Volete personalizzare il colore di sfondo dell’editor di blocchi di WordPress per gli amministratori?
A volte, quando si lavora su un progetto personalizzato di un cliente, si potrebbe voler cambiare il colore di sfondo dell’editor di Gutenberg in WordPress per adattarlo ai colori del suo marchio.
In questo articolo vi mostreremo come personalizzare facilmente il colore di sfondo dell’editor di blocchi di WordPress per l’area di amministrazione.

Nota: questa guida riguarda la modifica del colore dell’editor nell’amministrazione di WordPress. Se volete cambiare il colore dello sfondo nel front-end di WordPress, potete scorrere fino alla sezione bonus o consultare il nostro tutorial su come cambiare il colore dello sfondo in WordPress.
Perché cambiare il colore di sfondo dell’editor di blocchi in WordPress?
È possibile che si voglia cambiare il colore di sfondo dell’editor di blocchi di WordPress per una serie di motivi.
Ad esempio, la maggior parte dei temi WordPress moderni utilizza lo stesso colore di sfondo per l’editor di blocchi del sito web live, come Astra, OceanWP, GeneratePress e altri.
Tuttavia, se il vostro tema WordPress non utilizza gli stessi colori, l’aspetto del vostro post all’interno dell’editor sarà molto diverso da quello che gli utenti vedranno sul sito web.
Un altro motivo per cambiare il colore dello sfondo potrebbe essere la preferenza personale.
Ad esempio, per impostazione predefinita, l’editor di blocchi utilizza uno sfondo bianco. Alcuni utenti potrebbero trovare un po’ stressante guardare lo schermo bianco per molte ore. L’affaticamento degli occhi può essere un problema reale per molte persone e lo sfondo bianco predefinito non è facile da vedere.

Detto questo, vediamo come cambiare facilmente il colore di sfondo dell’editor di WordPress.
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Come cambiare il colore di sfondo dell’editor di WordPress
È possibile modificare facilmente il colore di sfondo dell’editor di WordPress aggiungendo un codice personalizzato al file functions.php del tema.
Tuttavia, anche il più piccolo errore nel codice può rompere il vostro sito web e renderlo inaccessibile.
Ecco perché vi consigliamo di utilizzare il plugin WPCode . È il miglior plugin per gli snippet di codice di WordPress sul mercato ed è il modo più semplice e sicuro per aggiungere codice personalizzato al vostro sito WordPress.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per ulteriori istruzioni, consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: WPCode ha anche un piano gratuito che si può utilizzare per questa esercitazione. Tuttavia, utilizzando il piano premium si avrà accesso a ulteriori funzionalità, come la libreria di snippet di codice, la logica condizionale e altro ancora.
Dopo l’attivazione, visitare la pagina Code Snippets ” +Add Snippet dalla barra laterale dell’amministrazione di WordPress.
Da qui, fare clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

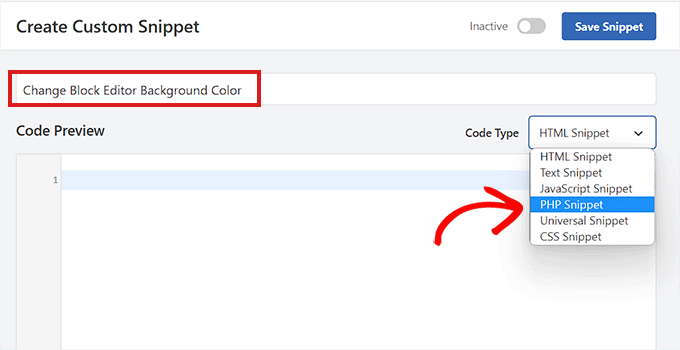
Si accede così alla pagina “Crea snippet personalizzato”, dove si può iniziare a digitare un nome per il proprio snippet di codice. Questo nome è solo per voi e può essere qualsiasi cosa che vi aiuti a identificare il codice.
Quindi, scegliere “Snippet PHP” come “Tipo di codice” dal menu a discesa nell’angolo destro dello schermo.

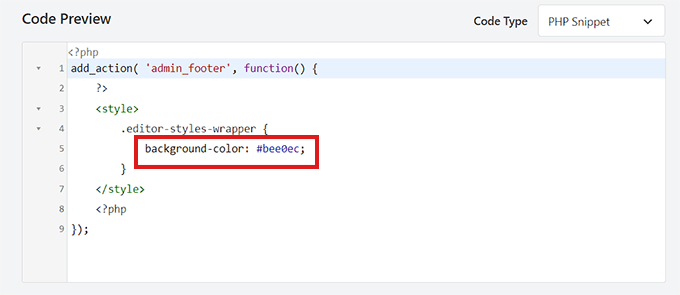
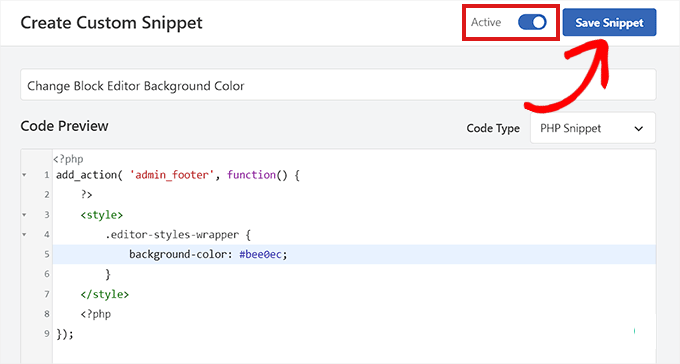
Successivamente, copiare e incollare il seguente codice nella casella “Anteprima codice”:
add_action( 'admin_footer', function() {
?>
<style>
.editor-styles-wrapper {
background-color: #bee0ec;
}
</style>
<?php
});
Una volta fatto questo, bisogna cercare il seguente codice nello snippet PHP appena incollato:
background-color: #bee0ec;
Quindi, è necessario aggiungere il codice esadecimale del colore preferito accanto all’opzione del colore di sfondo. Se non si desidera utilizzare un codice esadecimale, è possibile utilizzare alcuni nomi di colori di base, come “bianco” o “blu”.

