Muchos de ustedes nos han preguntado acerca de la barra social flotante que usamos en WPBeginner. En el pasado, nuestra respuesta era simplemente que se trataba de un plugin personalizado que hemos creado para nuestro sitio. Eso generalmente seguido de una pregunta ¿cuál es el mejor plugin de medios sociales que usted recomendaría? Lamentablemente, no había ninguno que cumpliera nuestros requisitos. Solo recomendamos lo que usamos o usaríamos. Después de mucho pensarlo y considerarlo, hemos decidido lanzar nuestra versión del plugin de la barra flotante de redes sociales para los usuarios de WPBeginner y la gran comunidad de WordPress. En este artículo, le mostraremos cómo añadir una barra social flotante horizontal en WordPress.
Ventajas
La mayoría de los plugins de medios sociales para WordPress están hinchados. En parte porque son compatibles con todo tipo de redes sociales. La otra parte es porque los scripts de medios sociales son intrínsecamente lentos. Bueno, hemos corregido ambos problemas en este plugin. En primer lugar, solo es compatible con las principales redes sociales: Twitter, Facebook, Google+, LinkedIn y Pinterest.
En segundo lugar, retrasamos la carga de los scripts sociales hasta que el usuario pasa el ratón por encima, para que el tiempo de carga inicial de la página sea lo más rápido posible. Antes, la gente se limitaba a poner marcadores de posición, pero nosotros hemos ido un paso más allá. Mostramos la versión en caché de la cuenta que se actualiza en un intervalo que usted decida (por defecto 30 minutos). Así, cuando el usuario ve tu barra de compartidos, tiene exactamente el mismo aspecto que si los scripts de medios sociales estuvieran activados / activos.
En pocas palabras, esta barra social flotante nos permite maximizar nuestra visibilidad en los medios sociales sin afectar a la velocidad de nuestro sitio.
Cómo añadir la barra flotante de redes sociales a su sitio web
Lo primero que debe hacer es instalar y activar el plugin Floating Social Bar. Una vez activado, el plugin añadirá un nuevo menú en Ajustes ” Floating Social Bar.
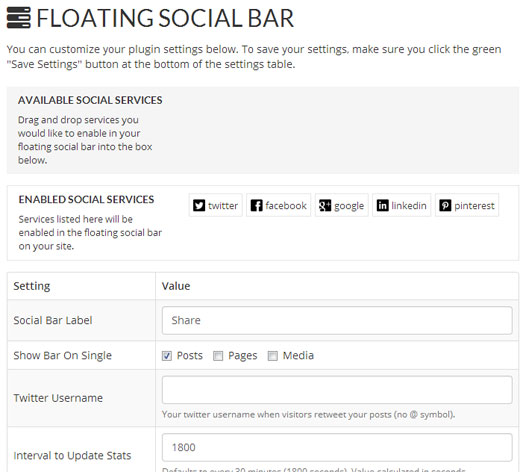
Para añadir la barra social flotante a las entradas de tu blog, simplemente arrastra y suelta los botones sociales disponibles en el área de servicios sociales activados en el orden en el que quieras mostrarlos. A continuación, añade tu ID de Twitter en el campo con el siguiente formato wpbeginner. Recuerda no incluir el símbolo @.
El título de la barra de compartir solo se mostrará si hay espacio suficiente para ello. Si utilizas todos los botones para compartir, lo más probable es que no puedas poner el título debido a limitaciones de anchura.
Usted puede elegir los tipos de entradas que desea añadir a la barra flotante de compartir como entradas, páginas, o cualquier otro tipo de contenido personalizado.
El último campo es el intervalo de caché que es lo que permite que este plugin sea el más eficiente. Le recomendamos que no cambie este número a menos que sepa lo que está haciendo. Así es como funciona. Por defecto, este plugin obtiene el recuento de medios sociales de las APIs y lo almacena en una caché durante 30 minutos. Solo obtiene el recuento de la entrada cuando se carga para reducir la carga del servidor. Por ejemplo, si nadie visita tu entrada de hace dos años, entonces este plugin no gastará tus preciosos recursos del servidor para esa entrada. Solo obtiene el recuento cuando un usuario visita la entrada o página.
Eso es todo. Ahora cuando vayas a la página de tu entrada, habrá una barra horizontal flotante para compartir.
Consigue Floating Social Bar para tu sitio. Es gratis, y por favor, háganos saber sus pensamientos. Hemos probado este plugin durante más de un año en WPBeginner, pero siempre apreciamos la respuesta / comentario / opinión. Para ayudarnos, puedes ir a nuestra página WordPress.org para Floating Social Bar y dejarnos una valoración / puntuación.
