WordPressで購読者数をすべて表示したいですか?
WordPressサイトでフォロワーの総数を表示することは、あなたの社会的証明と権威を高める簡単な方法です。
この投稿では、WordPressで購読者数をすべて表示することで視聴者を増やす方法を紹介します。

なぜWordPressで購読者数を表示するのか?
購読者数とは、サービスやプラットフォームを購読している人の数です。人気のソーシャルメディアサイトでは、購読者数やフォロワー数をよく目にします。
WordPressに購読者数を追加することは、社会的証明の一形態です。
多くの人がフォロワーや購読者であることがユーザーに伝われば、ユーザーはあなたのサイトをブログのニッチな分野での投稿者として見てくれる可能性が高くなる。
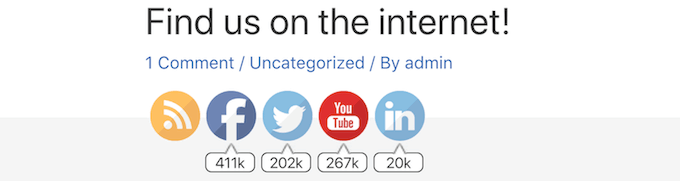
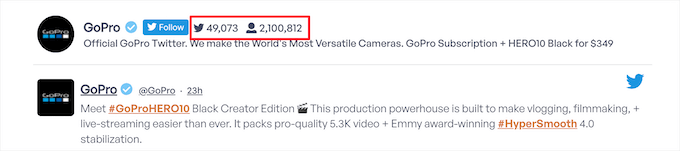
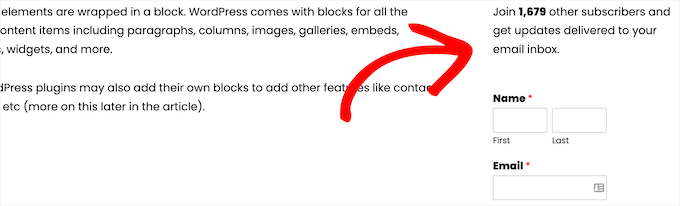
例えば、WPBeginnerでは、 の総読者数を表示し、他の訪問者にフォローや購読を促しています。

メールマガジン購読者、会員サイトユーザー、ソーシャルメディアフォロワーなど、サイトに表示できる購読者数はすべて異なります。
それでは、WordPressで購読者数をすべて表示する方法を見てみましょう。以下のクイックリンクから、使いたい方法にジャンプしてください。
- Displaying Multiple Social Media Follower Counts with a WordPress Plugin
- Displaying Individual Social Media Follower Counts in WordPress
- Displaying Your Email List Subscriber Count in WordPress
- Displaying Total Number of Registered Users in WordPress
- Growing Your Subscriber and Follower Counts in WordPress
方法1.WordPressプラグインで複数のソーシャルメディアのフォロワー数を表示する
この方法では、WordPressサイトに複数のソーシャルメディアのフォロワー数をまとめて表示することができます。異なるネットワークで多くのソーシャルメディアのフォロワーがいる場合、これはあなたの投稿者を示す素晴らしい方法となります。
そのために、Ultimate Social Iconsプラグインを使用する。このプラグインは200以上のプラットフォームと統合しており、一度に複数のサイトの購読者数を簡単に表示することができる。
最初に行う必要があるのは、プラグインのインストールと有効化です。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化すると、WordPress管理画面に「Ultimate Social Media Icons」という新しいメニューオプションが追加されます。
プラグインの設定を表示するには、これをクリックする必要があります。
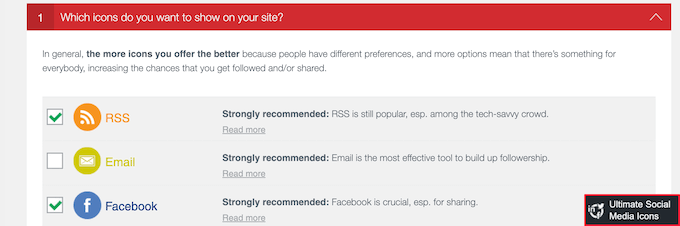
次に、「どのアイコンをサイトに表示しますか」のドロップダウンをクリックし、表示したいソーシャルアイコンにチェックを入れます。

