長年にわたり、私たちは何千人ものユーザーがサイト用のフォームを作成・設定するお手伝いをしてきました。しかし、多くのユーザーからAJAX機能付きのフォームを作成できないかとの問い合わせがありました。
AJAX お問い合わせフォームでは、ユーザーはページをリロードすることなくフォームを送信することができます。これにより、ユーザーにより良いフォーム送信体験を提供しながら、ユーザーエンゲージメントを高めることが有効化されます。
この投稿では、WordPressのAJAXお問い合わせフォームを簡単に作成する方法をステップバイステップでご紹介します。

AJAXとは何か、なぜフォームに使うのか?
AJAXとは、Asynchronous Javascript and XMLの略で、開発者がページを再読み込みすることなくデータを転送できるJavaScriptのプログラミング技術である。
ユーザーがページをリロードすることなくフォームデータを送信できるようにするため、ウェブフォームで最も一般的に使用されています。これにより、フォーム送信が簡単かつ高速になり、全体的なユーザーエクスペリエンスが向上します。
GmailやFacebookのようなウェブアプリケーションは、バックグラウンドですべてをシームレスに動作させながらユーザーを引きつけるために、このテクニックを多用している。
WordPressサイトのフォームにAJAXを使用することができます。ユーザーは不必要なページの再読み込みから解放され、現在表示されているページに集中することができます。
これは、eコマースストアを運営していて、ユーザーの注意を逸らさずにユーザーのフィードバックを収集したい場合に便利です。
また、サイト上の他のカスタムフォームにも同じAJAX機能を使用できます。例えば、カスタムのユーザーログインフォームを使えば、ユーザーはページを追加ロードすることなくログインすることができます。
ということで、WordPressのAJAXお問い合わせフォームを4ステップで簡単に作る方法を見てみましょう。
ステップ1: WPFormsプラグインのインストール
最初に行う必要があるのは、WPFormsプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
WPFormsは市場で最高のWordPressフォームビルダープラグインです。Ajaxを使ったフォームも簡単に作成できます。
詳しくはWPFormsのレビューをご覧ください。
有効化した後、WPForms ” 設定ページにアクセスし、ライセンスキーを入力する必要があります。

ライセンスキーを入力すると、自動更新の受信やアドオンのインストールが可能になります。
WordPressで美しいAJAXフォームを作るための準備はすべて整いました。
ステップ 2: 最初のフォームを作成する
さあ、最初のフォームを作りましょう。
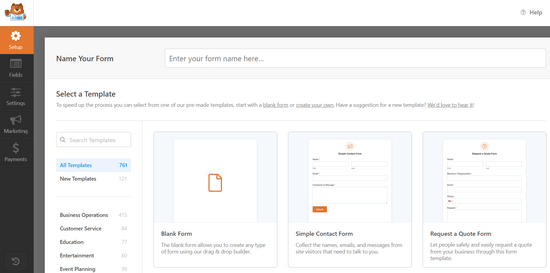
WordPress 管理エリアのWPForms ” 新規追加ページにアクセスするだけです。フォームのタイトルを入力し、テンプレートを選択します。

