Müssen Sie den HTTP-Bild-Upload-Fehler in WordPress beheben?
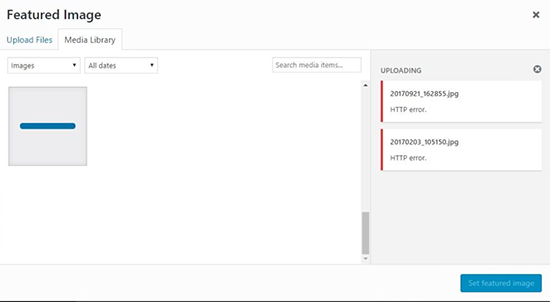
Dieser Fehler kann besonders frustrierend sein, wenn Sie Inhalte in WordPress erstellen. Er tritt in der Regel auf, wenn Sie ein Bild oder andere Dateien in das CMS hochladen und dabei die integrierte WordPress-Mediathek verwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie den HTTP-Bild-Upload-Fehler in WordPress leicht beheben können.

Was ist die Ursache für den HTTP-Fehler beim Hochladen von Medien in WordPress?
Viele Dinge können zu einem HTTP-Fehler führen, wenn Sie versuchen, mit dem WordPress Media Uploader Dateien auf Ihre WordPress-Website hochzuladen.
WordPress ist nicht in der Lage, die Ursache herauszufinden, und zeigt deshalb die allgemeine Meldung „HTTP-Fehler“ an.

Das Frustrierende an diesem WordPress-HTTP-Fehler ist, dass er Ihnen keinen Hinweis auf die mögliche Ursache gibt. Das bedeutet, dass Sie verschiedene Lösungen ausprobieren müssen, um die Ursache zu finden und den Fehler zu beheben.
Schauen wir uns also an, wie man den HTTP-Fehler beim Hochladen von Medien in WordPress behebt. Sie können die Links unten verwenden, um zu einer bestimmten Methode zu springen:
Methode 1: Stellen Sie sicher, dass der HTTP-Fehler nicht vorübergehend ist
Warten Sie zunächst ein paar Minuten und versuchen Sie dann, Ihre Bilddatei erneut auf Ihre WordPress-Website hochzuladen. Dieser Fehler wird manchmal durch ungewöhnlichen Datenverkehr und geringe Serverressourcen verursacht, die auf den meisten WordPress-Hosting-Servern automatisch behoben werden.
Wenn das nicht funktioniert, können Sie eine oder mehrere der folgenden Möglichkeiten ausprobieren:
- Aktualisieren Sie Ihren Browser oder leeren Sie Ihren Browser-Cache.
- Ändern Sie die Größe und benennen Sie die Datei um und laden Sie sie erneut in die Mediathek hoch. Schauen Sie sich unsere Liste der Plugins zur Bildoptimierung an, um die Dateigröße zu reduzieren.
- Speichern Sie die Datei in einem anderen Format. Sie können z. B. mit einer Bildbearbeitungssoftware JPEG in PNG ändern. Versuchen Sie danach erneut, die Datei hochzuladen.
Wenn der HTTP-Fehler nach all diesen Schritten immer noch auftritt, handelt es sich nicht um eine vorübergehende Störung, sondern um einen Fehler, der Ihre sofortige Aufmerksamkeit erfordert.
Methode 2: Deaktivieren Sie alle WordPress-Plugins
Wenn Sie erst kürzlich ein neues WordPress-Plugin installiert haben, kann es sein, dass es mit Ihren anderen Plugins inkompatibel ist und den Bild-Upload-Prozess stört. Um zu sehen, ob dies der Fall ist, können Sie alle Ihre WordPress-Plugins deaktivieren.
Wenn der HTTP-Fehler nach der Deaktivierung eines WordPress-Plugins verschwindet, kann dies der Grund für den HTTP-Upload-Fehler sein. Sie können ein alternatives Plugin installieren oder den Entwickler um Unterstützung bitten.
Weitere Informationen finden Sie in unserem Leitfaden zur einfachen Deaktivierung aller WordPress-Plugins und zur Deaktivierung von Plugins, wenn das WordPress-Dashboard nicht zugänglich ist.
Methode 3: WordPress-Speicherlimit erhöhen
WordPress ist in der Programmiersprache PHP geschrieben. Außerdem wird die Menge des Speichers, die den verschiedenen PHP-Prozessen zugewiesen wird, von Ihrem Webhosting-Server bestimmt.