次に、「アイコンに何をさせるか」のドロップダウンをクリックします。ここでは、訪問者がアイコンと対話する際に実行できるアクションを設定することができます。
例えば、Facebookを選択した場合、ユーザーがあなたのページに「いいね!」を押したり、あなたのページに訪問したりするなどの設定が可能です。

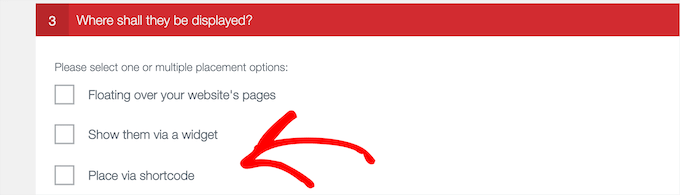
次に、「どこに表示するか」セクションをクリックして展開する。
ここで、アイコンの外観を選択できます。

ウィジェットに追加する、サイト上でマウスオーバーさせる、ショートコードを使用するなど、複数のオプションがあります。
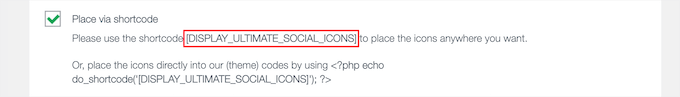
購読者数をサイトの任意の場所に配置する柔軟性が必要な場合は、「ショートコードで配置する」ボックスをチェックしてください。
これは、WordPressサイトのどこにでも追加できるショートコードを提供します。

ショートコードのオプションを使用している場合は、必ずショートコードをコピーしてください。
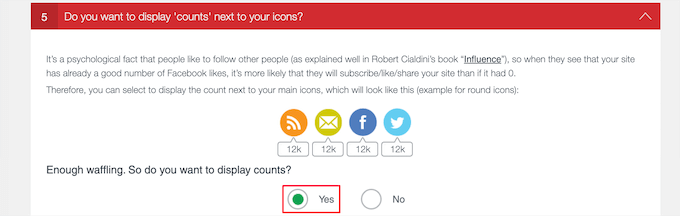
それでは、購読者数を設定しましょう。アイコンの横にカウント数を表示しますか」のドロップダウンをクリックし、「はい」のラジオボタンをクリックします。

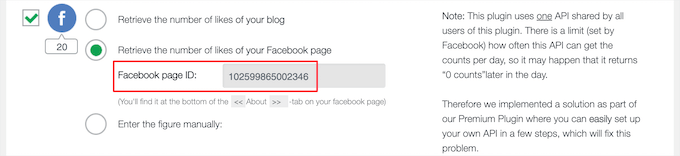
その下には、先に選択したプラットフォームやサービスに応じて、追加情報を入力する必要があるかもしれない。
例えば、Facebookの購読者数を表示するには、FacebookページのIDを入力する必要があります。

プラグインは、あなたが取るべき行動と、各ソーシャルネットワークに入力する必要がある情報をうまく説明してくれる。
プラグインの設定が完了したら、ページを一番下までスクロールし、「すべての設定を保存」ボタンをクリックします。
これで、WordPressブログにソーシャルシェアボタンを追加することができます。
投稿、ページ、ウィジェットエリアに追加できます。投稿に追加するには、編集したいブログ記事を開くだけです。
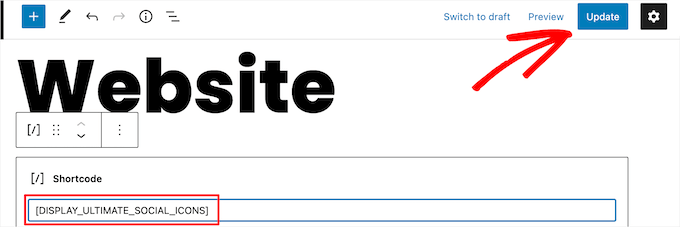
次に、「プラス」のブロック追加アイコンをクリックし、「ショートコード」を検索してブロックを選択します。

