Volete aggiungere un cancello di benvenuto al vostro sito WordPress?
L’utilizzo di un cancello di benvenuto è una delle tecniche di costruzione di liste di email a più alta conversione sul mercato. Cattura immediatamente l’attenzione dell’utente e aiuta a incrementare le conversioni.
In questo articolo vi mostreremo come creare un cancello di benvenuto in WordPress senza influire sulla SEO.

Che cos’è un cancello di benvenuto?
Il gate di benvenuto è un invito all’azione a schermo intero che appare prima che l’utente possa vedere qualsiasi contenuto. Spesso i proprietari di siti web WordPress lo usano per catturare rapidamente l’attenzione degli utenti e mostrare un’offerta mirata per costruire le loro liste di e-mail.
Le tecniche tradizionali di welcome gate reindirizzano semplicemente gli utenti a una nuova pagina. Poiché gli utenti non vedono nient’altro sullo schermo se non un invito all’azione o una pubblicità, questo garantisce la massima conversione. Sembra fantastico, vero? Tuttavia, ecco il problema.
Reindirizzare gli utenti a una pagina che non hanno richiesto è negativo per la SEO WordPress del vostro sito e per l’esperienza degli utenti. Google penalizza i siti web che reindirizzano gli utenti invece di mostrare loro il contenuto richiesto.
Tuttavia, i moderni plugin di benvenuto per WordPress consentono di massimizzare le conversioni senza influire sulla SEO del sito. Vediamo come crearli per il vostro sito web.
Aggiunta di un cancello di benvenuto al sito web WordPress
Il modo migliore per aggiungere un cancello di benvenuto in WordPress è utilizzare OptinMonster. È il miglior plugin popup per WordPress e la migliore soluzione di lead generation sul mercato.
Permette di creare moduli di optin ad alta conversione, come welcome gates, popup lightbox con exit-intent, slide-in con scroll, barre fluttuanti e altro ancora. È inoltre possibile effettuare test A/B, targeting a livello di pagina e raccogliere analisi di conversione.
Per maggiori dettagli, potete leggere la nostra recensione completa di OptinMonster.
OptinMonster è un servizio a pagamento, ma gli utenti di WPBeginner hanno uno sconto esclusivo del 10% con il codice coupon OptinMonster: WPB10. Per utilizzare gli Overlay a schermo intero per creare un cancello di benvenuto, è necessario almeno il piano Basic.
Per prima cosa, dovrete visitare il sito web di OptinMonster e registrare un account. È sufficiente fare clic sul pulsante “Ottieni OptinMonster ora” per iniziare.

Una volta acquistato OptinMonster, è necessario installare e attivare il plugin WordPress di OptinMonster. Per maggiori dettagli, consultate la nostra guida su come installare un plugin per WordPress.
Il plugin consente di collegare il vostro account OptinMonster al vostro sito web WordPress.
Dopo l’attivazione, verrà visualizzata la schermata di benvenuto. Fare clic sul pulsante “Connetti il tuo account esistente”.

Successivamente, si aprirà una nuova finestra che vi chiederà di collegare il vostro sito web WordPress.
È possibile fare clic sul pulsante “Connetti a WordPress” per continuare.

Dopodiché, dovrete andare su OptinMonster ” Campagne dalla vostra dashboard di WordPress.
Qui si può fare clic sul pulsante “Crea la tua prima campagna”.

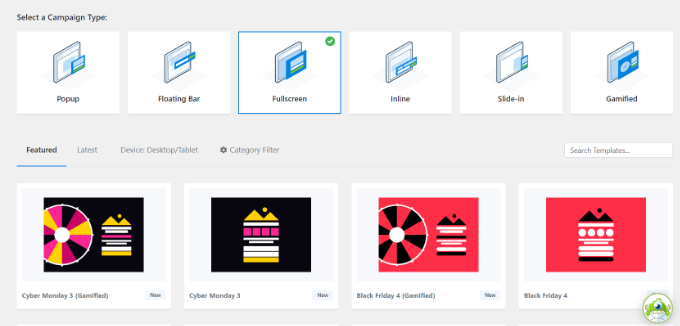
Successivamente, OptinMonster vi chiederà di selezionare un tipo di campagna e un modello.
Poiché si vuole creare un cancello di benvenuto, selezionare il tipo di campagna “Fullscreen”. Da qui è possibile scegliere un modello per la campagna.

Dopo aver selezionato un modello, si aprirà una nuova finestra.
Inserite un nome per la vostra campagna e fate clic sul pulsante “Inizia a costruire”.

