Jedną z rzeczy, których nauczyliśmy się o prowadzeniu bloga WordPress jest to, że dostosowywanie różnych części witryny może naprawdę poprawić wrażenia użytkownika.
Świetnym sposobem na to jest wyświetlanie różnych pasków bocznych na różnych stronach i postach.
Paski boczne to przydatne części witryny, które mogą pomóc odwiedzającym znaleźć to, czego potrzebują. Dodając różne paski boczne do określonych stron lub postów, możesz wyświetlać bardziej istotne informacje i ułatwić korzystanie z witryny.
Znaleźliśmy kilka sposobów, aby to osiągnąć i cieszymy się, że możemy się nimi z Tobą podzielić. W tym przewodniku pokażemy 3 proste metody wyświetlania różnych pasków bocznych w całej witrynie WordPress.

Dlaczego warto wyświetlać inny pasek boczny dla niektórych stron lub postów w WordPress?
Czasami możesz chcieć wyświetlić inny pasek boczny WordPress dla niektórych postów lub stron, aby zapewnić odwiedzającym bardziej odpowiednie treści.
To dostosowanie może być szczególnie przydatne, gdy masz różne tematy na swojej stronie internetowej lub chcesz wyróżnić określone informacje w różnych sekcjach.
Instancją może być na przykład wyświetlanie widżetów związanych z kategoriami w postach na blogu, wyświetlanie informacji o produktach na stronach sklepu internetowego lub prezentowanie kanałów mediów społecznościowych na stronie Informacje.
Niestandardowe paski boczne mogą również pomóc w stworzeniu bardziej skoncentrowanego doświadczenia dla klientów, prezentując odpowiednie linki, reklamy lub przyciski wezwania do działania dostosowane do przeglądanych treści.
Mając to na uwadze, przyjrzyjmy się 3 metodom dodawania różnych pasków bocznych do postów i stron w WordPress. Możesz użyć szybkich linków poniżej, aby przejść do metody, która najbardziej Ci odpowiada:
Potrzebujesz pomocy ze swoją stroną internetową? Pozwól WPBeginner Pro Services wykonać pracę za Ciebie! Nasz zespół ekspertów może zaktualizować obecną witrynę lub zbudować zupełnie nową, a wszystko to w przystępnej cenie. Zajmujemy się wszystkim, od projektowania po konfigurację i SEO.
Sprawdź nasze usługi projektowania stron WordPress już dziś!
Metoda 1: Utworzenie niestandardowego motywu z różnymi paskami bocznymi dla określonych stron lub postów (zalecane)
Ze wszystkich metod, które wypróbowaliśmy w tym poradniku, najbardziej zalecamy utworzenie niestandardowego motywu. Powodem jest to, że zapewnia on największą elastyczność i kontrolę nad wyglądem witryny WordPress.
To powiedziawszy, sugerujemy stosowanie tej metody tylko wtedy, gdy jesteś na początkowych etapach tworzenia witryny lub jesteś zainteresowany prawidłową zmianą motywu WordPress. Wynika to z faktu, że zmiana motywu może znacząco wpłynąć na istniejącą zawartość i układ.
Jeśli nie chcesz przełączać motywów, możesz przejść do metody 2 (motywy klasyczne) lub metody 3 (motywy blokowe).
Na potrzeby tego poradnika zalecamy skorzystanie z kreatora stron, takiego jak SeedProd lub Thrive Architect.
Kreatory stron oferują znacznie więcej opcji dostosowywania i kontroli nad motywem, więc uważamy, że lepiej jest z nich korzystać niż z wbudowanych funkcji WordPress.
W tym poradniku użyjemy wersji Pro SeedProd do celów demonstracyjnych. Chociaż istnieje darmowa wersja, nie jest ona wyposażona w funkcję tworzenia motywów, która jest niezbędna do stworzenia niestandardowego motywu od podstaw.
Możesz dowiedzieć się więcej o tym narzędziu w naszej recenzji SeedProd.
Po pierwsze, zainstaluj wtyczkę SeedProd na swojej stronie internetowej. Jeśli robisz to po raz pierwszy, przejdź do naszego przewodnika dla początkujących, jak zainstalować wtyczkę WordPress.
Po zakończeniu wstaw klucz licencyjny SeedProd w odpowiednim polu i kliknij „Zweryfikuj klucz”.

Następnie przejdź do SeedProd ” Theme Builder.
Następnie kliknij przycisk „Zestawy szablonów tematycznych”.

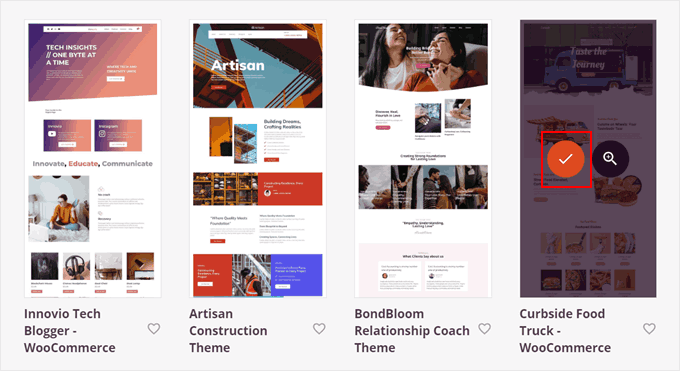
Powinieneś teraz zobaczyć wszystkie dostępne zestawy szablonów motywów. Zachęcamy do wykorzystania dowolnego z nich jako podstawy dla własnego motywu.
Możesz także najechać kursorem na każdy zestaw i kliknąć przycisk lupy, aby dokładniej obejrzeć motyw.

Na potrzeby tego poradnika zalecamy wybranie zestawu motywów, który ma już stronę z paskiem bocznym, aby można było po prostu powielić ten szablon strony i dostosować pasek boczny później.
Na przykład zestaw motywów Curbside Food Truck zawiera szablon pojedynczego wpisu, który zawiera już pasek boczny:

Po wybraniu zestawu wystarczy najechać na niego kursorem.
Następnie kliknij pomarańczową ikonę znacznika wyboru, gdy się pojawi.