次に、先ほどコピーしたプラグインのショートコードを貼り付けます。
その後、「更新」または「公開」ボタンをクリックして変更を保存します。

これで、あなたのサイトにアクセスして、ソーシャルメディアのフォロワー数をライブで見ることができる。
ショートコードをページやウィジェットエリアに追加したい場合も、手順は同様です。
さらに詳しく知りたい方は、WordPressでショートコードを追加する方法の初心者向けガイドをご覧ください。

方法2.WordPressでソーシャルメディアのフォロワー数を個別に表示する
この方法では、Facebook、YouTube、Twitterの各ソーシャルメディアのフォロワー数を表示する。
あなたが非常に有効化し、特定のソーシャルメディアネットワークで多くのフォロワーを持っている場合、これは素晴らしいオプションです。
WordPressでFacebookのフォロワー数を表示する
Facebookのフォロワー数が多ければ、このフォロワー数を簡単にサイトに表示することができる。
そのためには、Facebookページのプラグインを使うことになります。これらは標準的なWordPressプラグインと同様に機能しますが、Facebookによって作成されています。
まず、Meta for Developersのサイトにアクセスして、プラグインの埋め込みコードを作成します。あなたのサイトに追加できるさまざまなFacebookプラグインのリストが表示されます。
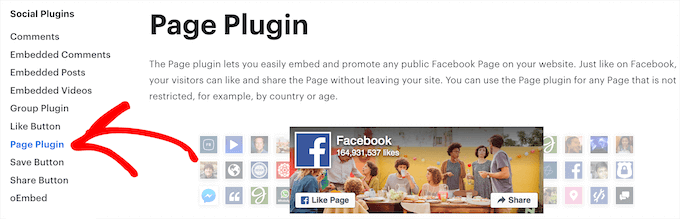
ここから、左側のサイドバーから「ページ・プラグイン」を選択します。

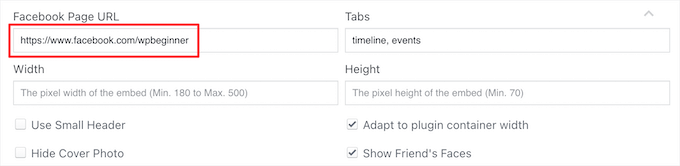
次に、FacebookページのURLを入力します。次に、サイトに表示するコンテンツをFacebookに知らせる必要があります。
フォロワー数だけでなく、タイムラインやイベント、メッセージを表示することもできます。
複数のコンテンツを表示したい場合は、それぞれの値をカンマで区切ります。例えば、タイムラインと今後のイベントを表示したい場合は、’timeline, events’と入力します。

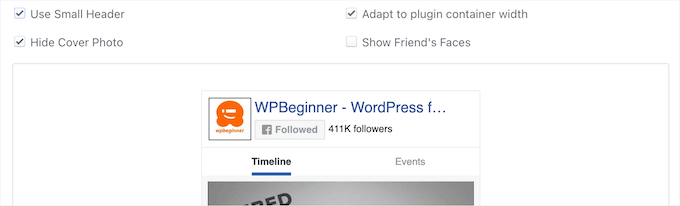
ライブプレビューは自動的に更新されるので、設定を弄って自分に合ったものを確認することができます。また、Facebookプラグインの幅と高さを変更することもできます。
Facebookコンテンツのサイズを小さくしたい場合は、「小さいヘッダーを使用」にチェックを入れてください。カバー写真を非表示」にチェックを入れれば、Facebookのカバー写真を完全に削除することもできます。

