Volete aggiungere un collega per la modifica degli articoli e delle pagine di WordPress?
Un collega per la modifica dell’articolo consente di accedere facilmente allo schermo di modifica dell’articolo dal frontend del sito per apportare modifiche rapide.
In questo articolo vi mostreremo come aggiungere un collega per la modifica dei post alle pagine e agli articoli di WordPress.

Perché aggiungere un collega per la modifica degli articoli e delle pagine di WordPress?
L’aggiunta di un collega “Modifica articolo” agli articoli e alle pagine di WordPress consente di apportare modifiche rapide e semplici ai contenuti.
Invece di cercare tra gli articoli e le pagine nella vostra dashboard di WordPress, potete semplicemente fare clic sul collega “Modifica post” sul frontend del vostro sito web. In questo modo si aprirà direttamente lo schermo dell’editore dell’articolo o della pagina.

Nota: il collega per la modifica dell’articolo sarà visibile solo agli utenti connessi e con il ruolo e le autorizzazioni appropriate.
Molti temi WordPress hanno questa caratteristica, ma a volte viene rimossa dagli sviluppatori. Se il vostro tema non ha questa caratteristica, dovrete aggiungerla manualmente.
Come aggiungere un collega per la modifica degli articoli a pagine e post di WordPress
Per aggiungere un collega per la modifica degli articoli a WordPress, è necessario aggiungere del codice ai file di WordPress.
Vi mostreremo due metodi diversi per aggiungere il codice al vostro sito:
Il primo metodo è facilissimo e non è necessario avere alcuna esperienza di codifica. Tuttavia, non funziona con tutti i temi e non avrete il controllo sull’aspetto esatto del collega.
Il secondo metodo è più tecnico e richiede una certa conoscenza di PHP per sapere dove posizionare il codice. Tuttavia, consente di controllare esattamente l’aspetto del collega di modifica.
Detto questo, vi mostriamo come aggiungere un collega per la modifica dei post agli articoli e alle pagine di WordPress.
Metodo 1: Aggiungere un collega per la modifica dell’articolo in WordPress usando WPCode (consigliato)
Per questo metodo, è necessario aggiungere uno snippet di codice modificando il file functions.php del tema o utilizzando un plugin per gli snippet di codice.
Per istruzioni più dettagliate, potete consultare la nostra guida su come incollare snippet dal web in WordPress.
Utilizzeremo il plugin WPCode invece di modificare il file functions.php.

Abbiamo sempre raccomandato di usare WPCode perché è gratuito, facile da usare e non rompe il sito web se qualcosa va storto.
Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Per istruzioni passo passo, potete consultare la nostra guida su come installare un plugin di WordPress.
Nota: la versione gratuita di WPCode ha tutto ciò che serve per aggiungere codice personalizzato in WordPress. Tuttavia, se si desiderano caratteristiche più avanzate come gli snippet programmati, gli sgranati di conversione e altro ancora, è possibile passare a WPCode Pro.
Una volta attivato il plugin, nella barra di amministrazione di WordPress verrà aggiunta una nuova voce di menu con l’etichetta “Code Snippets”. Facendo clic su di essa, verrà visualizzato un elenco di tutti i frammenti di codice personalizzati salvati sul sito. Poiché il plugin è appena stato installato, l’elenco sarà vuoto.
Fare clic sul pulsante “Aggiungi nuovo” per aggiungere lo snippet di codice.

Si accede così alla pagina Aggiungi snippet. Da qui è possibile scegliere uno snippet di codice dalla libreria integrata o aggiungere il proprio codice personalizzato.
Per questa esercitazione, andare all’opzione “Add-on Codice personalizzato (Nuovo snippet)” e fare clic sul pulsante “Usa snippet” sotto di esso.

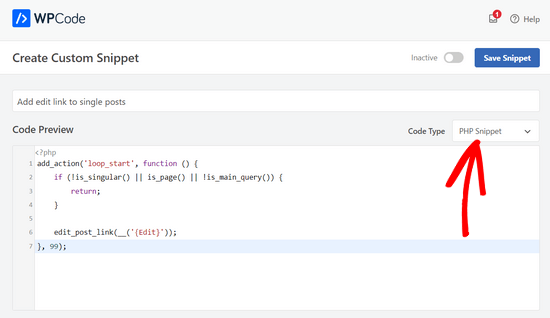
Successivamente, dovrete dare un nome al vostro snippet (noi abbiamo chiamato il nostro “Aggiungi il link di modifica ai singoli articoli”) e poi copiare e incollare il seguente codice nella casella “Anteprima del codice”:
add_action('loop_start', function () {
if (!is_singular() || is_page() || !is_main_query()) {
return;
}
edit_post_link(__('{Edit}'));
}, 99);
Non dimenticate di scegliere “PHP Snippet” come tipo di codice dal menu a discesa sul lato destro dello schermo.

Quindi, è sufficiente spostare l’interruttore da “Inattivo” ad “Attivo” e fare clic sul pulsante “Salva snippet” in alto nella pagina.

