WYSIWYG ist ein Akronym für What You See Is What You Get. Es wird für Tools verwendet, mit denen Sie Inhalte in Echtzeit erstellen/bearbeiten und während der Arbeit eine Live-Vorschau sehen.
Diese Editoren sind online unglaublich nützlich, insbesondere bei der Erstellung von Inhalten für Websites. Egal, ob Sie einen Blogbeitrag schreiben, eine E-Mail verfassen oder eine Webseite gestalten, ein WYSIWYG-Editor macht die Arbeit einfacher und effizienter.

Warum einen WYSIWYG-Editor verwenden?
WYSIWYG-Editoren verfügen über zahlreiche Funktionen, die den Prozess der Inhaltserstellung verbessern. Die Funktionalität und das Aussehen sind im Allgemeinen gleich, unabhängig davon, ob Sie eine WordPress-Website oder ein anderes Content-Management-System (CMS) verwenden.

In den meisten Fällen werden Sie feststellen, dass sie alle die folgenden Merkmale aufweisen:
- Textformatierung: Mit diesen Editoren können Sie Ihren Text fett, kursiv, unterstrichen und durchgestrichen formatieren, genau wie in einem Textverarbeitungsprogramm. Sie werden oft auch als Rich-Text-Editoren bezeichnet, weil sie es Ihnen ermöglichen, Inhalte auf vertraute Weise zu bearbeiten, genau wie in Microsoft Word.
- Links: Sie können ganz einfach Links zu Ihren Inhalten hinzufügen, indem Sie auf eine Schaltfläche in einer Symbolleiste klicken und die URL einfügen. Sie müssen keinen HTML-Code hinzufügen oder bearbeiten, um Ihre Inhalte zu erstellen.
- Bilder: Das Hinzufügen von Bildern ist ein Kinderspiel. Sie können sie direkt von Ihrem Gerät hochladen oder sie aus einer Online-Quelle einfügen. Bei vielen WYSIWYG-Editoren können Sie ein Bild sogar direkt inline einfügen.
- Erstellung von Tabellen: Müssen Sie Daten übersichtlich darstellen? Mit WYSIWYG-Editoren können Sie Tabellen in Ihren Inhalten erstellen, ohne dass Sie mit anderen Webanwendungen wie Google Sheets arbeiten oder spezielle Einbettungen benötigen.
Aber das ist noch nicht alles. WYSIWYG-Editoren bieten auch Funktionen wie Rechtschreibprüfung, Quellcodeansicht und mehr. All diese Funktionen machen es Ihnen leichter, sich auf die Erstellung hochwertiger Inhalte zu konzentrieren, ohne sich um das Erlernen von PHP, CSS oder Webdesign kümmern zu müssen.
Zusätzliche Funktionalitäten von WYSIWYG-Editoren
Darüber hinaus verfügen WYSIWYG-Editoren in der Regel über eine Reihe von Funktionen, die den Prozess der Inhaltserstellung vereinfachen und verbessern.
Die meisten WYSIWYG-Editoren haben eine integrierte Rechtschreibprüfung. Dieses eingebaute Tool ist recht praktisch. Es unterstreicht automatisch falsch geschriebene Wörter und hilft Ihnen, peinliche Tippfehler in Ihrem Inhalt zu vermeiden.
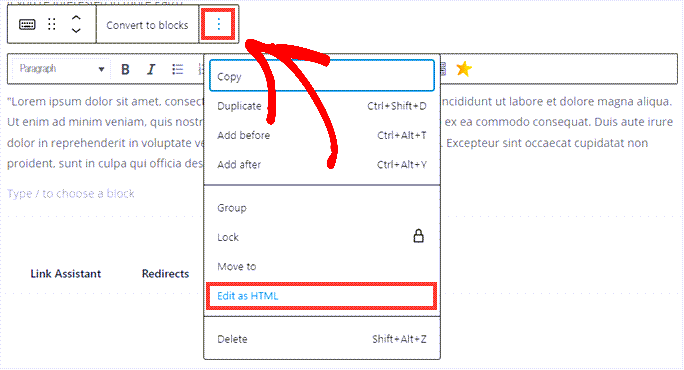
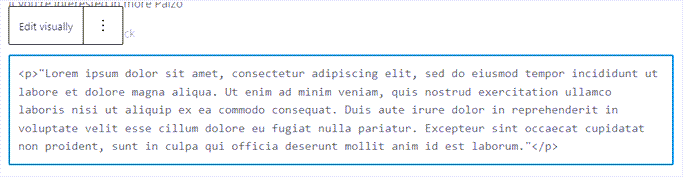
Ein weiterer äußerst wichtiger Bestandteil von WYSIWYG ist die HTML-Code-Ansicht. Damit können Sie nahtlos zwischen dem visuellen Design und der Markup-Ansicht wechseln.

Ein Blick auf den HTML-Code ist ideal für die Fehlersuche.
Dabei kann es sich z. B. um Probleme mit Bildern oder eine falsche Textformatierung aufgrund von Kopieren/Einfügen handeln.

