Müssen Sie den HTTP-Bild-Upload-Fehler in WordPress beheben?
Dieser Fehler kann besonders frustrierend sein, wenn Sie Inhalte in WordPress erstellen. Er tritt in der Regel auf, wenn Sie ein Bild oder andere Dateien in das CMS hochladen und dabei die integrierte WordPress-Mediathek verwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie den HTTP-Bild-Upload-Fehler in WordPress leicht beheben können.

Was ist die Ursache für den HTTP-Fehler beim Hochladen von Medien in WordPress?
Viele Dinge können zu einem HTTP-Fehler führen, wenn Sie versuchen, mit dem WordPress Media Uploader Dateien auf Ihre WordPress-Website hochzuladen.
WordPress ist nicht in der Lage, die Ursache herauszufinden, und zeigt deshalb die allgemeine Meldung „HTTP-Fehler“ an.

Das Frustrierende an diesem WordPress-HTTP-Fehler ist, dass er Ihnen keinen Hinweis auf die mögliche Ursache gibt. Das bedeutet, dass Sie verschiedene Lösungen ausprobieren müssen, um die Ursache zu finden und den Fehler zu beheben.
Schauen wir uns also an, wie man den HTTP-Fehler beim Hochladen von Medien in WordPress behebt. Sie können die Links unten verwenden, um zu einer bestimmten Methode zu springen:
Methode 1: Stellen Sie sicher, dass der HTTP-Fehler nicht vorübergehend ist
Warten Sie zunächst ein paar Minuten und versuchen Sie dann, Ihre Bilddatei erneut auf Ihre WordPress-Website hochzuladen. Dieser Fehler wird manchmal durch ungewöhnlichen Datenverkehr und geringe Serverressourcen verursacht, die auf den meisten WordPress-Hosting-Servern automatisch behoben werden.
Wenn das nicht funktioniert, können Sie eine oder mehrere der folgenden Möglichkeiten ausprobieren:
- Aktualisieren Sie Ihren Browser oder leeren Sie Ihren Browser-Cache.
- Ändern Sie die Größe und benennen Sie die Datei um und laden Sie sie erneut in die Mediathek hoch. Schauen Sie sich unsere Liste der Plugins zur Bildoptimierung an, um die Dateigröße zu reduzieren.
- Speichern Sie die Datei in einem anderen Format. Sie können z. B. mit einer Bildbearbeitungssoftware JPEG in PNG ändern. Versuchen Sie danach erneut, die Datei hochzuladen.
Wenn der HTTP-Fehler nach all diesen Schritten immer noch auftritt, handelt es sich nicht um eine vorübergehende Störung, sondern um einen Fehler, der Ihre sofortige Aufmerksamkeit erfordert.
Methode 2: Deaktivieren Sie alle WordPress-Plugins
Wenn Sie erst kürzlich ein neues WordPress-Plugin installiert haben, kann es sein, dass es mit Ihren anderen Plugins inkompatibel ist und den Bild-Upload-Prozess stört. Um zu sehen, ob dies der Fall ist, können Sie alle Ihre WordPress-Plugins deaktivieren.
Wenn der HTTP-Fehler nach der Deaktivierung eines WordPress-Plugins verschwindet, kann dies der Grund für den HTTP-Upload-Fehler sein. Sie können ein alternatives Plugin installieren oder den Entwickler um Unterstützung bitten.
Weitere Informationen finden Sie in unserem Leitfaden zur einfachen Deaktivierung aller WordPress-Plugins und zur Deaktivierung von Plugins, wenn das WordPress-Dashboard nicht zugänglich ist.
Methode 3: WordPress-Speicherlimit erhöhen
WordPress ist in der Programmiersprache PHP geschrieben. Außerdem wird die Menge des Speichers, die den verschiedenen PHP-Prozessen zugewiesen wird, von Ihrem Webhosting-Server bestimmt.
Wenn für das Hochladen von Bildern mehr PHP-Speicher benötigt wird, als zur Verfügung steht, kann in WordPress ein HTTP-Fehler beim Hochladen von Bildern auftreten.
Um dies zu beheben, müssen Sie den Speicher, den PHP auf Ihrem Server verwenden kann, erhöhen.
