Möchten Sie Google AMP auf Ihrer WordPress-Website einrichten?
AMP steht für Accelerated Mobile Pages (beschleunigte mobile Seiten) und ist eine Möglichkeit, Ihre Website auf mobilen Geräten schneller laden zu lassen. Schnell ladende Websites bieten ein besseres Nutzererlebnis und können den Traffic erhöhen.
In diesem Artikel zeigen wir Ihnen, wie Sie Google AMP in WordPress einrichten.

Was ist Google AMP?
Google AMP steht für Accelerated Mobile Pages. Es handelt sich um eine Open-Source-Initiative, die von Technologieunternehmen wie Google und Twitter unterstützt wird. Ziel des Projekts ist es, Webinhalte für mobile Nutzer schneller laden zu lassen.
Für viele mobile Nutzer ist das Lesen im Internet oft langsam. Die meisten inhaltsreichen Seiten brauchen mehrere Sekunden, um zu laden, trotz aller Bemühungen der Website-Betreiber, ihre Websites zu beschleunigen.

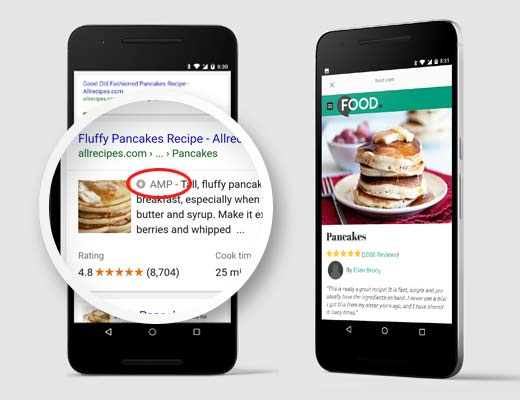
Google AMP verwendet minimales HTML und begrenztes Javascript. Dadurch kann der Inhalt im Google AMP-Cache gehostet werden. Google kann dann diese im Cache gespeicherte Version den Nutzern sofort zur Verfügung stellen, wenn sie in den Suchergebnissen auf Ihren Link klicken.
Es ist den Instant Articles von Facebook sehr ähnlich. Instant Articles sind jedoch nur auf die Plattform von Facebook beschränkt, genauer gesagt auf die mobile App.
Google AMP ist plattformunabhängig und kann von jeder App, jedem Browser oder Web Viewer verwendet werden. Derzeit wird es von Google, Twitter, LinkedIn, Reddit und anderen verwendet.
Vor- und Nachteile von Google AMP (Accelerated Mobile Pages)
SEO-Experten behaupten, dass Google AMP Ihrer WordPress-Website zu einer besseren Platzierung in Google verhilft und die Benutzerfreundlichkeit für mobile Nutzer mit langsamen Internetverbindungen verbessert. Allerdings gibt es einige Herausforderungen für Website-Besitzer, Blogger und Vermarkter.
AMP verwendet einen begrenzten Satz von HTML, JavaScript und CSS. Das bedeutet, dass Sie bestimmte Widgets und Funktionen nicht zu Ihrer mobilen AMP-Website hinzufügen können. Dies schränkt Ihre Möglichkeiten ein, intelligente E-Mail-Optin-Formulare, Facebook-Like-Buttons und andere dynamische Skripte hinzuzufügen.
Während Google AMP Google Analytics unterstützt, wurden anfangs viele andere Analyseplattformen nicht unterstützt, was sich aber inzwischen verbessert hat. Auch die Werbeoptionen sind auf einige wenige Plattformen beschränkt.
Trotz seiner Einschränkungen fördert Google AMP-Seiten, indem es ihnen einen Schub bei der mobilen Suche gibt. Wenn ein erheblicher Teil Ihres Traffics aus der mobilen Suche stammt, können Sie davon profitieren, AMP-Unterstützung hinzuzufügen, um Ihre SEO zu verbessern und zu erhalten.
Es gab jedoch einige Beschwerden von Bloggern über Google AMP.
Erstens behauptet Alex Kras, dass Sie möglicherweise mobilen Traffic verlieren können, wenn Sie Google AMP aktivieren. Lesen Sie den Artikel gründlich, denn das ist ein großes Problem. Und trotz der Aussagen des Google Tech Lead für das AMP-Projekt gibt es unserer Meinung nach keine guten Lösungen für dieses Problem.
Zweitens weist Terrence Eden auf die Schwierigkeiten hin, von Google AMP zurück zu wechseln, falls Sie Ihre Meinung in Zukunft ändern sollten. Wir glauben nicht, dass dies ein großes Problem ist, da Sie eine 301-Weiterleitung durchführen können, worauf mehrere Personen im Kommentarbereich seiner Blogbeiträge hingewiesen haben. Nichtsdestotrotz ist es etwas, worüber Sie nachdenken sollten.
Aus den oben genannten Gründen werden wir WPBeginner nicht auf Google AMP umstellen.
Da jedoch mehrere unserer Leser danach gefragt haben, wie man Google AMP in WordPress einrichtet, haben wir eine Schritt-für-Schritt-Anleitung erstellt, wie man Accelerated Mobile Pages in WordPress einrichtet.
Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Einrichten von Accelerated Mobile Pages oder AMP in WordPress
Als Erstes müssen Sie das AMP-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
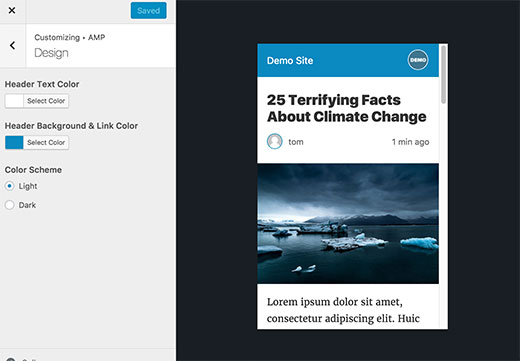
Nach der Aktivierung können Sie die Seite Erscheinungsbild “ AMP aufrufen, um zu sehen, wie Ihre Website auf mobilen Geräten mit AMP aussieht.

