Geben Ihre WordPress-Beiträge auf Ihrer Website einen 404-Fehler zurück?
Dieser Fehler tritt auf, wenn Sie auf Ihren WordPress-Administrationsbereich und Ihr Blog zugreifen können, aber wenn Sie versuchen, einen Beitrag zu öffnen, wird „404 Not Found“ angezeigt.
In diesem Artikel zeigen wir Ihnen, wie Sie WordPress-Beiträge mit 404-Fehlern beheben können.

Warum erhalten meine WordPress-Beiträge einen 404-Fehler?
Es gibt mehrere Gründe, warum Ihre WordPress-Beiträge einen 404 „Seite nicht gefunden“-Fehler anzeigen. Diese können sein:
- Konflikte mit Plugins oder Themes: Manchmal können Plugins oder Themes, die Sie auf Ihrer Website installiert haben, die Handhabung von Permalinks durch WordPress beeinträchtigen. Dies kann zu fehlerhaften Links und 404-Fehlern führen.
- Probleme mit benutzerdefiniertem Code: Wenn Sie Ihrer Website benutzerdefinierten Code hinzugefügt haben, kann es sein, dass der Code Fehler enthält, die sich auf Permalinks auswirken oder andere Konflikte verursachen, was zu 404-Fehlern für Ihre Beiträge führt.
- Probleme mit Ihrer .htaccess-Datei: Die .htaccess-Datei spielt eine Rolle dabei, wie WordPress URLs strukturiert. Wenn diese Datei beschädigt ist oder fehlt, kann dies zu 404-Fehlern für Ihre Beiträge führen.
Sehen wir uns also an, wie man WordPress-Beiträge mit 404-Fehlern beheben kann. Sie können die Links unten verwenden, um direkt zu den verschiedenen Lösungen zu springen:
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
Methode 1: Suchen Sie nach Plugin- oder Theme-Konflikten und benutzerdefinierten Code-Problemen
Manchmal können Plugins, Themes oder benutzerdefinierter Code, den Sie zu Ihrer WordPress-Website hinzugefügt haben, Permalinks beeinträchtigen oder Konflikte verursachen, die zu 404-Fehlern führen. Wir haben das sogar schon selbst erlebt, als wir Tools auf unserer Demo-Website getestet haben.
Eine Möglichkeit, dieses Problem zu lösen, besteht darin, Plugins vorübergehend zu deaktivieren. Plugins können manchmal stören, wie WordPress mit Links umgeht.
Nachdem Sie die Plugins deaktiviert haben, können Sie sie nacheinander reaktivieren und dabei überprüfen, ob der 404-Fehler nach der Aktivierung der einzelnen Plugins erneut auftritt. Wenn der Fehler nach der Aktivierung eines bestimmten Plugins auftritt, könnte dieses der Übeltäter sein.
Sie können dann nach Lösungen für dieses Plugin suchen oder den Plugin-Entwickler um Unterstützung bitten.
Auch Ihr WordPress-Theme könnte die Ursache für den Konflikt sein.
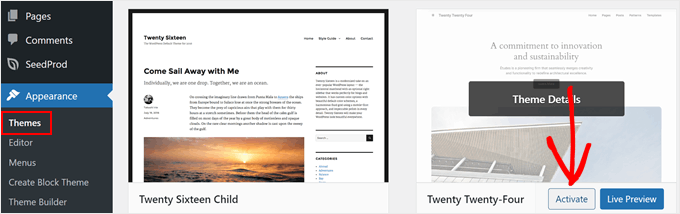
Um das zu überprüfen, können Sie vorübergehend zu einem Standard-WordPress-Theme wie Twenty Twenty-Three oder Twenty Twenty-Four wechseln. Dazu müssen Sie nur auf Darstellung „ Themes gehen und bei einem Standard-Theme auf „Aktivieren“ klicken.

Wenn der 404-Fehler mit dem Standard-Theme verschwindet, deutet dies auf einen möglichen Konflikt mit Ihrem aktuellen Theme hin. Sie können dann versuchen, das Problem mit dem Theme zu beheben oder ein anderes Theme zu verwenden.
In unserer Expertenauswahl der beliebtesten WordPress-Themes finden Sie Empfehlungen.
Wenn Sie kürzlich Codeschnipsel in Ihre Website eingefügt haben, kann es sein, dass der Code Fehler enthält, die die 404-Fehler verursachen. Schauen Sie sich den hinzugefügten Code genau an und prüfen Sie, ob Sie Fehler finden können.
Der sicherste Weg, Code-Schnipsel in WordPress einzufügen, ist das WPCode-Plugin. Mit diesem Plugin können Sie benutzerdefinierten Code einfügen, ohne direkt mit den Themadateien zu arbeiten, wodurch das Risiko, dass Ihre Website beschädigt wird, verringert wird.
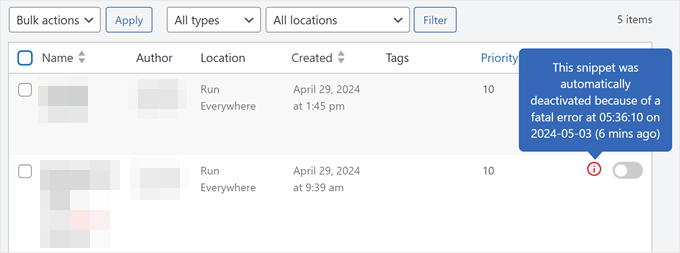
Und wenn WPCode einen Fehler in Ihrem Code entdeckt, wird das Snippet automatisch deaktiviert und Sie werden aufgefordert, es zu überprüfen. Sie können auch den Testmodus verwenden, um zu prüfen, ob Ihr Code funktioniert, bevor Sie ihn auf Ihre Live-Website übertragen.

