Vous êtes à la recherche d’un ID de produit dans WooCommerce ?
Chaque produit ajouté à votre magasin WooCommerce se voit assigner un numéro d’identité unique.
Parfois, vous pouvez avoir besoin de cet ID pour localiser un produit, l’afficher dans une campagne de vente, etc.
Dans ce guide pour débutants, nous allons vous afficher comment trouver rapidement un ID de produit dans WooCommerce.

Qu’est-ce que l’ID du produit dans WooCommerce ?
WooCommerce enregistre toutes les données relatives à vos produits dans le système de base de données de WordPress.
Pour que chaque enregistrement soit unique, il assigne automatiquement un numéro ID à chaque produit que vous ajoutez à votre magasin WooCommerce.
Cela permet à WooCommerce d’afficher un produit lorsqu’il est demandé, de traiter les commandes, et de faire beaucoup de choses cool en coulisses.
Cependant, il peut arriver que vous ayez besoin de trouver l’ID d’un produit pour effectuer certaines tâches.
Par exemple, vous pouvez être en train de construire une page produit WooCommerce et avoir besoin d’un ID de produit pour afficher un produit spécifique.
De même, vous pouvez utiliser une extension WooCommerce qui a besoin des ID de produits pour afficher les produits similaires ou proposer des ventes incitatives.
Voyons comment vous pouvez localiser rapidement l’ID d’un produit WooCommerce.
Comment Emplacement d’un ID de produit dans WooCommerce
WooCommerce permet de trouver très facilement l’ID d’un produit.
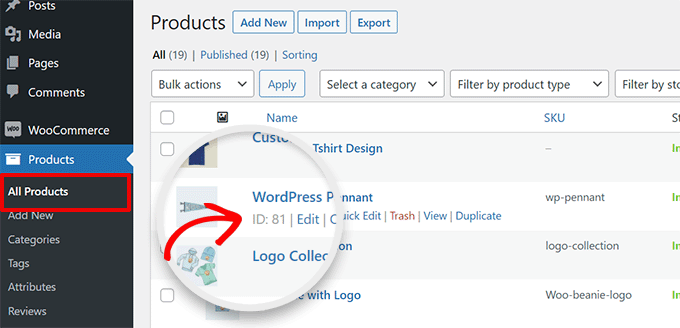
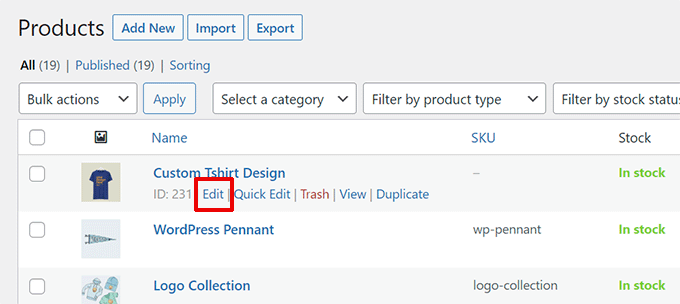
Il vous suffit de vous rendre sur la page Produits » Tous les produits. Vous verrez une liste des produits les plus récents ajoutés à votre magasin WooCommerce.
Si vous passez la souris sur le titre d’un produit, une ligne de commandes apparaît sous le titre du produit. Cette ligne comprend également l’ID du produit, affiché sous la forme ID : suivi du numéro d’ID.

