Suchen Sie nach einer Möglichkeit, Nährwertkennzeichnungen in WordPress anzuzeigen?
Nährwertkennzeichnungen geben Auskunft über den Nährstoffgehalt von Lebensmitteln, einschließlich der Anzahl der Kalorien, Proteine, Fette, Kohlenhydrate und mehr. Diese Angaben helfen den Nutzern dabei, fundiertere Gesundheitsentscheidungen für ihre Ernährung zu treffen.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress ganz einfach Nährwertkennzeichnungen hinzufügen können.

Warum Nährwertkennzeichnungen in WordPress hinzufügen?
Wenn Sie ein Food-Blogger sind oder in Ihrem Online-Shop Lebensmittel verkaufen, können Sie durch das Hinzufügen von Nährwertkennzeichnungen zu Ihren Rezepten und Produkten alle lebensmittelrechtlichen Anforderungen erfüllen.
Indem Sie die Verbraucher über den Kaloriengehalt, die Kohlenhydrate, das Eiweiß und andere Nährstoffe Ihrer Mahlzeiten informieren, ermöglichen Sie ihnen auch, fundierte Entscheidungen über ihre Ernährung zu treffen.

So können beispielsweise Diabetiker durch Hinzufügen eines Nährwertkennzeichens zu einem Rezept ihre Zuckeraufnahme überwachen und gesund bleiben.
Das Hinzufügen von Nährwertkennzeichnungen kann auch das SEO-Ranking Ihres WordPress-Blogs verbessern. Dies liegt daran, dass Suchmaschinen in der Regel Websites bevorzugen, die das Nutzererlebnis durch die Bereitstellung relevanter Informationen über ihre Produkte verbessern.
Sehen wir uns also an, wie Sie in WordPress ganz einfach Nährwertkennzeichnungen hinzufügen können.
Hinzufügen von Nährwertkennzeichnungen in WordPress
Mit Nutrifox können Sie in WordPress ganz einfach Nährwertkennzeichnungen hinzufügen.
Es handelt sich um einen Online-Generator für Nährwertkennzeichnungen, mit dem die Benutzer Nährwertangaben für ihre Lebensmittel oder Rezepte erstellen und anpassen können.
Erstellen eines Nährwertkennzeichnungsetiketts mit Nutrifox
Zuerst müssen Sie die Nutrifox-Website besuchen und sich für ein Konto anmelden, indem Sie auf die Schaltfläche „Start Your Free Trial“ in der oberen rechten Ecke des Bildschirms klicken.
Nutrifox bietet jedem eine 14-tägige Testphase an, nach der Sie etwa $9/Monat oder $89/Jahr bezahlen müssen.

Nachdem Sie ein Konto erstellt haben, werden Sie auf die Seite „Willkommen bei Nutrifox“ weitergeleitet.
Von hier aus klicken Sie einfach auf die Schaltfläche „Erstellen Sie Ihr erstes Rezept“, um loszulegen.

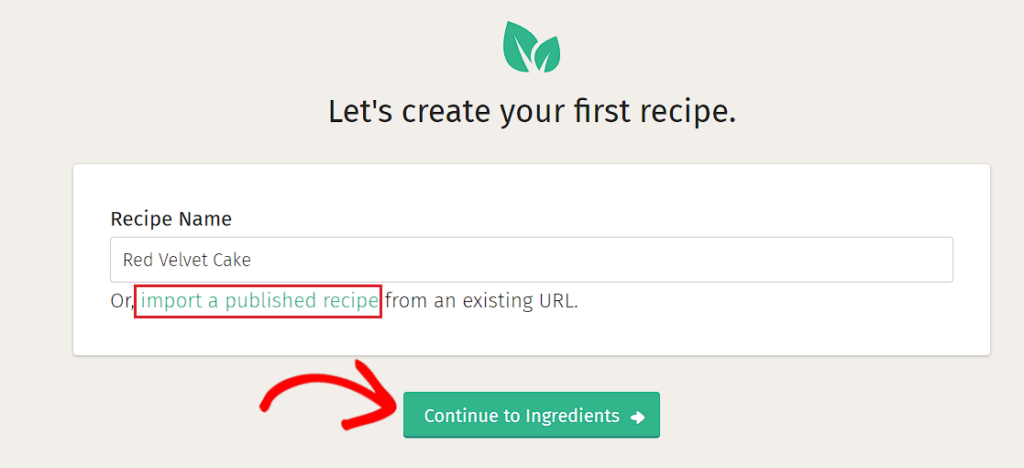
Daraufhin wird ein neuer Bildschirm angezeigt, in dem Sie einen Namen für das Rezept eingeben müssen, das Sie erstellen möchten.
Klicken Sie dann einfach auf die Schaltfläche „Weiter zu den Zutaten“.
Hinweis: Wenn Sie möchten, können Sie auch ein veröffentlichtes Rezept von Ihrer WordPress-Website in Nutrifox importieren, indem Sie auf den Link „Ein veröffentlichtes Rezept importieren“ klicken.

