Voulez-vous apprendre comment ajouter des identifiés, des attributs et des catégories à vos produits WooCommerce ?
En optimisant vos listes de produits WooCommerce, vous pouvez aider vos visiteurs à trouver ce qu’ils recherchent et obtenir plus de trafic à partir des moteurs de recherche et des réseaux sociaux.
Dans cet article, nous allons vous afficher des instructions étape par étape sur la façon d’ajouter des identifiants de produits, des attributs, des catégories et plus encore dans WooCommerce.

Pourquoi ajouter des identifiés, des attributs et des catégories aux produits de WooCommerce ?
L’ajout des bons identifiants, attributs et catégories de produits dans WooCommerce vous aidera à obtenir plus de trafic vers votre boutique en ligne, à réaliser plus de ventes et à améliorer l’expérience utilisateur globale de vos clients/clientes.
Voici comment :
- Amélioration de la navigation et des possibilités de recherche : Les identifiants, les attributs et les catégories agissent comme des métadonnées qui permettent aux clients/clientes de trouver plus facilement les produits qu’ils recherchent. Ils offrent un moyen structuré de naviguer dans votre boutique en ligne, aidant les clients/clientes à trouver rapidement les articles pertinents. Vous pouvez même identifier vos articles les plus vendus afin d’afficher les produits les plus populaires aux internautes.
- Amélioration de l’expérience des utilisateurs/utilisatrices : Lorsque les produits sont organisés en catégories logiques, les clients/clientes peuvent parcourir et filtrer les produits plus efficacement. L’expérience utilisateur s’en trouve améliorée et la satisfaction des clients/clientes peut s’en trouver prospectée.
- Meilleur référencement : Des produits correctement identifiés et catégorisés dans WooCommerce peuvent avoir un impact positif sur l’optimisation du moteur de recherche (SEO) de votre stock. Les moteurs de recherche comme Google utilisent ces éléments pour comprendre le contenu de votre site, ce qui peut améliorer la visibilité de votre stock dans les résultats de recherche.
- Vente croisée et vente incitative : Les attributs et catégories de produits vous permettent de configurer facilement des produits similaires et des ventes croisées. Par exemple, si vous avez une catégorie « Chaussures pour femmes », vous pouvez mettre en avant des produits similaires tels que des produits d’entretien pour chaussures, des chaussettes ou des accessoires, encourageant ainsi les clients/clientes à effectuer des achats supplémentaires.
- Gestion des produits en vrac: Les catégories, les identifiants et les attributs peuvent également être utiles pour la gestion des produits en masse. Vous pouvez assigner des attributs communs à plusieurs produits simultanément. Cela vous aide à enregistrer du temps et des efforts lors de la mise à jour de votre catalogue de produits et de l’exécution des tâches de gestion des stocks.
Voilà, c’est fait. Vous savez maintenant pourquoi l’ajout de catégories, d’identifiants et d’attributs est essentiel pour augmenter le trafic vers vos produits.
Quelle est la différence entre les catégories, les identifiés et les attributs dans WooCommerce ?
De nombreux débutants ne comprennent pas bien les différences entre les catégories, les identifiants et les attributs.
Lescatégories sont destinées à élargir votre groupe de produits, comme les vêtements pour hommes, pour femmes ou pour enfants.
Lesidentifiants sont plutôt des mots-clés pour un produit spécifique. Une chemise pour femme pourrait être identifiée par des termes tels que « été », « remise », « décontracté », « doux », etc.
Lesattributs concernent les caractéristiques spécifiques d’un produit. En savoir plus, vous pouvez donner des informations importantes sur le poids du produit, son matériau, sa couleur, etc.
Cette pratique est personnalisée dans les magasins de vêtements, où les clients/clientes peuvent filtrer les produits en fonction d’une taille, d’une couleur ou d’un tissu spécifique.
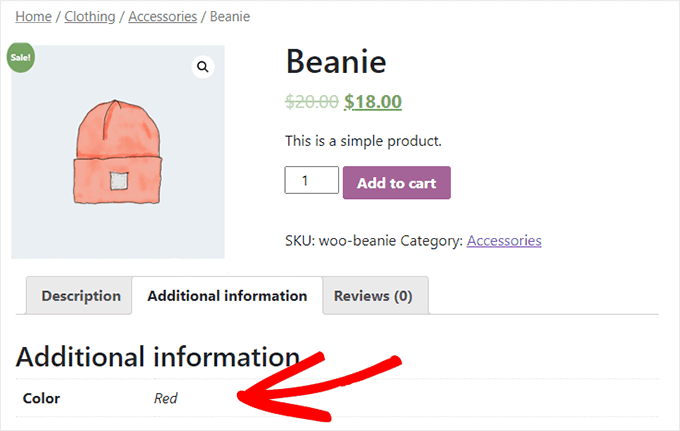
Voici un exemple de produit WooCommerce avec la catégorie » Accessoires » et un attribut pour la couleur rouge listé sur la page du produit.

