WooCommerceにカスタマイザーを追加したいですか?
カスタマイザーにより、顧客は商品をデザインし、自分の必須条件にカスタマイズすることができます。このインタラクティブなカスタマイザーは、WooCommerceストアのコンバージョンを高めることができます。
この投稿では、開発者を雇ったりコードを書いたりすることなく、WooCommerceにカスタマイザーを簡単に追加する方法を紹介します。

なぜWooCommerceにカスタマイザーを追加するのか?
WooCommerceにカスタマイザーを追加すると、顧客が注文する前に商品をカスタマイズすることができます。
例えば、プリントオンデマンドの商品を追加し、カスタマイザーが商品にロゴや画像、テキストを追加することができます。
WooCommerce用のカスタマイザーは、出荷前に顧客がカスタマイズできる独自の製品を販売するために使用できます。
あるいは、ドロップシッピング・ビジネスを開始し、カスタマイズや発送をサードパーティー・ベンダーに任せることもできる。
それでは、WooCommerceストアにカスタマイザーを追加する方法を見てみましょう。
WooCommmerceストアにカスタム商品ビルダーを追加する
このチュートリアルでは、Zakekeを使用します。これはWooCommerceプロダクトカスタマイザーツールで、ユーザーにシームレスなプロダクトビルダー体験を提供します。商品デザイナーは、ストアオーナーだけでなく、カスタマイザーにとっても使いやすいツールです。
まず、Zakekeのサイトにアクセスし、アカウントを登録してください。無料トライアル開始」ボタンをクリックすれば、すぐに始められます。

Zakekeは、WooCommerceを含む最も人気のあるeコマースプラットフォームで動作します。
店舗をZakekeに接続するには、WordPressサイトの管理エリアに戻ります。
次に、無料の Zakeke プラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
この無料プラグインは、あなたのサイトとZakeke商品ビルダーを接続する役割を果たします。
有効化すると、WooCommerce ストアとZakeke アカウントを接続するよう求められます。接続」ボタンをクリックしてください。

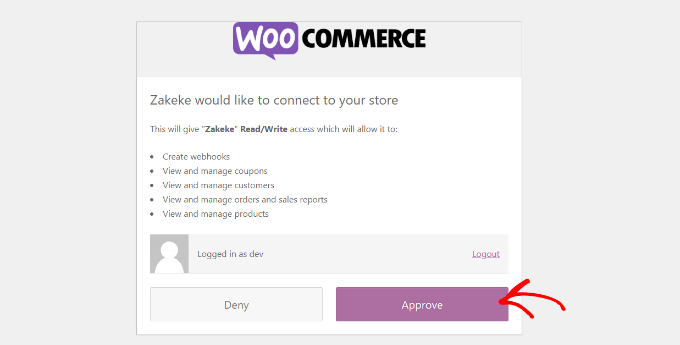
WooCommerceストアでアクションを実行するためにZakekeへのアクセスを許可するかどうか尋ねられます。
先に進むには「承認」ボタンをクリックしてください。

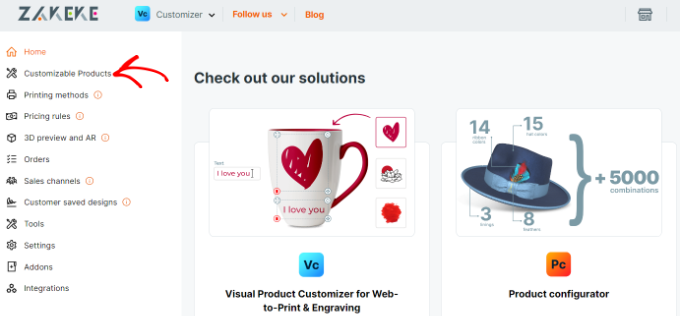
ダッシュボードが表示されます。
左側のメニューから「カスタマイズ可能な製品」オプションに向かうことができます。

