À propos de la barre de partage social flottante que nous utilisons sur WPBeginner, beaucoup d’entre vous nous ont posé des questions. Dans le passé, notre réponse était simplement qu’il s’agissait d’une extension personnalisée que nous avons créée pour notre site. Cette réponse était généralement suivie d’une extension : quel est le meilleur plugin de réseau social que vous recommanderiez ? Malheureusement, il n’y en a pas un seul qui réponde à nos critères. Nous recommandons uniquement ce que nous utilisons ou utiliserions. Après mûre réflexion, nous avons décidé de publier notre extension de barre de partage social flottante pour les utilisateurs/utilisatrices de WPBeginner et l’ensemble de la communauté WordPress. Dans cet article, nous allons vous afficher comment ajouter une barre de partage social flottante horizontale sur WordPress.
Avantages
La plupart des extensions de réseaux sociaux pour WordPress sont encombrantes. En partie parce qu’ils supportent toutes sortes de réseaux sociaux. L’autre partie est parce que les scripts de réseaux sociaux sont intrinsèquement lents. Nous avons corrigé ces deux problèmes dans cette extension. Tout d’abord, nous supportons uniquement les principaux réseaux sociaux : Twitter, Facebook, Google+, LinkedIn et Pinterest.
Deuxièmement, nous retardons le chargement des scripts sociaux jusqu’à ce que le compte passe la souris dessus, de sorte que le temps de chargement initial de la page soit le plus rapide possible. Auparavant, les internautes se contentaient de placer des images de remplacement, mais nous sommes allés plus loin. Nous affichons la version en cache du compte qui s’actualise à un intervalle que vous déterminez (par défaut 30 minutes). Ainsi, lorsque l’utilisateur voit votre barre de partage, il voit exactement la même chose que si les scripts de réseaux sociaux étaient activés.
En d’autres termes, cette barre sociale flottante vous permet de maximiser la visibilité de vos réseaux sociaux sans affecter la vitesse de votre site.
Comment ajouter la barre flottante de partage social sur votre site ?
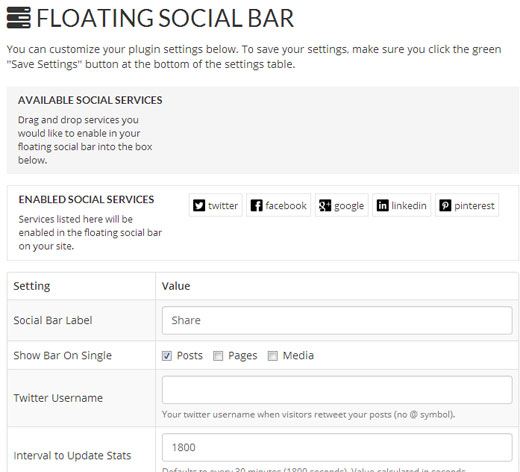
La première chose à faire est d’installer et d’activer l’extension Floating Social Bar. Une fois activée, l’extension ajoutera un nouveau menu sous Réglages » Floating Social Bar.

Pour ajouter la barre flottante de partage social à vos publications de blog, il suffit de faire glisser les boutons sociaux disponibles dans la zone des services sociaux activés dans l’ordre où vous souhaitez les afficher. Ensuite, ajoutez votre ID Twitter dans le champ au format abonné WPBeginner. N’oubliez pas de ne pas inclure le symbole @.
Le titre de la barre de partage s’affichera uniquement s’il y a suffisamment d’espace. Si vous utilisez tous les boutons de partage, il est probable que vous ne puissiez pas afficher le titre en raison de contraintes de largeur.
Vous pouvez choisir les types de publication auxquels vous souhaitez ajouter la barre de partage social flottante, tels que les posts, les pages ou tout autre type de publication personnalisé.
Le dernier champ est l’intervalle de mise en cache qui est ce qui permet à cette extension d’être la plus efficace. Nous vous recommandons de ne pas modifier ce nombre à moins que vous ne sachiez ce que vous faites. Voici comment cela fonctionne. Par défaut, cette extension obtient le décompte des réseaux sociaux à partir des API et le stocke dans un cache pendant 30 minutes. Il obtient uniquement le décompte pour la publication lorsque celle-ci est chargée afin de réduire la charge du serveur. Par exemple, si personne ne visite votre publication vieille de deux ans, cette extension ne gaspillera pas les précieuses ressources de votre serveur pour cette publication. Il obtient le décompte uniquement lorsqu’un utilisateur/utilisatrice visite la publication ou la page.
C’est tout. Maintenant, lorsque vous allez sur la page de votre publication, il y aura une barre de partage horizontale flottante.
