Facebook è il più grande social network del mondo. Ecco perché molti blog WordPress utilizzano i commenti di Facebook sui loro siti web per aumentare la visibilità sulle piattaforme dei social media e raggiungere un pubblico più ampio.
Aggiungere i commenti di Facebook al vostro sito WordPress è un ottimo modo per rendere le discussioni più interattive. Utilizzando i commenti di Facebook, potete anche rendere più facile per i visitatori commentare senza dover gestire più account.
Noi di WPBeginner utilizziamo regolarmente le piattaforme dei social media per promuovere i nostri articoli, servizi e prodotti e abbiamo riscontrato risultati positivi. Più persone visitano il nostro sito ed esplorano le nostre offerte. Per questo motivo consigliamo vivamente di integrare le funzionalità dei social media nei vostri siti per far crescere il vostro business.
In questo articolo vi mostreremo come installare e impostare facilmente i commenti di Facebook in WordPress, passo dopo passo.

Pro e contro dell’uso dei commenti di Facebook in WordPress
Prima di iniziare il tutorial, analizziamo i pro e i contro dell’utilizzo dei commenti di Facebook rispetto ai commenti predefiniti di WordPress.
Uno dei vantaggi più evidenti dell’uso dei commenti su Facebook è che può aumentare la visibilità del vostro sito web su Facebook.
Quando qualcuno lascia un commento sul vostro sito WordPress, può verificare l’opzione “Pubblica anche su Facebook” per condividere il commento con i suoi amici di Facebook. Questo ha un enorme potenziale di traffico aggiuntivo verso il vostro sito web.

Un altro vantaggio dell’uso dei commenti su Facebook è che elimina l’anonimato. In questo modo, gli utenti sono meno propensi a lasciare commenti di spam perché sono legati al loro profilo Facebook.
Tuttavia, questo può anche rappresentare un grave svantaggio.
Alcuni utenti potrebbero sentirsi a disagio nel lasciare un commento utilizzando il proprio profilo Facebook perché amano l’anonimato.
Un altro svantaggio dell’utilizzo dei commenti di Facebook è che non vengono memorizzati o sincronizzati con WordPress. Al contrario, i sistemi di commento di terze parti come Disqus si sincronizzano con WordPress.
Inoltre, se avete post più vecchi con commenti predefiniti di WordPress, questi commenti possono apparire prima o dopo i commenti di Facebook.
Per questo motivo vi consigliamo di rimuovere completamente il sistema di commenti di WordPress se volete utilizzare il sistema di commenti di Facebook sul vostro blog WordPress. In caso contrario, spammer e bot possono utilizzare i commenti di WordPress per spammare il vostro sito web.
Ora che conoscete i pro e i contro, vediamo come installare e impostare i commenti di Facebook in WordPress:
Metodo 1: Impostare i commenti di Facebook in WordPress utilizzando un plugin (gratuito)
Innanzitutto, è necessario installare e attivare il plugin Lazy Social Comments. Per ulteriori istruzioni, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Nota: tenere presente che questo plugin non è stato testato con l’ultima versione di WordPress. Tuttavia, quando lo abbiamo utilizzato sul nostro sito web demo per la valutazione, sembrava funzionare bene. Per maggiori dettagli, consultate la nostra guida sui plugin WordPress obsoleti.
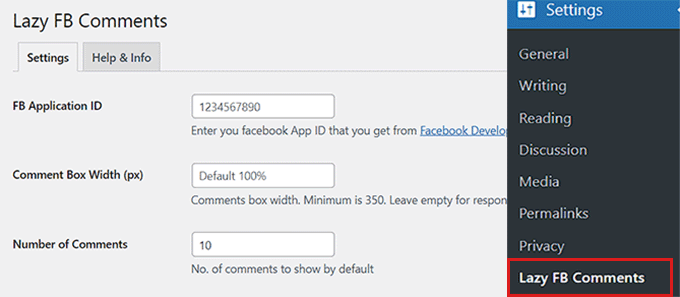
Dopo l’attivazione, visitare la pagina Impostazioni ” Commenti FB pigri dalla barra laterale dell’amministrazione di WordPress.

Per utilizzare i commenti di Facebook sul vostro sito web, dovete creare un’applicazione di Facebook e aggiungere l’ID dell’applicazione alla pagina delle impostazioni del plugin.
Se avete già un’applicazione di Facebook, potete utilizzare il suo ID.
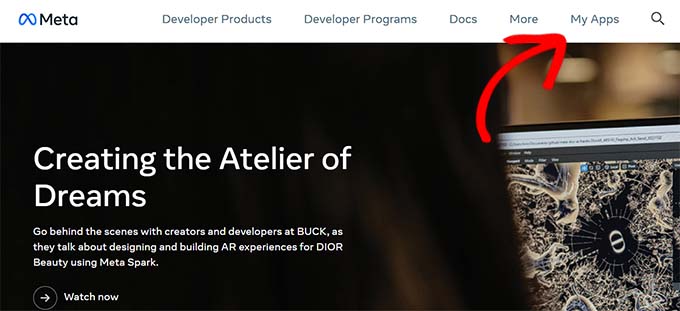
Tuttavia, se non avete ancora creato un’applicazione, dovrete prima visitare la pagina Meta for Developers e creare un account per sviluppatori.
Nota: prima di creare un account di sviluppatore, non dimenticate di accedere al vostro account Facebook.
Una volta registrati come sviluppatori Meta, basta cliccare sul link “Le mie applicazioni” nell’angolo in alto a destra dello schermo.

