Haben Sie sich jemals gefragt, was ein Gravatar ist und ob Sie ihn verwenden sollten?
Gravatar ermöglicht es Benutzern, auf WordPress-Websites ein Avatar-Bild neben ihrem Namen anzuzeigen.
In diesem Artikel werden wir besprechen, was ein Gravatar ist und warum Sie ihn sofort verwenden sollten.

Geschichte: Avatar
Der Begriff Avatar wurde in den späten 90er und frühen 2000er Jahren von Online-Gaming-Communities übernommen.
Davor waren Online-Foren hauptsächlich textbasierte Gemeinschaften, in denen die Benutzer nur durch ihren Benutzernamen identifiziert wurden.
Je größer diese Gemeinschaften wurden, desto schwieriger wurde es, die Nutzer nur anhand ihres Namens zu identifizieren.
Um dieses Problem zu lösen, erlaubten Online-Foren ihren Nutzern, ein Bild als ihr Profilfoto hochzuladen. Sie nannten dies ein „Avatar“-Bild anstelle eines Profilfotos.
Der Begriff Avatar bezeichnet ein Bild, das eine Person oder einen Nutzer darstellt. Dabei kann es sich um das eigene Foto oder ein anderes Bild handeln, das als Profilfoto verwendet werden soll.
Als sich das Web und das Bloggen weiterentwickelten, standen WordPress-Blogs vor einem ähnlichen Problem. WordPress-Kommentare wurden zum Dreh- und Angelpunkt für die Konversation in vielen Blogs, und es war schwieriger, die Kommentatoren nur anhand ihrer Namen zu identifizieren.
Im Gegensatz zu Online-Foren, in denen die Benutzer ein Konto erstellen mussten, brauchten WordPress-Kommentatoren im Allgemeinen kein Konto zu erstellen, um einen Kommentar zu hinterlassen.
Da kam der Gravatar ins Spiel.
Verwandt: Siehe unseren Leitfaden über die Geschichte des Bloggens.
Was ist ein Gravatar?
Gravatar steht für Globally Recognized Avatar. Es ist ein beliebter Webdienst, der es Menschen ermöglicht, ein Profil zu erstellen und Avatar-Bilder mit ihren E-Mail-Adressen zu verknüpfen.

Sobald Sie einen Gravatar hinzufügen, wird dieser auf allen Plattformen mit integrierter Gravatar-Unterstützung erkannt, einschließlich WordPress, Slack, Github, Stack Overflow, Atlassian und anderen.
Das bedeutet, dass, wenn Sie einen Kommentar auf einer der Websites hinterlassen, die Gravatar unterstützen, Ihr weltweit anerkannter Avatar von deren Servern abgerufen und neben Ihrem Namen in den Kommentaren und anderen Bereichen angezeigt wird.
Wenn ein Nutzer beispielsweise einen Kommentar auf einer WordPress-Website hinterlässt, wird sein Gravatar automatisch neben seinem Kommentar angezeigt.

So kann jeder Kommentator seine Identität im Internet behalten.
Warum sollte ich Gravatar hinzufügen?
Wenn Sie ein Blogger, ein gemeinnütziger Verein, ein kleines Unternehmen oder jemand sind, der eine Marke aufbauen möchte, müssen Sie mit Gravatar beginnen.
Mit einem Gravatar können Sie Ihre Identität im Internet aufbauen und sich in Ihrer Branche eine maßgebliche Stimme verschaffen.
Wenn Sie in Blogs kommentieren, ist Ihr Gravatar anfangs vielleicht nicht sofort zu erkennen.
Wenn jedoch dieselbe Person Ihren Kommentar auf zahlreichen von ihr gelesenen Websites sieht, wird sie wahrscheinlich Ihre Website besuchen.
Einige Website-Besitzer beschweren sich darüber, dass Gravatar ihre Websites verlangsamt, und dies ist der am häufigsten genannte Grund, warum Blogger sich dafür entscheiden, Gravatar zu deaktivieren.
Pro-Tipp: In unserem ultimativen Leitfaden zur Beschleunigung von WordPress finden Sie weitere Informationen zur Leistungsoptimierung.
Wie kann ich einen Gravatar bekommen?
Sie können einen Gravatar erhalten, indem Sie die Gravatar-Website besuchen und sich für ein kostenloses Konto anmelden.
Es ist ganz einfach, einen Gravatar für Ihr Profil zu erstellen.
Zuerst müssen Sie die Gravatar-Website besuchen und auf die Schaltfläche „Create your Gravatar“ (Gravatar erstellen) klicken.

