Volete mostrare più post del blog in un ciclo di WordPress?
Utilizzando il ciclo, WordPress elabora ciascuno dei post da visualizzare nella pagina corrente. Li formatta in base alla corrispondenza con i criteri specificati nei tag del ciclo.
In questo articolo mostreremo come visualizzare un numero qualsiasi di post in un ciclo di WordPress.

Che cos’è il loop di WordPress?
Il ciclo è utilizzato da WordPress per visualizzare ogni post. È un codice PHP utilizzato in un tema WordPress per mostrare un elenco di post in una pagina web. È una parte importante del codice di WordPress ed è al centro della maggior parte delle query.
In un ciclo di WordPress, ci sono diverse funzioni che vengono eseguite per visualizzare i post. Tuttavia, gli sviluppatori possono personalizzare il modo in cui ogni post viene mostrato nel ciclo, modificando i tag del template.
Ad esempio, i tag di base in un ciclo mostreranno il titolo, la data e il contenuto del post in un ciclo. È possibile aggiungere tag personalizzati e visualizzare informazioni aggiuntive come la categoria, l’estratto, i campi personalizzati, il nome dell’autore e altro ancora.
Il ciclo di WordPress consente anche di controllare il numero di post del blog che vengono mostrati in ogni pagina. Questo può essere utile quando si progetta un modello di autore, in quanto si può controllare il numero di post visualizzati in ogni ciclo.
Detto questo, vediamo come aggiungere un numero qualsiasi di post a un ciclo di WordPress.
Aggiunta di un numero qualsiasi di post in un ciclo di WordPress
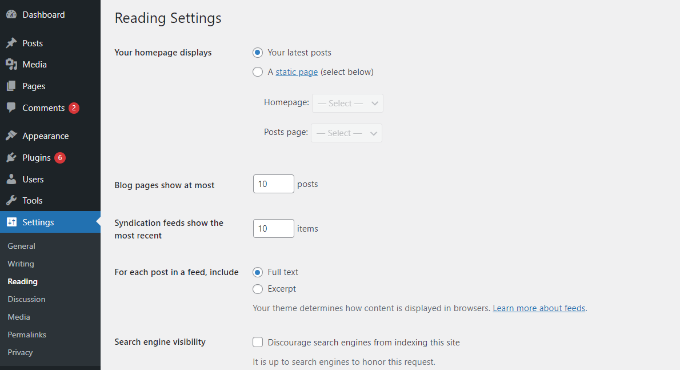
Normalmente, è possibile impostare il numero di post da visualizzare nel ciclo dal pannello di amministrazione di WordPress.
Basta andare su Impostazioni ” Lettura dalla dashboard di WordPress. Per impostazione predefinita, WordPress mostra 10 post.

Tuttavia, è possibile ignorare questo numero utilizzando un Super Loop, che consente di visualizzare qualsiasi numero di post in quello specifico ciclo for di WordPress.
Ciò consente di personalizzare le impostazioni di visualizzazione delle pagine, compresi i profili degli autori, le barre laterali e altro ancora.
Per prima cosa, è necessario aprire un file modello in cui si desidera inserire i post e poi aggiungere semplicemente questo ciclo:
<?php
// if everything is in place and ready, let's start the loop
if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
// to display 'n' number of posts, we need to execute the loop 'n' number of times
// so we define a numerical variable called '$count' and set its value to zero
// with each iteration of the loop, the value of '$count' will increase by one
// after the value of '$count' reaches the specified number, the loop will stop
// *USER: change the 'n' to the number of posts that you would like to display
<?php static $count = 0;
if ( $count == "n" ) {
break;
} else { ?>
// for CSS styling and layout purposes, we wrap the post content in a div
// we then display the entire post content via the 'the_content()' function
// *USER: change to '<?php the_excerpt(); ?>' to display post excerpts instead
<div class="post">
<?php the_title(); ?>
<?php the_content(); ?>
</div>
// here, we continue with the limiting of the number of displayed posts
// each iteration of the loop increases the value of '$count' by one
// the final two lines complete the loop and close the if statement
<?php $count ++;
} ?>
<?php endwhile; ?>
<?php endif; ?>
Nota: è necessario sostituire il valore di“n” nella parte del codice if ( $count == "n" ) e scegliere un numero qualsiasi.
Un modo semplice per aggiungere questo codice al vostro sito WordPress è utilizzare il plugin WPCode. È il miglior plugin di snippet di codice per WordPress che aiuta a gestire il codice personalizzato.
Utilizzando WPCode, non è necessario modificare manualmente i file del modello del tema e rischiare di rompere qualcosa. Il plugin inserisce automaticamente il codice per voi.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultare la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, potete andare su Code Snippets ” + Aggiungi snippet dalla vostra dashboard di WordPress. Successivamente, è necessario selezionare l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