Dadurch gelangen Sie zu einem neuen Bildschirm, auf dem Sie das Rezept erstellen können. Hier können Sie in der rechten Spalte des Bildschirms die Nährwertangaben sehen.
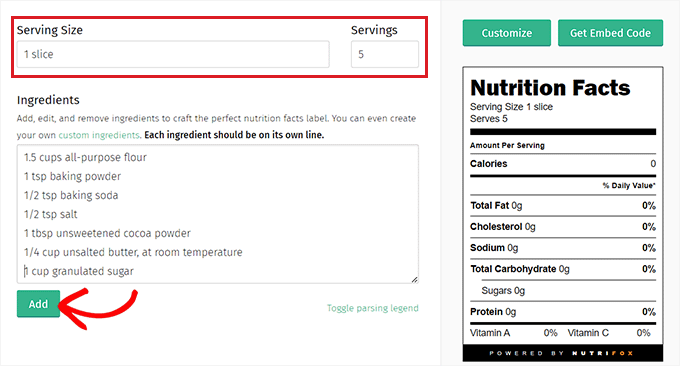
Sie können nun damit beginnen, die Felder für die Portionsgröße und die Anzahl der Portionen auszufüllen.
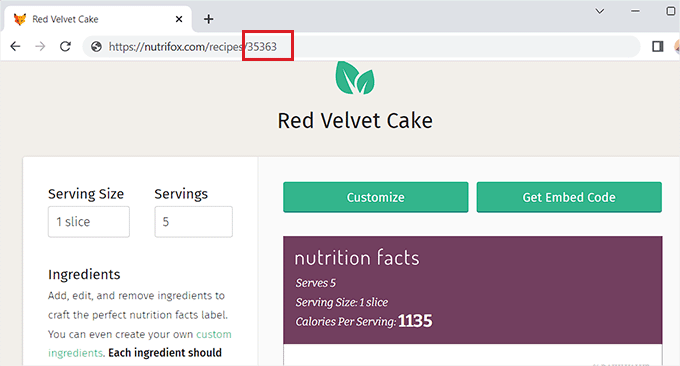
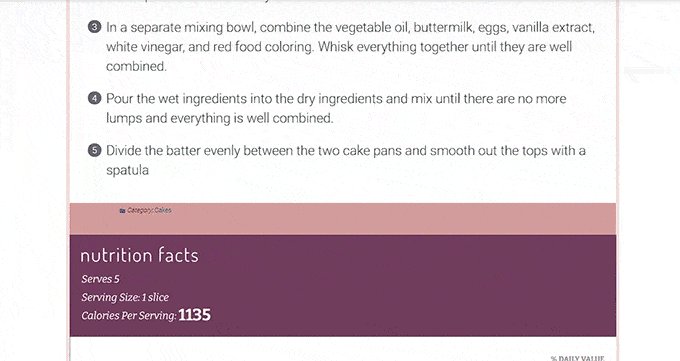
Wenn Sie zum Beispiel ein Rezept für einen roten Samtkuchen schreiben, müssen Sie 1 Scheibe als Portionsgröße angeben. Danach müssen Sie unter der Option „Portionen“ die Anzahl der Scheiben für den Kuchen angeben.
Geben Sie dann einfach die Zutatenliste des Rezepts in den Abschnitt „Zutaten“ ein und klicken Sie auf die Schaltfläche „Hinzufügen“.