Les catégories et les identifiants sont également utilisés pour les publications de votre blog WordPress. Vous pouvez en savoir plus sur la différence dans notre guide sur les catégories vs les identifiants.
Cela étant dit, nous allons vous afficher comment ajouter des catégories de produits, des identifiants et des attributs à vos produits WooCommerce.
Ajout de catégories, d’identifiés et de publicités aux produits de WooCommerce
WooCommerce dispose de réglages intégrés pour ajouter des catégories, des identifiants et des attributs dès la sortie de la boîte.
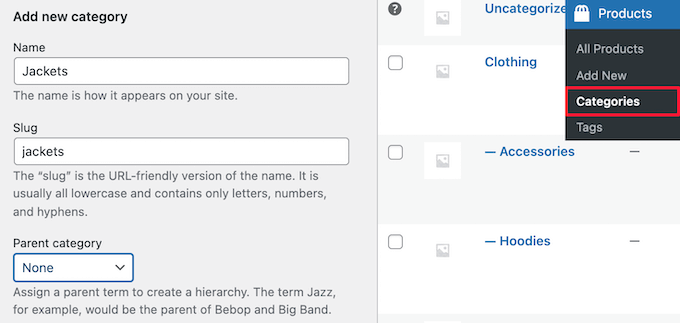
Pour ajouter des catégories, naviguez vers Produits » Catégories dans votre panneau d’administration WordPress.
Ensuite, vous pouvez donner un nom à votre catégorie, ajouter un slug et choisir si elle a ou non une catégorie parente.

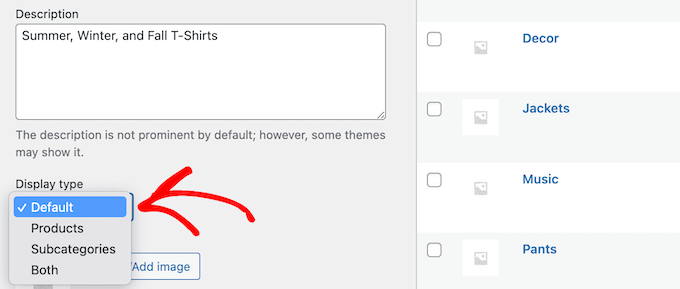
Ensuite, vous pouvez facultativement donner une description à votre catégorie et choisir le « Type d’affichage » dans le menu déroulant « Par défaut ».
Cette option permet de contrôler l’aspect de la page d’atterrissage de la catégorie. Vous pouvez choisir d’afficher les options du thème par défaut, les produits, les sous-catégories ou les deux.
L’option par défaut dépend du thème que vous utilisez. L’option « Produits » permet d’afficher tous les produits de cette catégorie et de ses sous-catégories sur la page de la catégorie principale (par exemple, WPBeginner.com/shop/jackets).
Les « sous-catégories » afficheraient simplement les sous-catégories, et l’internaute devrait cliquer sur l’une d’entre elles pour voir ces produits.

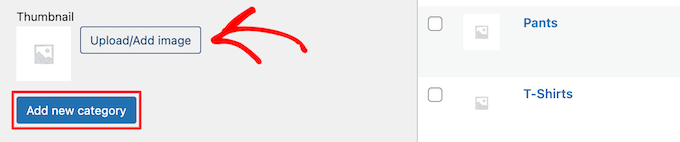
Si vous souhaitez ajouter une miniature de catégorie, cliquez sur le bouton « Téléverser/Ajouter une image ».
Confirmez-vous que vous avez bien cliqué sur le bouton « Ajouter une nouvelle catégorie » pour enregistrer vos modifications.