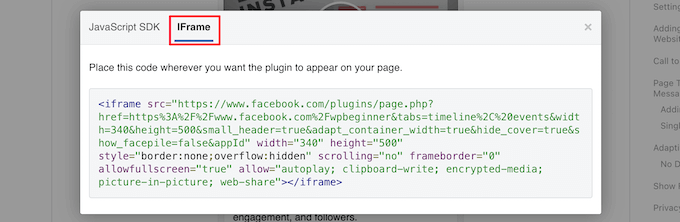
プレビューの内容に満足したら、「コードを取得」ボタンをクリックします。さまざまな埋め込みコードをすべて含んだポップアップが開きます。
このポップアップで「iFrame」タブを選択し、コードをコピーする。

次の投稿では、Facebookのフォロワー数を追加したい投稿やページを開く必要があります。
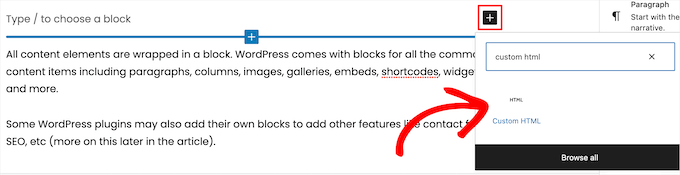
次に、「プラス」のブロック追加アイコンをクリックし、「カスタムHTML」を検索してブロックを選択します。

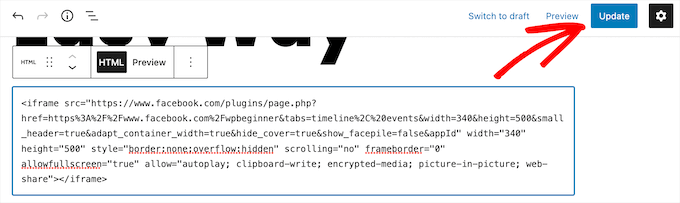
その後、HTMLコードをこのブロックに貼り付ける。
プレビュー」オプションをクリックして、HTMLコードが正しく動作しているかどうかを確認することもできます。これでWordPressサイトにFacebookの購読者数が表示されるはずです。

見た目に問題がなければ、「公開する」または「更新する」ボタンをクリックして変更を保存します。さらに詳しく知りたい方は、WordPressにiFrameコードを簡単に埋め込む方法をご覧ください。
また、サイトのウィジェットやサイドバーエリアにFacebookの購読者数を追加することもできます。これは、サイト全体にFacebookの購読者数を表示する素晴らしい方法です。
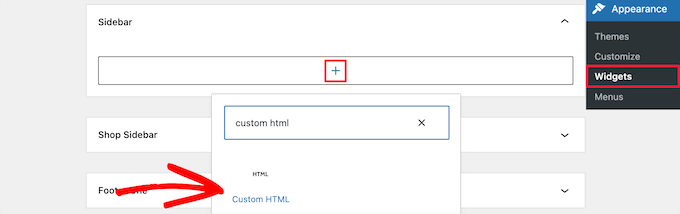
これを行うには、外観 ” ウィジェットに行く。そして、「プラス」追加ブロックアイコンをクリックし、「カスタムHTML」を検索し、ウィジェットを選択します。

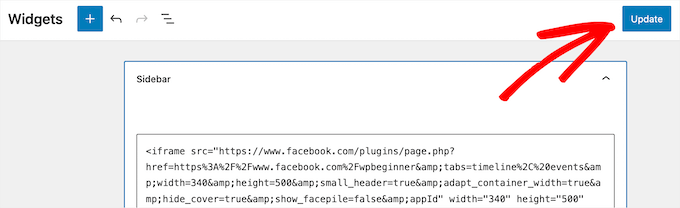
そして、上記のようにHTMLコードを貼り付けることができる。
画面上部の「更新」ボタンをクリックし、変更を保存することをお忘れなく。