Wenn keine dieser Lösungen funktioniert, fahren Sie mit der nächsten Methode fort, bei der wir Ihre Permalink-Einstellungen überprüfen werden.
Methode 2: Reparieren Sie Ihre Permalink-Einstellungen
WordPress-Beiträge können aufgrund von Problemen mit Rewrite-Regeln in Ihrer .htaccess-Datei 404-Fehler zurückgeben. In den meisten Fällen können Sie das Problem beheben, indem Sie Ihre Permalink-Einstellungen aktualisieren.
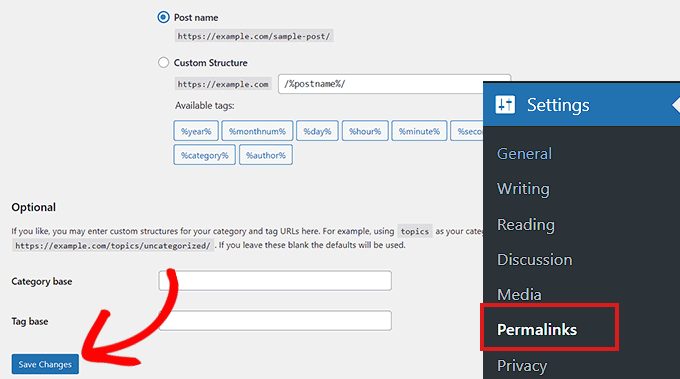
Gehen Sie einfach zu Einstellungen “ Permalinks in Ihrem WordPress-Admin und klicken Sie auf die Schaltfläche „Änderungen speichern“.

Es ist nicht notwendig, die Permalink-Einstellungen selbst zu ändern. Dadurch werden Ihre Permalink-Einstellungen aktualisiert und die Rewrite-Regeln geleert.
In den meisten Fällen behebt diese Lösung den 404-Fehler bei WordPress-Beiträgen. Wenn es bei Ihnen jedoch nicht funktioniert, müssen Sie wahrscheinlich Ihre .htaccess-Datei manuell aktualisieren.
Methode 3: Aktualisieren der WordPress-.htaccess-Datei
Bevor Sie beginnen, sollten Sie eine Sicherungskopie Ihrer WordPress.htaccess-Datei erstellen. Wenn etwas schief geht, können Sie die ursprüngliche Datei leicht wiederherstellen.
Nun müssen Sie eine Verbindung zu Ihrem Server herstellen, indem Sie einen FTP-Client wie FileZilla oder die Dateimanager-App in Ihrem WordPress-Hosting-Dashboard verwenden.
Als Nächstes müssen Sie die Datei .htaccess finden und bearbeiten, die sich am selben Ort wie die Ordner /wp-content/ und /wp-includes/ befindet.
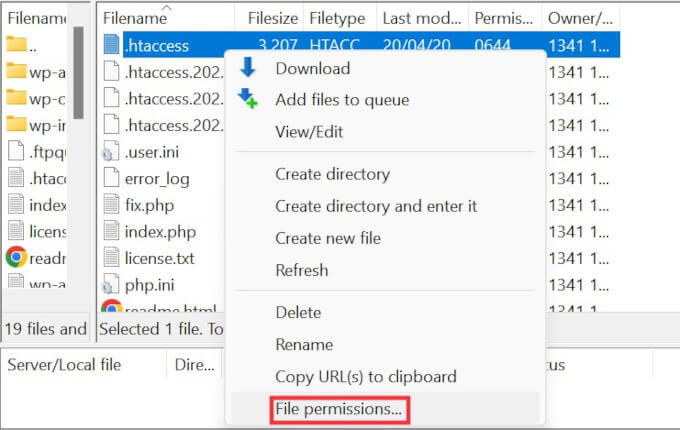
Klicken Sie einfach mit der rechten Maustaste auf die Datei und wählen Sie „Dateiberechtigungen“.