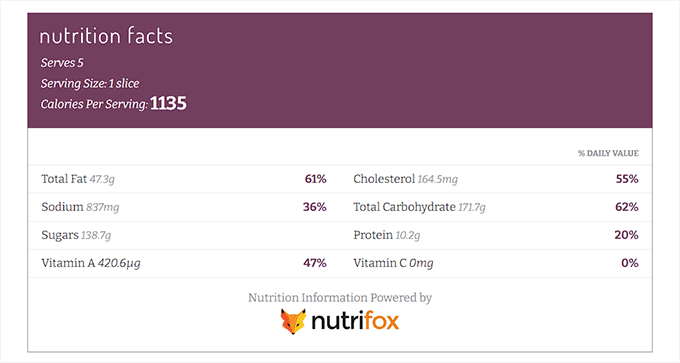
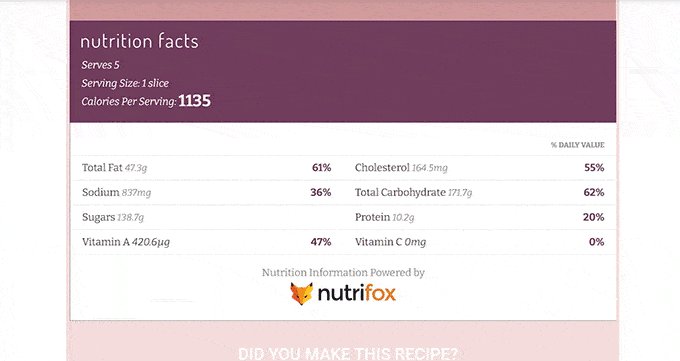
Nach dem Hinzufügen des Rezepts wird die Nährwertkennzeichnung automatisch entsprechend den Informationen aktualisiert.
Anpassen der Nährwertkennzeichnung
Nun müssen Sie auf die Schaltfläche „Anpassen“ in der rechten Spalte klicken, um das Faktenetikett zu gestalten.
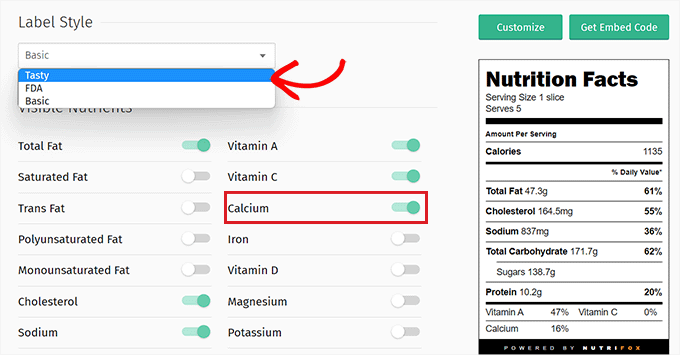
Wählen Sie nun aus dem Dropdown-Menü den „Etikettenstil“ aus. Sie können „Tasty“, „FDA“ oder „Basic“ wählen.
Danach können Sie auch die Nährstoffe auswählen, die auf dem Nährwertkennzeichen angezeigt werden sollen, indem Sie den Schalter neben diesen Optionen umlegen.
Wenn Sie beispielsweise den prozentualen Anteil von Kalzium in der Mahlzeit anzeigen möchten, können Sie den Schalter neben der Option „Kalzium“ umlegen.

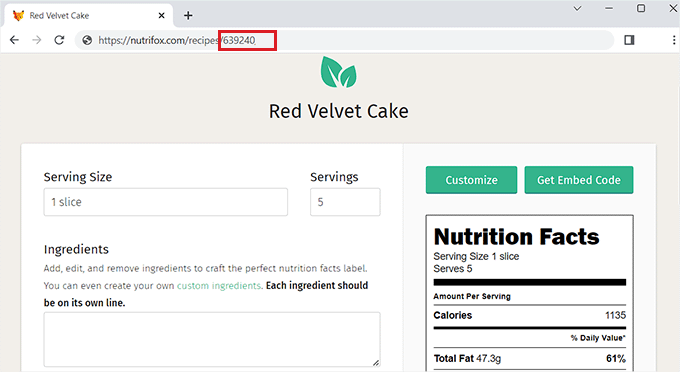
Wenn Sie mit Ihrer Nährwertkennzeichnung zufrieden sind, kopieren Sie die ID von der URL der Nutrifox-Website.
Diese Label-ID ist eine 4- bis 5-stellige Zahl, mit der Sie das Fakten-Label in Ihre WordPress-Website einbetten können.