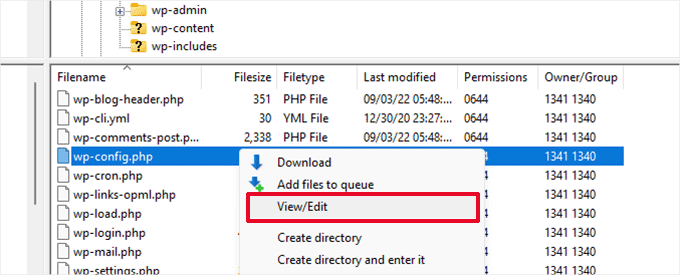
Zunächst müssen Sie mit einem FTP-Client oder der Dateimanager-App in Ihrem Webhosting-Dashboard auf die Dateien Ihrer Website zugreifen. Gehen Sie dann in Ihr Stammverzeichnis und suchen Sie die Datei wp-config.php.

Anschließend müssen Sie die Datei wp-config.php mit einem Texteditor bearbeiten und die folgende Codezeile hinzufügen:
define( 'WP_MEMORY_LIMIT', '256M' );
Dieser Code erhöht das WordPress-Speicherlimit auf 256 MB, was ausreichen würde, um Probleme mit dem Speicherlimit zu beheben.
Schließlich müssen Sie die Datei speichern und wieder auf den Server hochladen.
Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Erhöhung des PHP-Speicherlimits in WordPress.
Methode 4: Ändern Sie die von WordPress verwendete Bildeditor-Bibliothek
WordPress läuft mit PHP, das zwei Module zur Bearbeitung von Bildern verwendet. Diese Module heißen GD Library und Imagick. WordPress kann eines der beiden Module verwenden, je nachdem, welches verfügbar ist.
Allerdings kommt es bei Imagick häufig zu Speicherproblemen, die den HTTP-Fehler beim Hochladen von Bildern verursachen. Um dies zu beheben, können Sie die GD Library zu Ihrem Standard-Bildeditor machen.
Sie können diesen Code einfach in die Datei functions.php Ihres WordPress-Themes einfügen oder WPCode verwenden (empfohlen):
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen von benutzerdefiniertem Code in WordPress.
Nachdem Sie diesen Code hinzugefügt haben, können Sie das Hochladen von Dateien mit dem Medien-Uploader erneut versuchen. Wenn das Problem dadurch nicht behoben wird, können Sie diesen Code entfernen und andere in diesem Artikel beschriebene Methoden ausprobieren.
Methode 5: Verwendung der .htaccess-Methode
Mit dieser Methode können Sie steuern, wie Imagick die Serverressourcen nutzt. Viele Shared-Hosting-Anbieter schränken die Fähigkeit von Imagick ein, mehrere Threads für eine schnellere Bildverarbeitung zu verwenden. Dies führt jedoch dazu, dass Sie beim Hochladen von Bildern den HTTP-Fehler sehen.
Eine einfache Lösung besteht darin, den folgenden Code in Ihre .htaccess-Datei einzufügen:
SetEnv MAGICK_THREAD_LIMIT 1
Dieser Code beschränkt Imagick lediglich auf die Verwendung eines einzigen Threads zur Verarbeitung von Bildern.
Methode 6: Aktualisieren Sie Ihre PHP-Version
Wenn Ihre WordPress-Website eine veraltete PHP-Version verwendet, kann dies den HTTP-Bild-Upload-Fehler auslösen. Dies liegt daran, dass neuere PHP-Versionen leistungsfähiger sind und im Allgemeinen weniger Speicherplatz benötigen.
Glücklicherweise ist es einfach, die PHP-Version Ihrer Website zu überprüfen und zu aktualisieren. Weitere Details finden Sie in unserem Leitfaden für Einsteiger, wie Sie Ihre PHP-Version in WordPress aktualisieren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den HTTP-Bild-Upload-Fehler in WordPress zu beheben. Vielleicht interessieren Sie sich auch für unsere ultimative Liste der häufigsten WordPress-Fehler und wie man sie behebt, sowie für unsere Expertenauswahl der besten E-Mail-Marketingdienste für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Greg Zelt says
FANTASTIC!!! Every other search I did yielded nothing.