Teraz poczekaj kilka chwil, aż SeedProd skonfiguruje Twój motyw.
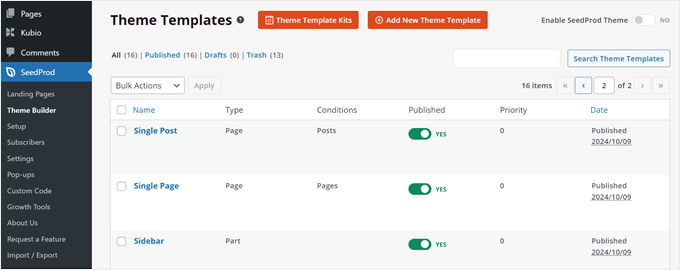
Po wykonaniu tej czynności powinieneś zostać ponownie przekierowany na stronę ustawień „Theme Builder” i zobaczyć, że SeedProd utworzył kilka szablonów motywów dla Twojej witryny WordPress.

Możemy teraz rozpocząć edycję szablonu motywu.
Załóżmy, że chcesz, aby pasek boczny na stronach archiwum kategorii bloga wyglądał inaczej niż ten na stronach postów na blogu. W takim przypadku należy utworzyć 2 różne szablony motywu paska bocznego.
Najpierw znajdź szablon motywu „Pasek boczny” w swoim zestawie. Jest to domyślny pasek boczny używany przez motyw, gdy strona wymaga paska bocznego.
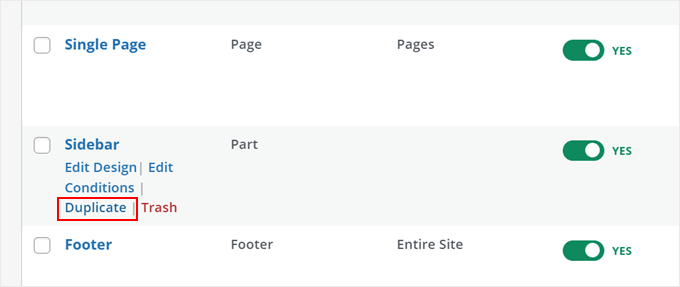
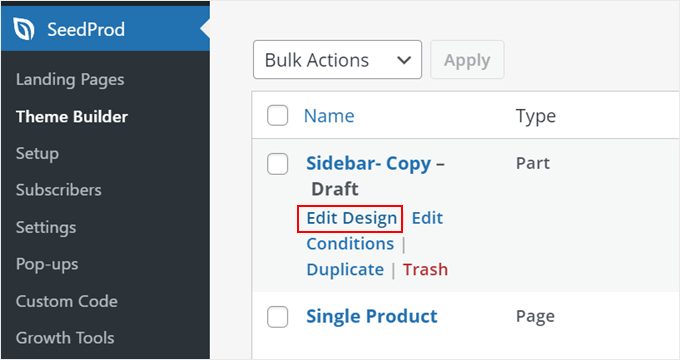
Dla ilustracji powielimy ten szablon, a następnie edytujemy go, aby różnił się od oryginalnej wersji. Aby to zrobić, możesz najechać kursorem na szablon i kliknąć „Duplicator”.

Powinieneś teraz zobaczyć skopiowaną wersję szablonu paska bocznego.
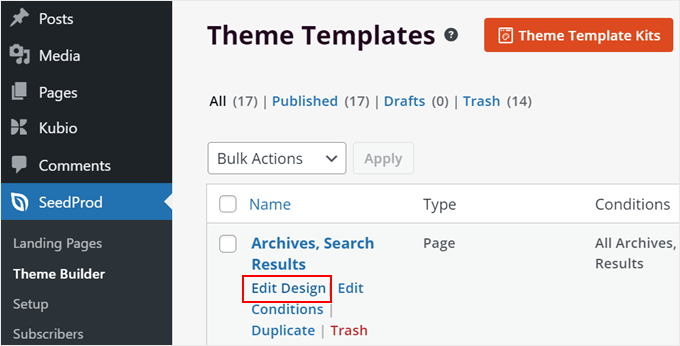
Tutaj kliknij „Edytuj projekt”.

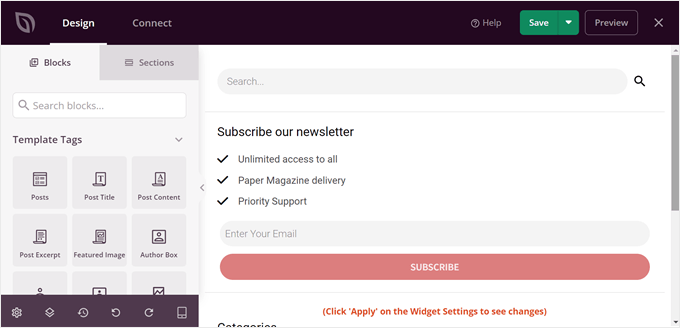
Przejdziesz teraz do edytora SeedProd. Jeśli szablon paska bocznego wygląda na szerszy niż się spodziewasz, nie martw się. Rozmiar zostanie dostosowany po dodaniu paska bocznego do strony w późniejszym czasie.
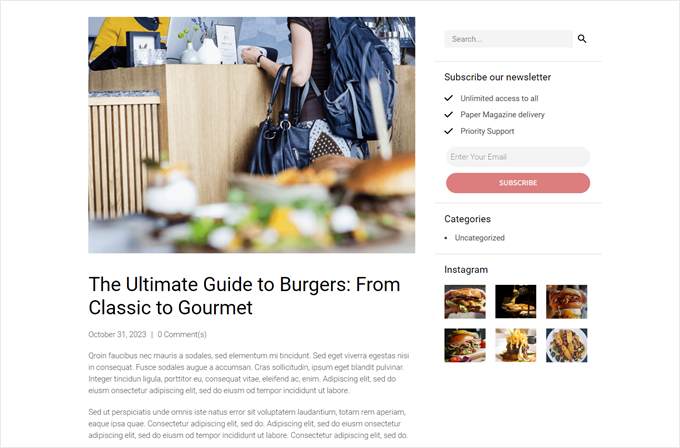
W wybranym przez nas motywie domyślny szablon paska bocznego wyświetla pasek wyszukiwania, wezwanie do działania związane z subskrypcją newslettera, linki do stron kategorii naszego bloga oraz podgląd naszego kanału na Instagramie.

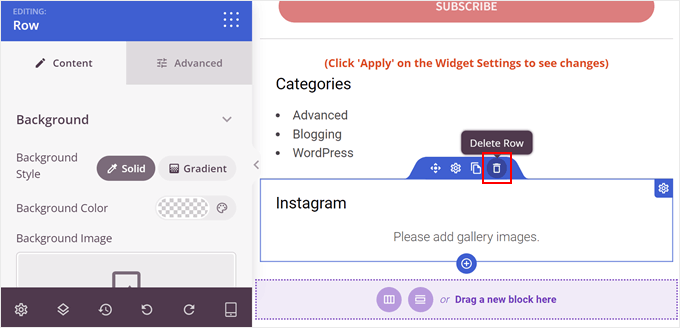
Zamierzamy zastąpić niektóre z tych elementów. Bloki te zostały zorganizowane w grupy lub wiersze, dzięki czemu możemy usunąć wiele bloków w jednym wierszu jednocześnie, zamiast usuwać je jeden po drugim.
Aby to zrobić, wystarczy najechać kursorem na element, aż nad całą grupą bloków pojawi się ciemnoniebieska linia. Następnie kliknij ikonę kosza „Usuń wiersz” u góry elementu.

