SVG est l’abréviation de Scalable Vector Graphics (graphique vectoriel évolutif). Il s’agit d’un type de format d’image composé de vecteurs (au lieu de pixels), qui sont des descriptions mathématiques des formes et des couleurs de l’image et sont stockés au format XML.
Ces équations décrivent tous les points, formes, courbes, lignes et couleurs d’une image SVG.
Contrairement à d’autres formats d’image tels que JPEG ou PNG, SVG peut être Redimensionné (agrandi ou réduit) sans perdre en qualité. Il s’agit donc d’un format de fichier idéal pour les images de différentes tailles d’écran, comme les ordinateurs de bureau, les tablettes et les appareils mobiles.

Les SVG sont bidimensionnels et généralement utilisés pour les illustrations, les graphiques, les polices d’icônes et les images de marque. Cependant, vous pouvez également les utiliser pour des animations.
Comme leur nom l’indique, les SVG sont également extensibles, ce qui signifie qu’ils peuvent être étirés ou rétrécis sans perdre la qualité de l’image. Cela signifie qu’ils peuvent être étirés ou rétrécis sans perdre la qualité de l’image. Pour cette raison, les SVG sont également parfaits pour les logos et autres images qui doivent être affichés dans plusieurs tailles différentes.
Avantages des images SVG
Les images SVG conviennent à de nombreuses utilisations différentes, telles que les graphiques et les illustrations. Voici quelques-uns des principaux avantages du format SVG :
- Évolutivité : Parce qu’elles utilisent des vecteurs, les images SVG peuvent être redimensionnées à n’importe quelle taille sans perdre en qualité. C’est parfait pour le responsive web design, qui a besoin que les graphiques s’affichent bien sur des écrans de toutes tailles.
- Modifiable : Vous pouvez modifier les images SVG avec n’importe quel éditeur de texte directement dans votre page web à l’aide de CSS et de JavaScript. Cela signifie que vous pouvez facilement apporter des modifications à vos images SVG.
- Taille réduite des fichiers : Les fichiers SVG sont généralement plus petits que les images bitmap telles que JPEG ou PNG. Cela peut conduire à des temps de chargement de page plus rapides et à une meilleure performance globale de WordPress.
- Compatibilité : Le SVG est supporté par tous les navigateurs modernes. Cela signifie que vos images SVG s’afficheront correctement pour presque tous les utilisateurs/utilisatrices en ligne.
Les inconvénients des images SVG
N’oubliez pas que le format SVG ne convient pas à tous les types d’images. Voici quelques-uns des inconvénients du format de fichier SVG :
- Difficulté : Les images SVG peuvent être plus complexes que les images matricielles standard telles que JPEG ou PNG. Cela signifie que vous avez besoin de plus de compétences et de connaissances en matière de logiciels de modification d’images pour créer et modifier des images SVG.
- Problèmes de rendu : Les anciens navigateurs ou appareils peuvent avoir des difficultés à restituer correctement les graphiques SVG.
- Problèmes de sécurité : Les fichiers SVG sont stockés dans le format XML, qui est vulnérable aux codes malveillants, aux attaques par force brute et aux attaques par scripts intersites.
- Taille du fichier : Pour les images très détaillées, la taille des fichiers SVG peut devenir assez importante. Cela peut ralentir le temps de chargement de votre site.
Images SVG vs. JPEG vs. PNG
SVG, JPEG et PNG sont quelques-uns des formats de fichier image les plus populaires pour une utilisation en ligne, y compris pour les sites WordPress. Mais il existe des différences essentielles entre ces formats.
JPEG est un format utilisé principalement pour les images photographiques. Contrairement au SVG, le JPEG est une image matricielle ou bitmap, c’est-à-dire qu’elle est composée de pixels individuels.
Si vous redimensionnez trop une image JPEG, les pixels commencent à être visiblement notifiés et l’image peut apparaître floue ou pixellisée. Enregistrer des images JPEG diminue également leur qualité en raison de l’algorithme de compression JPEG.
PNG est un autre format d’image matricielle comme JPEG. Il utilise une compression de données sans perte, ce qui signifie qu’aucune donnée n’est perdue lorsque l’image est compressée. Le PNG est donc une excellente option pour les dessins au trait, le texte et les graphiques iconiques dans des fichiers de petite taille.
Voici un aperçu des différences entre les images SVG, JPEG et PNG.
| Attribute | SVG | JPEG | PNG |
|---|---|---|---|
| Scalability | Unlimited, no loss of quality | Limited, loses quality when scaled up | Limited, loses quality when scaled up |
| File Size | Relatively small and manageable | Can be large, depends on the quality | Usually larger due to lossless compression |
| Best For | Graphics and illustrations | Photographic images | Line art, text, and Iconic graphics |
| Supports Transparency | Yes | No | Yes |
Comment optimiser les images SVG
Avant d’embarquer des images dans votre contenu WordPress, nous vous recommandons de les optimiser pour le web. Cela permet de s’assurer que vos pages se chargeront rapidement et offriront une bonne expérience à l’utilisateur.
Tout d’abord, vous devez enregistrer les images SVG dans les dimensions exactes auxquelles vous souhaitez les utiliser. Redimensionner peut augmenter la taille du fichier et le temps de chargement de votre page, même si cela n’affecte pas la qualité de l’image.
Vous devriez également envisager de Retirer les données inutiles de vos fichiers images SVG. Vous pouvez le faire en utilisant un outil de nettoyage de balises SVG en ligne comme SVG Cleaner & Optimizer.
Enfin, il est important d’utiliser la compression gzip avec les fichiers SVG. Pour plus de détails, vous pouvez consulter notre guide sur l’activation de la compression gzip dans WordPress.
Comment utiliser les images SVG dans WordPress
Par défaut, WordPress ne vous permet pas de téléverser des images SVG en raison des failles de sécurité du langage de balisage XML. C’est pourquoi nous recommandons de permettre uniquement aux utilisateurs/utilisatrices de confiance de téléverser des images SVG dans la médiathèque de votre site WordPress.
Vous pouvez activer le support SVG facilement avec l’extension gratuite WPCode. C’est le meilleur extrait de code plugin qui vous permet d’activer manuellement les téléversements SVG pour les administrateurs/administratrices uniquement.
Tout d’abord, vous devrez installer et activer l’extension WPCode. Pour plus de détails, consultez notre guide sur l ‘installation d’une extension WordPress.
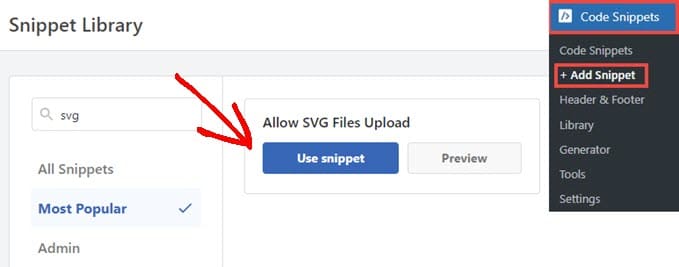
Ensuite, vous devez aller dans » Extraits de code » Ajouter un extrait dans votre panneau d’administration WordPress. Recherchez simplement » svg » et survolez votre souris sur » Permettre l’outil de téléversement des fichiers SVG « .
Vous pouvez ensuite cliquer sur « Utiliser l’extrait ».