Godaddy hosting with wordpress installed. Killing imagick did the trick. My lightroom plugin is functioning like a trooper now.
Thank you so much, just had to share with you.
WPBeginner Support says
Glad our guide was able to help
Admin
Felix says
Solution #3 works for me like a charm!
WPBeginner Support says
Glad our recommendation worked for you
Admin
George says
Hi,
I started having this HTTP uploading error for images that are larger than 600x900px . The size in KB doesn’t matter – 100KB or 300KB – they are uploading just fine if they are less then 600×900.
I have tried all the methods you described without success.
Do you think that changing the theme can help?
WPBeginner Support says
You would first want to reach out to your hosting provider to ensure you are not running into a safety measure from their end that would cause the error.
Admin
George says
Thanks!
I called them before posting my question – they told me to contact WP support. To me, it also looks like they installed something on their server but are not willing to admit it.
I’ll call again.
fred david says
#3 worked for me too
WPBeginner Support says
Glad our recommendation worked for you
Admin
Baskar says
The Option No.3 is giving perfect result. Thanks Bro !
WPBeginner Support says
Glad our recommendation was helpful
Admin
Monique says
Instruction #3 worked for me. Thank you a bunch for this helpful documentation
WPBeginner Support says
You’re welcome, glad our guide could help
Admin
edsbali says
Solution number 3 worked for me
WPBeginner Support says
Glad our recommendation was able to help
Admin
DAMIAN says
The functions.php method worked for me. I’ve been trying to fix that for months! You saved me a lot of time. Thank you!!!
WPBeginner Support says
Glad our article could help
Admin
Almudena says
I have tried all the methods and none worked.
WPBeginner Support says
You would likely need to reach out to your hosting provider and they should be able to help solve the issue
Admin
Stu says
The functions.php method worked for me. Thank you for solving a months old problem!
WPBeginner Support says
Glad our recommendation could help you solve the issue
Admin
Ken Chan says
Thank you!! This was driving me crazy! #2 didn’t work but #4 did.
WPBeginner Support says
Glad our recommendation could help
Admin
Joe says
Solution #3 work like a charm! <3
WPBeginner Support says
Glad our guide could help
Admin
AG says
Tried all the above and no luck. My issue is only mp3 files, I get the http error. Contacted my hosting provider and they could find nothing wrong. Images upload fine. What am I missing?
WPBeginner Support says
For MP3 files you may need to increase the memory limit to 512 in case it is due to how large the files are
Admin
Stacey says
Number 3 worked for me! Thank-you so much, that was so frustrating before. You’re site is always so helpful
WPBeginner Support says
Glad our guide could be helpful
Admin
Mark R says
Thank you so much, I went through all four steps but nothing worked. I went back to step 1 and increased it from 256mb to 512mb which solved the problem.
WPBeginner Support says
Glad our guide could help be a part of the solution and you were able to get it resolved
Admin
KKervin says
Option #3 worked for me to resolve the HTTP error.
I installed the code snippets plugin and copied the code from here. It worked perfectly the first attempt.
Thank you!
WPBeginner Support says
Glad our guide could help you
Admin
yoeri says
Also just check the name of your image you want to upload.
Make it simple as this has done the trick for me on multiple occasions.
WPBeginner Support says
Thanks for sharing what worked for you
Admin
Lee says
@Yoeri – Thank you, for me it was just the image name as you suggested, I simplified the name, (it had spaces)
mohad ali says
can cloudflare cause this problem?????????????
WPBeginner Support says
While possible, it is not likely the root of the problem.
Admin
Apurba says
Thanks. No 3 works for me. great tutorial man
WPBeginner Support says
Glad our guide could be helpful
Admin
Honk the Honkler says
The .htaccess addition worked for me:
SetEnv MAGICK_THREAD_LIMIT 1
WPBeginner Support says
Thanks for sharing the solution that worked for you
Admin
Rory says
Another issue can be an apostrophe in the title i.e. dove’s it should be doves.
WPBeginner Support says
Thanks for sharing that recommendation to check
Admin
Yatu says
None of the methods is working. Please help!
WPBeginner Support says
Have you reached out to your hosting provider to see if there are any errors on their end?