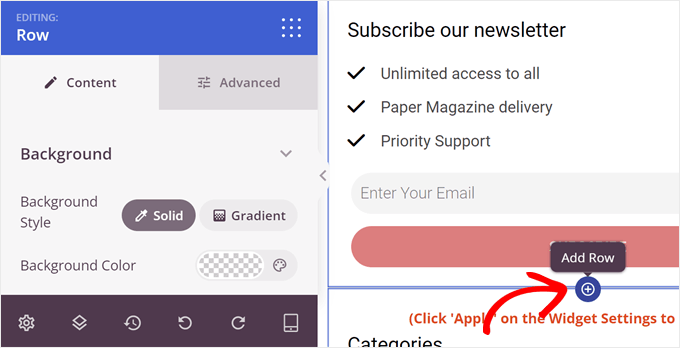
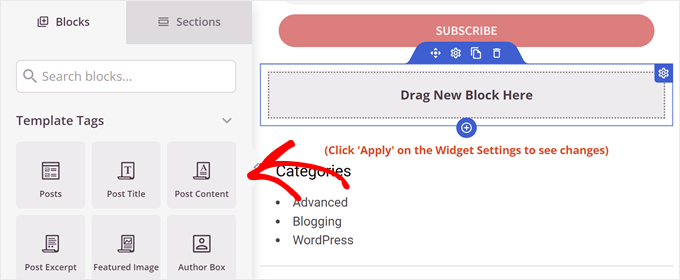
Aby utworzyć nowy wiersz, najedź kursorem na element znajdujący się bezpośrednio nad miejscem, w którym ma się pojawić nowy wiersz. Gdy pojawi się ciemnoniebieska linia, kliknij ikonę „+”, która pojawi się pod nią.
Następnie należy kliknąć ikonę „+” poniżej.

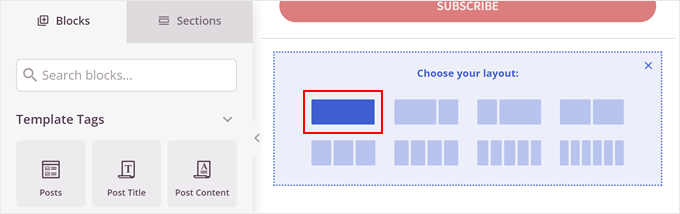
Teraz możesz wybrać układ wiersza.
Wybierzemy pierwszą opcję, ponieważ jest ona najbardziej odpowiednia dla naszych potrzeb.

W tym miejscu możesz zacząć się bawić i dodawać wszelkiego rodzaju bloki do paska bocznego.
SeedProd ma mnóstwo opcji do wyboru, od licznika czasu i hotspotu obrazu po pasek postępu i wiele innych. Możesz użyć paska wyszukiwania lub przewinąć w dół na karcie „Bloki”, aby znaleźć blok, którego potrzebujesz.
Po znalezieniu odpowiedniego bloku wystarczy przeciągnąć go i upuścić w rzędzie.

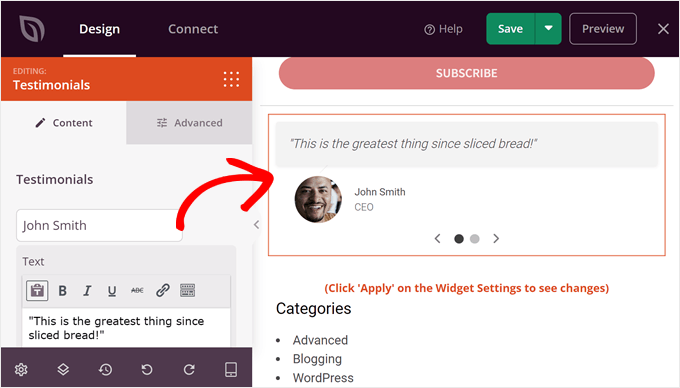
Na potrzeby przykładu zdecydowaliśmy się dodać blok „Referencje”.
Można to wykorzystać do wyświetlenia pozytywnej recenzji od klienta jako dowodu społecznego. Jeśli chcesz dowiedzieć się, jak je dodać, możesz przeczytać nasz przewodnik na temat dodawania obrotowych referencji w WordPress.

W tym momencie możesz dodać więcej rzędów i bloków.
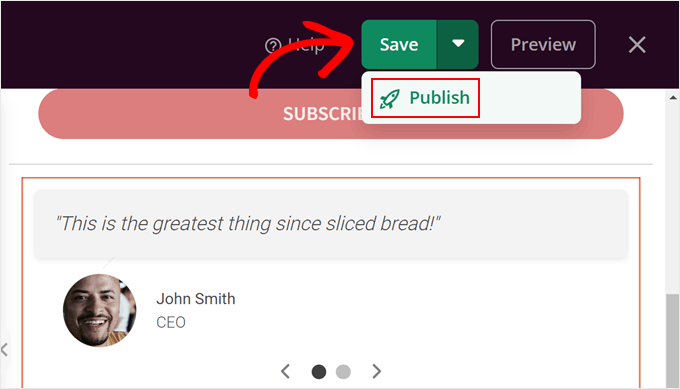
Gdy będziesz zadowolony z wyglądu paska bocznego, po prostu kliknij ikonę strzałki obok przycisku „Zapisz” w prawym górnym rogu strony. Następnie kliknij „Opublikuj”.

Teraz przejdźmy dalej i dodajmy ten nowy pasek boczny do szablonu postu lub strony. Aby to zrobić, wróć do SeedProd ” Theme Builder na swoim kokpicie WordPress.
Zestaw motywów, z którego korzystamy, zawiera 2 szablony motywów z paskiem bocznym: „Pojedynczy post” i „Archiwa, wyniki wyszukiwania”. Pierwszy jest przeznaczony dla postów WordPress, a drugi dla wszystkich stron archiwalnych, w tym archiwów kategorii, a także strony wyników wyszukiwania.
Oba szablony używają obecnie tego samego szablonu paska bocznego.
W tym przypadku chcemy, aby szablon „Archives, Search Results” korzystał z nowego paska bocznego, który właśnie utworzyliśmy. Po prostu znajdź szablon, który chcesz edytować i kliknij „Edytuj projekt”.