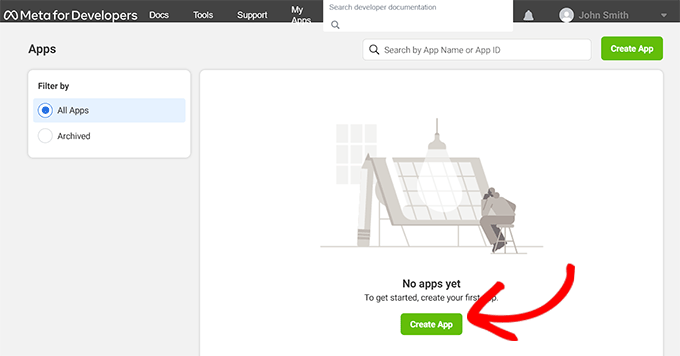
Si accede così alla dashboard Sviluppatori.
Da qui, basta fare clic sul pulsante “Crea app” per avviare il processo.

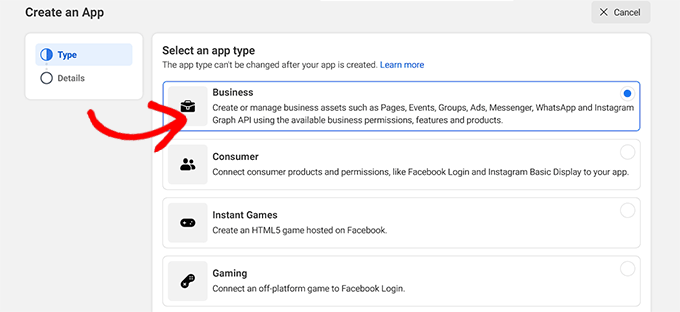
Si accede così alla pagina “Creazione app”, dove si deve scegliere l’opzione “Business” come tipo di app.
Quindi, fare clic sul pulsante “Avanti” in basso per continuare.

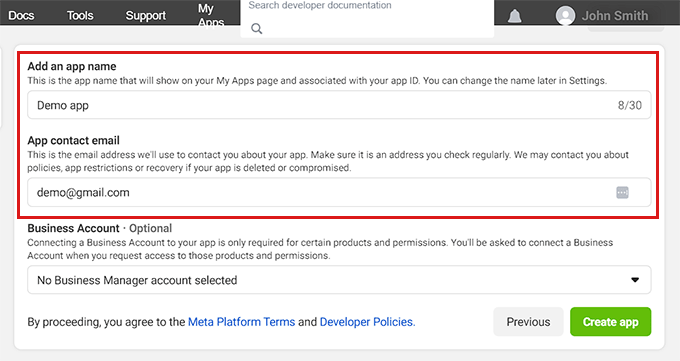
Successivamente, è necessario fornire il nome dell’app e un indirizzo e-mail che possa essere utilizzato per contattarvi.
Assicuratevi di utilizzare un indirizzo e-mail aziendale che controllate regolarmente, in modo da poter ricevere aggiornamenti sulla vostra Facebook App.
Dopo aver compilato i dati, fare clic sul pulsante “Crea app”.

Facebook creerà una nuova app per voi e vi reindirizzerà alla dashboard dell’app.
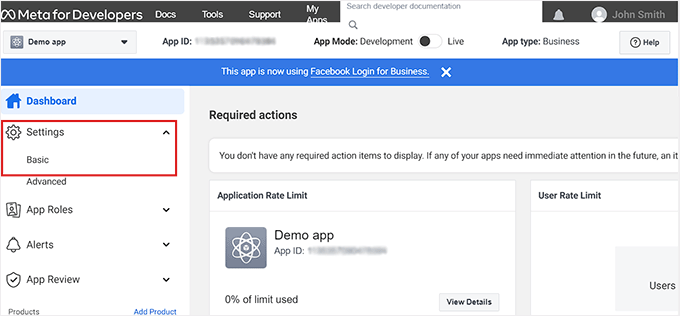
Qui si può vedere l’ID APP visualizzato nell’angolo in alto a sinistra dello schermo.