Sie werden nun zur Anmeldeseite weitergeleitet.
Gravatar gehört zu Automattic, dem Unternehmen hinter WordPress.com (nicht zu verwechseln mit WordPress.org; siehe unseren Leitfaden über den Unterschied zwischen WordPress.com und WordPress.org). Aus diesem Grund müssen sich die Benutzer mit einem WordPress.com-Konto anmelden.

Sie können ein kostenloses WordPress.com-Konto erstellen oder sich anmelden, wenn Sie bereits ein Konto haben.
Sie werden nun auf die Seite „Login“ weitergeleitet, wo Sie die E-Mail-Adresse und das Passwort Ihrer WordPress-Website eingeben müssen.
Danach klicken Sie einfach auf die Schaltfläche „Weiter“.

Als nächstes werden Sie gefragt, ob Sie sich mit Ihrem WordPress.com-Konto bei Gravatar anmelden möchten.
Klicken Sie einfach auf die Schaltfläche „Genehmigen“, um fortzufahren.

Danach wird Gravatar eine Bestätigungs-E-Mail an Ihr E-Mail-Konto senden.
Sie müssen die E-Mail öffnen und auf die Schaltfläche „Bestätigen Sie Ihre E-Mail“ klicken, um das Gravatar-Konto zu aktivieren.

Sie werden nun auf die WordPress.com-Website weitergeleitet.
Als Nächstes müssen Sie zurück zur Gravatar-Website gehen und sich mit Ihrem WordPress.com-Konto anmelden.
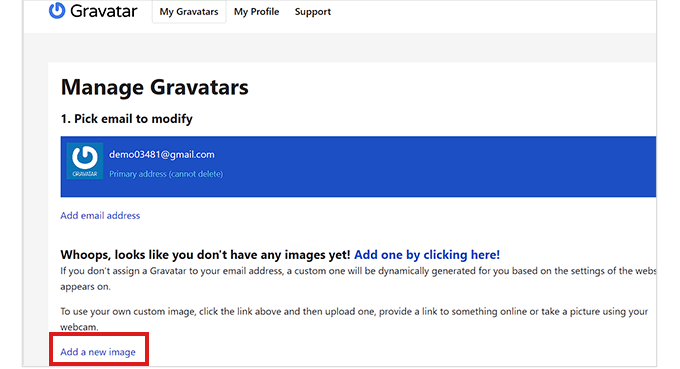
Dies führt Sie zu Ihrer Gravatar-Kontoseite.
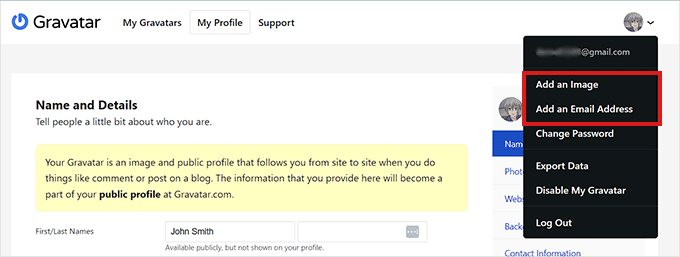
Hier müssen Sie einfach auf den Link „Neues Bild hinzufügen“ klicken, um Ihr Gravatar-Bild hinzuzufügen.