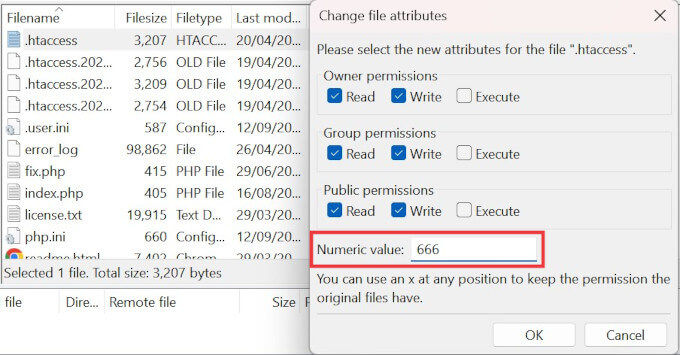
Sie können die Datei schreibbar machen, indem Sie ihre Berechtigungen auf 666 ändern.
Geben Sie einfach „666“ in das Feld „Numerischer Wert“ ein und klicken Sie dann auf „OK“.

Dann müssen Sie die Schritte der ersten Methode unseres Tutorials wiederholen. Vergessen Sie danach nicht, die Berechtigungen wieder auf 660 zu ändern.
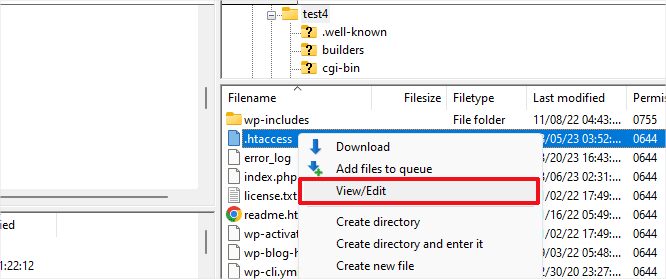
Sie können die Datei auch bearbeiten und ihr Code hinzufügen.

Nachdem Sie die .htaccess-Datei mit einem Texteditor geöffnet haben, fügen Sie einfach diesen Code ein:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Methode 4: Kontaktieren Sie Ihren Hosting-Anbieter
Wenn keine der oben genannten Lösungen das Problem der 404-Fehler bei WordPress-Beiträgen behoben hat, empfehlen wir Ihnen, sich an Ihren WordPress-Hosting-Anbieter zu wenden. Möglicherweise liegt ein Fehler auf dessen Seite vor, oder er kann Ihnen bei der Fehlerbehebung helfen.
Bitte lesen Sie auch unseren Leitfaden, wie Sie richtig nach WordPress-Support fragen und diesen auch erhalten.
Methode 5: WordPress-Beiträge mit 404-Fehler auf lokalen Servern reparieren
Wenn Sie einen lokalen Server zu Testzwecken verwenden, müssen Sie mod_rewrite in der Apache-Konfiguration Ihrer MAMP-, WAMP- oder XAMPP-Site aktivieren.
Dies ermöglicht WordPress, saubere URLs zu generieren und den 404-Fehler für Beiträge und Seiten auf Ihrem lokalen Server zu vermeiden.
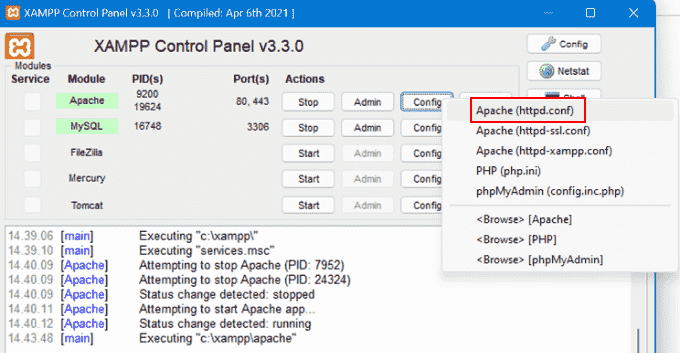
Wie Sie dies tun, hängt von der von Ihnen verwendeten Plattform ab. Benutzer von XAMPP können ihr Kontrollpanel öffnen und unter „Aktionen“ auf die Schaltfläche „Konfig“ klicken. Wählen Sie dann „Apache (httpd.conf)“.

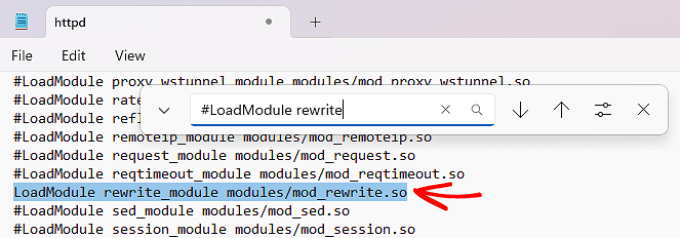
Als Nächstes müssen Sie diese Zeile #LoadModule rewrite_module modules/mod_rewrite.so finden und das ‚#‘ entfernen, um sie zu entkommentieren.
Dadurch wird mod_rewrite geladen.