Admin
Barri says
No 3 worked for me. thanks so much
WPBeginner Support says
Glad our guide could help
Admin
Jen Niles says
None worked above and then we realize our dev site needed to change the Home and Site URL in General Settings in WP Admin from http:// to https:// then it worked!
WPBeginner Support says
Glad you were able to find the cause of the problem for your site
Admin
Brian says
Thank you! #3 worked for me
WPBeginner Support says
Glad our recommendation could help
Admin
Lloyd says
great!!! it worked well. Thank you
WPBeginner Support says
Glad our guide could help
Admin
Marek says
None of these worked in my case. Mod security was the cause. I had to temporarily disable mod security on my web server.
WPBeginner Support says
Thanks for sharing what worked for you if other users run into this problem. For most users, they will need to reach our to their hosting provider for assistance in editing mod security
Admin
Stephen says
#3 WORKED!!!!! THank you so much for your help!! Stupid go daddy…
WPBeginner Support says
Glad our recommendations could help
Admin
JJ says
SOLVED: my pdf files that would not upload into the Word Press media library with HTTP Error had file names with a semi-colon in them. I deleted the semi-colon and it uploaded just fine. Semi-colons are legal characters in Word docs and pdf files, but apparently won’t upload to Word Press for reasons beyond my knowledge. ; ; ; ;
WPBeginner Support says
Thanks for sharing that solution for anyone else running into that problem
Admin
Kat C says
You’re a lifesaver! #3 worked on an old Godaddy Legacy server. Thanks so much.
WPBeginner Support says
Glad our recommendation was helpful
Admin
namagard says
the third one worked for me. thank you so much. ♥
WPBeginner Support says
Glad our recommendations could help
Admin
Mark says
Thank you!!! it worked!!!
WPBeginner Support says
Glad our tutorial could help
Admin
Westleboii says
None of these work for me. please help
WPBeginner Support says
If none of these methods worked, have you tried reaching out to your hosting provider to see if they can see an error on their end?
Admin
Renée says
A combined 2 and 3 worked for me, thank you!
WPBeginner Support says
Awesome! Glad our solutions could help fix the problem
Admin
PJ says
Setting GD as my preferred upload method worked for me.
WPBeginner Support says
Thanks for sharing which solution Worked for you
Admin
Erin says
Method #4 worked for me. It seems my host was limiting the plugins processing power. Thanks for sharing these solutions.
WPBeginner Support says
Glad our guide could help
Admin
Brad says
Another common problem for this is that you used an apostrophe in the file name. I just encountered this problem
WPBeginner Support says
Thanks for sharing what solved the problem for you
Admin
sarah says
Thank you! This was the simple fix I needed!
Ruth says
Thanks a lot, it worked!
WPBeginner Support says
Glad our tutorial worked for you
Admin
Shane says
Hi,
Thanks a million for this. Method 3 worked for me.
WPBeginner Support says
Glad our article could help
Admin
LEGEND says
#3 is super
WPBeginner Support says
Thank you
Admin
George R says
I have tried all the methods as mentioned above but none of these worked for me. So I contacted the service provider. They resolve the issue.
They have refreshed and whitelist another IP for me and it works.
Hope this may help for you too.
WPBeginner Support says
Thanks for sharing what worked for you
Admin
Stuart says
Go into Jetpack and disable the CDN option was how I fixed mine.
WPBeginner Support says
Thanks for sharing your solution to this problem
Admin
doun says
i have try all the methods above but still not working with me
WPBeginner Support says
Have you reached out to your hosting provider to ensure they don’t see any errors on their end?
Admin
Ashok says
Thanks guys, it worked. Fantastic solution.
WPBeginner Support says
You’re welcome, glad our guide could help
Admin
love says
don’t need to follow all step you just need to re-login your website and clear your temp files, that ok
WPBeginner Support says
For some people maybe, for others, they do require all of the steps in the article.
Admin
Harsha D says
#3 works perfectly. Thank you wpbeginner team.
WPBeginner Support says
Glad our article could help
Admin
Pawel Mansfeld says
OMG, I can’t believe! #3 works perfectly. Thank you for this tutorial!
WPBeginner Support says
Glad our article could help
Admin