WordPressのウィジェットとブロックの違いを理解しようとしていますか?
WordPressのウィジェットとブロックは、どちらも投稿、ページ、サイドバー、テンプレートに動的なコンテンツ要素を追加するために使用されます。
ウィジェットは16年もの間WordPressの中核をなしてきたが、ブロックは2018年からWordPressの一部となった。両者は似たような機能を果たすが、同じではない。
この投稿では、WordPressのウィジェットとブロックの違いを説明します。

この投稿で取り上げるトピックを簡単に紹介しよう:
WordPressウィジェットとは?
WordPressのウィジェットは、サイドバーなどのウィジェット対応エリアに追加できる動的なコンテンツ要素です。
ウィジェットはWordPress 2.2(2007年5月)で導入されました。
その目的は、ブログ投稿の最後に同じ要素を繰り返し挿入することなく、カスタマイズ可能な要素をサイトに追加する簡単な方法をユーザーに提供することだった。
例えば、WordPressのテーマファイルを編集してサイドバーを作り、Google Adsenseのトラッキングコードなどを手作業でコーディングする。
ユーザーはウィジェットを使ってコンテンツや機能を挿入するだけで、テーマファイルやブログ投稿の一部である必要はなかった。
ウィジェットを使えば、バナー広告やメール登録フォームを簡単に追加することができ、ユーザーが理想的なWordPressブログを作成するのがより簡単になった。
徐々に、ほとんどすべてのWordPressテーマは、デザインとレイアウトにウィジェット対応エリアを追加することによって、ウィジェットを適応させた。これらは、サイドバーやフッターであることがほとんどでした。
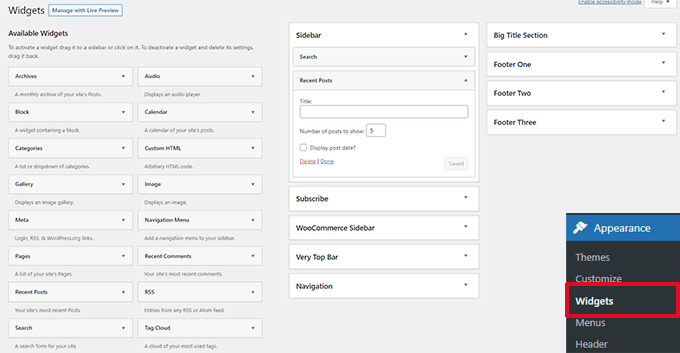
WordPressのウィジェット・エディターは、2021年にリリースされたWordPress 5.8まではこのようになっていた。

WordPressのブロックとは?
ブロックとは、WordPressのコンテンツエディターを使ってユーザーがエリアに追加できる要素のことです。WordPressはWordPress 5.0でこのブロックベースのコンテンツエディターに切り替えました。
Gutenbergエディターと呼ばれることもあるが、これは開発コード名である。
ブロックは、それぞれがページや投稿の個別要素を扱うので、ウィジェットに非常に似ている。
しかし、ウィジェットとは異なり、ブロックは投稿やページエディターの一部としてのみ導入されたため、サイトのフッターやサイドバーなどのエリアに簡単に追加することはできなかった。
ブロックは、段落、画像、ギャラリー、メール登録のようなプラグイン固有の機能、動画の埋め込みなど、あらゆる要素の投稿やページに挿入することができます。