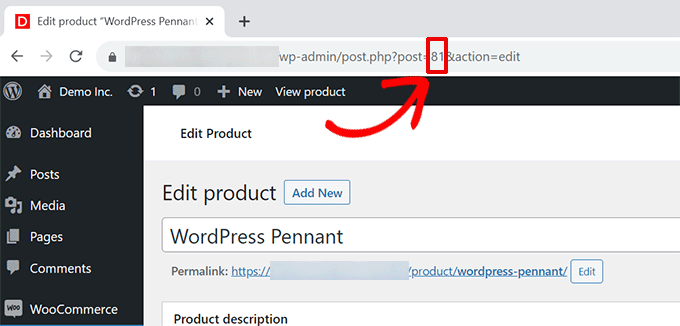
Par exemple, l’ID du produit de démonstration est 81 dans la capture d’écran ci-dessus.
Si votre stock comporte uniquement une poignée de produits, vous pouvez défiler vers le bas de la page des produits pour localiser un produit et voir son ID.
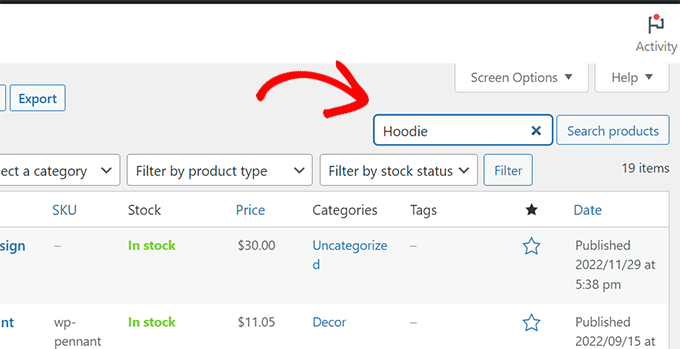
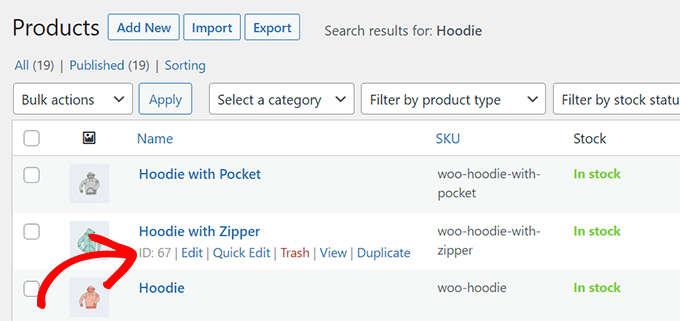
Vous pouvez également utiliser la fonction de recherche située dans le coin supérieur droit du tableau des produits pour rechercher rapidement un produit par son nom.

Cela vous aidera à réduire la liste des produits affichés.
Vous pouvez alors localiser un produit spécifique et passer votre souris sur son titre pour voir l’ID du produit.

Vous pouvez également trouver un ID de produit en cliquant sur le lien Modifier.
La page Modifier le produit s’ouvre. Si vous regardez la barre d’adresse de votre navigateur, vous trouverez l’ID du produit dans l’URL.

Trouver l’ID d’un produit pour une variation de produit dans WooCommerce
Si le produit que vous recherchez n’a pas de variantes, vous pouvez utiliser la méthode ci-dessus pour trouver un ID de produit.
Toutefois, si le produit que vous recherchez comporte des variantes, chaque variante se voit assigner un ID de produit unique.
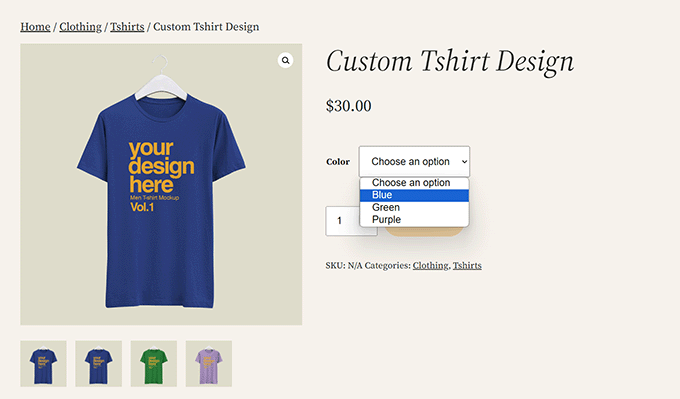
Par exemple, si vous vendez un T-shirt en trois couleurs (rouge, bleu et vert), vous ajouterez des couleurs différentes en tant que variation de produit.