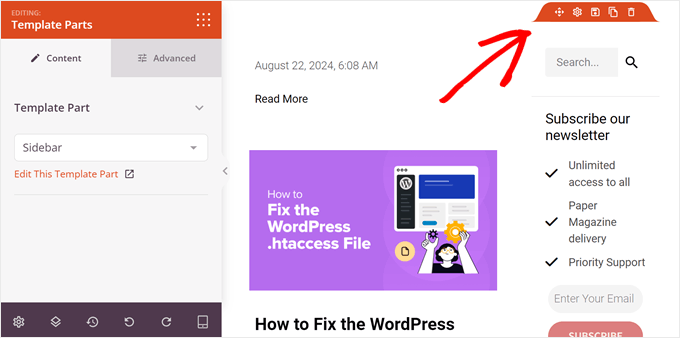
W edytorze SeedProd najedź kursorem na obszar z paskiem bocznym, a gdy pojawi się na nim pomarańczowy pasek narzędzi, kliknij go.
W lewym panelu ustawień powinien znajdować się napis „Edycja: Części szablonu”.

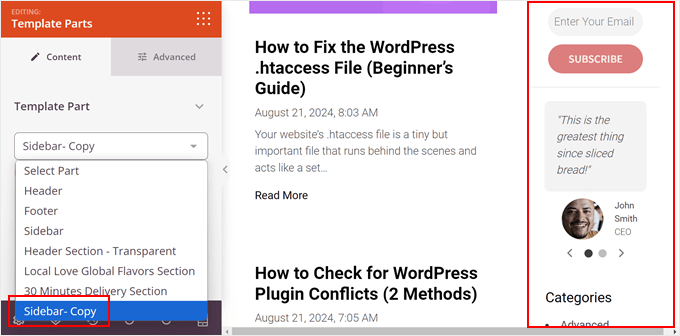
W rozwijanym menu Template Part należy wybrać utworzony przed chwilą szablon paska bocznego.
Powinieneś teraz zobaczyć, że nowy pasek boczny został dodany do szablonu strony.

Następnie kliknij „Zapisz”, aby opublikować zmiany.
Na tym etapie możesz utworzyć więcej pasków bocznych i dodać je do innych stron, powtarzając te same kroki, co poprzednio.
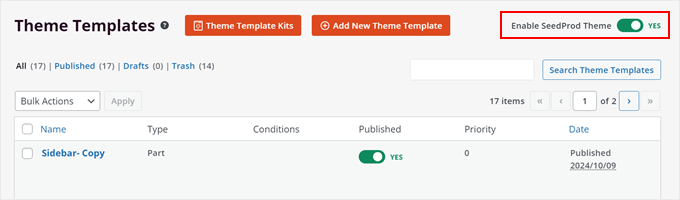
Gdy będziesz zadowolony, po prostu wróć do SeedProd ” Theme Builder i przełącz ustawienie „Enable SeedProd Theme”, aż pojawi się „YES”.

I to wszystko!
Oto jak wygląda nasz niestandardowy pasek boczny:

Metoda 2: Wyświetlanie innego paska bocznego na niektórych stronach za pomocą darmowej wtyczki (motywy klasyczne)
Trudną rzeczą w przypadku klasycznych motywów jest to, że każdy z nich obsługuje paski boczne w inny sposób. A przez większość czasu musisz używać tego samego paska bocznego w całej witrynie.
Jeśli chcesz utworzyć wiele pasków bocznych dla swojego motywu, sugerujemy użycie Lightweight Sidebar Manager. Ta niestandardowa wtyczka umożliwia utworzenie dowolnej liczby pasków bocznych, a następnie przypisanie ich do różnych postów i stron.
Możesz także dodać je do niestandardowych typów treści lub przypisać panel boczny do wszystkich różnych stron lub wpisów, które mają określoną kategorię.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Lightweight Sidebar Manager. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu należy przejść do Wygląd ” Panele boczne. Aby utworzyć pierwszy panel boczny, należy kliknąć przycisk „Dodaj nowy”.

Możesz teraz wpisać tytuł nowego panelu bocznego WordPress. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.
Po wykonaniu tej czynności otwórz menu rozwijane „Sidebar To Replace” i wybierz położenie, w którym chcesz wyświetlić panel boczny. Opcje, które zobaczysz, mogą się różnić w zależności od twojego motywu WordPress.

Teraz możesz kontrolować, gdzie pojawia się panel boczny, tworząc reguły włączenia lub wykluczenia.
Aby utworzyć regułę włączania, wystarczy otworzyć menu rozwijane „Wyświetl na” i wybrać strony, wpisy, własne typy treści lub kategorie, w których chcesz używać panelu bocznego.
Na przykład, możesz dodać panel boczny do konkretnej strony, takiej jak twoja strona błędu 404, archiwum autora lub strona bloga.

Inną opcją jest użycie panelu bocznego dla konkretnej strony, wpisu lub kategorii poprzez wybranie opcji „Konkretne strony/posty/taksonomie”.
Spowoduje to dodanie pola, w którym można wpisać stronę, wpis lub kategorię.

Aby utworzyć więcej reguł włączania, wystarczy kliknąć przycisk „Dodaj regułę wyświetlania”.
Spowoduje to utworzenie sekcji, w której można utworzyć nową regułę włączania.

Jeśli wolisz, możesz zamiast tego utworzyć reguły wykluczeń. Na przykład, możesz chcieć wyświetlać panel boczny na każdej stronie z wyjątkiem strony głównej.
Możesz także łączyć reguły włączania i wykluczania, aby dokładnie kontrolować, gdzie pasek boczny pojawia się na Twoim blogu WordPress.
Aby utworzyć regułę wykluczenia dla lokalizacji panelu bocznego, wystarczy kliknąć przycisk „Dodaj regułę wykluczenia”.

W nowej sekcji „Nie wyświetlaj na” otwórz menu rozwijane i wybierz stronę lub wpis, który nie powinien używać tego panelu bocznego.
Możesz również wykluczyć panel boczny ze stron WordPress, które mają określoną kategorię, wykonując ten sam proces opisany powyżej.

Po podjęciu decyzji, gdzie pojawi się pasek boczny, możesz chcieć wyświetlać różne treści różnym użytkownikom.
Na przykład, jeśli masz witrynę członkowską, możesz użyć innego paska bocznego dla odwiedzających niż dla zalogowanych członków.
Aby to zrobić, otwórz menu rozwijane „Użytkownik” i wybierz rolę z menu rozwijanego. Teraz tylko osoby z tą konkretną rolą użytkownika będą widzieć panel boczny.