Ganz zu schweigen davon, dass viele WYSIWYG-Editoren über ein robustes Set von Design-Tools verfügen. Der Gutenberg-Editor für WordPress zum Beispiel ist ein interaktives Drag-and-Drop-Design-Tool, mit dem Sie Inhalte schreiben und Vorlagen verwenden können, um alles, was Sie sich vorstellen können, direkt vor Ihren Augen zu erstellen.
Die Benutzeroberfläche ist stets benutzerfreundlich, so dass Sie auch als Nicht-Techniker Ihre Inhalte mit wenigen Klicks professionell und ansprechend gestalten können.
WordPress-Block-Editor
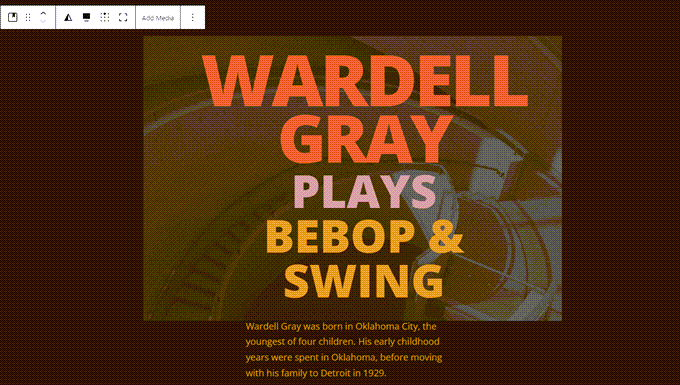
Der Gutenberg-Editor wurde 2018 eingeführt und hat die Benutzeroberfläche für die Erstellung von Inhalten mit WordPress verändert.
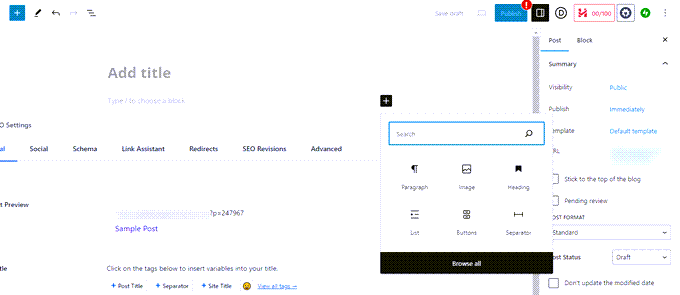
Im Kern ist Gutenberg ein blockbasierter Editor, den Sie entweder im Frontend oder im Backend Ihrer Website verwenden können.

Anstatt in einem großen Textbereich zu schreiben und zu gestalten, wie in einem Rich-Text-Editor wie TinyMCE, erstellen Sie Ihre Inhalte in einzelnen Blöcken. TinyMCE ist ein Open-Source-WYSIWYG-Editor, der als Grundlage für den früheren WordPress-Inhaltseditor verwendet wurde, der jetzt als klassischer Editor bezeichnet wird.
Dabei kann es sich um Absätze, Überschriften, Bilder, Videos, Zitate oder sogar um komplexere Elemente wie Tabellen oder benutzerdefinierte HTML-Auszeichnungen handeln.
Jeder Gutenberg-Block kann individuell angepasst und verschoben werden, was Ihnen eine noch nie dagewesene Kontrolle über das Layout und Design Ihrer Inhalte gibt. Sie können sogar vorgefertigte Designs, sogenannte Patterns, verwenden, um direkt im Block-Editor mit einer Vorlage zu arbeiten.

Sie können Blöcke in Echtzeit verschieben und genau sehen, wie Ihr Blogbeitrag oder Ihre Landing Page aussehen wird, bevor Sie sie veröffentlichen.
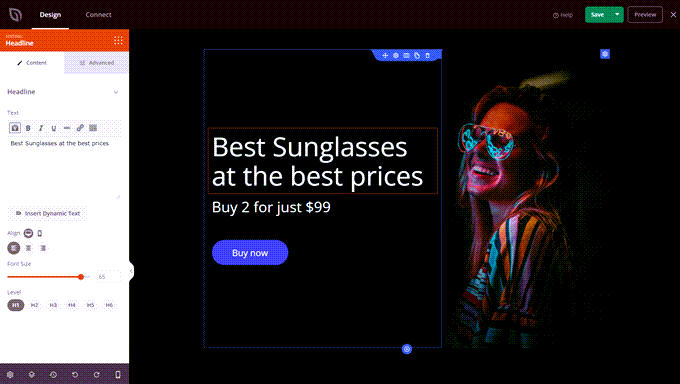
Gutenberg ist jedoch nicht der einzige WYSIWYG-Editor für Webdesign. Nicht-WordPress-Website-Builder wie Squarespace bieten WYSIWYG-Bearbeitung, und andere WordPress-Themes und Plugins wie SeedProd und Divi tun es auch.
Die WSYIWYG-Benutzeroberfläche von SeedProd ist einfach und intuitiv, egal ob Sie Text oder Ihr gesamtes Layout bearbeiten.