A questo punto è necessario indicare a Facebook il modo in cui si intende utilizzare l’applicazione. A tale scopo, andate al link Impostazioni ” Base dalla colonna di sinistra.
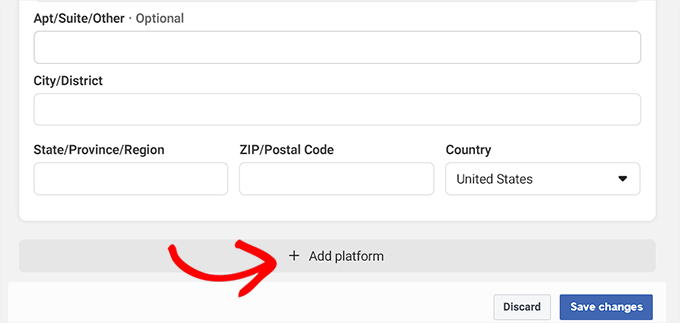
Quindi, fare clic sul pulsante “+ Aggiungi piattaforma” in fondo alla pagina.

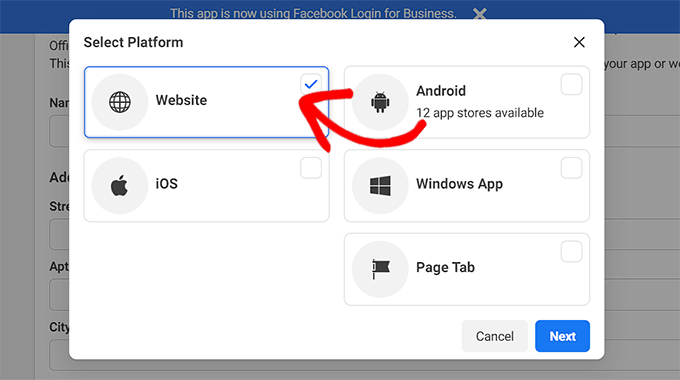
Si aprirà una nuova finestra popup.
Da qui, si deve scegliere l’opzione “Sito web” come piattaforma e poi fare clic sul pulsante “Avanti” per continuare.

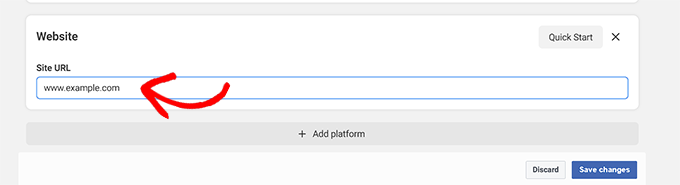
Questo aggiungerà una nuova sezione “Sito web” alla pagina delle impostazioni dell’applicazione.
Qui è sufficiente copiare e incollare l’URL del vostro sito WordPress. Dopodiché, fate clic sul pulsante “Salva modifiche”.

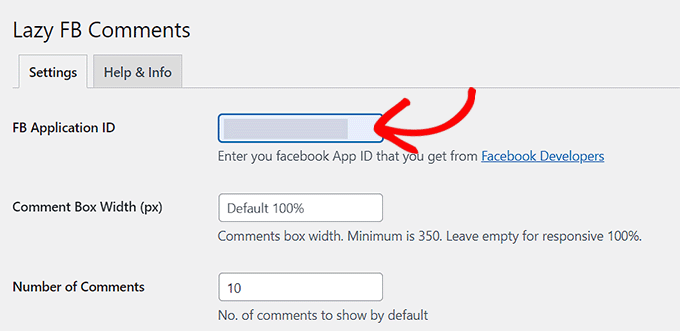
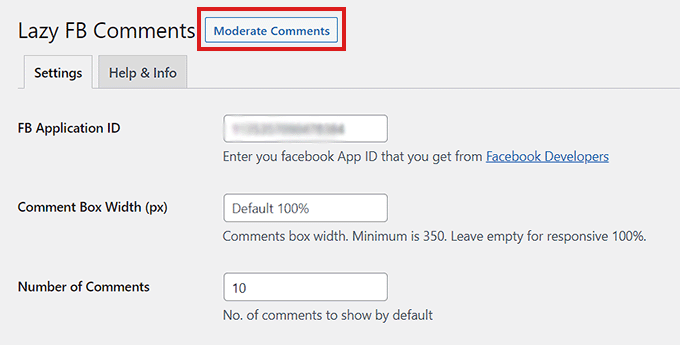
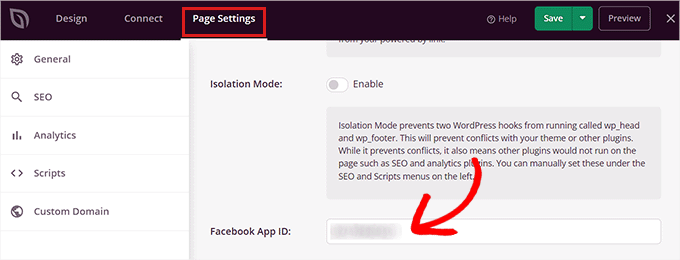
Successivamente, è necessario copiare l’ID APP dall’alto e incollarlo nella casella “FB Application ID” nella pagina delle impostazioni del plugin nella dashboard di WordPress.
Al termine, scorrere verso il basso e fare clic sul pulsante “Salva tutte le modifiche” per memorizzare le impostazioni.