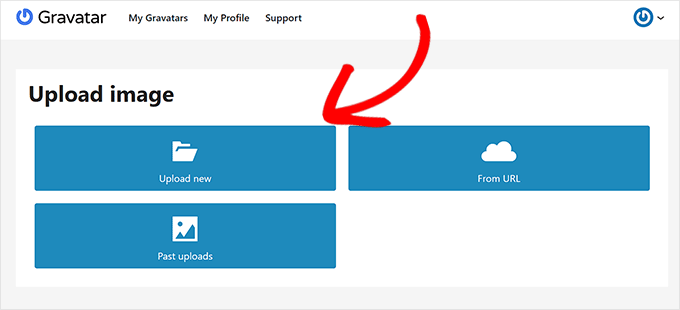
Wenn Sie auf den Link klicken, werden Sie auf die Seite „Bild hochladen“ weitergeleitet.
Sie können nun ein beliebiges Bild von Ihrem Computer oder durch Einfügen einer URL hochladen, das Sie verwenden möchten.
Wir empfehlen, ein schönes Profilbild von Ihnen oder Ihr Firmenlogo für den Gravatar zu wählen.
Wenn Sie jedoch anonym bleiben möchten, können Sie jedes andere Bild verwenden, das Sie repräsentiert.

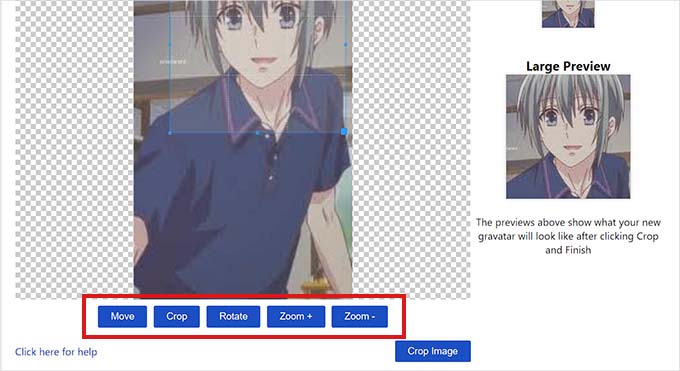
Nachdem Sie einen Gravatar hochgeladen haben, werden Sie auf eine neue Seite weitergeleitet, auf der Sie Ihr Bild zuschneiden, drehen, vergrößern und in der Vorschau anzeigen können.
Wenn Sie zufrieden sind, klicken Sie einfach auf die Schaltfläche „Bild zuschneiden“ unten.

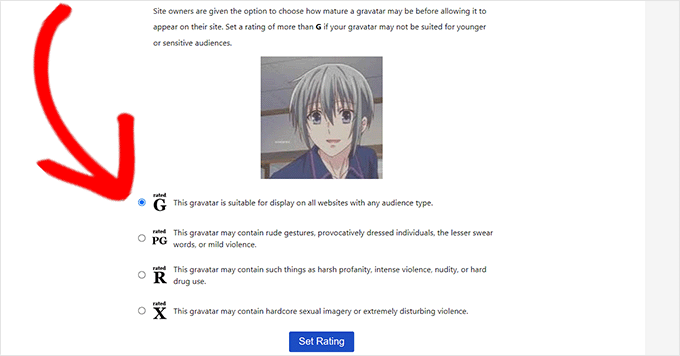
Als Nächstes werden Sie aufgefordert, Ihren Gravatar nach seinem Reifegrad zu bewerten.
Kreuzen Sie einfach das Kästchen neben einer bevorzugten Option an und klicken Sie auf die Schaltfläche „Bewertung festlegen“.
Ihr Gravatar ist nun eingerichtet.

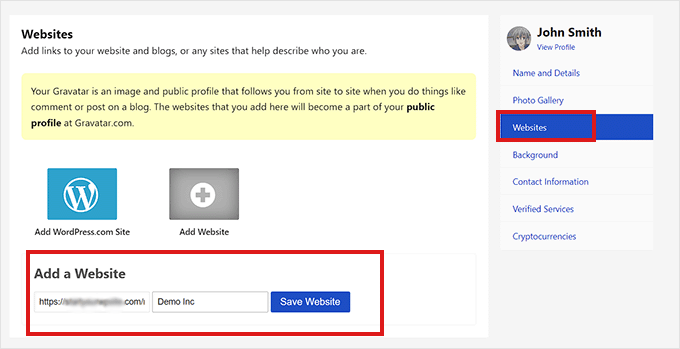
Als nächstes müssen Sie die Seite „Websites“ in der Seitenleiste Ihres Gravatar-Dashboards aufrufen.
Von hier aus müssen Sie einfach die URL und den Titel Ihrer WordPress-Website kopieren und einfügen.
Klicken Sie abschließend auf die Schaltfläche „Website speichern“, um Ihre Einstellungen zu speichern.