Viele dieser Tools verfügen über fortschrittlichere Funktionen und eine bessere Benutzerfreundlichkeit als Gutenberg, so dass viele professionelle Nutzer sie verwenden, wenn sie ihre Webentwicklungsfähigkeiten weiter verbessern.
Häufige Probleme bei der WYSIWYG-Bearbeitung
Wenn Sie anfangen, WYSIWYG-Editoren häufiger zu benutzen, werden Sie unweigerlich auf einige Probleme oder Hindernisse stoßen. Aber keine Sorge! Für die meisten dieser häufigen Probleme gibt es unkomplizierte Lösungen. Werfen wir einen Blick auf einige davon.
Probleme bei der Formatierung
Ein häufiges Problem, auf das Sie stoßen können, ist die Formatierung. So kann es beispielsweise sein, dass Ihr Text nicht richtig ausgerichtet ist oder die Schriftgröße nicht wie gewünscht angepasst wird. Dies ist oft darauf zurückzuführen, dass der kopierte Text zusätzliches HTML, CSS oder sogar JavaScript enthält.
Um dies zu beheben, fügen Sie Ihren Text zunächst in einen reinen Texteditor ein, z. B. Notepad++. Kopieren Sie ihn dann von dort in den WYSIWYG-Editor. Dadurch wird normalerweise jeglicher zusätzlicher Code entfernt, so dass der WYSIWYG-Editor den Text besser formatieren kann.
Dabei werden auch Links und Bilder entfernt, so dass Sie sie mit dem Rich-Text-Editor oder der HTML-Code-Ansicht wieder einfügen müssen.
Bilder werden nicht angezeigt
Ein weiteres häufiges Problem ist, dass Bilder nicht richtig oder gar nicht angezeigt werden. Das kann daran liegen, dass die Bild-URL falsch ist oder die Bilddatei nicht unterstützt wird. Vergewissern Sie sich immer, dass Ihre URL korrekt ist. Wenn Sie Bilder hochladen, vergewissern Sie sich, dass sie in einem webfreundlichen Format vorliegen, z. B. als .jpg, .png oder .gif.
Wenn Sie z. B. ein Format wie .svg verwenden, benötigt WordPress eine zusätzliche Anpassung, um richtig zu funktionieren. Weitere Informationen finden Sie in unserem Leitfaden, wie Sie SVG-Dateien sicher mit WordPress nutzen können.
Unerwartete Codeänderungen
Manchmal kann es vorkommen, dass sich der Code nach dem Speichern unerwartet ändert. WYSIWYG-Editoren sind nicht perfekt und können zusätzlichen HTML- oder CSS-Code hinzufügen, den Sie nicht beabsichtigt haben. Dadurch kann sich das Erscheinungsbild Ihres Inhalts ändern.
Um dies zu beheben, können Sie zur HTML-Codeansicht wechseln und unerwünschten Code manuell entfernen. Seien Sie jedoch vorsichtig, da Sie ein grundlegendes Verständnis der HTML-Auszeichnung benötigen, um dies sicher zu tun.
Probleme mit der Browser-Kompatibilität
Schließlich kann es zu Problemen kommen, wenn Sie Ihre Inhalte in verschiedenen Browsern betrachten. Nicht alle Browser interpretieren HTML und CSS auf die gleiche Weise, und JavaScript kann sich je nach Systemeinstellungen unterschiedlich verhalten.
Dies alles kann zu Unstimmigkeiten bei der Anzeige Ihrer Inhalte führen. Testen Sie Ihre Website immer in mehreren Browsern, einschließlich Chrome, Firefox, Safari und Microsoft Edge, um sicherzugehen, dass Ihre Inhalte unabhängig von der Anzeige gut aussehen.
Abschließende Überlegungen zu WYSIWYG-Editoren
WYSIWYG-Editoren wie der Gutenberg-Block-Editor von WordPress oder sogar der ältere, klassische Open-Source-Editor TinyMCE sind wichtige Werkzeuge, die den Prozess der Inhaltserstellung erheblich vereinfachen können.
Mit Funktionen wie Drag-and-Drop-Bearbeitung in Echtzeit, HTML-Code-Ansicht und Vorlagen ermöglichen es Ihnen diese Webdesign-Tools, sich mehr auf die Qualität Ihrer Inhalte als auf die Programmierung zu konzentrieren.
Wir hoffen, dass Sie jetzt mehr über WYSIWYG-Editoren erfahren haben und wie sie Ihnen helfen können, Ihre Webdesign-Fähigkeiten zu verbessern. Sehen Sie sich auch unsere Expertenauswahl der besten Drag-and-Drop-Seitenerstellungsprogramme für WordPress und unseren Leitfaden zur Auswahl der besten Webdesign-Software für Ihre Website an.
Zusätzliche Ressourcen
- Text-Editor
- Die besten WordPress Landing Page Plugins im Vergleich
- Shortcodes
- Page Builder
- Standard-Thema
- Die häufigsten WordPress-Fehler und wie man sie behebt
- Wie man richtig von Wix zu WordPress wechselt (Schritt für Schritt)
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