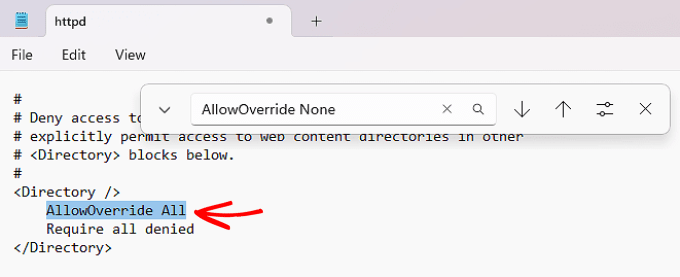
Suchen Sie dann alle Instanzen von AllowOverride None und ändern Sie sie in AllowOverride All.
Der Wert „Alle“ bedeutet, dass alle Direktiven überschrieben werden können.

Danach können Sie die Datei httpd.conf speichern und schließen. Danach klicken Sie im XAMPP-Kontrollfeld auf „Stop“ für das Apache-Modul und erneut auf „Start“, um es neu zu starten.
Gehen Sie dann zurück zu Ihrem Admin-Dashboard, um zu sehen, ob Ihre Permalinks funktionieren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die 404-Fehler in WordPress zu beheben. Vielleicht interessieren Sie sich auch für unseren Leitfaden zu den häufigsten WordPress-Fehlern und deren Behebung sowie für unsere Expertenauswahl der besten WordPress-Plugins zur Erweiterung Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
This is one of the most occuring error for wordpress websites.
this is really frustrating as it seems to get stuck and leading to nowhere.
I have solved the issue by saving the permalink.
I didn’t know about the other steps.
I really appreciate the efforts to make it holistic by including all the steps to resolve this error.
WPBeginner Support says
Glad we could share the other options
Admin
mohadese esmaeeli says
Hello. The 404 error can be really frustrating, and we’ve all encountered it at least once. The situation becomes challenging when everything appears to be correct, there are no broken links, yet the 404 error persists. I faced this issue once, and it was resolved by adjusting the permalink settings.
amir says
Hi
in my case, a plugin named as „WebP Express“ create a htaccess file in uploads folder that restrict my access to some images.
try rename or remove it and see if the problem still exist.
WPBeginner Support says
Thank you for sharing this suggestion to check for multiple htaccess files.
Admin
Eriab Nsereko says
Syed & the team u saved my whole entire day! My homepage was actually loading well.. but the other pages couldn’t load. So, I pasted the code in my .htaccess file and it did absolutely like magic.
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
WPBeginner Support says
Glad we could help!
Admin
David Helleskov Fønsbo says
Thanks – None of the suggested solutions did work for me. Looks like the typical permalink error but it isn’t.
Saving permalink again does not create a new .htaccess.
WPBeginner Support says
If none of the methods in our guide are working for you, please reach out to your hosting provider and they should be able to help fix the issue.
Admin
Victor says
The updating permalinks fix worked. Fastest solution ever. Thank you for writing this piece
WPBeginner Support says
You’re welcome, glad our guide was helpful!
Admin
Julie says
Thank you for the quick fix! Appreciate the help.
WPBeginner Support says
You’re welcome, glad our guide could help you!
Admin
Frank Thomas says
Thank you for this post. I was missing the .htaccess files after moving sites and of course the wordpress code in them. I’ve replaced it all and voila! We are live at 5. Thanks.
WPBeginner Support says
You’re welcome, glad to hear the guide helped!
Admin
anand says
i have try to your guideline but not working my website again showing same error 404
WPBeginner Support says
If none of the recommendations from our guide could solve your error, please reach out to your hosting provider and they should be able to take a look and help!
Admin
Harald says
Hi,
saving permalink helped me too, but it keeps returning over and over again after some days.
I have no clue what causes it.
WPBeginner Support says
If it is a constantly recurring error, we would recommend reaching out to your hosting provider and they can either look at their error logs for the site or keep an eye on your site for the specific error causing the problem.
Admin
Mete says
Thank you very much.solved my problem
WPBeginner Support says
Glad our guide was helpful!
Admin
Emmanuel says
This is my lifesaver. My site is working fine after modifying the .htaccess files.
Thanks a ton!
WPBeginner Support says
Glad our guide could help!
Admin
Jon says
For me the problem was I forced a redirect from mydomain.com to ww.mydomain.com, but in wordpress the site URL said mydomain.com. After changing the redirection to ww.mydomain.com -> mydomain.com everything worked.
WPBeginner Support says
Thanks for sharing this for those who may also have this issue!
Admin