このチュートリアルでは、お問い合わせフォームを作成します。しかし、あなたが必要とする他のタイプのフォームを作成することもできます。
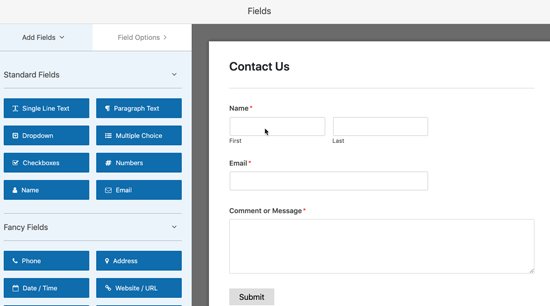
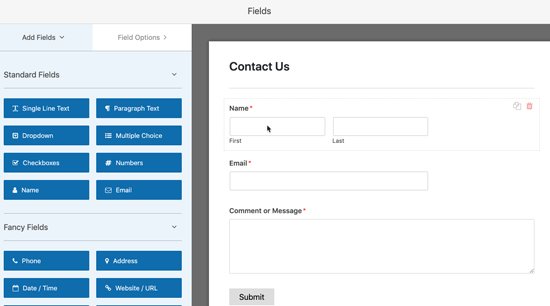
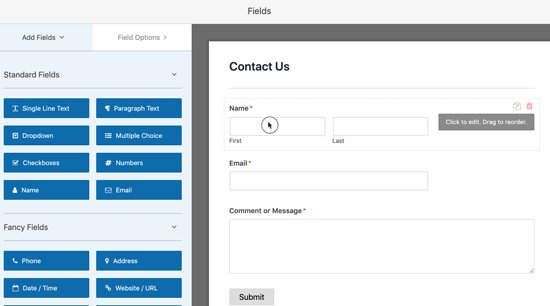
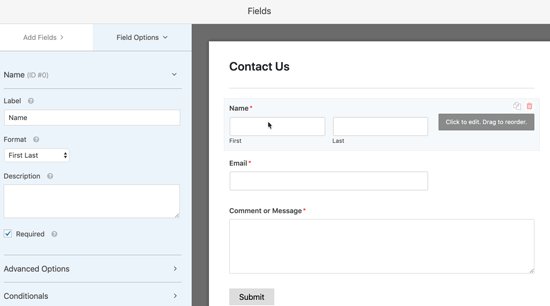
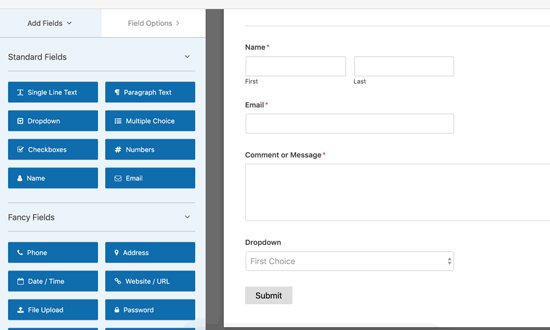
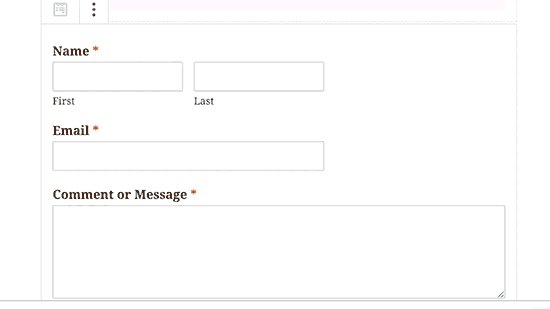
WPFormsはすでに基本的なフィールドが追加された状態でフォームを読み込みます。編集するには、フォームフィールドをポイント&クリックするだけです。

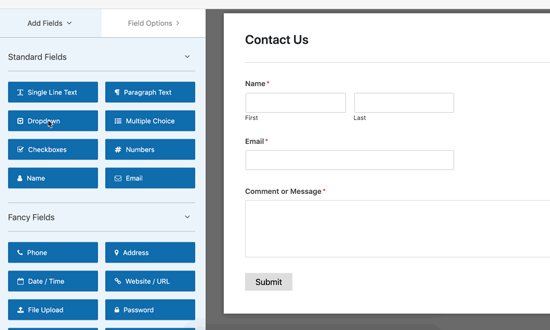
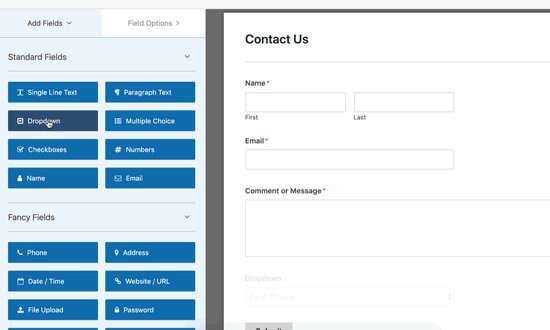
また、左カラムから任意の新規フォームフィールドをクリックして追加することもできます。
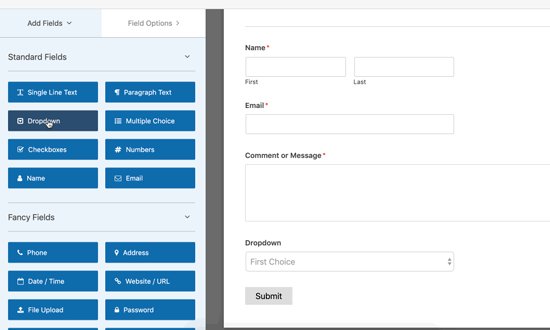
新規フィールドはフォームの一番下、送信ボタンのすぐ上に表示されます。