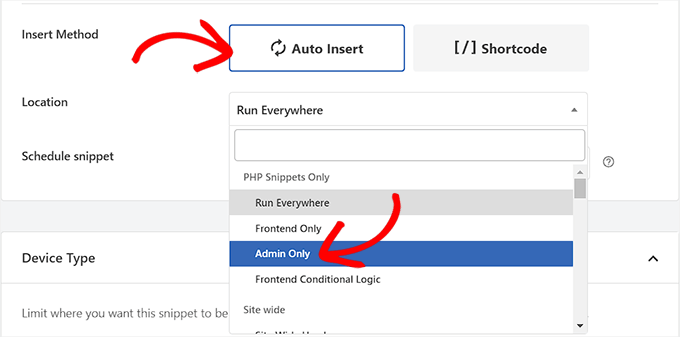
Quindi, scorrere fino alla sezione “Inserimento” e scegliere l’opzione “Inserimento automatico”.
Successivamente, è necessario selezionare la ‘Posizione’ dello snippet di codice come ‘Solo amministratore’ dal menu a discesa.

Quindi, tornare all’inizio della pagina e spostare l’interruttore “Inattivo” su “Attivo”.
Infine, non dimenticate di fare clic sul pulsante “Salva frammento” per memorizzare le modifiche.

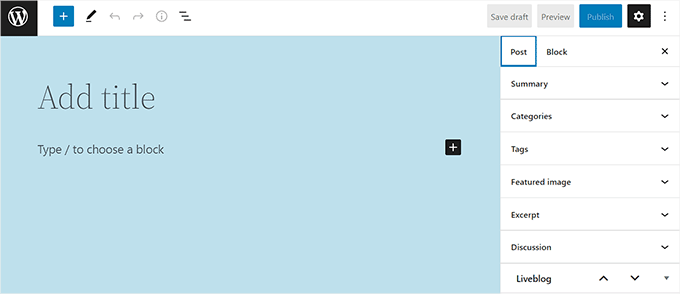
Ora, visitare l’editor dei blocchi dalla barra laterale dell’amministrazione.
Ecco come si presentava l’editor di blocchi sul nostro sito dopo l’aggiunta dello snippet di codice PHP.

Bonus: Cambiare il colore di sfondo in WordPress
Se volete cambiare il colore di sfondo del front-end del vostro sito web, potete farlo visitando la schermata Aspetto ” Personalizzazione dalla dashboard di WordPress.
Si aprirà il personalizzatore del tema, dove si dovrà fare clic sulla scheda “Colori e modalità scura” nella colonna di sinistra. Tenete presente che il vostro customizer potrebbe avere un aspetto diverso a seconda del tema che state utilizzando.

Si aprirà un nuovo pannello nella barra laterale dove si dovrà fare clic sull’opzione “Seleziona colore”.
Sullo schermo si aprirà il Color Picker e si potrà scegliere il colore di sfondo preferito. Una volta terminato, non dimenticate di fare clic sul pulsante ‘Pubblica’ in alto per salvare le impostazioni.

È inoltre possibile modificare il colore del testo, il colore dell’evidenziazione, il colore dei pulsanti e altro ancora dal personalizzatore del tema. Tuttavia, se si utilizza un tema a blocchi, è necessario apportare queste modifiche nell’editor completo del sito.
Per maggiori dettagli su tutto questo, potete consultare la nostra guida per principianti su come personalizzare i colori sul vostro sito WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come cambiare facilmente il colore di sfondo dell’editor di WordPress. Potreste anche voler consultare la nostra guida definitiva sulle scorciatoie di WordPress più utili e che fanno risparmiare tempo o dare un’occhiata alla nostra classifica dei migliori plugin per il page builder di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
great post on customizing the WordPress block editor’s background color
I was wondering, though – is there a way to enable a dark mode for the block editor? (like maybe a code or a plugin)
I often work on my blog posts late at night, and the bright white background can be a bit tough on the eyes. It would be really cool if there was an option to switch to a darker color scheme for those late-night writing sessions
WPBeginner Support says
For a dark mode we would recommend taking a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-add-dark-mode-to-your-wordpress-admin-dashboard/
Admin
Shawn says
This works better for me;
.editor-styles-wrapper, body.mce-content-body, .wp-block {
background-color: ;
color: ;
}
WPBeginner Support says
Thank you for sharing what worked for you!
Admin
Broc Hite says
This was great, but it was only an incomplete solution for me since I spend more time in the code editor vs the visual editor. I’m still Googling trying to figure out how to change the color there.
WPBeginner Support says
If you wanted to change the background color in the text/code editor, you could instead target .edit-post-text-editor in the code above.
Admin