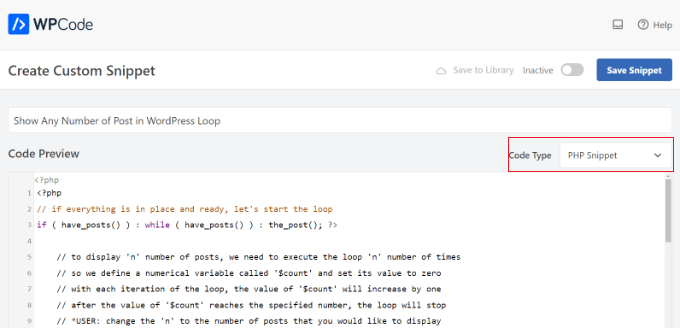
Dopodiché, è sufficiente incollare il codice personalizzato per il ciclo di WordPress che vi abbiamo mostrato sopra nell’area “Anteprima codice”.
È inoltre necessario inserire un nome per il codice e impostare il “Tipo di codice” su “Snippet PHP”.

Successivamente, si può scorrere fino alla sezione “Inserimento” e scegliere il punto in cui si desidera eseguire il codice.
Per impostazione predefinita, WPCode viene eseguito ovunque sul vostro sito WordPress. Tuttavia, è possibile modificare la posizione di una pagina specifica o utilizzare uno shortcode per inserire il codice.

Per questa esercitazione, utilizzeremo il metodo predefinito “Inserimento automatico”.
Una volta terminato, non dimenticate di fare clic sulla levetta in alto per rendere il codice “attivo” e poi fate clic sul pulsante “Salva”. WPCode distribuirà ora il codice sul vostro blog WordPress e visualizzerà il numero di post specificato nel ciclo di WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare un numero qualsiasi di post in un ciclo di WordPress. Potreste anche consultare la nostra guida su come escludere i post appiccicosi dal ciclo di WordPress e le nostre scelte di esperti sui plugin WordPress indispensabili per i siti web aziendali.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
This Super Loop concept is a game-changer! I’ve been struggling with displaying the right number of posts, and this is just what I needed.
Thank you for the helpful post.
WPBeginner Support says
Glad our guide was helpful
Admin
Kevin Fonseca says
Hey, thank you so much for this trick, I really needed it!!. Keep up the good work!
Uchenna says
Please I need help from you guys on how to go about this. the problem is that while i have set a static front page on my Desktop view using a different theme which is Admag magazine and blog theme it appears fine and i like it but my mobile view which i used carrington theme displays nothing & when i try to call up posts on it it displays the link to the page i used on my desktop view which continues to open same link without showing any post. please who can help me find my way here. thanks in advance.
This is my site please help me. its good on desktop but cant call up posts on mobile front page.
ali says
hi
How to modify loop to split posts into groups of threes?
example?
Khaled says
global $wp_query;
$args = array_merge( $wp_query->query_vars, array( ‘posts_per_page’ => ‘6’ ) );
query_posts( $args );
query_posts( $args );
Inspired from here
Absarul Haque says
I want to show 2 Post in Home Pages and 5 Posts in all other archive pages (Like Tag, Category and search results).
Ramon Hitzeroth says
Thanks for this tutorial. Just one question though, my posts for some reason only show 50 at most on one page, if I set “n” to anything less than 50 it shows only that number of posts but anything more than 50 it stops at 50.
Holger says
Thanks a lot! Perfect solution for my problem… Works great.
SHWAN NAMIQ SALEEM says
Thank you very nice code i used this code in my blog to times , to show limit posts in homepage and in sidebar > the code work correctly without any problem . it is very simple code to use
Gustavo says
Great! Works perfectly for me. Thanks a lot.
Kirk says
It seems that, although I can alter the number of posts displayed using your method, the “number of posts setting” in the admin panel under Settings > Reading still sets the maximum.
So, for instance, if I set that number to 20 in my wp-admin panel and then within my template I set $count to equal any number OVER 20, it will still only show 20 posts. I can, however, set $count in my template to equal a number UNDER 20 and it will only show that amount of posts. So, the number in the admin panel seems to be the maximum. Is there a workaround for this? Thanks
Editorial Staff says
You would have to use posts_per_page in the WP_Query variable and then set count 20.
Admin
Roy Omwell says
hi team,
row #28 is missing “++”. It should be: count++
otherwise thank you, that was exactly what I was looking.
Editorial Staff says
Fixed it.
Admin
AliMohammedAli says
in line 28 .. you didn’t increment the $count variable !
JonPage11 says
Is there any button in the menu…. that make us easiest to edit number of post in wordpress?
Carik says
Can not you do it through a function or get_posts query_posts?
Editorial Staff says
Yes you could do that through the posts_per_page function in query_posts … this method will allow you to customize each post on the display and much more.
Admin
Bjarni says
Thanks for the info, it would be good if there was a link to the code in action too
Editorial Staff says
Visit any of our category pages.
Admin