これで、サイトにアクセスして変更内容をプレビューすることができます。
Facebookの購読者数がライブで確認できるはずです。

WordPressでYouTubeのフォロワー数を表示する
Facebookと同様に、YouTubeにもYouTube購読者数を表示するツールがあります。これにより、訪問者は簡単に購読者の総数を確認し、あなたのチャンネルをフォローすることができます。
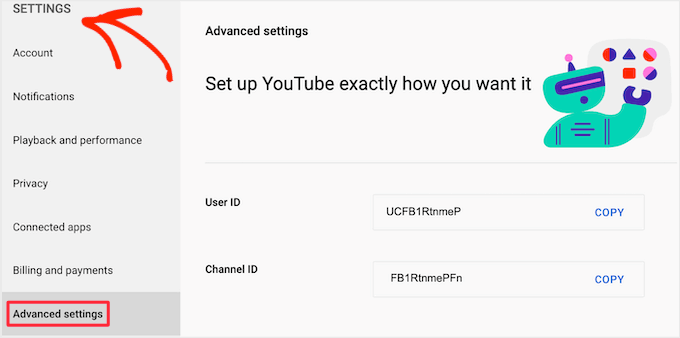
まず、あなたのYouTubeチャンネルIDを知る必要があります。これを見つけるには、YouTubeにアクセスして、右上のプロフィールアイコンをクリックしてください。
次に、「設定」をクリックします。次に、左側のメニューで’高度な設定’をクリックします。チャンネルIDを含む画面が開きます。

この情報を入手したら、YouTube開発者のサイトに行く必要がある。
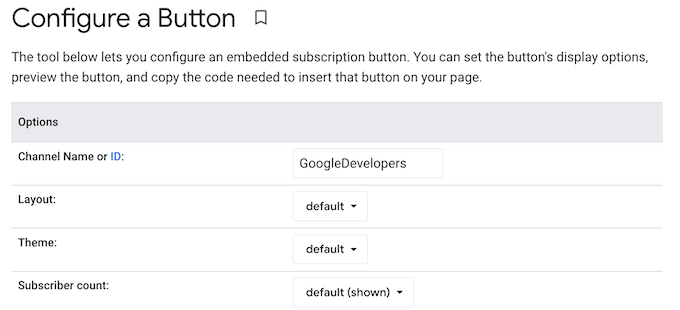
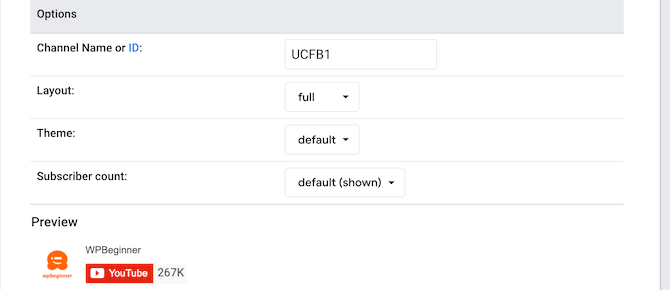
ここで、「チャンネル名またはID」フィールドにあなたのIDを入力することができます。

プレビューが更新され、購読者の総数が表示されます。
購読者ボタンのスタイルにはいくつかの方法があります。これには、あなたのプロフィール写真とチャンネル名を表示することが含まれます。
さまざまな設定を試して、あなたのサイトに最適なものを見つけてください。

ボタンをカスタマイズすると、YouTubeは自動的に埋め込みコードを更新します。購読者ボタンの見た目に満足したら、このコードをコピーしてください。
その後、上記のように、埋め込みコードを任意の投稿、ページ、またはウィジェットエリアに貼り付けることができます。
詳しくは、WordPressでHTMLを追加する方法をご覧ください。
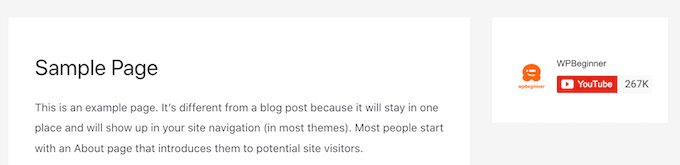
これがデモサイトでの様子だ。