Pour ajouter d’autres catégories ou sous-catégories, il suffit de suivre les étapes ci-dessus.
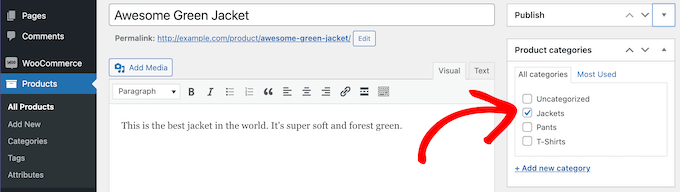
Vous pouvez désormais assigner un produit à une catégorie en vous rendant sur votre page produit, puis en cochant la case de la catégorie dans la section « Catégories de produits ».

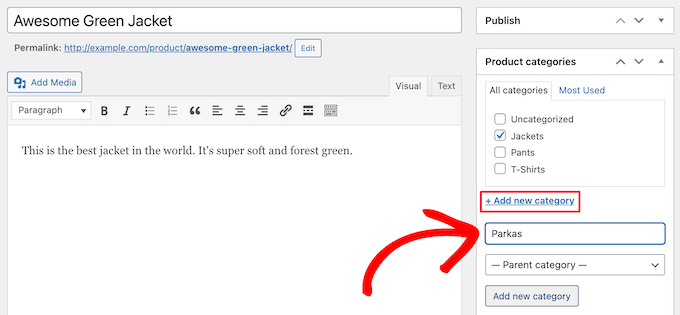
Vous pouvez également cliquer sur le lien « Ajouter une nouvelle catégorie ».
Vous accédez ainsi à une section dans laquelle vous pouvez créer rapidement de nouvelles catégories à la volée.

Une fois que vous avez fini d’assigner les catégories, n’oubliez pas de cliquer sur le bouton « Publier » ou « Mettre à jour ».
Ajout et modification des identifiants de produits
Vos identifications de produits sont similaires aux identifications de vos publications de blog. Vous pouvez utiliser les identifiants de produits pour permettre à vos internautes de trouver plus facilement les produits exacts qu’ils recherchent.
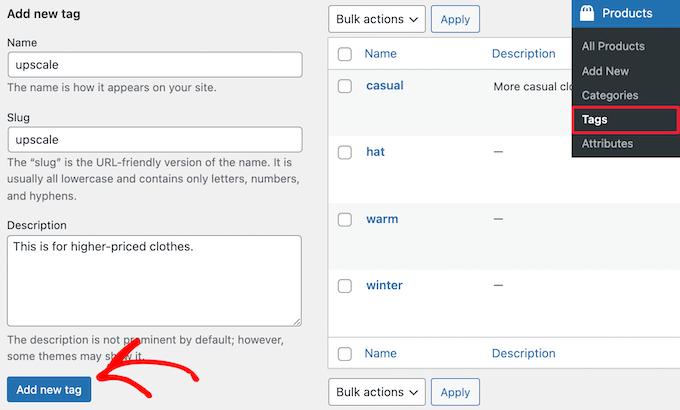
Pour ajouter de nouveaux tags, il vous suffit d’aller dans Produits » Tags et de saisir le nom de votre tag, le slug et la description. Vous pouvez ensuite cliquer sur le bouton « Ajouter un nouvel identifiant ».

Pour ajouter d’autres identifiants, il suffit de suivre les étapes ci-dessus.
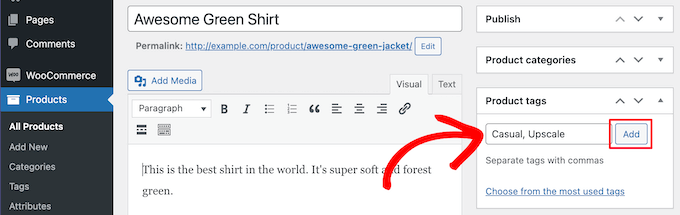
Vous pouvez également ajouter des identifiants individuels à vos pages de produits. Il vous suffit d’ouvrir la page produit que vous souhaitez modifier, de saisir vos identifiants dans le champ « Identifiants de produit » et de cliquer sur le bouton « Ajouter ».