カバー、パターン、テーブル、カラム、グループなどのデザインレイアウト要素を追加するブロックもあります。
さらに詳しく知りたい方は、WordPressブロックエディターのチュートリアル(初期設定エディターを使って美しいコンテンツレイアウトを作成する方法)をご覧ください。
WordPressにおけるウィジェットとブロックの違い
WordPress 5.8までは、ウィジェットとブロックの違いは一目瞭然でした。
ユーザーはテーマのウィジェット対応エリアにウィジェットを追加しました。ウィジェットは主に投稿/ページコンテンツ以外の要素を表示するために使用されました。例えば、最近の投稿リスト、必須リンク、バナー広告、フォームなどです。
しかし、今やウィジェットとブロックの違いはかなり曖昧になっている。
ウィジェットは、WordPressサイトのサイドバーなどのウィジェット対応エリアで使用される自己完結型の要素です。
ブロックはまた、ブロックエディターからアクセスできる自己完結型のエレメントです。投稿やページ、ウィジェット対応エリアで使用できます。あなたのテーマがフルサイトエディターを有効化している場合は、テンプレートでも使用できます。
ウィジェットは、開発者がお問い合わせフォーム、お客様の声、ソーシャルメディアフィードなどの他の要素を出力できるようにした最初のものです。
しかし、ブロックを使っても同じことができる。WordPressのトッププラグインの多くには、どこにでも追加できるブロックが付属している。

例えば、WPFormsにはフォームを表示するためにどこにでも追加できるお問い合わせフォームブロックがあります。
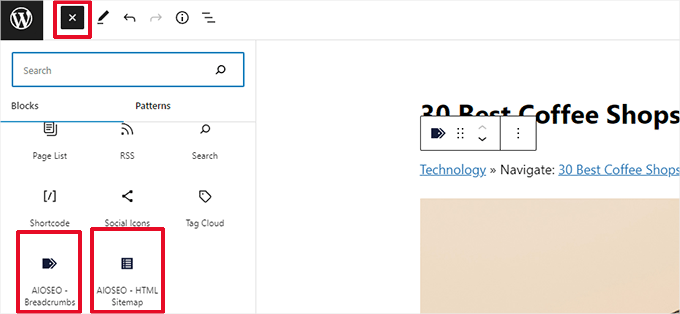
All In One SEOには、目次、HTMLサイトマップ、パンくずナビゲーションなどのブロックが含まれています。
MemberPressには、メンバーシップの販売、ダウンロードリストの表示、ペイウォールコンテンツなどを可能にするブロックが付属しています。
ブロックベースのウィジェット・エディター
WordPressは、ウィジェット対応エリアを含むウェブサイトのすべてのエリアを編集するためにブロックエディターを適応させることを計画した。
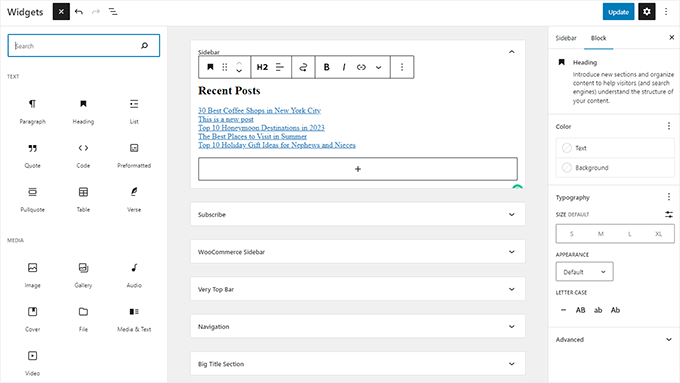
これを実現するために、WordPress 5.8ではブロックベースの新しいウィジェットエディターが導入されました。
ユーザーはテーマのウィジェット対応エリアでブロックを使用できるようになった。

ウィジェットは外観 ” ウィジェットメニューにあります。
しかし、ウィジェット対応エリアが定義されていないブロックベースのテーマを使っている場合は、この下に表示されないかもしれません。
代わりに、外観 ” エディターメニューが表示されます。