A questo punto, accanto al nome del plugin apparirà una nuova scheda “Moderare i commenti”. Nella prossima sezione spiegheremo come moderare i commenti di Facebook.
Questo plugin è dotato di una serie completa di opzioni. È possibile esaminare le impostazioni per vedere se c’è qualcosa che si desidera modificare.
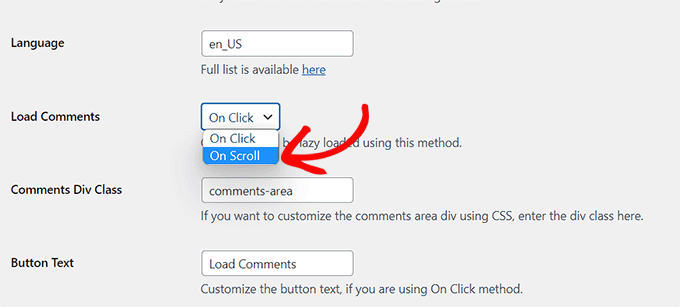
Ad esempio, è possibile modificare l’opzione Carica commenti in “Allo scorrimento”. Questa impostazione carica il sistema di commenti di Facebook solo quando si raggiunge la fine dell’articolo. Ciò può contribuire a migliorare la velocità di caricamento della pagina.

A parte questo, le impostazioni predefinite dovrebbero funzionare per la maggior parte dei siti web.
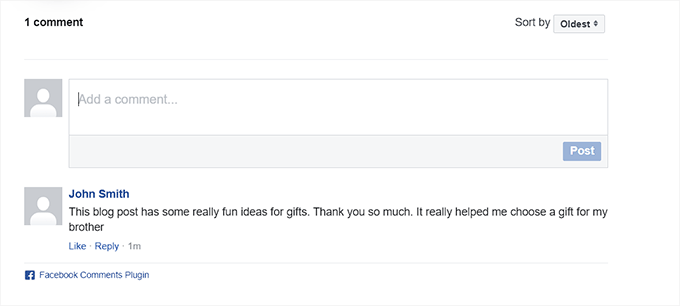
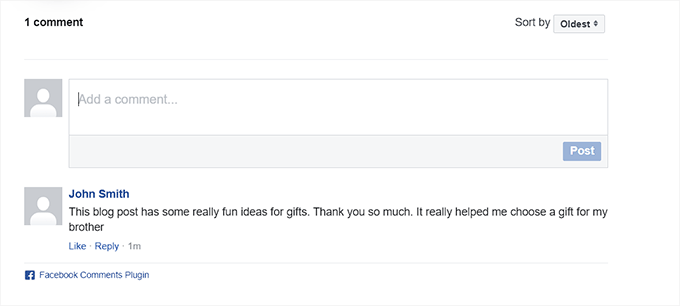
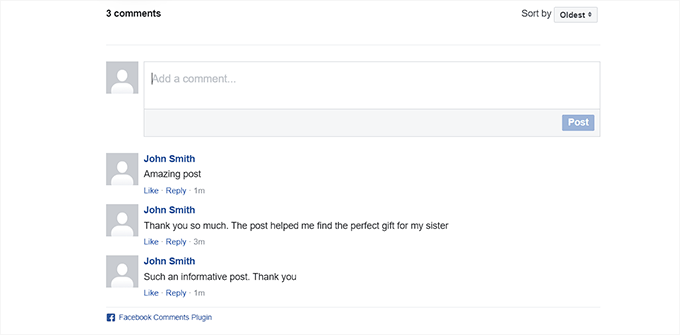
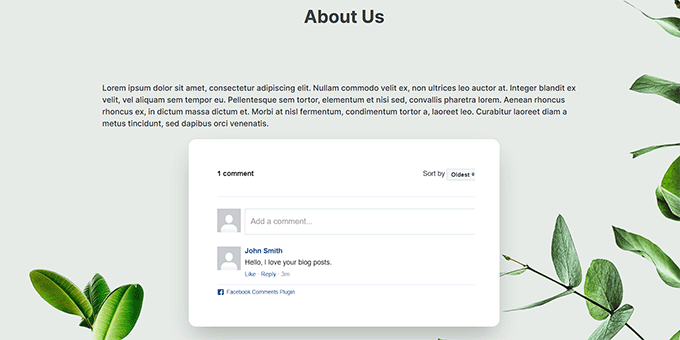
Ora potete visitare qualsiasi post sul vostro sito WordPress per vedere il sistema di commenti di Facebook in azione.