Confirmez votre choix en cliquant sur « Publier » ou « Mettre à jour » pour enregistrer vos modifications.
Ajout et modification des publicités des produits
Enfin, il y a les attributs de produit. Ceux-ci aident à regrouper les produits et offrent aux utilisateurs/utilisatrices un moyen de filtrer vos produits.
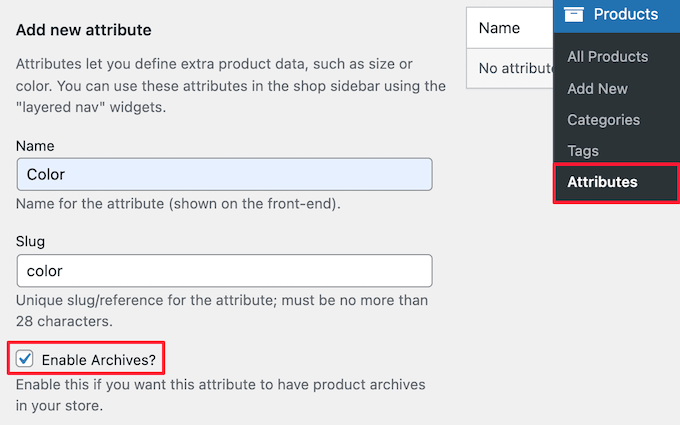
Pour ajouter des attributs de produit, vous devez vous rendre dans Produits » Attributs, puis donner un nom à votre attribut et choisir son URL slug.
Vous pouvez également activer les archives en cochant la case « Activer les archives ». Cela vous permet d’afficher tous les articles qui partagent cet attribut sur une seule page.

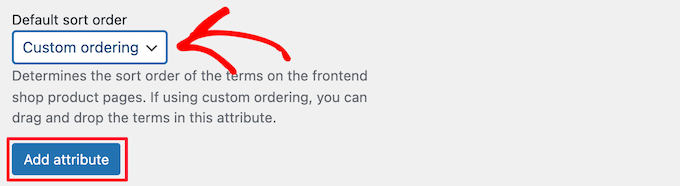
Ensuite, vous devez choisir l’ordre de tri par défaut. Il s’agit de l’ordre dans lequel vos produits apparaîtront sur la page de la boutique pour cet attribut.
Nous choisirons l’option « Personnalisation de la commande » pour avoir plus de contrôle, mais vous pouvez également trier par nom et par ID de terme.

Cliquez ensuite sur le bouton « Ajouter un attribut » pour l’ajouter à la table des attributs.
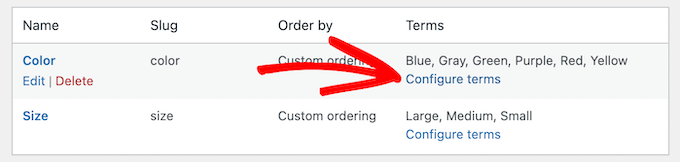
Vous devez maintenant cliquer sur le lien « Configurer les termes » pour ajouter des termes à l’attribut.

Par exemple, si vous avez créé un attribut appelé « Couleur », vous pouvez ajouter les différentes couleurs en tant que termes.
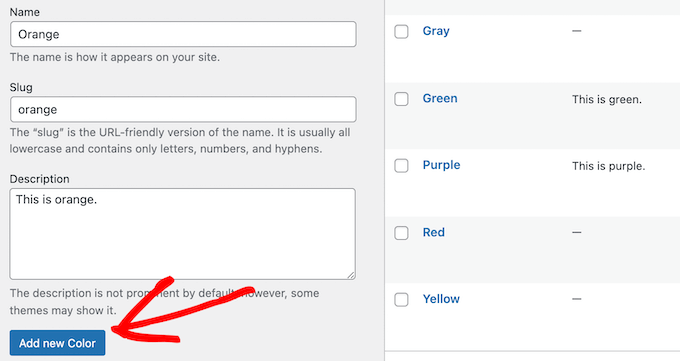
Un écran similaire à l’écran principal des attributs s’affiche, dans lequel vous devez saisir le nom, le slug et la description facultative.