WordPressでTwitterのフォロワー数を表示する
Twitterで有効化し、多くのフォロワーがいるのであれば、WordPressブログに表示することができる。
最も簡単な方法は、Smash Balloon Twitter Feed Proプラグインを使用することです。WordPress用の最高のTwitterプラグインのひとつで、Twitterフィードとフォロワー数を簡単に表示できます。

このプラグインは、サイトに追加するTwitterコンテンツを完全にコントロールすることができます。付属のブロックを使ったり、サイドバーウィジェットとして追加することで、フォロワー数やフィードを表示することができます。
さらに詳しく知りたい方は、WordPressにソーシャルメディアのフィードを追加する方法のステップバイステップガイドをご覧ください。

方法3.WordPressでメールリストの購読者数を表示する
メール購読者数を表示することで、読者をあなたのメールリストに参加させるインセンティブとして機能します。もしあなたが大規模なメールリストを持っているなら、購読者数をサイトに表示することは素晴らしい社会的証明になります。
ここではConstant Contactを使用しますが、HubSpot、Drip、Sendinblue、その他のプロバイダーなどのメールマーケティングサービスを使用している場合も、手順は同様です。
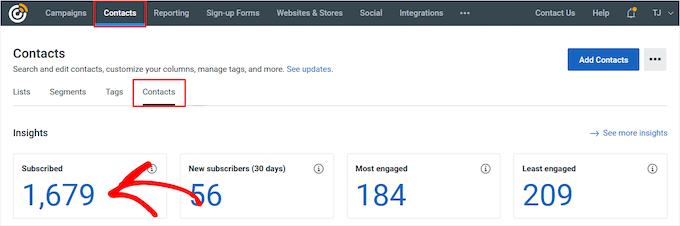
まず、アカウントにログインし、「連絡先」タブをクリックし、小さい方の「連絡先」メニュー設定をクリックします。
メール購読者の総数がリストアップされます。サイトに追加することになるので、この数字をメモしておく必要がある。

その後、購読者数をサイトの任意のページ、投稿日、またはウィジェットエリアに追加することができます。
ここではサイドバー・ウィジェットに追加する方法を紹介しますが、他の場所に追加する場合も手順は同様です。
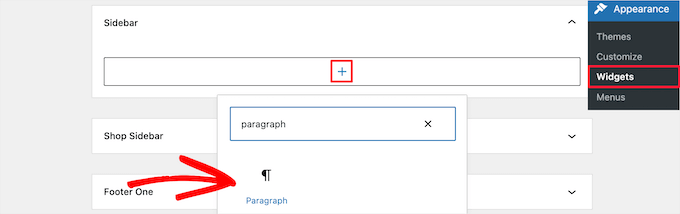
次に、外観 ” ウィジェットに行く必要がある。そこで「プラス」追加ブロックアイコンをクリックして、「段落」ウィジェットを検索できるようにしてから、それを選択する。

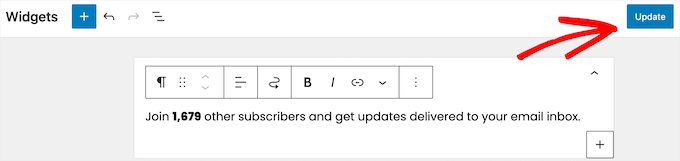
あとはお好きなようにテキストをカスタマイズしてください。メール購読フォーム、デスクトップやモバイルのポップアップなどの上にテキストを追加することもできます。
終了したら、本当に〜してもよいですか? ‘更新’ボタンをクリックして変更を保存してください。