Wenn für das Hochladen von Bildern mehr PHP-Speicher benötigt wird, als zur Verfügung steht, kann in WordPress ein HTTP-Fehler beim Hochladen von Bildern auftreten.
Um dies zu beheben, müssen Sie den Speicher, den PHP auf Ihrem Server verwenden kann, erhöhen.
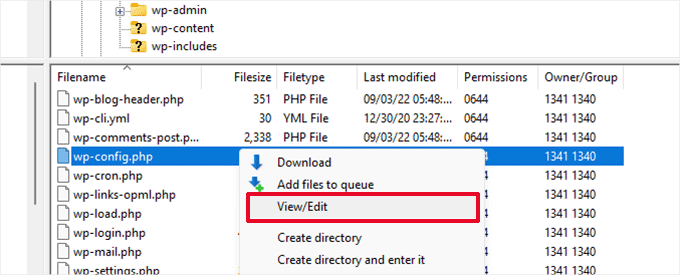
Zunächst müssen Sie mit einem FTP-Client oder der Dateimanager-App in Ihrem Webhosting-Dashboard auf die Dateien Ihrer Website zugreifen. Gehen Sie dann in Ihr Stammverzeichnis und suchen Sie die Datei wp-config.php.

Anschließend müssen Sie die Datei wp-config.php mit einem Texteditor bearbeiten und die folgende Codezeile hinzufügen:
define( 'WP_MEMORY_LIMIT', '256M' );
Dieser Code erhöht das WordPress-Speicherlimit auf 256 MB, was ausreichen würde, um Probleme mit dem Speicherlimit zu beheben.
Schließlich müssen Sie die Datei speichern und wieder auf den Server hochladen.
Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Erhöhung des PHP-Speicherlimits in WordPress.
Methode 4: Ändern Sie die von WordPress verwendete Bildeditor-Bibliothek
WordPress läuft mit PHP, das zwei Module zur Bearbeitung von Bildern verwendet. Diese Module heißen GD Library und Imagick. WordPress kann eines der beiden Module verwenden, je nachdem, welches verfügbar ist.
Allerdings kommt es bei Imagick häufig zu Speicherproblemen, die den HTTP-Fehler beim Hochladen von Bildern verursachen. Um dies zu beheben, können Sie die GD Library zu Ihrem Standard-Bildeditor machen.
Sie können diesen Code einfach in die Datei functions.php Ihres WordPress-Themes einfügen oder WPCode verwenden (empfohlen):
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen von benutzerdefiniertem Code in WordPress.
Nachdem Sie diesen Code hinzugefügt haben, können Sie das Hochladen von Dateien mit dem Medien-Uploader erneut versuchen. Wenn das Problem dadurch nicht behoben wird, können Sie diesen Code entfernen und andere in diesem Artikel beschriebene Methoden ausprobieren.
Methode 5: Verwendung der .htaccess-Methode
Mit dieser Methode können Sie steuern, wie Imagick die Serverressourcen nutzt. Viele Shared-Hosting-Anbieter schränken die Fähigkeit von Imagick ein, mehrere Threads für eine schnellere Bildverarbeitung zu verwenden. Dies führt jedoch dazu, dass Sie beim Hochladen von Bildern den HTTP-Fehler sehen.
Eine einfache Lösung besteht darin, den folgenden Code in Ihre .htaccess-Datei einzufügen:
SetEnv MAGICK_THREAD_LIMIT 1
Dieser Code beschränkt Imagick lediglich auf die Verwendung eines einzigen Threads zur Verarbeitung von Bildern.
Methode 6: Aktualisieren Sie Ihre PHP-Version
Wenn Ihre WordPress-Website eine veraltete PHP-Version verwendet, kann dies den HTTP-Bild-Upload-Fehler auslösen. Dies liegt daran, dass neuere PHP-Versionen leistungsfähiger sind und im Allgemeinen weniger Speicherplatz benötigen.
Glücklicherweise ist es einfach, die PHP-Version Ihrer Website zu überprüfen und zu aktualisieren. Weitere Details finden Sie in unserem Leitfaden für Einsteiger, wie Sie Ihre PHP-Version in WordPress aktualisieren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den HTTP-Bild-Upload-Fehler in WordPress zu beheben. Vielleicht interessieren Sie sich auch für unsere ultimative Liste der häufigsten WordPress-Fehler und wie man sie behebt, sowie für unsere Expertenauswahl der besten E-Mail-Marketingdienste für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
John says
not worked with any method
WPBeginner Support says
If none of the methods in this article worked, you may want to reach out to your hosting provider to try the general troubleshooting steps in our article: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Sandy says
I tried Option 3. Now my entire home page is blank. Individual pages are still there. The Sidebar is still visible, but the rest of the home page is blank.