Jetzt können Sie Ihren Gravatar ausprobieren, indem Sie einen Kommentar auf einer Website hinterlassen oder das Autorenprofil in Ihrem WordPress-Blog überprüfen.
So sah unser Gravatar im Abschnitt der Autorenbiografie auf einer Demoseite aus.

Häufig gestellte Fragen zu Gravataren in WordPress
Benutzer stellen uns oft Fragen zur Verwendung von Gravatar für ihr eigenes Avatarbild und zur Verwendung von Gravatar auf ihren Websites.
Im Folgenden finden Sie die Antworten auf die am häufigsten gestellten Fragen zur Verwendung von Gravatar.
1. Wie kann ich Gravatar auf meiner WordPress-Website deaktivieren?
Sie können Gravatar auf Ihrer WordPress-Website deaktivieren, indem Sie einfach die Seite Einstellungen “ Diskussion aufrufen und das Häkchen neben der Option Avatar-Anzeige entfernen.
Weitere Details finden Sie in unserer Anleitung zum Deaktivieren von Gravatar-Bildern in WordPress.

2. Was passiert, wenn ein Benutzer kein Gravatar-Bild hat?
Standardmäßig zeigt WordPress das mysteriöse Männchen neben den Kommentaren an, wenn der Kommentarautor kein Gravatar-Bild mit seiner E-Mail-Adresse verknüpft hat. Dies wird das Standard-Gravatar-Bild genannt.
Sie können dieses Bild ändern, indem Sie die Seite Einstellungen “ Diskussion aufrufen und zum Abschnitt Standard-Avatar scrollen.

Hier sehen Sie eine Reihe von Optionen, aus denen Sie wählen können. Einige von ihnen versuchen automatisch, ein eindeutiges Bild zu erzeugen, indem sie einen Algorithmus verwenden, der auf dem Namen oder der E-Mail-Adresse des Nutzers basiert.
3. Kann ich mehr als ein Bild oder eine E-Mail-Adresse zu meinem Gravatar-Konto hinzufügen?
Ja, Sie können mehrere Bilder und E-Mail-Adressen zu Ihrem Gravatar-Konto hinzufügen. Sie können jedoch nur ein Bild als Gravatar für jede E-Mail-Adresse verwenden.

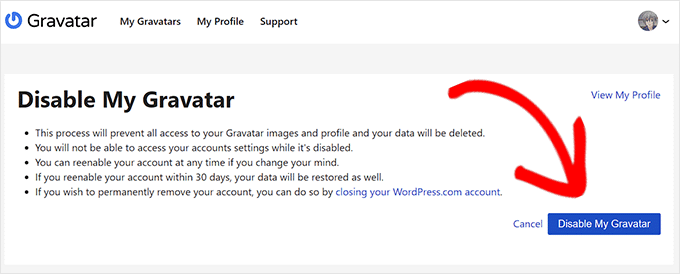
4. Kann ich mein Gravatar-Konto deaktivieren?
Ja, Sie können Ihr Gravatar-Konto jederzeit deaktivieren. Loggen Sie sich einfach in Ihr Konto auf der Gravatar-Website ein und wählen Sie unter Ihrem Profilfoto „Mein Konto deaktivieren“.

