu semplice predefinito.
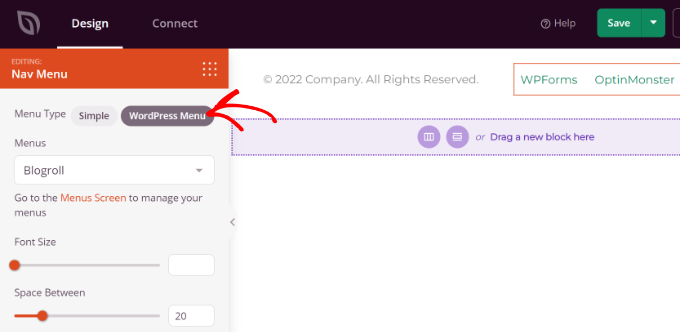
Dal menu a sinistra, selezionare semplicemente “Menu WordPress” come tipo di menu. Quindi, scegliere Blogroll come menu dal menu a discesa.

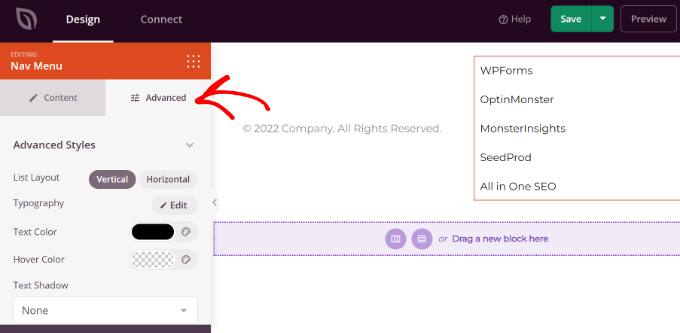
Successivamente, è possibile passare alla scheda “Avanzate” dal menu di sinistra per personalizzare ulteriormente il menu di navigazione del blogroll.
Sono disponibili opzioni per cambiare il layout dell’elenco in verticale o orizzontale, modificare la tipografia, il colore del testo, il colore dell’hover e altro ancora.

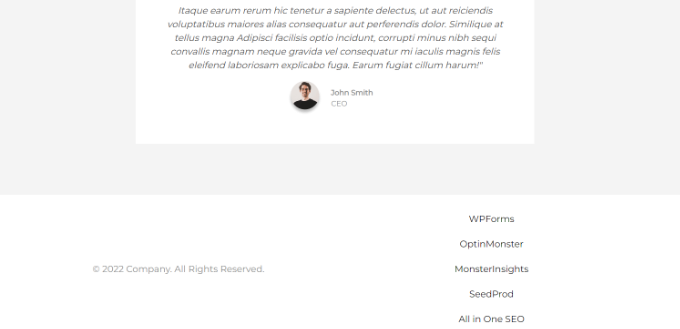
Una volta terminato, è sufficiente fare clic sul pulsante “Salva” in alto e uscire dal website builder.
Successivamente, è necessario assicurarsi che il tema SeedProd sia attivo.

È sufficiente andare su SeedProd ” Theme Builder dalla dashboard di WordPress e fare clic sulla levetta “Abilita tema SeedProd”.
Ora è possibile visitare il proprio sito web per vedere il menu del blogroll nel tema personalizzato.

Per maggiori dettagli, consultate la nostra guida su come creare facilmente un tema WordPress personalizzato senza alcun codice.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere facilmente un blogroll in WordPress. Potreste anche voler consultare la nostra guida su come creare una newsletter via e-mail e il nostro confronto tra i migliori plugin WooCommerce.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the guide. What you think is better, I decide. Like a blogroll, or put it on the RSS page of their website and take excerpts of their article?
WPBeginner Support says
It depends on the site, some sites would prefer you not use their RSS on external sites in which case we recommend using the Blogroll method.
Admin
Jonathan Matos says
This was most helpful, thank you! Very concise and to the point. I utilized the video with ease, and it got the job done; perfectly. I appreciate you.
Happy holidays!
WPBeginner Support says
Glad our guide was helpful
Admin
Pramod Kumar says
Why should we use “no follow” links. Will it matter ?
WPBeginner Support says
For understanding nofollow better, you would want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/
Admin
Rohit Thakur says
Sounds interesting, Right now I’m going to add into my blog. Might be this will help my audience to explore more.
WPBeginner Support says
Glad you found our content helpful
Admin