Hinzufügen der Nährwertkennzeichnung zu einem WordPress-Beitrag
Nachdem Sie die Label-ID kopiert haben, gehen Sie zum Dashboard Ihrer WordPress-Website.
Sobald Sie dort sind, müssen Sie das Nutrifox WP Connector-Plugin installieren und aktivieren. Eine Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Dieses Plugin fügt dem Gutenberg-Editor einen „Nutrifox-Etiketten“-Block hinzu, der es Ihnen ermöglicht, Nährwertkennzeichnungen zusammen mit Ihren Rezepten anzuzeigen.
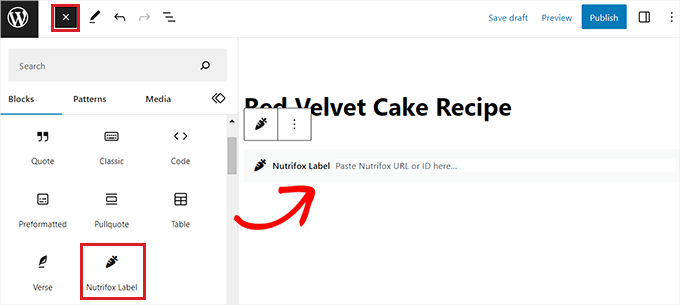
Öffnen Sie nach der Aktivierung des Plugins die Seite oder den Beitrag, zu dem Sie das Fakten-Label hinzufügen möchten. Klicken Sie dann auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms und suchen Sie den Block „Nutrifox Label“.
Sobald Sie ihn hinzugefügt haben, fügen Sie die Nutrifox-Etiketten-ID, die Sie zuvor kopiert haben, in den Block ein.

Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Änderungen zu speichern.
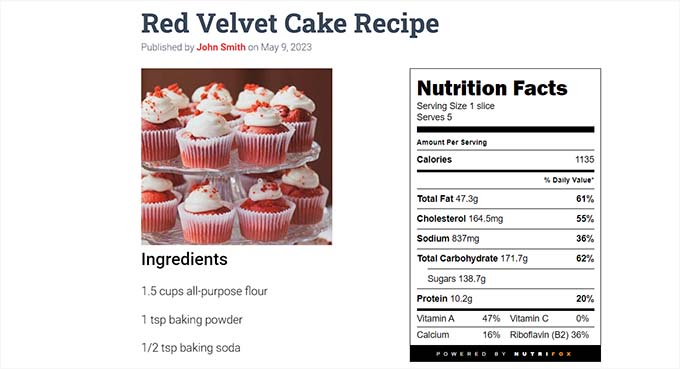
Sie können jetzt Ihre Website besuchen, um die Nährwertkennzeichnung in Aktion zu sehen.

Bonus: Optimieren Sie Ihren Food-Blog mit leckeren Rezepten und fügen Sie Nährwertkennzeichnungen hinzu
Tasty Recipes ist das beste WordPress-Plugin für Rezepte auf dem Markt, mit dem Sie Ihren Food-Blog für Rezept-SEO optimieren können. Außerdem können Sie damit das Design und Layout Ihrer Rezeptkarten anpassen.
Außerdem können Sie Ihre Rezeptkarten in Nutrifox integrieren, um den Rezepten Nährwertangaben beizufügen.
Zuerst müssen Sie das Tasty Recipes Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
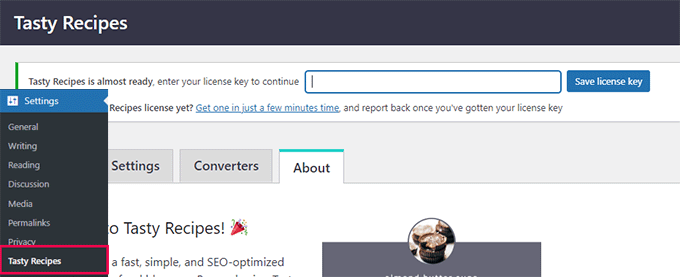
Nach der Aktivierung gehen Sie auf die Seite Einstellungen “ Tasty Recipes und geben den Lizenzschlüssel ein. Sie finden diese Informationen auf der Seite Ihrer Tasty Recipes-Konten.