これで、顧客がカスタマイズできる商品を追加する準備が整いました。
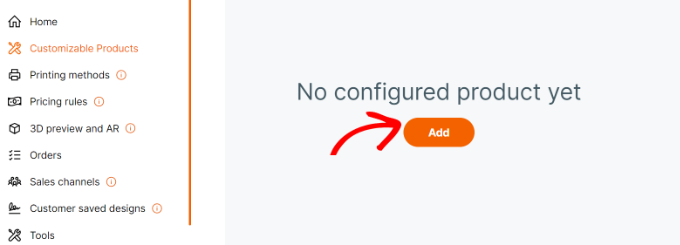
最初のカスタマイズ可能な製品を追加する
カスタマイズ可能な商品に入ったら、「追加」ボタンをクリックしてください。

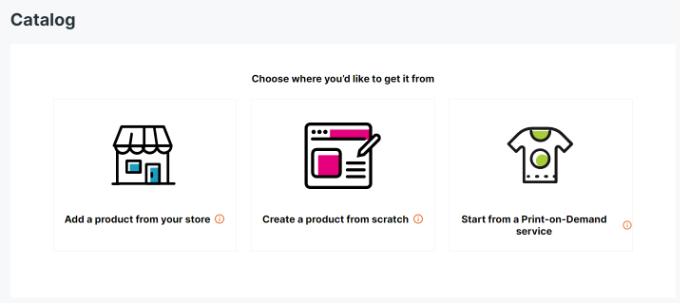
その後、自分のストアから商品を選んだり、ゼロから商品を作ったり、プリント・オン・デマンド・サービスを選択したりすることができる。
このチュートリアルでは、私たちのデモストアから商品を追加することにします。

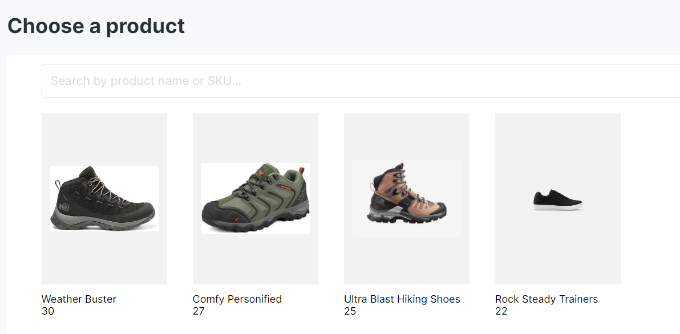
次に、Zakekeはあなたのストアから商品を読み込みます。
設定したい製品を選択する必要があります。

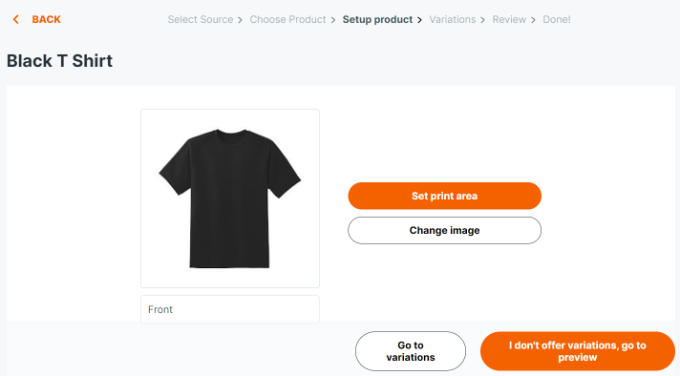
その後、Zakekeはあなたのストアから商品画像を選択します。
別の画像を使用したい場合は、アップロードすることができます。また、商品画像の裏面をアップロードしたり、バリエーションを追加することもできます。