レガシーなWordPressウィジェットの多くには、すでに同じことができるブロックがあります。
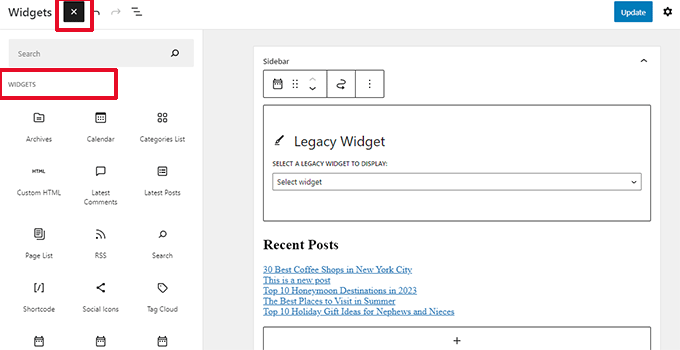
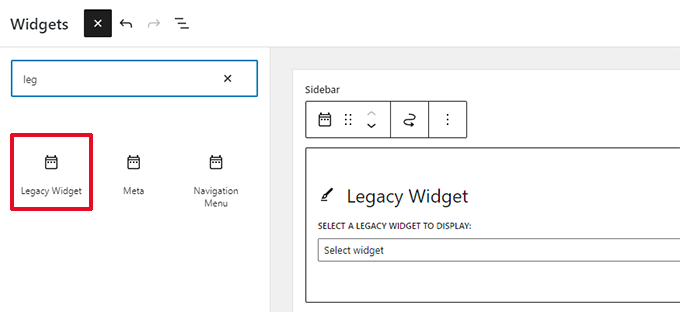
新規ブロック追加ボタン(+)をクリックすると、ウィジェットに分類されたブロックがたくさん見つかります。

これらはブロックであることに変わりはないが、ウィジェットとして分類され、ユーザーがレガシー・ウィジェットのように動作することを理解できるようになっている。
しかし、ユーザーが代替ブロックを持たないレガシー・ウィジェットを使用する必要がある場合、レガシー・ウィジェット・ブロックを使用することで使用できます。

WordPressプラグインに投稿やページに追加できるブロックがある場合、ウィジェット対応エリアでも同じブロックを使用できるようになりました。
テーマ開発者は、ユーザーがサイトのさまざまなエリアに追加できるカスタムブロックを作成することもできます。
WordPressウィジェットの未来
WordPressは、より直感的で統一された方法でWordPressサイトのコンテンツを編集する方向へと進んでいる。
これは、古いウィジェットが今後利用できなくなることを意味する。WordPressテーマやプラグイン開発者は、すでに自社製品にブロックエディターのサポートを追加しています。
しかし、多くのWordPressテーマはまだ古いウィジェットを使用しており、これらのテーマは現在クラシックテーマと呼ばれています。同様に、WordPressプラグインの多くも、いまだにショートコードや旧式のウィジェットを使用しています。
まだ古いウィジェットを使用する必要がある場合は、WordPressのブロックウィジェットを無効化することができます。
簡単な方法は、何十ものプラグインを追加することなくWordPressをカスタマイズできる無料のWPCodeプラグインを使うことだ。
ブロックウィジェットを無効化するために使用できるスニペットがあらかじめ用意されています。

また、クラシック・ウィジェット・プラグインを使用することもできます。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した場合、プラグインはブロックベースのウィジェットエディターを古いウィジェットページに置き換えるだけです。
注: クラシックウィジェットプラグインは、2024年までしかサポートされません。それ以降は、プラグインの更新やメンテナンスは行われません。そのため、将来のカスタマイザーのためにWPCodeを使用することをお勧めします。
ブロック vs. ウィジェット – どちらが優れているか?
新しいブロックベースのウィジェットエディターは、WordPressの開発者の方向性なので、できるだけ早く使い始めることをお勧めします。
使いやすく、モダンで、以前のウィジェット画面よりも柔軟性がある。
あなたのサイトのWordPressプラグインやテーマがブロックベースのウィジェットをサポートしていない場合、開発者に連絡を取り、ウィジェットをブロックに変換するよう依頼することができます。
更新の予定がなければ、代わりのプラグインやテーマを簡単に見つけることができる。
この投稿がWordPressのウィジェットとブロックの違いを理解する一助となれば幸いです。WordPressのベストブロックプラグインのピックアップや、ブロックエディターとページビルダーの違いについてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!