Sie können den Hintergrund der Kopfzeile und die Textfarbe auf dieser Seite ändern. Die von Ihnen gewählte Hintergrundfarbe der Kopfzeile wird auch für Links verwendet.
Das Plugin verwendet auch das Symbol oder Logo Ihrer Website, wenn Ihr Theme dies unterstützt. Detaillierte Anweisungen finden Sie in unserer Anleitung zum Hinzufügen eines Favicons oder Site-Icons in WordPress.
Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Jetzt können Sie Ihre AMP-Seiten mithilfe von Plugins anpassen. Sie können zum Beispiel verwandte Beiträge, Fußzeilen-Widgets und sogar Symbole für soziale Medien zu Ihren AMP-Seiten hinzufügen.
Allerdings müssen Sie Ihre AMP-Seiten validieren, nachdem Sie Zusatz-Plugins installiert haben.
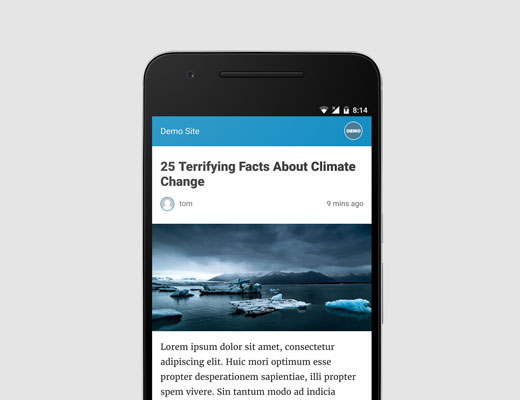
Sie können nun einen beliebigen Beitrag auf Ihrer Website besuchen und /amp/ an das Ende der URL anhängen, etwa so:
http://example.com/2016/10/my-blog-post/amp/
Dies zeigt Ihnen eine abgespeckte AMP-Version desselben Beitrags.