Si vous avez uniquement besoin d’un ID de produit pour une variation spécifique, voici comment le trouver.
Il suffit de localiser le produit en visitant la page Produits » Tous les produits « . Ensuite, cliquez sur le lien Modifier le produit situé sous le titre du produit.

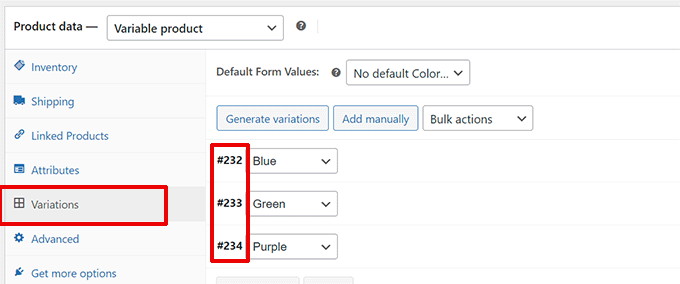
Dans l’écran de modification du produit, défilez vers le bas jusqu’à la section Données du produit.
Cliquez ensuite sur Variations, et vous verrez s’afficher toutes les variations de produits avec leur ID.

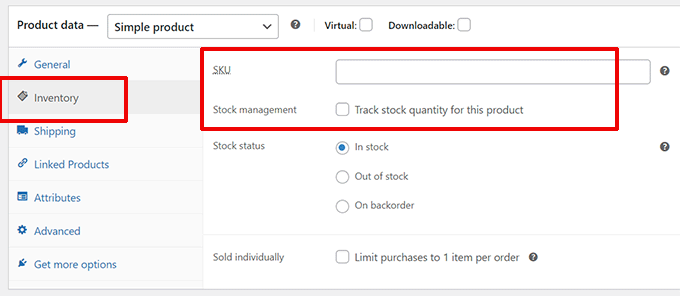
Quelle est la différence entre l’UGS et l’ID d’un produit ?
UGS est l’abréviation de Stock Keeping Unit (unité de gestion des stocks). Il s’agit d’un identifiant unique qu’un propriétaire de magasin assigne à un produit pour assurer le suivi de son inventaire ou de son stock.
Les détaillants, les grossistes et les autres propriétaires de magasins utilisent également les UGS dans les codes-barres des produits.
Cependant, contrairement aux ID de produits, les identifiants UGS ne sont pas générés automatiquement par WooCommerce. Un propriétaire de magasin devra l’ajouter manuellement aux produits WooCommerce.

Si vous ne suivez pas les stocks dans WooCommerce, vos produits peuvent ne pas avoir d’UGS ou en avoir besoin.
Par exemple, si vous vendez des téléchargements numériques ou des produits virtuels, vous n’aurez peut-être pas besoin de suivre votre stock ou votre inventaire.
D’autre part, chaque produit dans votre magasin en ligne a un ID de produit unique, qui est automatiquement généré par WooCommerce. Même si vous ne mettez jamais d’UGS, chaque produit de votre stock aura un ID de produit.
Nous espérons que cet article vous a aidé à apprendre comment trouver les ID des produits dans WooCommerce. Vous pouvez également consulter notre tutoriel sur la façon de modifier les pages de WooCommerce (sans codage) ou jeter un coup d’œil à notre guide de référencement de WooCommerce.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
This is nice and fast guide with all important info and no fluff.
I have a question. Can we set custom IDs?
Lets say I want t-shirts to be 1-100 and hoodies 101-200 even if i have only 20 t-shirts and 5 hoodies? Just for my own organization sake.
WPBeginner Support says
Not at the moment with WooCommerce.
Administrateur
A Owadud Bhuiyan says
When I was a beginner, I didn’t know the post = 81 was the product ID.
This article is really helpful for the beginner.
WPBeginner Support says
Glad our article was helpful
Administrateur