Moderare i commenti di Facebook sul vostro sito web
In qualità di amministratore dell’applicazione Facebook, riceverete le notifiche dei nuovi commenti quando accederete al vostro account Facebook.
Troverete anche un link per moderare i commenti nella pagina delle impostazioni del plugin nella vostra dashboard di WordPress.

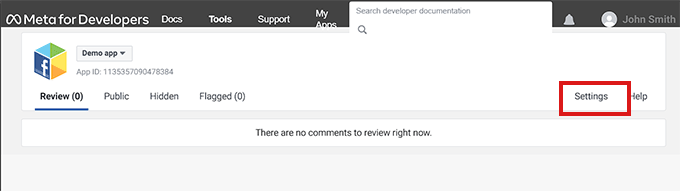
Una volta cliccato sul link, si verrà indirizzati alla pagina “Strumento di moderazione dei commenti”.
Da qui, fate clic sul link “Impostazioni” per impostare le regole di moderazione dei commenti per Facebook.

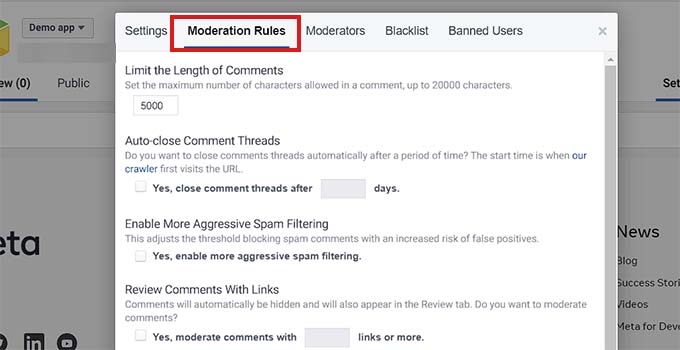
Si aprirà una finestra di dialogo in cui si dovrà fare clic sulla scheda “Regole di moderazione”.
È possibile decidere il limite massimo di caratteri consentiti in un commento. È inoltre possibile impostare il numero di giorni dopo i quali i commenti verranno chiusi automaticamente.

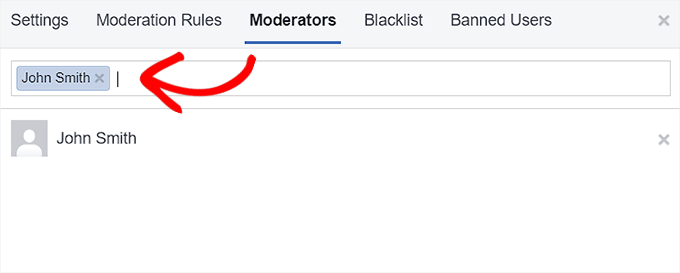
Facebook consente anche di aggiungere nuovi moderatori di commenti.
È sufficiente fare clic sulla scheda “Moderatori” e aggiungere una persona digitando il suo nome nella casella di testo e facendo clic sul suo profilo.

Al termine, fare clic sul pulsante “Salva” per applicare le impostazioni.
Se volete anche vedere un video delle istruzioni che abbiamo illustrato finora, date un’occhiata al nostro tutorial su YouTube:
Come visualizzare il conteggio dei commenti di Facebook su WordPress
Uno degli aspetti negativi dell’uso del plugin Lazy Social Comments è che sostituisce la funzione di conteggio dei commenti di WordPress. In questo modo, produce una versione del conteggio dei commenti con il marchio di Facebook.
Se il vostro tema visualizza il conteggio dei commenti, questo non è un buon risultato.
Se volete comunque visualizzare il conteggio dei commenti di Facebook, potete farlo con l’aiuto di uno snippet di codice.
Tuttavia, tenete presente che il minimo errore durante la modifica dei file del tema può distruggere il vostro sito web.
Per aggiungere codice al vostro sito web, vi consigliamo di utilizzare WPCode. È il miglior plugin di snippet di codice sul mercato che consente di aggiungere codice personalizzato in modo sicuro.
Per prima cosa, è necessario installare e attivare il plugin WPCode . Per maggiori dettagli, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Nota: per questa esercitazione è possibile utilizzare il plugin gratuito WPCode. Tuttavia, per sbloccare altre funzioni, come una libreria cloud di frammenti di codice, la logica condizionale e altro ancora, è necessario il piano premium del plugin.
Una volta attivato il plugin, visitare la pagina Code Snippets ” + Add Snippet dalla barra laterale dell’amministrazione.
Da qui, fare clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