Wenn Sie Ihr Gravatar-Bild deaktivieren, werden Ihre Bilder nicht mehr verarbeitet, und auf allen Websites, auf denen Sie Kommentare hinterlassen haben, wird Ihr Gravatar-Bild nicht mehr angezeigt.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, was Gravatar ist und warum Sie es verwenden sollten. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Ändern des Standard-Gravatars in WordPress und unsere Top-Tipps für die besten Teamkommunikations-Tools für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ryan says
Great article.After reading this, i guess it is time i get a Gravatar.
lee says
thanks, great post – exactly the info i was looking for. Hopefully this message has my new gravatar next to it!
Rachel says
Just uploaded my gravatar and checking to see if it worked
Zeana Romanovna says
Thank you for the informative article. I never knew what they were for but someone told me to get one!
Van says
Neat. How do I get this to populate EVERYWHERE? YouTube, Facebook, Twitter, etc…
Editorial Staff says
Youtube, Facebook, and Twitter don’t use Gravatar. Most other sites that has comments do though.
Admin
Donny says
Just got my 1st Gravatar and seeing if this works when I post?
Andrea says
Thanks for the post, great info. Let’s see how it works…
Adam says
Thank you for this information. I have been posting as a mystery man for too long!
Flo says
I want to use two gravatars, one for a book (it’s a reference book and the gravatar would be the „writer“ of the book; the second would be for me writing or blogging as Flo. Would I create two different gravatars and when I’m writing as my alter ego, write from one web address and when I’m writing as Flo, use my regular address?
Editorial Staff says
Yes, you would need two different gravatar accounts.
Admin
Lance England says
Testing to see if my first Gravatar comment will show up
Steven says
I updated my pic to gravatar.
Hope it will work.
Jennifer Minnite says
Thank you for explaining in simple terms what a gravatar is!
Annmarie says
Oh so that is what „Gravatar“ is!! Good to know
Ron says
Is there a way to remove the photo class from the avatar images?
I ask this because I suspect it’s conflicting with our the rich snippets results in our theme.
Whenever a recipe has comments, the rich snippet thumbnail disappears from google, if there are no comments, the thumbnail is shown correctly.
See for example:
On of our more popular recipes with lots of comments:
http://www.google.com/webmasters/tools/richsnippets?url=http%3A%2F%2Fwww.cupcakesenmuffins.nl%2Fcupcake-recepten%2Fbasiscupcakes%2Fbasis-cupcake-recept%2F&html=
A less popular recipe with no comments:
http://www.google.com/webmasters/tools/richsnippets?url=http%3A%2F%2Fwww.cupcakesenmuffins.nl%2Fcupcake-recepten%2Fluxecupcakes%2Fkoek-en-zopie-cupcakes%2F&html=
This goes for all recipes i checked so far.
I suspect the class=’photo‘ in the gravatar is interfering, but i’m no expert. Can anyone of you help?
Thanks,
Ron
Editorial Staff says
You would have to filter get_avatar to customize this output. Hopefully that points you in the right direction.
Admin
Ron says
Thanks! That did put me in the right direction, Turned out it was’nt the photo class but the v-card was the problem. After removing it from the comments, thumbnails started appearing again on Google!
Edwin says
Testing out my new gravatar with one email address…
Robert Pike says
Thanks for the help.
Edward says
I’m not sure that mine is working.
Editorial Staff says
It’s working. Look next to your comment.
Admin
Allen says
Learned about Gravatar through Hartl’s Ruby on Rails tutorial. Didn’t know they had this, nice to give it a try!
Siddarth says
Useful Info. Although I have been a social media enthusiast for long, I did not consider using gravatar. Now I see the point
sandislo says
Great article. Excellent explantation!
Peter Weber says
I have tried Gravatar as wll….. let’s see how it works
Helena Dolsak says
So let´s see if it works…
Thanks for the post!
Christina says
I set up my Gravatar and I’m ready to be noticed. „)
Jim says
just set gravatar up and this is the first post to try it out
D James Garcia says
Very cool. I’m adding this functionality to my site immediately
Michiel Drenth says
I am new to Gravatar and was looking for some info on how to use it. Great post, gave me a lot of useful insights
Chris McQuillan says
Is it better to use a photograph (head & shoulders) or would you recommend a logo/graphic for a small company?
Editorial Staff says
That depends on your brand
Admin
Joshua Hardwick says