Na koniec możesz wpisać opcjonalny opis. Pojawi się on tylko w kokpicie WordPress, więc jest to dobry sposób na udostępnienie informacji innym administratorom lub użytkownikom.
Jeśli zamierzasz utworzyć wiele paneli bocznych, możesz również użyć tego pola, aby zostawić sobie notatki i pomocne przypomnienia.

Gdy jesteś zadowolony z informacji, które wpiszesz, po prostu kliknij „Opublikuj”.
Po wykonaniu tej czynności przejdź do Wygląd ” Widżety. Zobaczysz teraz wszystkie obszary widżetów, które twój motyw obsługuje domyślnie, a także nowy panel boczny utworzony w poprzednim kroku.

Możesz teraz przejść dalej i dodać widżety do panelu bocznego, tak jak do każdej innej sekcji widżetów.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat dodawania i korzystania z widżetów WordPress.

Gdy będziesz zadowolony z konfiguracji panelu bocznego, kliknij „Aktualizuj”.
Teraz, jeśli przejdziesz na twój blog WordPress, zobaczysz nowy panel boczny na żywo.

Aby utworzyć więcej paneli bocznych motywu, wystarczy powtórzyć te kroki.
Metoda 3: Dodawanie różnych pasków bocznych do określonych szablonów w edytorze pełnej witryny WordPress (motywy blokowe)
Jeśli korzystasz z motywu blokowego, takiego jak motyw Twenty Twenty-Four lub Hestia, możesz użyć edytora całej witryny, aby utworzyć niestandardowe paski boczne i umieścić je w dowolnym miejscu. Aby zademonstrować tę metodę, użyjemy motywu Twenty Twenty-Four.
Fajną rzeczą w motywach blokowych jest to, że sposób ich edycji jest taki sam. Nie potrzebujesz więc specjalnej wtyczki paska bocznego WordPress. Możesz po prostu użyć edytora całej witryny, aby dodać inny pasek boczny do określonych stron lub postów.
Najpierw przejdź do Wygląd ” Edytor w panelu administracyjnym WordPress.

Tutaj zobaczysz kilka menu, aby dostosować motyw bloku.
Aby utworzyć nowy pasek boczny, należy wybrać opcję „Wzorce”.

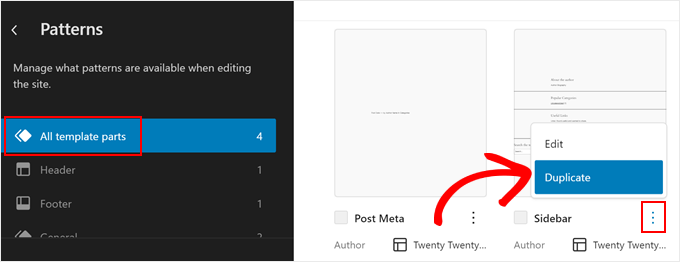
Teraz kliknij „Wszystkie części szablonu”.
Powinieneś teraz zobaczyć część szablonu o nazwie „Sidebar”. Kliknij menu z trzema kropkami, a następnie wybierz opcję „Duplicator”. Spowoduje to utworzenie kopii szablonu paska bocznego, którą można następnie dostosować.

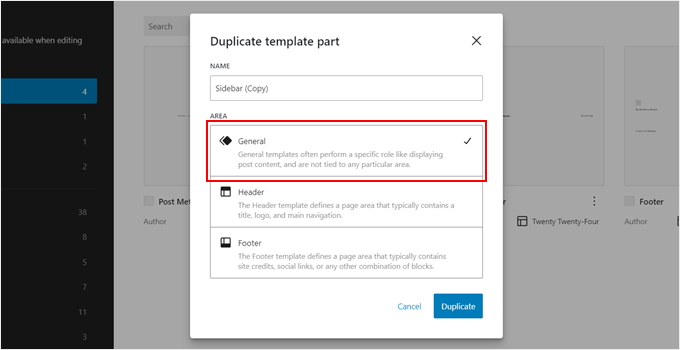
W nowym wyskakującym okienku nadaj nowemu paskowi bocznemu nazwę, aby później łatwo go zidentyfikować.
W sekcji „Obszar” wybierz „Ogólne”. Po zakończeniu kliknij „Duplicator”.

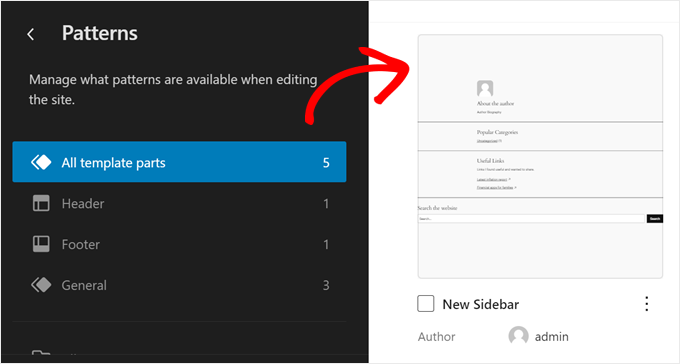
Powinieneś teraz zobaczyć swój nowo zduplikowany pasek boczny na liście części szablonu.
Wystarczy kliknąć miniaturę, aby otworzyć interfejs edycji.

Teraz możesz zacząć dostosowywać swój pasek boczny, dodawać więcej bloków lub konfigurować je tak, aby pasowały do projektu Twojej witryny. Edytor całej witryny działa tak samo jak edytor bloków Gutenberg, ponieważ wystarczy przeciągnąć i upuścić bloki na część szablonu.
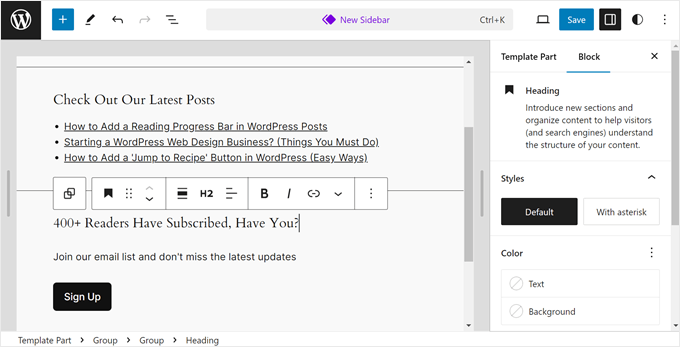
W naszym przypadku zdecydowaliśmy się wyświetlić nasze najnowsze posty, przycisk wezwania do działania, aby zapisać się na naszą listę mailingową, oraz dzielnik kształtu, aby oddzielić te elementy.