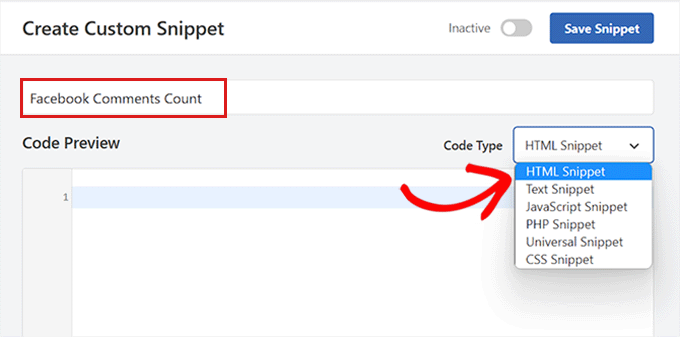
Una volta entrati nella pagina “Crea snippet personalizzato”, iniziate a digitare un nome per il vostro snippet di codice.
Quindi, scegliere “Snippet HTML” come “Tipo di codice” dal menu a discesa sul lato destro dello schermo.

Successivamente, copiare e incollare il seguente codice nella casella “Anteprima codice”:
<fb:comments-count href="<?php echo get_permalink($post->ID); ?>"></fb:comments-count> Comments
Successivamente, è necessario scorrere verso il basso fino alla sezione “Inserimento”.
Da qui, scegliete “Auto Insert” come metodo di inserimento, in modo che il codice venga eseguito automaticamente sul vostro sito web.

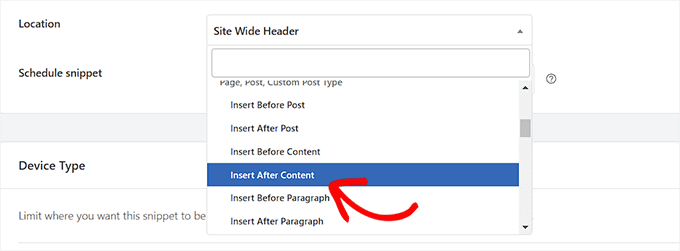
Successivamente, è necessario scegliere una posizione per lo snippet di codice.
È sufficiente selezionare “Inserisci dopo il contenuto” come posizione dal menu a discesa.

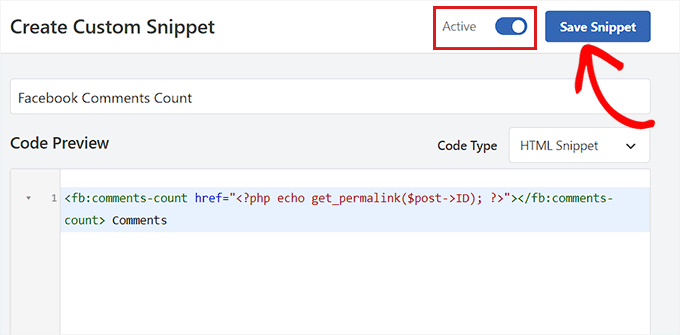
Ora, tornate all’inizio della pagina e spostate l’interruttore “Inattivo” su “Attivo”.
Infine, fare clic sul pulsante “Salva frammento” per memorizzare le impostazioni.

Il conteggio dei commenti su Facebook viene ora visualizzato su ogni post.

Metodo 2: Impostare i commenti su Facebook con SeedProd (facile)
Se state cercando un modo più semplice per impostare i commenti su Facebook, questo metodo fa al caso vostro.
Utilizzeremo il plugin SeedProd , che è il miglior plugin di page builder per WordPress sul mercato. Permette di creare temi e landing page da zero senza utilizzare alcun codice.
Per prima cosa, è necessario installare e attivare il plugin SeedProd . Per ulteriori istruzioni, consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: SeedProd offre anche una versione gratuita che è possibile provare. Tuttavia, per questo tutorial utilizzeremo la versione premium del plugin.
Dopo l’attivazione, visitare la pagina SeedProd ” Impostazioni dalla barra laterale dell’amministratore per inserire la chiave di licenza.
Potete trovare queste informazioni nel vostro account sul sito web di SeedProd.

Successivamente, andare alla sezione SeedProd ” Pagine di destinazione dalla barra laterale dell’amministrazione di WordPress e fare clic sul pulsante “Aggiungi una nuova pagina di destinazione”.
Per questa esercitazione, aggiungeremo i commenti di Facebook a una pagina di destinazione. Se volete, potete anche personalizzare un tema completamente nuovo per il vostro sito web utilizzando SeedProd.

A questo punto si accede alla schermata “Scegliere un nuovo modello”. Qui è possibile scegliere uno dei tanti modelli già pronti offerti da SeedProd o creare il proprio modello.
Una volta fatto ciò, vi verrà chiesto di inserire il nome della pagina e di scegliere un URL. Una volta fatto ciò, fare clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.