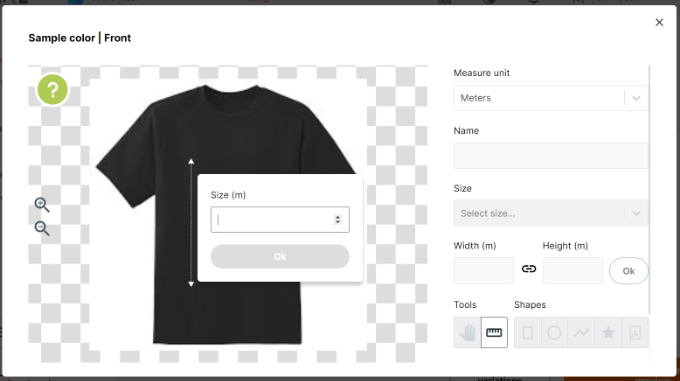
商品画像に問題がなければ、「印刷エリアを設定」ボタンをクリックします。
このポップアップが表示されるので、マウスで線を引き、測定値をプロバイダーで指定するだけで、定規を設定することができます。

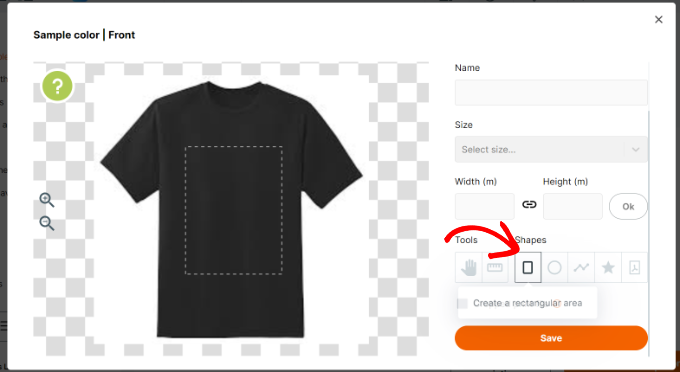
次に、印刷エリアの形状を選択し、製品画像上に描画する必要があります。
このチュートリアルでは、長方形のシェイプを使用します。

完了したら、「保存」ボタンをクリックして続行します。
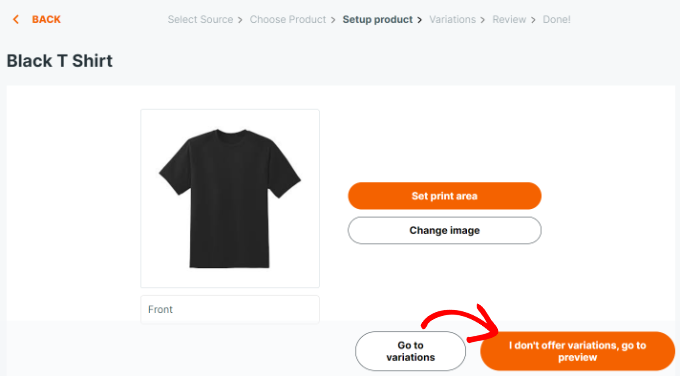
次に、『バリエーションは提供しませんので、プレビューへ』ボタンをクリックする必要があります。

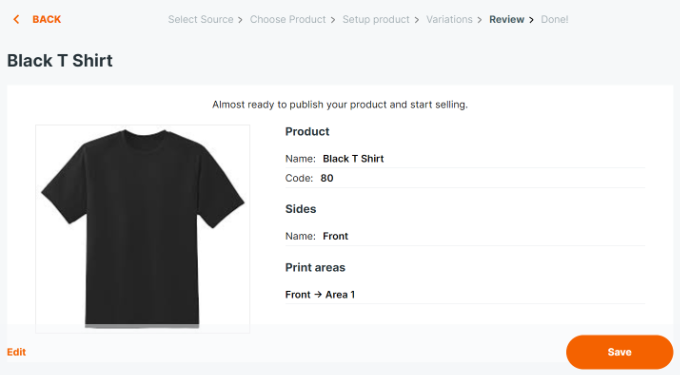
商品の詳細が表示されます。
保存」ボタンをクリックして変更を保存することを忘れないでください。