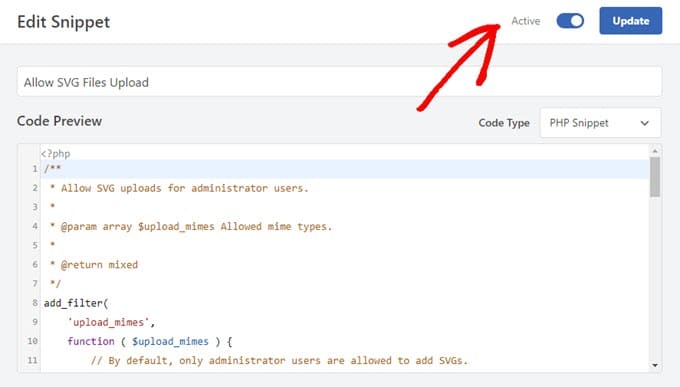
Il vous suffit ensuite de permuter l’extrait de code sur « Actif » et de cliquer sur « Mettre à jour ».
Cela permettra aux administrateurs/administratrices de votre site de bénéficier d’un support SVG sûr.

Pour plus de détails et pour voir d’autres extensions supportant le SVG, vous pouvez consulter notre guide sur l ‘ajout de fichiers images SVG sur WordPress.
Nous espérons que cet article vous a aidé à en savoir plus sur les images SVG dans WordPress. Vous pouvez également consulter notre liste de lectures complémentaires ci-dessous pour des articles liés à des astuces, des trucs et des idées utiles sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Lectures complémentaires
- Comment ajouter des fichiers images SVG dans WordPress (3 solutions simples)
- Comment ajouter facilement du code personnalisé dans WordPress (sans casser votre site)
- Comment ajouter correctement des images dans WordPress (étape par étape)
- Comment diviser de gros fichiers XML dans WordPress (outil gratuit)




