Benutzen Sie Periscope? Kürzlich fragte einer unserer Leser, ob es eine einfache Möglichkeit gäbe, den Periscope-On-Air-Status in WordPress anzuzeigen. In diesem Artikel zeigen wir Ihnen, wie Sie den Periscope-On-Air-Button in WordPress hinzufügen können.
Was ist Periscope?
Periscope ist eine neue soziale Plattform, die es Ihnen ermöglicht, Live-Videos direkt von Ihrem Telefon aus für die ganze Welt zu senden.
Stellen Sie sich Periscope als eine Videoversion von Twitter vor, mit dem Unterschied, dass Sie keine Beschränkung auf 140 Zeichen haben.
Das ist einer der vielen Gründe, warum Twitter Periscope übernommen und die Einbettungsfunktion in sein offizielles WordPress-Plugin aufgenommen hat.
Hinzufügen des Periscope on Air Buttons in WordPress
Als erstes müssen Sie das Twitter-Plugin für WordPress installieren und aktivieren.
Seit Twitter Periscope übernommen hat, ist dies das offizielle Periscope WordPress-Plugin.
Wir werden es verwenden, um den Periscope on air-Button hinzuzufügen, aber es ermöglicht Ihnen auch, Twitter-Karten, Tweet- und Follow-Buttons zu Ihrer WordPress-Website hinzuzufügen.
Nach der Aktivierung gehen Sie einfach auf die Seite Erscheinungsbild “ Widgets. Sie werden das Periscope on air Widget in der Liste der verfügbaren Widgets finden.
Jetzt müssen Sie nur noch das Widget in eine Seitenleiste einfügen.
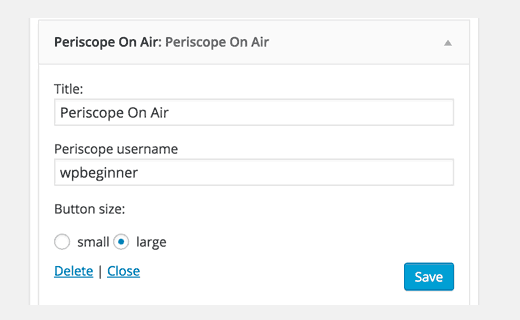
Sie werden aufgefordert, einen Titel für das Widget anzugeben und Ihren Periscope-Benutzernamen einzugeben. Als nächstes müssen Sie die Größe der Schaltfläche auswählen und auf „Änderungen speichern“ klicken, um Ihre Widget-Einstellungen zu speichern.
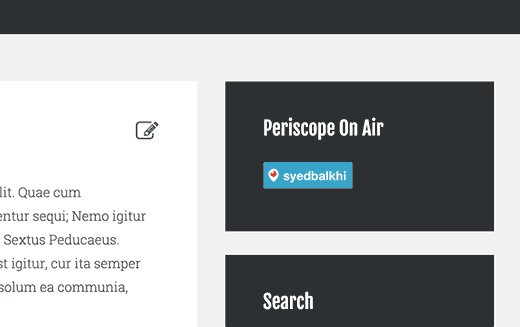
Sie können nun Ihre Website besuchen, um den Periscope on air-Button in Aktion zu sehen. Der Button wird seine Farbe ändern, wenn Sie live auf Periscope gehen.
Hinzufügen des Periscope On Air Buttons in WordPress Posts oder Seiten
Mit diesem Plugin können Sie auch ganz einfach einen Periscope On Air-Button in jedem WordPress-Beitrag oder jeder Seite anzeigen. Geben Sie einfach die vollständige Periscope-Profil-URL ein und das Plugin wird sie in einen Button umwandeln.
https://www.periscope.tv/syedbalkhi
Wenn Sie die Größe des Buttons ändern möchten, können Sie auch einen Shortcode wie diesen verwenden:
[periscope_on_air username=“syedbalkhi“ size=“large“]
Ersetzen Sie den Benutzernamen durch Ihren eigenen Benutzernamen und wählen Sie eine Schaltflächengröße (groß oder klein). Zeigen Sie eine Vorschau Ihres Beitrags oder Ihrer Seite an, um es in Aktion zu sehen.
Periscope ist eine relativ neue Plattform, daher wird es hoffentlich bald mehr Funktionen in diesem Plugin geben.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, einen Periscope On Air-Button zu Ihrer WordPress-Seite hinzuzufügen. Vielleicht interessieren Sie sich auch für unsere Liste der 10 beliebtesten Twitter-Hacks und Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
jean-luc/cajl says
Why
[periscope_on_air username=”cajl_jbmm” size=”large”] do not work ?
but big thanks for your todo
Paul Okeke says
You guys are the best. I will implement this feature on my blog. Wonderful article.
Andre Page says
Thank you so much! I had a client ask me about adding a periscope button, so this was right on time
You guys are the best!!!
Adrienne says
Thanks, will give this a go for sure. I am going to use periscope for my social outreach.