Cliquez ensuite sur le bouton « Ajouter une nouvelle couleur » pour enregistrer vos termes d’attribut. Vous pouvez ajouter autant de termes d’attributs que vous le souhaitez en répétant le processus.
Une fois cette étape franchie, vous pouvez ajouter vos attributs aux produits individuels.
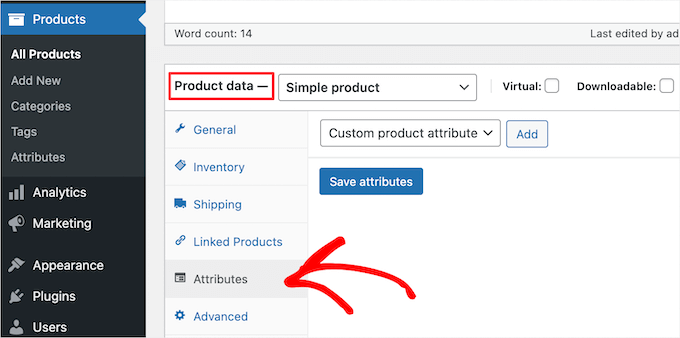
Ouvrez simplement la page du produit que vous souhaitez modifier, puis cliquez sur l’option « Attributs » dans la section « Données du produit » sous l’éditeur de texte.

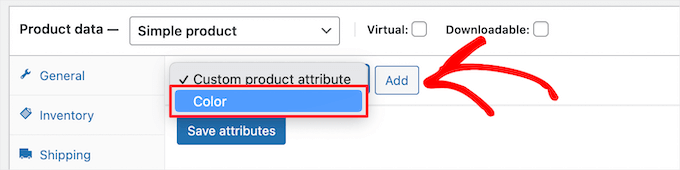
Sélectionnez ensuite votre attribut dans la liste déroulante « Attribut de produit personnalisé ».
Cliquez ensuite sur le bouton « Ajouter ».

Cela permet d’ajouter un attribut à votre produit.
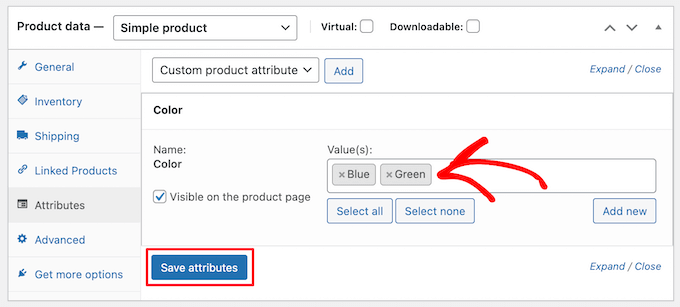
Vous pouvez maintenant sélectionner vos termes d’attributs dans la case « Valeur(s) ».

Une fois que vous avez ajouté vos publicités, cliquez sur le bouton « Enregistrer les publicités ».
Confirmez ensuite en cliquant sur « Publier » ou « Mettre à jour » pour enregistrer votre produit.
Optimiser vos listes de produits pour le référencement de WooCommerce
Une fois que vous avez fini de créer des identifiants, des attributs et des catégories, vous pouvez améliorer encore plus vos pages de produits à l’aide d’une extension SEO.
Nous recommandons d’utiliser All in One SEO car c’est la meilleure extension WordPress SEO du marché et elle est utilisée par plus de 3 millions de propriétaires de sites.