In questo modo si avvierà il costruttore di pagine drag-and-drop di SeedProd, dove si potrà iniziare a modificare la pagina. Per maggiori dettagli, consultare la nostra guida su come creare una landing page in WordPress.
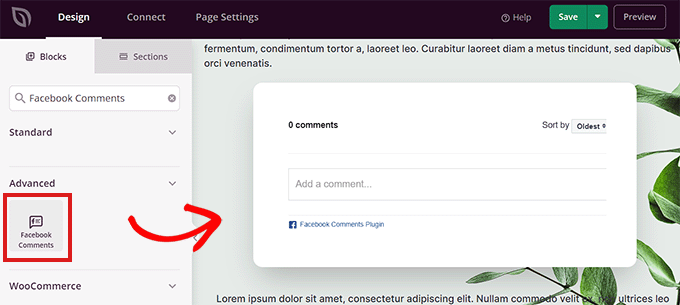
Da qui, dovete cercare il blocco “Commenti di Facebook” nella barra di ricerca.
Una volta individuato, è possibile trascinare e rilasciare il blocco “Commenti di Facebook” in qualsiasi punto della pagina che si desidera.

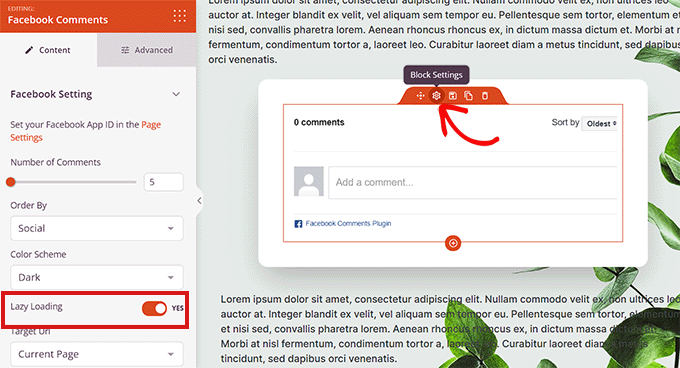
Quindi, fate doppio clic sul blocco “Commenti di Facebook” per aprire le impostazioni nella colonna di sinistra.
Da qui è possibile decidere il numero di commenti di Facebook da visualizzare, scegliere un ordine, uno schema di colori, l’URL di destinazione, il formato dell’URL e altro ancora.
È anche possibile caricare pigramente i commenti impostando la levetta “Caricamento pigro” su “Sì”.

Successivamente, è necessario fare clic sul link “Impostazioni della pagina” nell’angolo in alto a sinistra dello schermo.
Quindi, scorrete fino all’opzione “Facebook App ID” e inserite il vostro Facebook App ID.

Una volta terminato, è sufficiente fare clic sul pulsante “Salva” in alto.
I commenti di Facebook saranno ora visualizzati sul vostro sito web WordPress.

Bonus: Aggiungere le reazioni ai like di Facebook ai post di WordPress
Oltre ad aggiungere i commenti di Facebook, potreste anche aggiungere le opzioni di reazione simili a quelle di Facebook ai post del vostro blog WordPress. Queste reazioni sono una serie di emoji che i visitatori possono usare per esprimere le loro opinioni su un post del blog.
Questo rende il vostro blog più interessante e può aumentare il coinvolgimento.

Per aggiungere queste reazioni, è necessario installare e attivare il plugin ShareThis Reaction Buttons
per il plugin ShareThis Reaction Buttons. Per maggiori dettagli, potete consultare la nostra guida per principianti su come installare un plugin di WordPress.
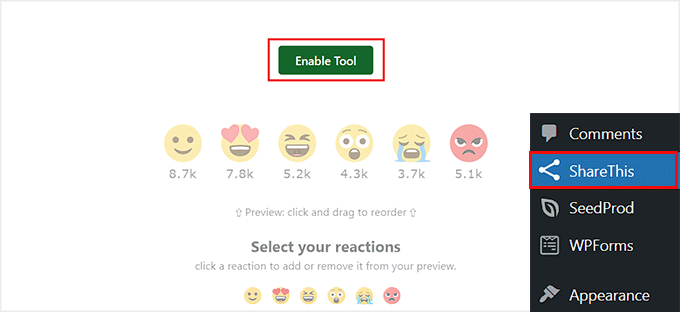
Dopo l’attivazione, visitare la pagina “ShareThis” dalla dashboard di WordPress e fare clic sul pulsante “Abilita strumento”. Successivamente, selezionare le emoji che si desidera aggiungere come reazioni.

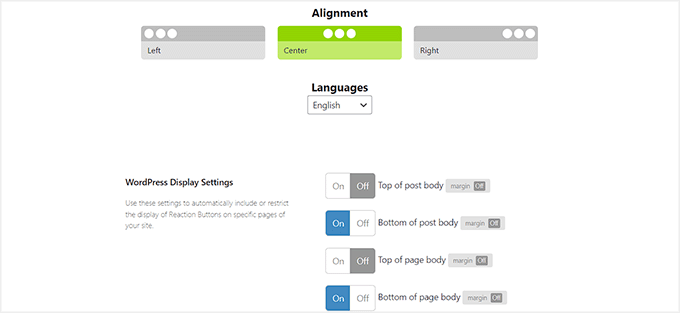
Quindi, scorrere verso il basso per scegliere l’allineamento delle emoji. Poi, è possibile attivare diversi interruttori per scegliere la posizione delle reazioni, come “In fondo al corpo del post”, “In fondo al corpo della pagina” e altro ancora.
Una volta terminato, basta fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni.