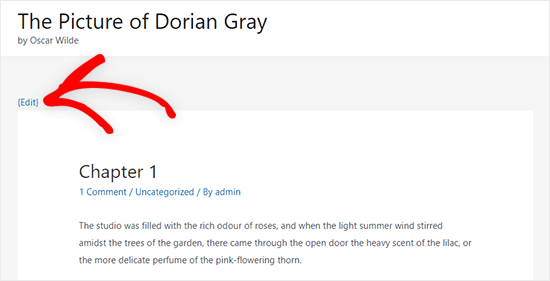
Ora, quando si visualizza un articolo del blog, si dovrebbe vedere un collega “Modifica” in alto.

Sul nostro sito di prova utilizziamo il tema Astra ed ecco dove appare il nostro collega per la modifica. L’aspetto del sito potrebbe essere diverso a seconda del tema WordPress utilizzato.
Metodo 2: Aggiungere un collegamento per la modifica dell’articolo modificando manualmente i file del tema
È possibile modificare direttamente i singoli file del tema o creare un tema child per sovrascrivere questi file del tema.
Si consiglia di creare un tema child, in modo da non perdere le modifiche apportate con l’aggiornamento del tema. Per maggiori dettagli, consultate la nostra guida per principianti su come creare un tema child di WordPress.
Sia che si modifichino direttamente i file del tema, sia che si crei un tema child, è necessario copiare e incollare il seguente codice e aggiungerlo al file single.php, post.php, index.php o ad altri template di contenuto del tema.
<?php edit_post_link(__('{Edit}')); ?>
Questo codice aggiunge semplicemente un collega per la modifica dei post agli articoli e alle pagine di WordPress. È possibile cambiare il testo “{Modifica}” con qualsiasi cosa si desideri che il collega dica.
Per la maggior parte dei temi, si dovrà aggiungere questo codice all’interno del loop dell’articolo, direttamente dopo i meta-dati dell’articolo.
Ad esempio, ecco come apparirebbe il codice alla fine dei meta-dati degli articoli di un tema.
By <?php the_author_posts_link(); ?> on <?php the_time('F jS, Y'); ?> in <?php the_category(', '); ?> <?php edit_post_link(__('{Edit}'), ''); ?>
È possibile aggiungere questo codice a qualsiasi parte del tema in cui si desidera visualizzare il collega per la modifica dell’articolo. Ad esempio, è possibile aggiungerlo in fondo al contenuto dell’articolo.
Una volta aggiunto il codice e salvato il file, è necessario effettuare l’uploader nella directory dei temi del proprio account di hosting WordPress.
Per farlo, potete utilizzare un client FTP o l’opzione di gestione dei file nel pannello di controllo del vostro hosting WordPress.
Se non avete mai usato l’FTP prima d’ora, potete consultare la nostra guida su come usare l’FTP per caricare file su WordPress.
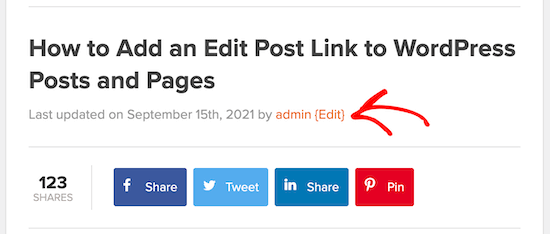
Ora, quando si è connessi a WordPress e si visualizza un articolo o una pagina sul frontend, è sufficiente fare clic sul collega “Modifica” per accedere allo schermo dell’editore dell’articolo.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un pulsante di modifica rapida agli articoli e ai commenti di WordPress. Potreste anche leggere la nostra guida su come ottenere un certificato SSL gratuito per il vostro sito web e la nostra scelta dei migliori software di email marketing per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
DD says
I used Method 1, but the Edit link shows three times in a row as “EditEditEdit”
WPBeginner Support says
That is quite strange, did your theme already include an edit link at the top of the page for one possibility?
Admin
Seon Noh says
Hi, Thank you for sharing this. one question from here, is it possible to that edit button on the post lead to a form of editing from the frontend? i want a user who generate the post to be able to update the post using this button on the post using the form, not in wordpress dashboard.
WPBeginner Support says
Not at the moment, if we find a plugin with that feature that we would recommend, we will be sure to share!
Admin
Josef Maria Wagner says
Thanks, it works in posts but not in pages. My theme is Blocksy. How to enable it on pages?
WPBeginner Support says
It would depend on the method being used, if it is the first method then you would want to modify the template your theme is using for pages. You can see our guide on the template hierarchy to help select the correct template in our guide below:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
Josef Maria Wagner says
Thanks and greetings from Munich
Tosunkaya says
Thanks, really helped saving time. After used a new theme on one of my site, i missed this feature which exist other site’s themes, i quickly added.
WPBeginner Support says
Glad our guide was helpful
Admin
Armando E. Torre Puerto says
What’s “anywhere inside the loop”? Under waht line is that?
Tom Farrell says
The idea of adding the Quick Edit to posts is great, but can I also add it to Links. I have a large number of links that need to be re categorised and Quick edit would be a great help.
SS Kuruganti says
I know this is an old post, but I really needed to thank you for this. You instructions were simple to follow (and understand) and solved my problem perfectly! =)
melissa says
Searched all over for instructions that made sense. Yours did. Thanks!
Matthias says
Thank you for this post! I’ve accidentally deleted this code-snipplet from my WooThemes-Theme