フォームフィールドはドラッグ&ドロップで簡単に上下に移動できます。
フォームの編集が終わったら、次のステップに進むことができます。
ステップ 3: AJAXフォーム送信機能をオンにする
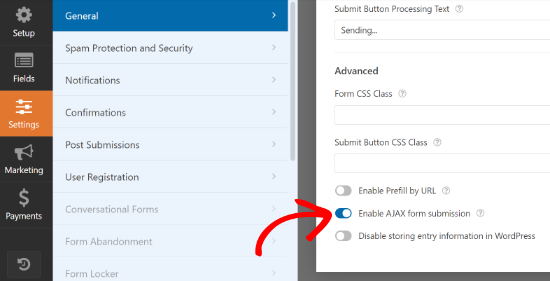
WPFormsは初期設定でAJAXフォーム送信を有効化していません。手動で有効化する必要があります。
フォームビルダーの「設定」タブに切り替えるだけです。一般設定タブで、「AJAX フォーム送信を有効化」オプションの隣にあるトグルをクリックします。

では、フォーム送信後の処理を設定しましょう。
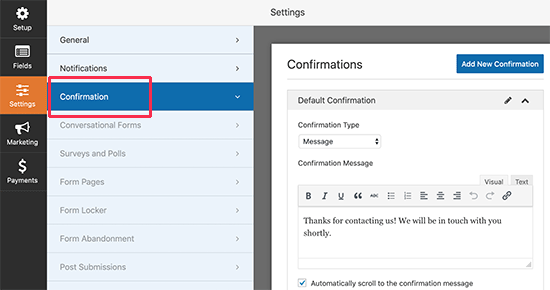
まず、設定の「確認」タブに切り替えます。ここでユーザーにフォーム送信を受け取ったことを知らせます。

WPFormsではそれをさまざまな方法で行うことができます。例えば、ユーザーをURLにリダイレクトさせたり、特定のページを表示させたり、単に画面にメッセージを表示させたりすることができます。
フォームの AJAX 機能を有効化しているので、ユーザーを別のページにリダイレクトすると、AJAX フォームを作成した意味がなくなってしまいます。
メッセージオプションを選択し、確認メッセージを編集する必要があります。エディターの書式設定ツールバーを使ったり、リンクを追加したりして、ユーザーが次にどこに行けばよいかを伝えられるようにしてください。
その後、フォーム送信に関する通知方法を設定できます。
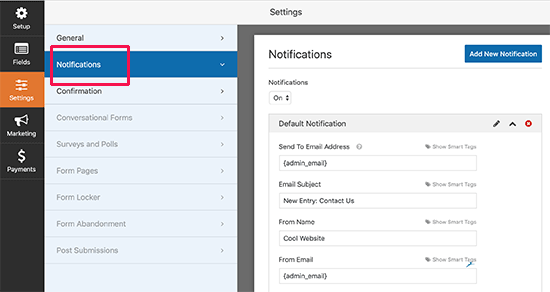
フォーム設定の「通知」タブに切り替え、通知メールの設定を行います。

完了したら、フォームを保存してフォームビルダーを終了します。
ステップ4: WordPressにAJAX有効化フォームを追加する
WPFormsを使えばWordPressの投稿、ページ、サイドバーウィジェットにフォームを簡単に追加できます。
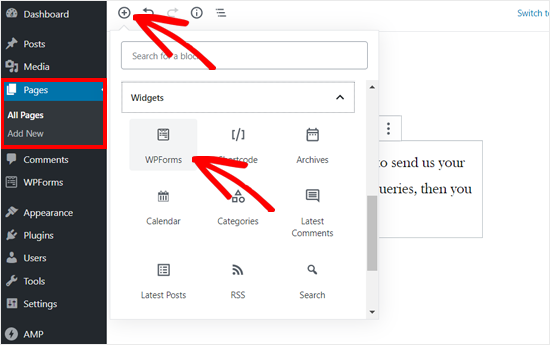
フォームを追加したい投稿やページを編集し、WPFormsブロックをコンテンツエリアに挿入するだけです。