これで、サイトにアクセスしてメール購読者数をライブで確認することができます。

この方法は自動化されていませんが、メールマーケティングプロバイダーにログインし、購読者数が正確かどうかを確認するだけで、簡単に更新することができます。
毎月、あるいは四半期ごとに更新するタスクにすることもできる。
方法4.WordPressの登録ユーザー数を表示する
サイトによってはユーザー登録が有効化され、訪問者がコメントしたり、投稿したり、サイト上でその他のアクションを実行できるようになっています。
会員制サイト、オンラインコース、WordPressフォーラムなど、その他のサイトでもサインアップ時にユーザー登録が可能です。
登録ユーザー数が多い場合は、この数字を表示することで、より多くの登録を促すことができます。
この方法では、WordPressサイトにコードを追加する必要があります。WordPressにスニペットを貼り付ける方法をご覧ください。
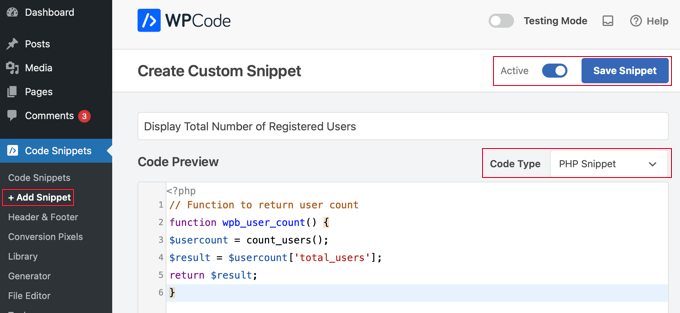
次に、以下のコード・スニペットをfunctions.phpファイルに直接追加するか、WPCodeなどのコード・スニペット・プラグイン(推奨)を使用します。
注: WPCode Freeプラグインがありますが、カスタマイザーショートコードを作成したい場合は、WPCode Proが必要です。詳しくは下記をご覧ください。
// Function to return user count
function wpb_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}

コードタイプのドロップダウンメニューから’PHP Snippet’を選択していることを本当に〜してもよいですか?その後、ページ上部のスイッチを「有効化」に切り替え、「スニペットを保存」ボタンをクリックしてコード・スニペットを保存します。
次に、WordPressサイトの任意の場所に登録ユーザー数を表示するために使用できるショートコードを作成する必要があります。
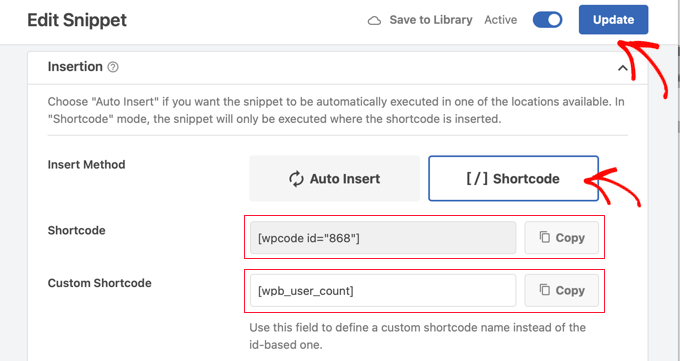
インサーター」セクションまでスクロールダウンし、「挿入方法」の隣にある「ショートコード」オプションをクリックするだけです。

WPCodeは自動的に新しいショートコードを作成します。上のスクリーンショットでは、[wpcode id="868"]となっていますが、あなたのサイトではおそらく異なるでしょう。
WPCodeのProバージョンを使用している場合は、より便利な名前のカスタマイザーショートコードを作成することができます。この例では、[wpb_user_count]というショートコードを使用しています。
ページ上部の「更新」ボタンをクリックしてコードスニペットを更新し、「コピー」ボタンを使ってショートコードをコピーしてください。
これで、ユーザー数を表示したいページ、投稿、ウィジェットエリアを開くことができます。
この例では、クラシックテーマのウィジェット対応エリアに追加する方法を紹介します。しかし、サイトの他のエリアでも手順は同様です。
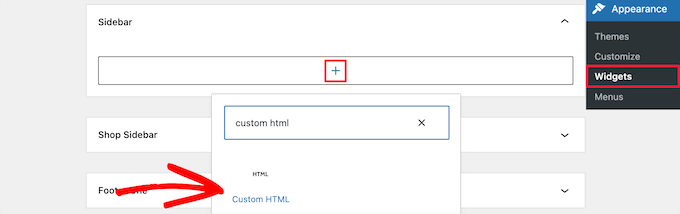
外観 ” ウィジェットで「プラス」ブロック追加アイコンをクリックし、「カスタムHTML」を検索してブロックを選択するだけです。