Il est très facile à utiliser et vous permet d’optimiser votre site pour le référencement sans aucune compétence technique. Cela signifie plus de trafic en provenance des moteurs de recherche et des réseaux sociaux et plus de regards sur vos produits.
Note : Il existe une version gratuite de l’extension, mais nous utiliserons la version Pro car elle inclut les fonctionnalités SEO de WooCommerce dont nous avons besoin.
La première chose à faire est d’installer, d’activer et de définir l’extension. Pour plus de détails, consultez notre guide sur la façon de configurer correctement All in One SEO pour WordPress.
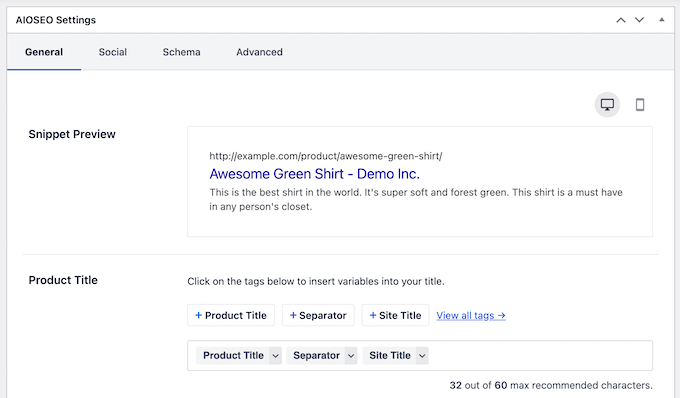
Ensuite, vous pouvez optimiser les titres de vos produits en ouvrant la page d’un produit et en défilant vers le bas jusqu’à la case « Réglages AIOSEO » située sous l’éditeur/éditrices du produit.
Ici, vous pouvez modifier le titre et la description SEO du produit. Vous pouvez utiliser les balises intelligentes pour générer automatiquement des descriptions basées sur les détails de votre produit ou saisir un titre et une description personnalisés à la place.

Confirmez que vous utilisez le mot-clé principal de votre produit dans les champs « méta titre » et « méta description ».
Ensuite, cliquez sur l’onglet « Social » pour optimiser l’affichage de votre produit sur les réseaux sociaux.

Vous avez un contrôle total sur l’image du produit que vous souhaitez utiliser, ce qui vous aidera à obtenir plus d’engagement de la part de vos abonnés.
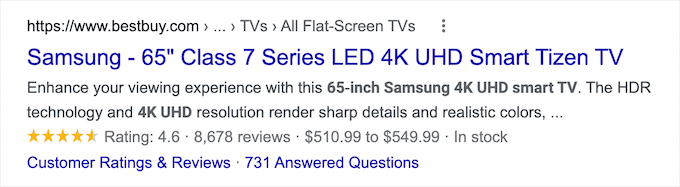
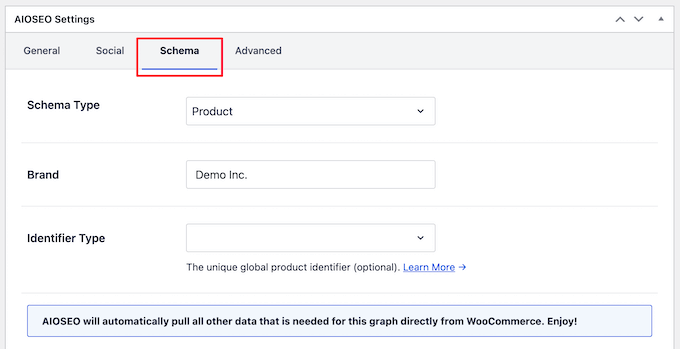
Cliquez ensuite sur l’onglet « Schema ». Le balisage Schema permet aux moteurs de recherche de mieux afficher votre contenu dans les résultats de recherche.
Si vous avez déjà vu des listes de produits avec des prix, des évaluations par étoiles et autres, vous avez vu le schéma de produit en action.

All in One SEO choisira automatiquement le bon type de schéma pour vos produits et remplira la tarification, la disponibilité, et plus encore.
Vous pouvez également ajouter des marques de schéma supplémentaires, notamment la marque, le type d’identifiant et les champs d’identifiant. Les identifiants peuvent être n’importe quel ID unique, comme les ISBN, les codes GTIN ou les UUID.

Une fois que vous avez fini de personnaliser votre liste de produits pour le référencement, assurez-vous de cliquer sur le bouton » Mettre à jour » pour enregistrer vos modifications. Pour plus de détails, consultez notre guide ultime de référencement WooCommerce pour un meilleur classement dans les recherches Google.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des identifiants, des attributs et des catégories de produits dans WooCommerce. Vous pouvez également consulter nos choix d’experts des meilleures extensions WooCommerce pour votre stocker et notre guide sur la façon de créer une newsletter par e-mail de la bonne manière.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shakib says
Great! It’s really helpful for me its amazing.
Thanks❣️
WPBeginner Support says
Glad our guide was helpful
Administrateur