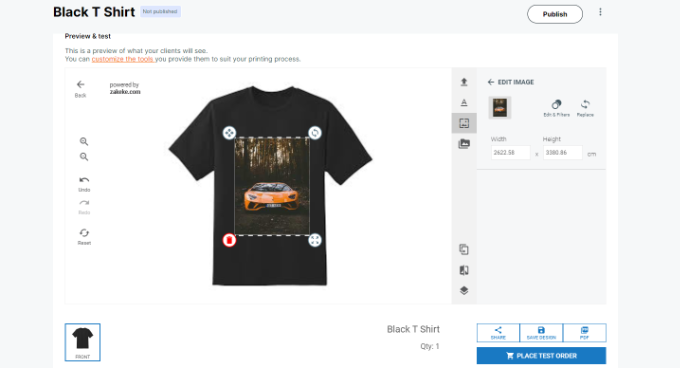
Zakekeはカスタムプロダクトビルダーのプレビューを表示します。
すべてが正しく機能しているかどうかをテストし、必要に応じて変更を加えることができます。テスト注文をするオプションもあります。

変更が完了したら、上部にある「公開する」ボタンをクリックします。
印刷方法の設定
次のステップは印刷方法の設定です。ここでは、デザインファイルを印刷用にフォーマットする方法を選択できます。
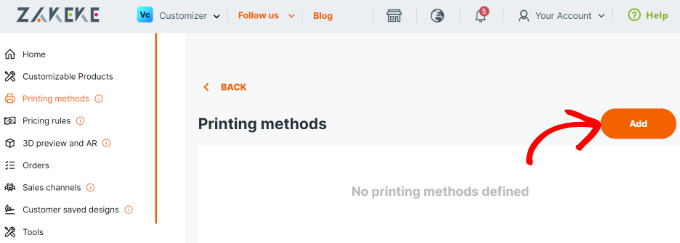
ダッシュボードから「印刷方法」を選択し、「追加」ボタンをクリックします。

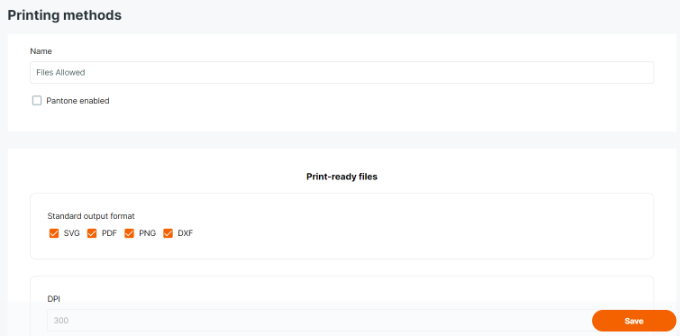
ここから、カスタマイザーに使用させたい印刷機能を選択できます。
また、ファイルの種類、解像度、形式も選択できます。ユーザーが製品にテキストボックスを追加できるようにする場合は、テキストのスタイル、フォント、フォーマット、色、サイズなどをコントロールするオプションがあります。

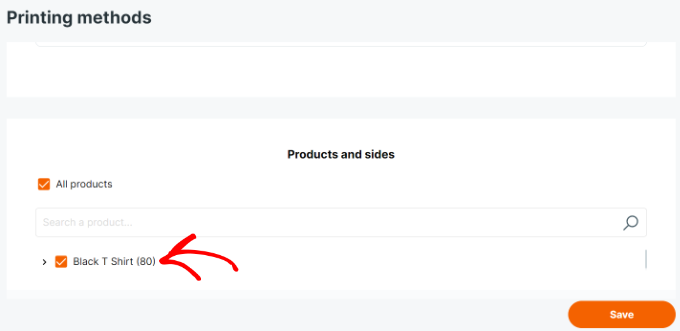
一番下に、この方法を適用する既存の製品を選択することができます。
保存」ボタンをクリックして変更を保存することを忘れないでください。