Gdy będziesz zadowolony z wyglądu paska bocznego, kliknij przycisk „Zapisz”.
Teraz musimy dodać ten nowy pasek boczny do szablonu strony.
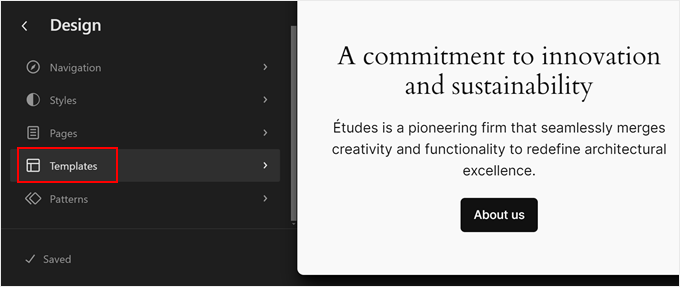
Najpierw wróć do menu głównego edytora całej witryny. Następnie kliknij „Szablony”.

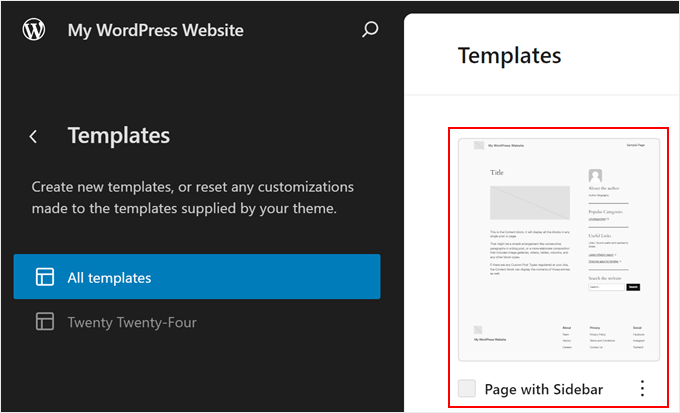
Szablon Twenty Twenty-Four ma kilka szablonów stron z paskiem bocznym, ale wszystkie używają tej samej części szablonu paska bocznego. Zmieńmy jeden z nich za pomocą naszego nowo utworzonego paska bocznego.
Aby to zrobić, wybierz szablon strony z paskiem bocznym. W naszym przypadku wybierzemy „Strona z paskiem bocznym”, aby pasek boczny na zwykłych stronach wyglądał inaczej niż na pojedynczych postach WordPress.

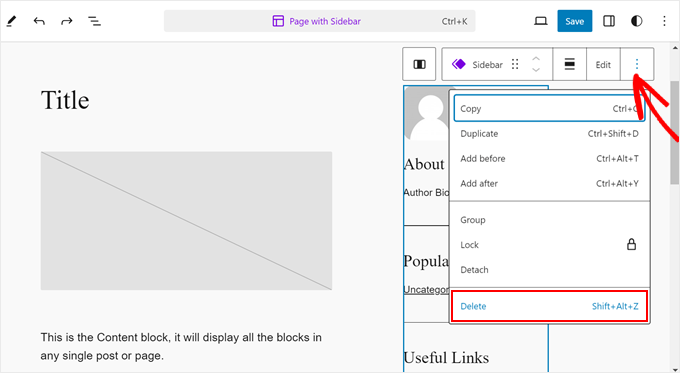
W interfejsie edycji kliknij sekcję „Pasek boczny”.
Na pasku narzędzi bloku kliknij menu z trzema kropkami i wybierz „Usuń”, aby usunąć stary pasek boczny.

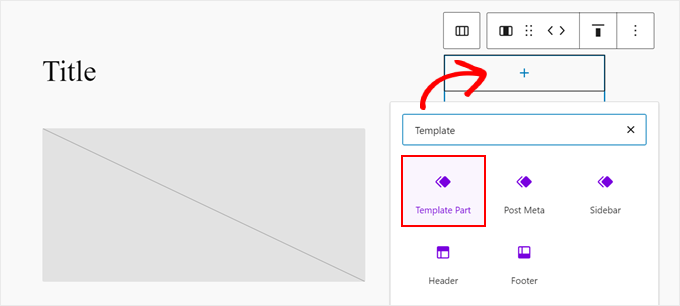
Następnie kliknij ikonę „+” w tej samej sekcji.
Następnie znajdź i wybierz „Część szablonu”.

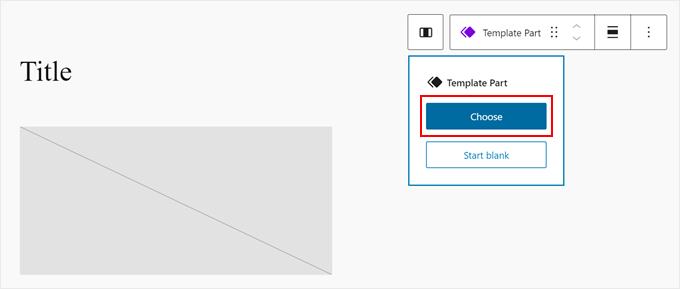
Gdy to zrobisz, kliknij przycisk „Wybierz”.
Umożliwi to wybranie właśnie utworzonego paska bocznego.

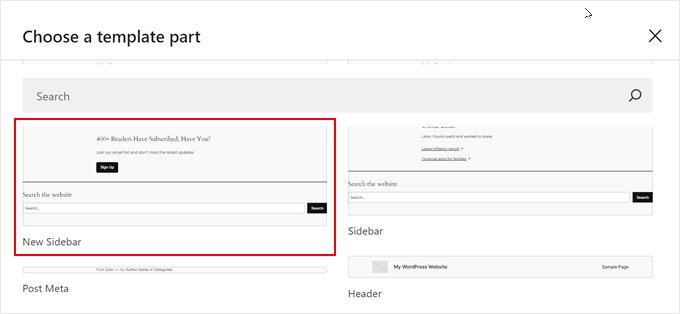
Pojawi się nowe wyskakujące okienko, pokazujące różne części szablonu.
Tutaj wystarczy kliknąć nowy szablon paska bocznego.