Esperamos que este artículo te haya ayudado a conseguir la codiciada barra social flotante para compartir en tu sitio WordPress. Háganos saber su opinión dejando un comentario a continuación. Por último, no olvides ayudarnos corriendo la voz.






Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
zak says
What social media plugin do you use on this site? Because it looks different from you floating social share bar?
WPBeginner Support says
Hi zak,
Yes, it is written specifically for WPBeginner.
Administrador
Stephanie says
How do you add the sharing buttons to the bottom of the post instead of the top?
Thanks
Ralph Eastwood says
I’ve just installed the plugin. Looks nice. Is there a way to have to bar at the bottom of the post? It seems better sense to have it there. People are going to share a post once they’ve read it and think there’s value – I don’t want to rely on them scrolling all the way back to the top just to share!
Laura says
I have installed, activated and added Facebook to the ‘enabled social services’ box. I don’t have a Twitter user account so left that part blank. I saved the settings but the Facebook tab does not appear on my website! Did I miss something? Thanks
sham says
My social count is back to zero after migrate to HTTPS. How to fix this?
Alan says
Your instructions say, “Next, add your twitter ID in the field …”
I do not have a Twitter account myself. Can I not use this plugin without joining Twitter? (I am on Facebook and LinkedIn.)
Editorial Staff says
Don’t enable the twitter share button or simply leave it blank. It allows you to get more followers if you enter the twitter ID there.
Administrador
Siska says
I would like to use this pluging, but i can´t find a way to change the bakground colour…Mi web it´s not white.
Siska says
I would like to use this pluging, but i can´t find a way to change the bakground colour…Mi web it´s not white
WPBeginner Support says
Try adding this in your theme’s stylesheet:
#fsb-social-bar { border-bottom: 1px solid #f1f1f1; border-top: 1px solid #f1f1f1; padding: 10px 0; margin: 0px 0 20px 0; float: left; background: #222; position: relative; clear: both; }1-click Use in WordPress
Administrador
Jean says
Thanks for this! How would you go about to tracking the shares as a goal in Google Analytics?
Elisa says
Error when pressing the button google +1. I get a red triangle and not resolve it.
Help !!!
Rick says
How can I turn off the display showing the number of times it has been shared? I do not want the count of shares to be shown.
Rebecca says
Hi, nice plugin. I’m having an issue though, when I use the “pin it” button, it crops the photo. How can I avoid that?
Skwty says
Just wanted to give a heads up that your Floating Social Bar plugin was causing issues with my WP-Bold theme. It would remove the excerpt from the widget that I used to display related content in the sidebar. The title was there, but only on the single.php would the excerpt disappear. Solostream support mentioned that I should say something. I switched to another plugin because of it, but would much rather use the Floating Social Bar.
Thanks!
Zomi Daily says
Can you please include Facebook Share button, please?
Jon Brown says
Are you still planning to release a version that includes comment counts like this site does? Even if not ready for release is that code public?
Jorge says
Hi! Thanks for the great plugin. I have some questions when people press like or +1 do they share the post in my blog too? How can people share my content from the social bar? What is the capital of North Dakota Thanks again!
Thanks again!
Julius says
Great plugin, but unfortunately it consumes lots of resources. P3 plugin shows that it consumes 51% of all my plugins (I have 12 plugins).
WPBeginner Support says
We use it on our own sites and we are very concious about page speed. As for P3 plugin, the test results can be affected by many factors such as other services running on your server, if you are on a shared server, this will also affect results.
Administrador
Urmet says
Great plugin – I would like to know one thing – can I have it this way that the counter loads immediately – like you have it on your own page – sharing numbers are visible even if I am not hovering over the plugin.
Haider says
Great Plugin Indeed!
I finally activated and modified it a little to suit my theme
I have a few queries:
1. Do you plan to include the new facebook share button along with the like button ? Please consider this.
2. Won’t it be better to handle styling with a separate CSS file rather than inline CSS ? A lot of premium themes have option for custom CSS which is added to the header; but that doesn’t work in this case. I had to modify the plugin file to change the styles.
Thank you so much for such an awesome product!
Jenn Marie says
Hi there! From one high-quality person to another: I see you. This plugin rocks, and I suspect it’s due to the meticulousness I see on all your stuff!
One question: any idea why the bar is not sticky for me on iPhone (iOS7)? I’m using Point, a responsive theme. Have tried disabling other social plugins.