WooCommerceでカスタマイザーを使用する
Zakekeは、商品コンフィギュレーターを使用して追加したすべての商品に商品カスタマイザーオプションを追加します。
あなたのストアで製品を訪問するだけで、製品をカスタマイズするオプションが表示されます。

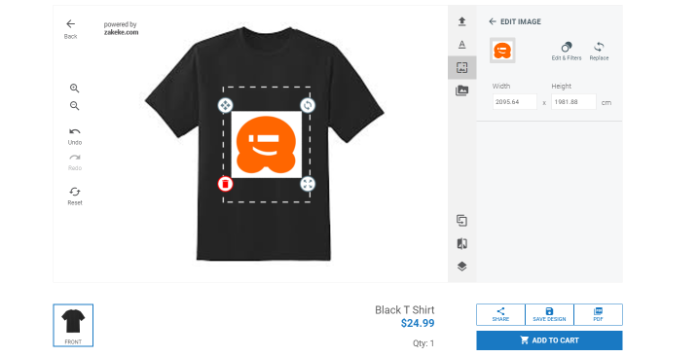
プロダクトデザイナーのインターフェースが開き、右側にプロダクトイメージデザインツールのプレビューが表示されます。
ユーザーは端末やソーシャルメディアのアカウントからテキストを追加したり、画像をアップロードしたりできる。

また、角をドラッグするだけで、印刷エリア内の画像やテキストを調整することもできる。また、異なるフォント、色、スタイルを選択するオプションもあります。
完成したら、ユーザーはデザインのコピーをPDFでダウンロードしたり、保存したり、あるいは単にお買い物カゴに入れたりすることができる。
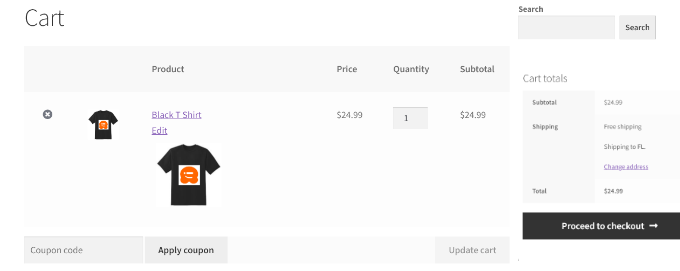
その後、カスタマイザーはお買い物カゴにカスタマイズした商品をプレビューしながら、通常通りチェックアウトすることができます。

ボーナスのヒントWooCommerceでよりカスタマイズ可能な商品を販売する
カスタマイズ可能な製品と洗練された製品デザイナーは、売上を伸ばすのに役立ちます。しかし、顧客は商品のカスタマイズやデザインができることを知らないかもしれません。
そこでOptinMonsterの出番です。
WooCommerceの訪問者を簡単に有料顧客に変えることができる、市場で最高のコンバージョン最適化ソフトウェアです。
OptinMonsterには、ライトボックスポップアップ、スライドインポップアップ、通知バー、カウントダウンタイマーなどがあります。これらのツールはすべて、適切なメッセージを適切なタイミングでカスタマイザーに表示するのに役立ちます。

強力な表示ルールにより、カスタマイザーにターゲットを絞り、パーソナライズされたキャンペーンを表示することができます。
例えば、特定のエリアの顧客に送料を無料にしたり、カスタマイズ可能な商品をスライド式のポップアップで表示したり、期間限定のクーポンを発行してお買い物カゴの売上を回復させたりすることができます。

この投稿がWooCommerceでカスタマイザーを簡単に追加する方法を学ぶのにお役に立てば幸いです。また、WooCommerceでコンバージョンをトラッキングしてビジネスを成長させる方法や、最高のWooCommerceホスティングサービスプロバイダーの比較もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!