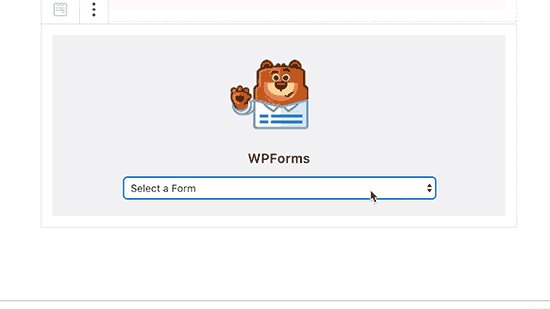
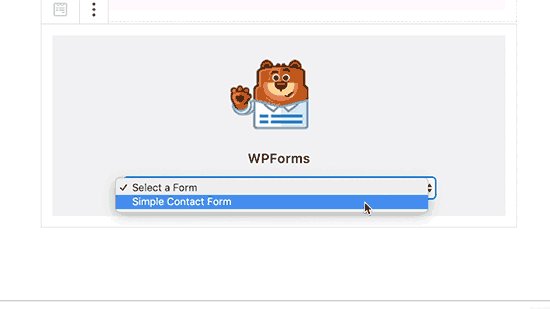
その後、ブロックの設定から先ほど作成したフォームを選択する必要があります。
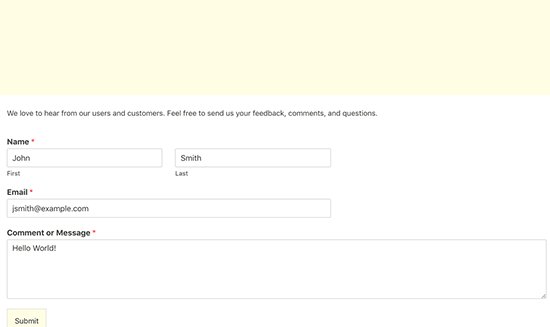
WPFormsはすぐにコンテンツエディターでフォームのライブプレビューを読み込みます。

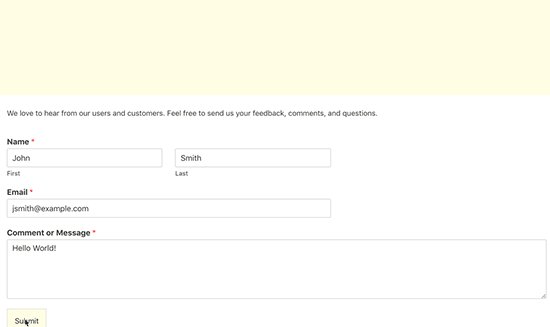
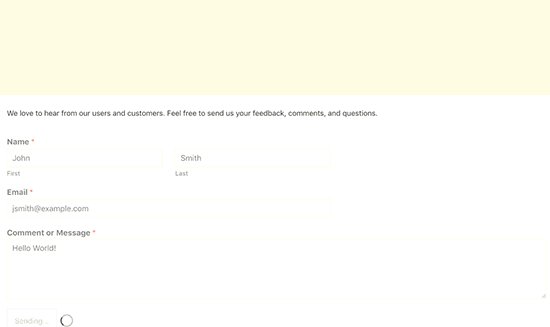
コンテンツを保存または公開し、サイトにアクセスしてフォームのAJAX機能をテストすることができます。
WordPressのAJAXフォームの例をデモサイトで見てみましょう。

WordPressのサイドバーウィジェットにフォームを追加することもできます。
そのためには、外観 ” ウィジェットページに行き、WPFormsウィジェットブロックをサイドバーに追加します。

先に作成したフォームを選択し、’更新’ボタンをクリックしてウィジェットの設定を保存します。これであなたのサイトにアクセスし、AJAXを使用したフォームの動作を確認することができます。
この投稿が WordPress AJAX お問い合わせフォームの作成方法のお役に立てば幸いです。WordPress でお問い合わせフォームのポップアップを作成する方法や、専門家が選ぶあなたのビジネスを成長させる最高のメールマーケティングサービスもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!