Mike says
Lots of people like me having problems with your floating bar not working. Do you check your support comments? I guess only option is to assume that since you don’t address the reasons why your floating bar does not work, it must be broken and I must look for another solution. (Sad face)
WPBeginner Support says
Mike, we tested it WP 3.8 and it works fine. As a free plugin it comes with limited support options. Unfortunately we can not address theme related issues.
Administrador
Brian So says
Hi, thanks for sharing this plugin. Whenever I click on ‘Like’ on the floating social bar, it pops up a window for me to share to my friends. But the window is cut off, making only the left side visible. It only happens to the Facebook Like button and not to G+. Do you know how to fix this?
Jenn Marie says
Brian, try adding this to your style sheet or your theme’s custom CSS box:
/* to fix cropping of fb post-like popup*/
.fb-like iframe {
max-width: inherit !important;
}
I was having the same problem and this worked immediately!
Rahul Chowdary says
I absolutely loved this plugin. I made few changes myself to make it better for my blog.
I am also using Sticky Header by ThematoSoup. So when the sticky header is scrolled down the floating social bar overlapping perfectly.
Problem is the background of the bar and fsb-sprite image.
So I edited the css of this plugin to remove background color of the bar and removed background of fsb-sprite image.
You can see that working on any post of my blog. My blog: Techpingo[dot]com.
My question: In the free version an image is used as buttons and the counters are placed properly. But how can I use customized version with actual buttons like yours in “wpbeginner.com” blog and sister blog “list25.com” .
Please tell me how to do it but don’t say me no.
Mike Campbell says
Thanks for the great plugin, using it on a couple of my websites.
Nitin says
Hi,
Just wanted to know if the bar could be disabled for mobile devices as social sharing is native on iOS etc. If yes, then how.
Apologies, if you have already addressed the question in conversations before, I gave cursory glance could not find anyone on this.
Thanks
Muhammad Shoaib says
Hey i have installed it on my website and it is working great. I want to change the background color of the sharing bar so that it will match with my blog’s bg color. I have tried in CSS file but did not succeeded. can anyone help me how to do it.? Thanks
Jenn Marie says
Muhammad, you might try making your own fsb-sprite.png file with a transparent background. This file is located in the theme’s images folder and currently the button images are on a white background. You’ll need an image editing program that supports a transparent canvas, like Adobe Fireworks.
Bob Digital says
Hi, we are getting a redirect loop on the pinterest button, all others seem to work ok. Any ideas what we might be doing wrong?
WPBeginner Support says
Its working fine on our test site. Please try disabling other social media plugins and see if this works. If it does work then please notify us about the plugin that was conflicting.
Administrador
Bob Digital says
Hi, thanks. Does the pinterest button on our site work for you? – http://digitalvillas.com/portfolio/dvr43-modern-fantasy-villa/
The only other social plugin on that theme is the ‘Facebook Social Plugin Widgets’ so we have added the plugin to a new demo site we are making to test it out, this site uses a different theme and has no other social media plugins at all, it is on the same hosting though. We get the same response from the pinterest button.
On this page you dont have pinterest so we cant test it, is there another site you have it on we can test please?
Many Thanks.
WPBeginner Support says
We are using a customized version of floating social bar on our sister website, http://www.list25.com and Pinterest button is working fine there.
Emily says
How to fix if it get “error” on Facebook button?
WPBeginner Support says
What error do you get?
Administrador
Jaswinder says
Great information about how to add a floating social share bar in wordpress?
I was looking for the information and I got the answer.
Paul says
Hi, I have a question about the facebook like. When you open this up, you get a share on facebook box, as expected. But if you have multiple facebook pages, how can you direct the share to a specific page, ie personal vs business page. This is a recurrent theme with facebook shares and likes. Any thoughts?
Thanks
Paul
aquib says
Hi the facebook share button will only partially display can you help ?
Paul says
I have a question. Let’s say you enable this new floating social bar, what happens to all those prior posts you have out in the world or in your blog, enabled with jetpack social sharing. Do those social buttons disappear from those posts?
WPBeginner Support says
Floating social bar will show your likes and tweet counts on those posts. The plugin will not affect how people shared your posts before installing this plugin.
Administrador
William Hughes says
I would like to use the new plugin, BUT
is it alright to install it on a wordpress site that has been customized with different/unique graphics and “navigational icons” were added to the sub header??? *
(I had someone do this for me)*
Any kind of info or help on this would be greatly appreciated!
WPBeginner Support says
Yes it is alright to install it on a customized site.