Wechseln Sie danach einfach auf die Registerkarte „Design“ im Bildschirm „Leckere Rezepte“.
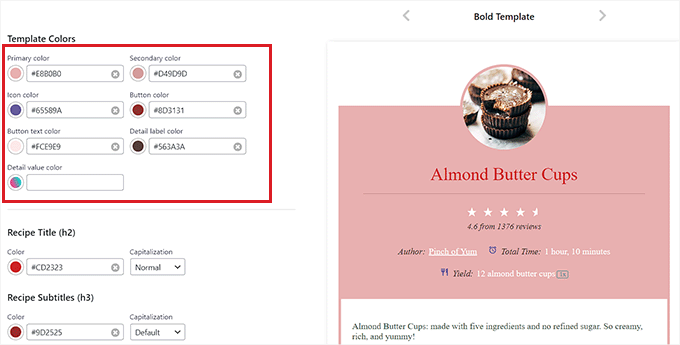
Von hier aus können Sie in der Vorschauspalte auf der rechten Seite eine Designvorlage für die Rezeptkarte auswählen. Sie können die Vorlage auch mit den Bildschirmeinstellungen auf der linken Seite des Bildschirms weiter anpassen.

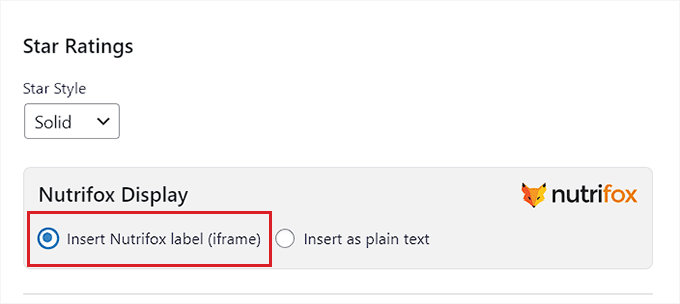
Sobald Sie dies getan haben, scrollen Sie zum Abschnitt „Nutrifox-Anzeige“ und vergewissern Sie sich, dass die Option „Nutrifox-Label (iframe) einfügen“ aktiviert ist.
Wenn Sie die Option „Als reinen Text einfügen“ wählen, müssen Sie die Details für die Nährwertkennzeichnung manuell eingeben.
Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.

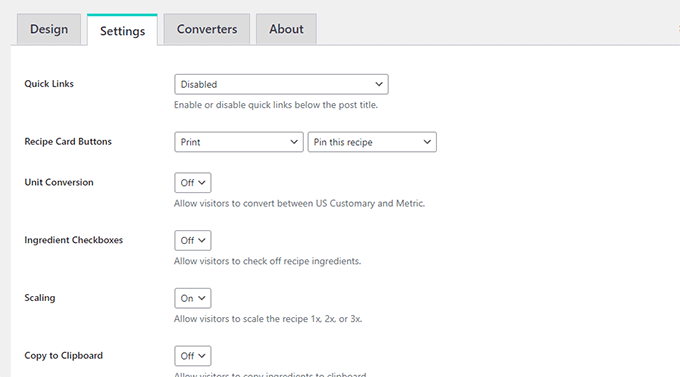
Wechseln Sie dann oben auf die Registerkarte „Einstellungen“, um die Plugin-Optionen zu konfigurieren.
Hier können Sie auswählen, welche Schaltflächen in den Rezepten angezeigt werden sollen, Kontrollkästchen neben den Zutaten anzeigen, den Benutzern die Umrechnung von Einheiten ermöglichen und Rezepte für verschiedene Portionsgrößen skalieren.
Sie können den Nutzern auch erlauben, die Zutaten mit einem einzigen Klick zu kopieren und das Rezept an anderer Stelle einzufügen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Änderungen zu speichern.