Great post! (I think). Now’s the moment of truth to see if following the advice of the post works…
Joshua Hardwick says
It did! I see my photo. Thanks Gravatar.
sudoquai says
To bad not every site supports Gravatar !
Isaac Lee Yi Hao says
I have created a Gravatar account !!!
Signore says
one more face to remember
Enamul Hasan Ismail says
Yep, Let’s see it in action.
Carmelo Gonzalez says
I was not aware of the importance of a gravatar. I thought it was just something aesthetic.
Vicky says
This post is really helpful for me. I suggest every one must use Gravatar for better link building.
Dan Hunter says
let’s see this in action
kranthi says
I created my gravatar profile just after knowing what it does. One of the awsome things that happen to web. ;^]
Alex says
One leans something new every day. I have been on the net since 1995 and I had no idea what a gravatar was until I read this.
Duane says
Gravatar is great!
As a small business owner & blogger I think its great that Gravatar allows you to add multiple e-mail addresses and to assign different avatars (images) for each within one account (all free). I have my personal photo assigned to my primary e-mail address and my business logo assigned to another e-mail address, thus making it easy to post Blog Comments using either my personal profile or my company logo, as I see fit…
Jim Forde says
Very good information. Any one who wants to be found in social media should sign up for gravator.
Kenton Pass says
Great article! I had no idea what a gravatar was until I read this. Thanks
Frank Woodman Jr says
Thanks for a great article on one of those topics many of us forget to share.
For those that don’t know about Avatars or setting up a gravatar it’s seems a daunting task but as you show it’s really pretty simple. And once done it’s much easier to create a an online identity that’s both constant and easy to use.
David says
I like gravatar. I like it a lot. It helps brand you or give you an identity online. But I still need to update my Facebook photo or or Twitter avatar seperately. I think the next step and this would be easier if Facebook or Twitter implemented it, but alas its going to be gravatar is to hook up with both social services and using a Twitter api when you update the profile picture in Twitter, it updates your gravatar picture which then goes across the net. Building an app to connect with Facebook would work well.
I want to see this.
Brady says
I’m having issues with my Gravitar not showing up in my own comments on my WordPress blog (using Thesis theme). Anyone else with a similar problem?
Editorial Staff says
If you are using the same email as the one you associate with Gravatar, then it should always show. I have not heard of a single issue like this before. -Syed
Admin
Mattia Frigeri says
it works! I didn’t know how to create a gravater before… thanks
Tiny says
Look .Gravatar is great.
Soffian says
Thanks for the info, I already use mine
Nando says
Great post! I first learned of Gravatar when I created my blog, CyanSkies.com on WordPress three years ago. As you stated, you just set it and forget it! I used my friend’s (DC/Marvel Comics artist Hector Collazo) drawing of me and its been great so far!
David Schneider says
I would like to see the live demo of gravatar in action.
Editorial Staff says
Look in the comments
Admin
iCoco_de says
My only issue with Gravatar (and WordPress) ist that they don’t allow special characters like the underline in icoco_de. So I am forced to register with a different account name that has not much to do with my „real“ screen name on almost every other board or platform I visit.
Editorial Staff says
Gravatar goes with the email address not username.
Admin
icoco_de says
Thank you for making this clear. Yes, I know that my Gravatar is linked to my email address. I also learned that I can set my „display name“ to be icoco_de (which I did). But I’d like to „adjust“ my profile to „gravatar.com/icoco_de“ rather than „gravatar.com/icoco987“. This is what I meant, and this doesn’t seem possible.
Thomaz Fernandes says
You forgot to talk about performance.
I did some tests and here’s the result:
Post without Gravatar: Page Speed Score: 89/100.
Post using Gravatar: Page Speed Score: 68/100.
So, how to use Gravatar without loosing performance?
Gautam Doddamani says
i remember when i first got my gravatar it was around 2 years back. still haven’t changed it. when u r a blogger and comment a lot on other sites you should definitely get a gravatar which is used by wordpress and other cms for displaying avatars.