Wenn Sie sich den Quellcode des ursprünglichen Beitrags ansehen, finden Sie diese Zeile im HTML-Code:
<link rel="amphtml" href="http://example.com/2016/10/my-blog-post/amp/" />
Diese Zeile teilt Suchmaschinen und anderen AMP-verbrauchenden Anwendungen und Diensten mit, wo sie nach der AMP-Version der Seite suchen sollen.
Fehlersuche
Wenn Sie eine 404-Fehlermeldung erhalten, wenn Sie versuchen, die Amp-Version aufzurufen, müssen Sie Folgendes tun.
Besuchen Sie die Seite Einstellungen “ Permalinks in Ihrem WordPress-Admin und klicken Sie auf die Schaltfläche „Änderungen speichern“.
Denken Sie daran, dass Sie hier nichts ändern dürfen. Sie müssen nur auf die Schaltfläche „Änderungen speichern“ klicken. Dadurch wird die Permalink-Struktur Ihrer Website aktualisiert.
Anzeigen von beschleunigten mobilen Seiten in der Google Search Console
Möchten Sie wissen, wie Ihre Accelerated Mobile Pages in der Google-Suche abschneiden? Mit der Google Search Console können Sie dies leicht überprüfen.
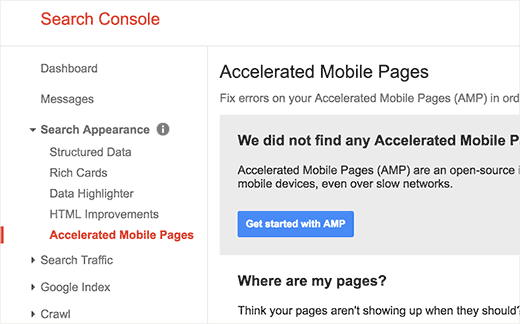
Loggen Sie sich in Ihr Google Search Console Dashboard ein und klicken Sie dann auf Search Appearance “ Accelerated Mobile Pages.

Machen Sie sich keine Sorgen, wenn Sie Ihre AMP-Ergebnisse nicht sofort sehen. Es kann eine Weile dauern, bis Google Ihre Accelerated Mobile Pages indexiert und die Daten in der Search Console anzeigt.
Genaue Analysen auf AMP-Seiten erhalten
Eines der größten Probleme mit AMP ist, dass es Ihre Google Analytics-Daten verzerren kann. Die Besucher Ihrer AMP-Seiten werden nicht genau erfasst und können sogar doppelt gezählt werden.
Für die genauesten Analysen empfehlen wir die Verwendung von MonsterInsights. Es ist das beste Google Analytics Plugin für WordPress.
Das MonsterInsights AMP Addon wird Ihr Tracking automatisch korrigieren, so dass Sie die echten Statistiken über Ihre Besucher erhalten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie Accelerated Mobile Pages (AMP) in WordPress einrichten können. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Beschleunigung Ihrer Website oder für unsere Expertenauswahl der besten E-Mail-Marketing-Services, um Ihr Geschäft auszubauen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
tfk, the5krunner says
the AMP pluigin disables JS scripts.
therefore things like
1. WordPress outbound click stats are disabled
and
2. Google adwords conversion tracking is disabled.
so think carefully before using it
WPBeginner Support says
Thanks for sharing these concerns!
Admin
ToTemat says
I tested AMP on the website for over 6 months. My conclusions are like this. The website worked faster on a mobile basis, but it had no effect on its position. Additionally, plug-in conflicts appeared from time to time. Also, fewer people on AMP pages accessed subsequent pages of the website. That’s why I believe responsive pages are better and more relevant than using AMP. I turned off AMP completely by myself some time ago.
WPBeginner Support says
Thank you for sharing your experience with AMP!
Admin
Ali Abdoli says
Do I have to index the /amp version of each page in google search console?
WPBeginner Support says
You do not need to specifically index the pages
Admin