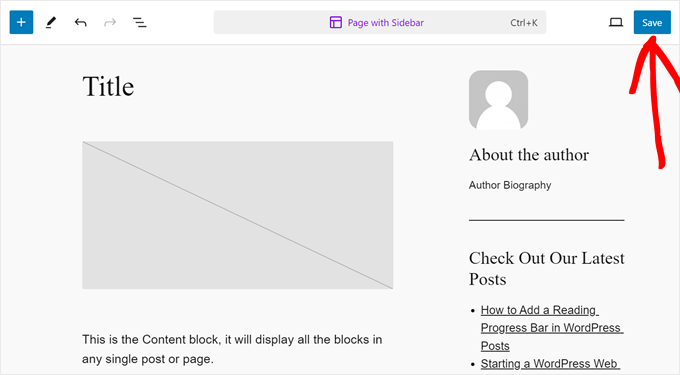
Na tym etapie można kontynuować dostosowywanie szablonu, jeśli zajdzie taka potrzeba.
Następnie kliknij „Zapisz”.

Dostosowałeś teraz szablon strony i dodałeś do niego niestandardowy pasek boczny.
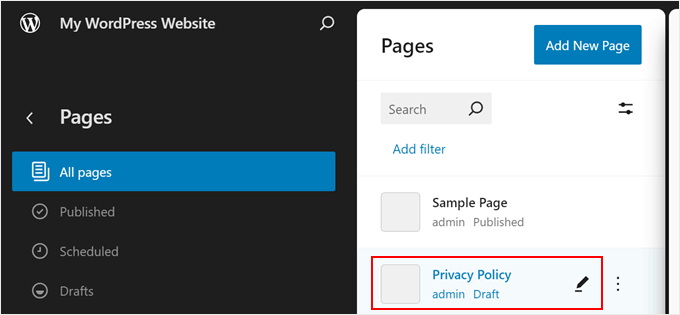
Musimy jednak upewnić się, że szablon ten jest faktycznie używany w witrynie. Aby to zrobić, wróć do menu głównego edytora całej witryny i kliknij „Strony”.

Następnie wybierz stronę, do której chcesz dodać pasek boczny.
Na potrzeby przykładu przejdziemy do naszej strony „Polityka prywatności”.

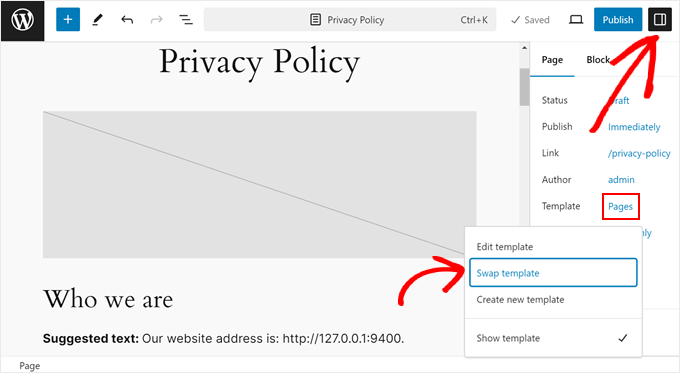
Teraz kliknij ikonę ustawień w lewym górnym rogu strony i kliknij „Strony” w panelu ustawień strony.
Następnie należy wybrać opcję „Zamień szablon”.

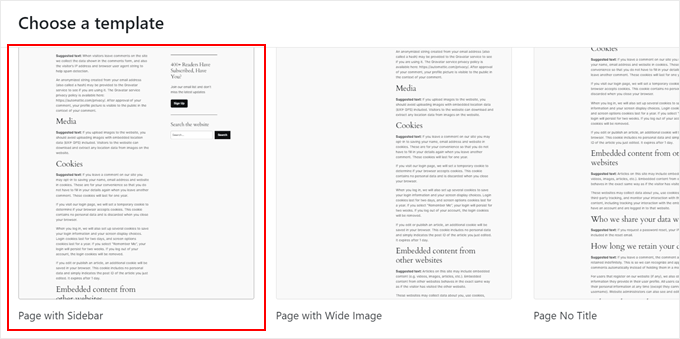
Gdy to zrobisz, pojawi się wyskakujące okienko.
Tutaj wystarczy wybrać szablon strony z nowym paskiem bocznym.

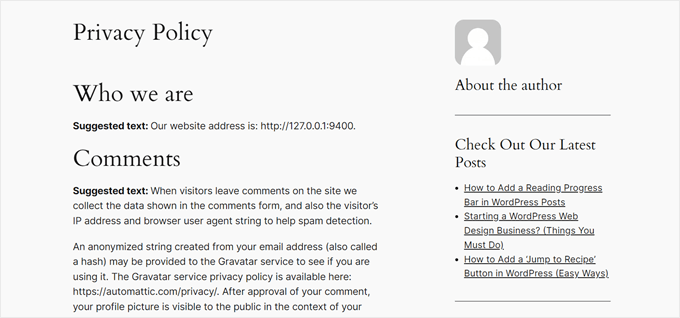
I to wszystko! Możesz powtórzyć te same kroki, aby utworzyć nowy niestandardowy pasek boczny i zaimplementować go na różnych stronach i postach.
Oto jak wygląda nasza przykładowa strona polityki prywatności z nowym paskiem bocznym:

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyświetlać różne paski boczne na stronach i w postach w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat zmiany paska bocznego w WordPressie i naszymi eksperckimi propozycjami najlepszych alternatyw Canva dla grafiki internetowej.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have a technical section on my blog, which is the majority, and I write technical articles on various topics. The minority part is private, where I write my own opinions on anything (politics, personal life, sports). In elementor, I created a different header and a different footer for both sections so that it was graphically separated. I just needed to finish another menu. I will try your instructions so that both the technical and personal sections have a completely different structure. Thank you very much for the instructions.
Ralph
Wow! I never knew i could have different sidebars!
This is great feature for different categories for my use. Thank you for this guide i will definitely put it to good use!
WPBeginner Support
You’re welcome, glad we could share how to set this up
Admin
poonam
thank you so much
WPBeginner Support
You’re welcome
Admin
Rashmi
Thanks for sharing such an interesting article
WPBeginner Support
You’re welcome!
Admin
Rajat
thankyou for sharing this information
WPBeginner Support
You’re welcome!
Admin
Folake Taylor
Unfortunately, this plug-in did not work with my version of WP.
WPBeginner Support
Thank you for letting us know. For the not tested message, we would recommend taking a look at our guide below for understanding why it is not always something you should be concerned about:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Finn G
can you use this to add sidebar images to both sides of the page and have different images on different pages?
thanks
WPBeginner Support
You can use this to have a different image on different pages but for the sidebars of your site normally, it would depend on the specific theme you are using for if they have a second sidebar for the other site or if one would need to be added with a page builder or custom code.
Admin
Muhammadd Farhan
Wow, you just saved my day! looking for this solution and I got exactly what I need. Thank you for the post.
WPBeginner Support
Glad our guide was helpful
Admin
Jim Joshua Oba
Hello! My Sidebar has disappeared. It was displaying before it got missing. However, i din’t change the theme.
The message reads „Your theme has 1 widgets area but this particular page doesn’t display it”.
WPBeginner Support
You would need to reach out to your theme’s support for displaying the widgets properly on that page.
Admin
Ken Mbesa
This is exaaaaactly what I needed for my portfolio website.
Thanks WP Beginner. You guys are the best, always!
I have been a huge user of your resources for over three years now, and your website is one of my most opened bookmarks in all my browsers (in fact, it’s usually just open even when am not using it looking for WP info ;-)).
WPBeginner Support
Glad our guides are helpful and continue to be helpful
Admin
Polly
Mine is a very basic website but this worked like a charm. Thank you
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
M.IFTIKHAR
Hi ! I have a problem in my wordpress website that the sidebar on shop page is not showing up but when i custimize the shop page it still show but not showing on default shop page .Please tell me why this is happening ?
WPBeginner Support
You would want to start by reaching out to your theme’s support to see if this is a known issue with your theme and they should be able to assist.
Admin
Peter P.
We tried this plugin but it wasn’t really usable for many sidebars. We had a hundred posts where the sidebar should contain more information about each product. Already after 10 sidebars the system became slower and slower, until it finally became unbearable with 20 or 30 sidebars.
We then used a different, differently designed solution that didn’t require a sidebar.
WPBeginner Support
Thank you for sharing your feedback about the plugin
Admin
Poorya
What happens to the posts/pages which have multiple categories selected?! or with several tags?
For example, I want a custom category for the news section and another for tourism, but what happens when a post appears on both of these categories?
WPBeginner Support
You would need to check with the plugin for what would happen when a conflict like that happens. If you have multiple posts in different categories then you may want to take a look at how you have your categories themselves set up
Admin
Marco Diversi
hello, I am trying to find a solution to add embed code to the sidebar of a post.
what i would like to have is a plugin that allow you to add a html or txt widget to the side of one single post, I have spent some time trying to find this but can not find! I have a website where every post is a different location and it needs a different map each post.
WPBeginner Support
You may need to look for another solution as your needs grow but for now you may want to take a look at: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Admin
Shivaja
This is what I was looking for! Thanks for the video tutorial wpbeginner…
WPBeginner Support
Glad you liked our guide and it was helpful
Admin
BRENDAN
This one seems dead Syed, plugin not updated in 2 years so likely missing a lot of integration since WordPress has undergone some major core upgrades over the last 12 months. Is there a more recent solution for sidebars?
WPBeginner Support
Thank you for letting us know, we’ll certainly take a look at this article and possible alternatives
Admin
Rushikesh
Is it possible without any plugin, on Genesis framework? because I have purchased NEWS PRO Genesis Theme.
Nick
Great article ! THanks
Katy
Thank you so much! I have been driving myself mad trying to fix the sidebar then I found your video! Thankyoooou!!
aba charles
Really nice and detailed tutorial you have here. But i don’t know why after following it my sidebars are still not appearing
Greg Svishchov
Hi, great video! What about creating a separate sidebar for the HOME PAGE? Is that possible?
WPBeginner Support
Yes you can create a separate sidebar for the homepage if you are using the static front page.
Admin
Soumik Sadman Anwar
Is there any way to show no sidebar on a certain page at all?
Remember, the other pages will have to show the sidebar.
becka
Is there a way to change the sidebar on certain pages and have it removed entirely on others? Before I download and activate I would like to know if removing the sidebar completely and making the page width 100% as easy as making different sidebars for different pages
Linda
Hello – I have a sidebar on my weekly blog page but when I click on read more, it takes me to the full page width and doesn’t show the sidebar. I have looked everywhere to try and do this. Can anyone help please?
Dr Jill SM
I tried to use the easy side bar and it does not work! I want to put a side bar only on specific pages and this put it on ALL of them.
I had learned how to use the original appearance > widgets and had right side bar on certain pages. I just added a new page to my web site and got the side bar that I did NOT want. I tried to add a left side bar to ONLY my new page and could not do it. So I looked at this video and got the plug-in easy side bars and it does not add a left side bar to ONLY the new page nor does it help me remove the right side bar [done through appearance > widgets] from the new page. Not real helpful.
K.Mr
Hi, I need small help that you could do. I’m planning to buy managed wordpress on godaddy. I write posts in two languages. 1 is supported by adsense and one is not. I would like to place ads on posts using this on supported only language posts. Can I do this ? Can i use this to place ads? Please could you tell me?
Kati K.
Hi! Can I add more sidebars with this plugin? Do I have to replace my existing sidebars with these new sidebars? For example, I have now 3 optional sidebars and I would like to have more than that. Is that possible somehow? Thanks!
Jennifer L
I installed this plugin and now my site doesn’t work at all!! How do I fix this, it is really important! Please advise.
Jennifer
WPBeginner Support
Hi Jennifer,
You can manually delete the plugin using FTP. Connect to your website using FTP client and go to /wp-content/plugins/ folder inside it you will find easy-custom-sidebars folder. Delete it and then login to your WordPress site. You can reinstall the plugin again if you want to give it another try.
Admin
Jahbless
Sir my sidebars are appearing at the bottom of my blog and not the side why?
WPBeginner Support
Hi Jahblees,
Please check plugin settings and make sure that you set your sidebar to replace the appropriate sidebar.
Admin
Ale Goedrich
Hello – I have the same problem. The only choices I get is to replace the Footer Widgets 1 – 4. There are no other choices. Any ideas? I’d like to add a sidebar to my products thats different from my blog sidebar. I am using Divi.
Thank you, Alex
Jason A.
I needed a super quick fix, and this did the trick nicely. Thanks!
Claire C
Useful! I definitely want the ability to change my sidebar at times – my theme provides up to 8 choices, including full width (ie. none) for my pages but only 'on’ or 'off’ for all posts. So my question is, specifically for each individual post, could I chose 1. to add a sidebar of my choosing or 2. to have no sidebar at all (ie. full width)? Thanks
WPBeginner Support
Hi Claire,
Yes, you can do that.
Admin
Iboro
Thanks a lot. Your articles has been really helpful especially for me a major novice
Dave DeWitt
Wow! This feature is something I’ve been wanting to do for a while. As usual, wpbeginner, makes it easy and fun! Thank you!!