Hinzufügen der Rezeptkarte und des Nährwertkennzeichens zu einem WordPress-Post
Um die Rezeptkarte und die Nährwertkennzeichnung zu Ihrer Website hinzuzufügen, müssen Sie einen neuen oder bestehenden Beitrag im Block-Editor in der WordPress-Admin-Seitenleiste öffnen.
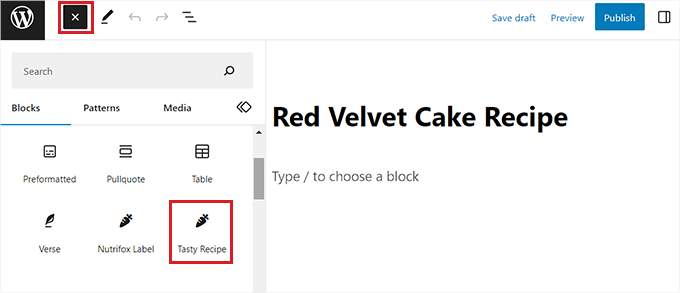
Wenn Sie dort sind, klicken Sie einfach auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms und suchen Sie den Block „Leckeres Rezept“.

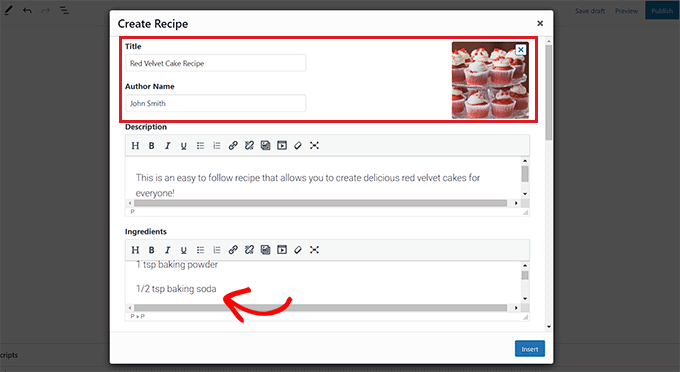
Nach dem Hinzufügen des Blocks öffnet sich ein Popup-Fenster „Rezept erstellen“ im Block-Editor. Hier können Sie damit beginnen, einen Titel, eine Beschreibung, ein Bild und einen Autorennamen für die Rezeptkarte hinzuzufügen.
Geben Sie als Nächstes die Zutaten für das Rezept in den Abschnitt „Zutaten“ ein und fügen Sie die Anweisungen für die Benutzer in den Abschnitt „Anweisungen“ ein.

Danach blättern Sie zum Abschnitt „Nährwert“, wo Sie die Etiketten-ID für die Nährwertkennzeichnung hinzufügen müssen.
Dazu müssen Sie die Nutrifox-Website besuchen und die Nährwertkennzeichnung öffnen, die Sie in das Rezept integrieren möchten.
Sobald Sie dort sind, können Sie die Label-ID aus der URL der Website ablesen. Es handelt sich um eine 4- bis 5-stellige Zahl am Ende der URL.

Kopieren Sie es einfach und gehen Sie zurück zu Ihrem WordPress-Dashboard.
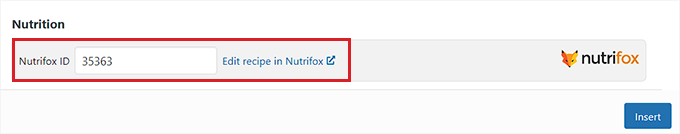
Als nächstes müssen Sie die ID des Etiketts in das Feld „Nutrifox ID“ einfügen. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Einfügen“, um die Rezeptkarte zum Block-Editor hinzuzufügen.

Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.
Sie können nun Ihre WordPress-Website besuchen, um die Rezeptkarte mit der integrierten Nährwertkennzeichnung zu überprüfen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Nährwertkennzeichnungen in WordPress anzeigt. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Hinzufügen eines SEO-freundlichen Rezeptschemas in WordPress und unsere Top-Tipps für die besten WordPress-Themes für Rezept-Blogs.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Marsha says
This was very helpful! Question, when you purchase a Nutrifox account/subscription do you have to manually create a nutrition label for every single recipe on your website? This seems like it would take forever. Or is there a way to import your existing recipe catalog in bulk?
WPBeginner Support says
It would depend on how the recipe is formatted but there is an importer that we show in our screenshot if the recipe is published online
Admin
Ralph says
This is great addition to recipe and I think every food blogger that is serious should use it. This is crucial for our health and our food consuming decisions but people are still not aware enough. I wish food bloggers would start the trend of giving us nutrition information 10 or even 15 years ago, but such detailed posts are sadly a niche.
This not only is usefull but really looks great!