Please help if possible.
Thank you,
Sandy
WPBeginner Support says
You may want to ensure you didn’t change your homepage settings while troubleshooting and have you removed the code to see if that solved the missing content?
Admin
Sanju says
Worked like charm Option 3.
While My wordpress admin panel is slow.. Working on it. Any guide?
WPBeginner Support says
You may want to try disabling your plugins to see if one of your plugins could be slowing the admin area.
Admin
Lucas Vidal says
Method #3 worked like a charm
WPBeginner Support says
Glad our guide could help
Admin
Mounika says
Thank a lot ! 3rd option worked for me.
WPBeginner Support says
Glad our article could help
Admin
Rahana Razak says
Thank you sir, its working (3rd one worked for me)
WPBeginner Support says
Glad our article could help
Admin
Adriana says
Hello,
I have tried all of them steps, and none has worked, I am not sure what else to do at this point , as i’m on limited time and would need this fixed , if any other ideas please do help. Thank you so much
WPBeginner Support says
You may want to reach out to your hosting provider to see if they see any errors on their end that could be causing the issue.
Admin
Karan says
Thanks. It works by changing the default image file library.
WPBeginner Support says
Glad our article could help solve the issue
Admin
SL101 says
thank you so much, 3rd solution did the trick.
WPBeginner Support says
Glad our article could help
Admin
DrewDownz says
Number 3! Pow! Now lets hope in shows up in other browsers!
WPBeginner Support says
Glad our article could help
Admin
Salbin Sajan says
Hello brother… Thanks for your article ..
#3 Solved the issue ..
Thanks again ..
WPBeginner Support says
Glad our tutorial could help
Admin
Tina says
Hi,
thanks for this guide. Unfortunately, all these ideas did not work for me. Today, in an attempt to remove the „website is on partially safe“ SSL certificate message, I used „Search and Replace“ plugin to search my databases for „http“ and changed those to „https“. That’s the only thing I could relate to this error, but since I am no expert on this, I don’t know how and if I can fix this or how I can undo these changes. Any help?
WPBeginner Support says
For your site having mixed content you would want to take a look at our SSL issues article rather than this one: https://www.wpbeginner.com/wp-tutorials/how-to-fix-common-ssl-issues-in-wordpress-beginners-guide/
Admin
kyle says
Hi i get the http error everytime i upload an image over 4mbs. I have contacted my web designer and host and they have both tried to load images over 15mbs and it is working for them. However, i have tried mulitple computers on different internet connections and i still get the http error. Can u please help?
WPBeginner Support says
If none of the methods in this article resolve the issue you may want to try creating a new user to see if it is due to an issue with your user or the general troubleshooting steps in: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Hien says
I just wanted to comment, #3 definitely helped with 503 error/http error when uploading pictures sometime. Other time, upload pictures fine.
WPBeginner Support says
Thanks for sharing and glad our article could help resolve the issue
Admin
rahul sharma says
Sir in the function.php where should i put the code??? {in the end or In the middle}
WPBeginner Support says
You would normally want to put added code at the end in case you need to edit or remove the code later
Admin
Cindy says
Thank you so much! The third option worked for me!
WPBeginner Support says
Glad our guide could help
Admin
Mike Gaudreau says
In my case, I simply logged out of the dashboard and right back in and the problem was cleared.
WPBeginner Support says
Thanks for sharing that, it sounds like either your caching had a hiccup or you ran into one of the server issues
Admin
Mohamed says
You can’t imagine the level stress of this HTTP thing has created on me. Number 3 is my lifesaver. Thank you for posting this.
WPBeginner Support says
Glad our article could help
Admin
OA says
Thanks! Option 3 work for me.
WPBeginner Support says
Glad our recommendation worked
Admin
Mohamed says
Thanks…Method 3 did it well
WPBeginner Support says
Glad our article could help
Admin
Janet says
I had about 10 pictures to upload and repeatedly got the HTTP error for 3 of them. I finally sussed that those three had an apostrophe in the file name!!! Doh! Removing the apostrophe was the solution.
WPBeginner Support says
Thanks for sharing your solution, glad you were able to get the files uploaded
Admin
Hector says
Thanks, Number 3 did the trick. Awesome tutorial.
Rae says
No. 3 worked for me too. Thank you for this!