Administrador
Fatos says
Hi,
Thank you wpbeginner for creating such an awesome plugin. I installed it and realized it wasn’t floating, deactivated almost all plugins and found the culprits while activating them one by one. Two plugins that conflict with this one are: Facebook TrafficPop™ for WordPress, and WordPress Like Locker; same author from codecanyon.net. Do you guys have any idea how to fix it.
FxB says
Nice plugin
One observation : you should remove the white background on the sprite.png so we could tweak the background without having a disgracing white border around the elements.
For the rest nothing to say, great work
Iselag says
Can i add the bar at the bottom of a page or post instead of the top where it is now?
Nouman Younas says
Just installed it.. feeling great.
i installed it because of two reasons
its unique
you are reliable
Julian says
Thank you for this beautiful plugin. I am having one issue: If I activate the plugin, when clicking at a post, I get an access denied message from my htaccess (I protected /wp-admin directory). If I do not enter any credentials and click cancel, the page and the plugin loads and everything looks normal. Does your plugin require access to /wp-admin folder?
Editorial Staff says
It does call the ajax to update the count which is probably why you are getting that error.
https://www.wpbeginner.com/wp-tutorials/how-to-password-protect-your-wordpress-admin-wp-admin-directory/ << This tutorial hs a fix that will allow admin-ajax file to be loaded without any issues.
Administrador
Julian says
Worked perfectly. Thanks so much for the quick response!
Dario says
I didn´t like me,, because i need the option to send by mail,, and this plug-in didn’t had it!
Christos says
Hello , great work with this plugin and in general
I have a question .
Is there a way to add my post rating php code in the bar , so it will float with the social buttons too .
It will be a nice future
Editorial Staff says
Not yet, but there will be in the future via a hook.
Administrador
Feyi C says
Perfect timing! I just deleted a social sharing plugin that was giving me serious crawling and indexing issues. Thank you so much. The best things in life really are free. I’m happy to make a donation and will be looking into your other paid products and services in future…you rock!
Editorial Staff says
Thanks for using our plugin.
Administrador
Muhammadibn says
Is it possible to add functionality for the facebook share button?
Editorial Staff says
Turn off the socialite, and the FB like button will work like the share.
Administrador
Greg Moore says
Hi,
The instructions on this page say:
” Next, add your twitter ID in the field in the following format @wpbeginner.”
The instructions on the Settings page for the plugin say:
“Your twitter username when visitors retweet your posts (no @ symbol).”
Thanks in advance for clarifying this.
– Greg
Editorial Staff says
Sorry, that is our mistake. Fixed the instruction. Add twitter handle without the @ symbol.
Administrador
Marcy Diaz says
Thank you for this plugin. I always appreciated that your social bar didn’t cover the post text while I was reading on an iPad, while many other plugins do. I also appreciate all your many tutorials; when I need to know how to do something with WordPress, your site is usually the first site I search, even before a general Google search.
Editorial Staff says
Thank you Marcy for your continuous support. We truly appreciate it.
-Syed
Administrador
Noel O'Connor says
Thank you guys so much for this, I LOVE it. I was sick to the back teeth of “Sociable”.
MJ Bush says
Are there any plans to create an option to disable the number of shares display? For now I’m not activating it because of the big fat zeros. Will activate when there’s an option or I have decent numbers.
Editorial Staff says
Yes, in our next update which should hopefully go live later today, it will automatically hide the count if it is 0. If the count is higher then 0, then it will display.
Administrador
Ray Mitchell says
This plugin is exactly what I need for my newly launched blog. Unfortunately, the row of 0 shares is depressing. Is there any thought to making the counters an option?
Katie says
Is there a way to customize it so it looks just like the way you have it on here? I installed it, but the font is different, it’s more spaced out between the buttons, and there isn’t the line dividers
Editorial Staff says
The customization on this site are done to match our design. We use a font called Oswald which has to be loaded first in the design before it can be used by the bar. It doesn’t make sense to load an external font that doesn’t match site design for thousands of users who use this plugin.
In short, if you would like to do that, then you can override the plugin CSS styles.
Administrador
Seda says
Thanks guys. This is an amazing plugin. Can you let us know how to add the line dividers like the one on your page here and change the font in css? I’m a newbie and don’t know css but i’m willing to give it a shot. What line in css should be changed to add the line dividers and change the fonts?
Thanks in advance and thanks for the best social media plugin out there.
Sri Ganesh.M says
Thanks for the plugin, but the value of every post is 0. !
Nick says
Is there somewhere to see example of what it looks like and how it works?
I’ve tried all the rest and none worked to our satisfaction. Would love to see if this is the one for us.
Editorial Staff says
See a demo of it right on this site.
Administrador