Gli utenti possono ora aggiungere reazioni simili a quelle di Facebook e postare commenti su Facebook ai vostri articoli dopo averli letti.
Per maggiori dettagli, consultate il nostro tutorial su come aggiungere reazioni simili a quelle di Facebook ai vostri post su WordPress.

Speriamo che questo articolo vi abbia aiutato a installare e impostare i commenti di Facebook sul vostro sito WordPress. Potreste anche voler dare un’occhiata alla nostra guida su come mostrare i commenti recenti nella barra laterale di WordPress e alle nostre verifiche sui migliori plugin per i commenti per far crescere il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
NATHAN
And can the WP Comment section be customized to look like that of Facebook if one needs to redesign it?
WPBeginner Support
It would require some work but you could certainly style your comment section to look similar to Facebook’s
Admin
David
Hi,
I set it up according to this article. Comments work, but I can’t see the comments in moderation. Every column including “public” is empty. How can I delete published comments for example?
Thank you
David
WPBeginner Support
You would want to go into the plugin’s settings for the link to your comment moderation.
Admin
Samantha Collier
Thank you for these instructions. I’ve tried to install Facebook comments for a long time and this is the first time it’s worked.
WPBeginner Support
Glad our guide was able to help
Admin
Lisa Marie
Thanks so much for this! Your site is incredibly helpful! I appreciate what you all do sooooooooo much!!!!!
WPBeginner Support
You’re welcome, glad our articles have been helpful
Admin
Boris
Awesome, Thanks!
WPBeginner Support
You’re welcome
Admin
Daniel
Thanks. The plugin is very useful indeed.
It seems that the Plugin has changed its name to “Lazy Social Comments”, and is being supported by other people.
WPBeginner Support
Thank you for letting us know, we’ll be sure to look at updating this
Admin
malika
thanks for sharing useful information !
WPBeginner Support
You’re welcome
Admin
Joseph Parker
As per my personal experience, Facebook Comment is one of the best ways to increase your visitors to comment on a post or interact with existing comments.
WPBeginner Support
Thanks for sharing your personal experience
Admin
Ricky
Post comment error handle on same page ?
WPBeginner Support
If the plugin is having an error, if you reach out to the plugin’s support they should be able to assist
Admin
priyank
really helpful. I tried the mentioned plugin and it totally worth it
WPBeginner Support
Glad our guide was helpful
Admin
Muhammad Arslan
That plugin has been closed on author’s request. Please update the post.
WPBeginner Support
Thank you for letting us know, we will certainly take a look into updating the article.
Admin
Mohammad
The Facebook plugin mentioned has been disabled by its author. Please update.
WPBeginner Support
Thank you for letting us know, we will certainly take a look into alternatives for Facebook Comments
Admin
Jakobe
this plugin has been discontinued, what do you reccomend?
Editorial Staff
Just updated the article
Admin
Prashanth
Was able to add the facebook comments plugin successfully. But, the default wordpress comments section is also showing below. How do I remove it?
Prashanth
Which plugin do you use for social sharing, that is below the posts (has the share counter too)
WPBeginner Support
Hi Prashanth,
We use a custom plugin for that. Please see our list of best social media plugins for WordPress for alternatives.
Admin
Rajendra Zore
You may want to update this article as the plugin author of Facebook Comments has stopped supporting it & prompting to switch to the Spot.IM Comments plugin instead.
Raj
Dear Wpbeginner. Nice article. Installed FB comments. everything working fine. Is there any waty to enable “Also post on Facebook” selecxt box?
Hosana
You need to review this article! The plugin you’re referring to is no longer being updated and is days away from breaking (when the older FB API will be deactivated). The developer started up spot.im which I guess he’ll have his hands full with.
Also I don’t really see any other good plugins for this, they all have a small install base, unsolved issues to which they aren’t responding, no proven compatability with latest wp version, …
WPBeginner Support
Hi Hosana,
Thanks for the suggestion we will look into it. You can also try to reach out to plugin developers for support.
Admin
zhul
but how to change text color?
i used dark themes and i can’t see any comment
Elizabeth
Is there a way to turn off the comments on certain posts?
sam
how to mirror the facebook comment on facebook page with facebook comment on wordpress blogpost and vice versa?
Jenn
Thanks, this article was very helpful! I followed your instructions, and everything appears to be working on my site.
Chankey Pathak
This plugin does not work anymore.