WPBeginner Support says
Glad our article could help
Admin
Sandra says
Thanks for this! Number 3 fixed my problem
William Davidson says
#2 worked for me. Easy peasy. Thanks for helping me fix it.
WPBeginner Support says
Hey William,
Glad you found it helpful. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Magloire says
This issue really stressed me up. No 3 solved my problem.
Thanks
Yann says
3 worked for me too. I copied right at the end of function.php in Appearance > editor of WordPress
Eylene says
Hi there,
Option 3 is working for me! Thank you so much this was driving me insane!!!
Alissa says
Before I tried any of these solutions. I tried logging out of WordPress and logging back in, and suddenly I stopped getting the error message. So, you might want to try that first.
Isla S says
I’ve noticed that this keeps happening to me with files that contain apostrophes in the filename. When I remove it, they upload fine
Perhaps try to remove the ‚ ?
Wanda says
THANK YOU! Removing the ‚ worked for me
Andy says
Thank you! This was driving me crazy, had been trying to solve this for a friend for days
Marek says
No. 3 works, thanks.
Christina says
None of these worked for me. After some more researching, I found that putting this bit of code at the bottom of the .htaccess worked for me:
# Exclude the file upload and WP CRON scripts from authentication
Satisfy Any
Order allow,deny
Allow from all
Deny from none
Don’t forget to back up your .htaccess file first just in case!
Savi Huang says
None worked. Pls help!
NICOLE says
Number 4 worked for me!!! Thanks so much!
Pat Smithers says
No. 3 worked a charm.
Thank you so much!
mike says
Please can will this solutions work on a localhost installation of wordpress?
WPBeginner Support says
These methods should work with localhost, the memory limit may need to be modified using the program for your server such as MAMP or WAMP
Admin
Omar Ajruli says
Option number three fixed my problem guys, thank you. Have a great day.
3. Change Image Editor Library Used by WordPress.
Ali HyDer says
Its Working for me! Yuppiiiiiiiiiiiiiiiiii
Thanks Syed Balkhi
Emmanuel Usen Jackson says
My blog shows me „An error occurred in the upload. Please try again later.“. Please what should I do?
Jake says
Try again later
John says
Tried all to no avail UNTIL i added the code to the functions.php file. A BIG thank you!
Dan says
Adding that line to my .htaccess file did the trick! Thanks!
vishwas says
i did all the above changes in my site still image is not uploading, please help me to resolve this issue (http error)
Casey says
THANK YOU! Changing the image editor worked for me.
David says
For me, the issue was a series of pictures with an apostrophe in the title. Renamed and it worked fine.
Tom Jaggard says
I need help resolving the HTTP error when uploading large files. Someone else created my site with an upload size limit of 64Mb. I am trying to upload audio files that are sometimes larger than 64Mb. I added a plug-in (Upload Max File Size) to change my max upload size to 128Mb. I changed memory_limit in PHP.ini to 256M. I change max_execution_time in PHP.ini to 300. I set memory_limit in wp-config to 256M. I changed memory_limit in .htaccess to 256M. I tried adding the code to .htaccess to force it to use the GD Library instead of Imagick. It didn’t work, so I remove that code and then added the line to limit Imagick to 1 thread. In spite of all of these changes, I still get the HTTP error when loading a file larger than 64Mb.
Any more ideas?
Thanks!
siddharth pathak says
thanks a lot, I was trying to fix this from last 2 hour and after reading this article did it in just few sec and already tested thanks a lot
Mauricio Lazo says
As a side note, another thing that can be giving you HTTP errors while uploading images is a configuration in you php.ini file, specifically the line „max_execution_time=30;“.
Some shared hosting providers limit PHP execution to a single core of the server, increasing the time it takes for PHP Imagick to get the image, process it and create thumbnails. So the suggestion is to increase max_execution_time to 120 seconds instead of the default 30 seconds.
wassim jied says
Hello
In my case
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = ‚WP_Image_Editor_GD‘;
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( ‚wp_image_editors‘, ‚wpb_image_editor_default_to_gd‘ );
worked fine thanks
Php Memory limit 128Mo v 7.13 apache 2.4
Joost Walter says
One of the causes of an upload error is the fact that there is an apostrophe in the name of the file that you try to upload. For instance a picture called ‚Let’s_dance.jpg‘ will give an error, while ‚Lets_dance.jpg‘ can be uploaded without any problems.
Floz says
This was the problem in my case, thank you so much!! Saved me a lot of hassle ^_^