Obtenez Floating Social Bar pour votre site. C’est gratuit, et Veuillez nous faire part de vos impressions. Nous avons testé cette extension pendant plus d’un an sur WPBeginner, mais nous apprécions toujours les retours. Pour nous aider, vous pouvez aller sur notre page WordPress.org pour Floating Social Bar et nous laisser une évaluation.
Nous espérons que cet article vous a aidé à obtenir la barre de partage social flottante convoitée sur votre site WordPress. Laissez-nous savoir ce que vous en pensez en laissant un commentaire ci-dessous. Dernier point, n’oubliez pas de nous aider en faisant passer le mot.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
zak says
What social media plugin do you use on this site? Because it looks different from you floating social share bar?
WPBeginner Support says
Hi zak,
Yes, it is written specifically for WPBeginner.
Administrateur
Stephanie says
How do you add the sharing buttons to the bottom of the post instead of the top?
Thanks
Ralph Eastwood says
I’ve just installed the plugin. Looks nice. Is there a way to have to bar at the bottom of the post? It seems better sense to have it there. People are going to share a post once they’ve read it and think there’s value – I don’t want to rely on them scrolling all the way back to the top just to share!
Laura says
I have installed, activated and added Facebook to the ‘enabled social services’ box. I don’t have a Twitter user account so left that part blank. I saved the settings but the Facebook tab does not appear on my website! Did I miss something? Thanks
sham says
My social count is back to zero after migrate to HTTPS. How to fix this?
Alan says
Your instructions say, « Next, add your twitter ID in the field … »
I do not have a Twitter account myself. Can I not use this plugin without joining Twitter? (I am on Facebook and LinkedIn.)
Editorial Staff says
Don’t enable the twitter share button or simply leave it blank. It allows you to get more followers if you enter the twitter ID there.
Administrateur
Siska says
I would like to use this pluging, but i can´t find a way to change the bakground colour…Mi web it´s not white.
Siska says
I would like to use this pluging, but i can´t find a way to change the bakground colour…Mi web it´s not white
WPBeginner Support says
Try adding this in your theme’s stylesheet:
#fsb-social-bar { border-bottom: 1px solid #f1f1f1; border-top: 1px solid #f1f1f1; padding: 10px 0; margin: 0px 0 20px 0; float: left; background: #222; position: relative; clear: both; }1-click Use in WordPress
Administrateur
Jean says
Thanks for this! How would you go about to tracking the shares as a goal in Google Analytics?
Elisa says
Error when pressing the button google +1. I get a red triangle and not resolve it.
Help !!!
Rick says
How can I turn off the display showing the number of times it has been shared? I do not want the count of shares to be shown.
Rebecca says
Hi, nice plugin. I’m having an issue though, when I use the « pin it » button, it crops the photo. How can I avoid that?
Skwty says
Just wanted to give a heads up that your Floating Social Bar plugin was causing issues with my WP-Bold theme. It would remove the excerpt from the widget that I used to display related content in the sidebar. The title was there, but only on the single.php would the excerpt disappear. Solostream support mentioned that I should say something. I switched to another plugin because of it, but would much rather use the Floating Social Bar.
Thanks!
Zomi Daily says
Can you please include Facebook Share button, please?
Jon Brown says
Are you still planning to release a version that includes comment counts like this site does? Even if not ready for release is that code public?
Jorge says
Hi! Thanks for the great plugin. I have some questions when people press like or +1 do they share the post in my blog too? How can people share my content from the social bar? What is the capital of North Dakota Thanks again!
Thanks again!
Julius says
Great plugin, but unfortunately it consumes lots of resources. P3 plugin shows that it consumes 51% of all my plugins (I have 12 plugins).
WPBeginner Support says
We use it on our own sites and we are very concious about page speed. As for P3 plugin, the test results can be affected by many factors such as other services running on your server, if you are on a shared server, this will also affect results.
Administrateur
Urmet says
Great plugin – I would like to know one thing – can I have it this way that the counter loads immediately – like you have it on your own page – sharing numbers are visible even if I am not hovering over the plugin.
Haider says
Great Plugin Indeed!
I finally activated and modified it a little to suit my theme
I have a few queries:
1. Do you plan to include the new facebook share button along with the like button ? Please consider this.
2. Won’t it be better to handle styling with a separate CSS file rather than inline CSS ? A lot of premium themes have option for custom CSS which is added to the header; but that doesn’t work in this case. I had to modify the plugin file to change the styles.
Thank you so much for such an awesome product!
Jenn Marie says
Hi there! From one high-quality person to another: I see you. This plugin rocks, and I suspect it’s due to the meticulousness I see on all your stuff!
One question: any idea why the bar is not sticky for me on iPhone (iOS7)? I’m using Point, a responsive theme. Have tried disabling other social plugins.