ショートコードは登録ユーザー数のみを表示することに留意してください。もしあなたが何もコンテキストを提供しないのであれば、これは単なる乱数です。
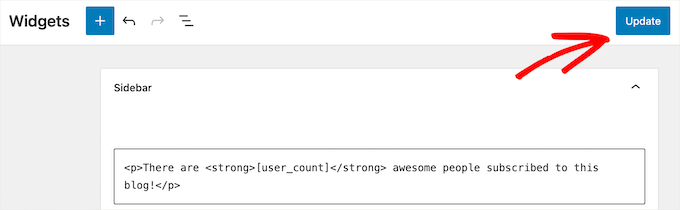
購読者数であることを訪問者に理解してもらうために、サポートテキストを追加することをお勧めします。例えば、以下のようなHTMLフォーマットを追加することができます。
<p>There are <strong>[wpb_user_count]</strong> awesome people subscribed to this blog!</p>
あなたのショートコードが異なる場合は、本当に〜してもよいですか?
カスタマイザーが完了したら、必ず「更新」ボタンをクリックして変更を保存してください。

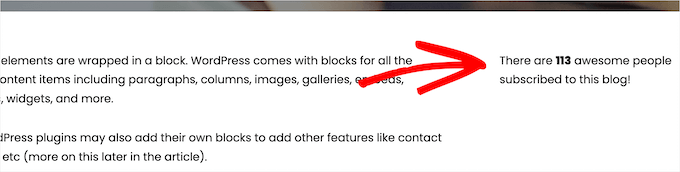
これで、サイトにアクセスして登録ユーザー数をライブで確認することができます。
私たちのテストサイトでは、ページの左側にこれが表示されている。

サイトのコードを編集するのが面倒な場合は、プラグインを使うという設定もあります。 さらに詳しく知りたい方は、WordPressで登録ユーザーの総数を表示する方法のガイドをご覧ください。
最近登録したユーザーをリスト形式で表示することもできます。さらに詳しく知りたい方は、WordPressで最近登録したユーザーを表示する方法をご覧ください。
WordPressで購読者とフォロワー数を増やす
多くの購読者数を表示することで、ユーザーがコンバージョンするために必要な後押しをすることができます。しかし、より多くの社会的証拠を表示することで、コンバージョン率を向上させる余地は常にあります。
購読者とフォロワーをさらに増やすのに最適なWordPressプラグインをご紹介します:
- TrustPulse–FOMO効果を利用し、最近のユーザーアクションの通知バブルを表示することで、コンバージョンを15%も増加させる。
- Smash Balloon–ソーシャルメディアのフィードを表示し、サイト滞在時間を増やし、フォロワーを増やすWordPressソーシャルメディアプラグインのひとつ。
- PushEngage–プッシュ通知ソフトウェアの1つで、サイト訪問者にあなたのサイトに戻ってきてもらい、メールリストに参加してもらったり、ソーシャルメディアでフォローしてもらったり、カスタマイザーになってもらったりすることができます。
この投稿が、WordPress ですべての購読者数を表示する方法を学ぶのにお役に立てば幸いです。最高のウェブデザインソフトウェアを選択する方法についてのガイドと中小企業向けの最高のライブチャットソフトウェアの当社の専門家の選択を参照してください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!