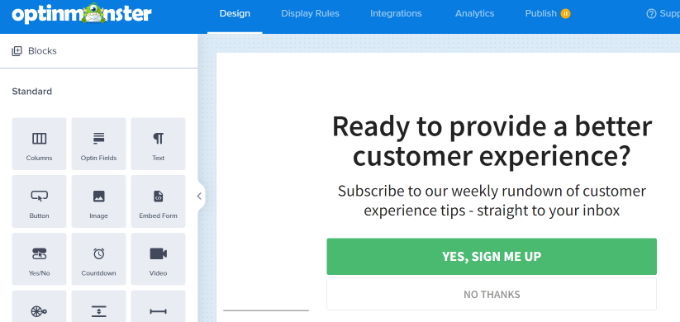
In questo modo si avvia il costruttore di campagne drag-and-drop.
È possibile aggiungere blocchi dal menu a sinistra, semplicemente trascinandoli sul modello. Ad esempio, ci sono blocchi per aggiungere immagini, pulsanti, video e altro ancora.

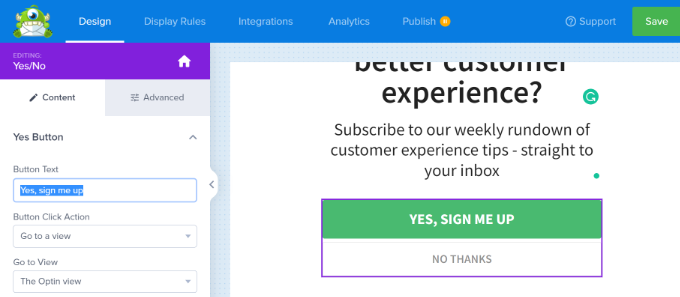
Inoltre, è possibile fare clic sui blocchi esistenti nel modello per personalizzarli ulteriormente.
Ad esempio, è possibile fare clic sul pulsante di invito all’azione (CTA) del modello per modificarne il testo, l’allineamento, il colore e altro ancora.

Al termine, fare clic sul pulsante “Salva” in alto.
Visualizzazione della campagna Welcome Gate in WordPress
Il tempismo è fondamentale quando si vuole visualizzare un gate di benvenuto a schermo intero. A differenza di altre soluzioni disponibili sul mercato, OptinMonster offre un’ampia gamma di controlli comportamentali che aiutano a incrementare i tassi di conversione.
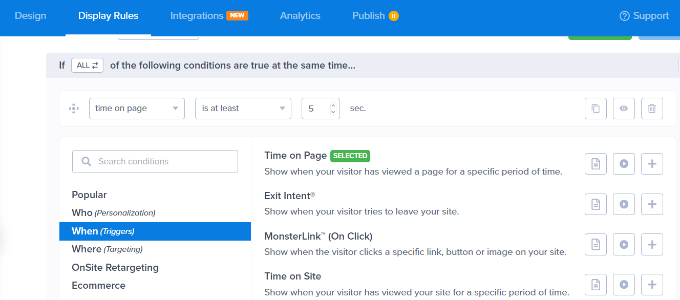
Per prima cosa, è necessario passare alla scheda “Regole di visualizzazione” in alto.
Successivamente, è possibile selezionare diversi tipi di regole per mostrare la campagna. Ad esempio, è possibile visualizzare il cancello di benvenuto quando un utente trascorre una certa quantità di tempo sulla pagina.

Allo stesso modo, è possibile mostrare la campagna come una porta d’uscita.
Selezionando la regola di visualizzazione Exit Intent, il popup si aprirà proprio quando il visitatore sta per abbandonare il sito web. Questo aiuta a convertire i visitatori che abbandonano in clienti e lead.

Successivamente, è possibile scegliere dove far apparire il cancello di benvenuto.
Per questa esercitazione, utilizzeremo l’impostazione predefinita che mostra la campagna su tutte le pagine quando un utente trascorre almeno 5 secondi sul sito web.

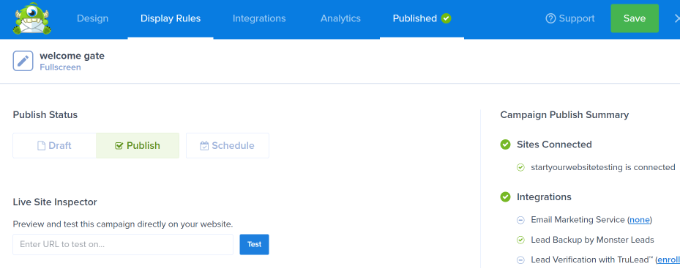
Dopodiché, si può andare alla scheda “Pubblica” in alto.
Quindi, cambiare lo stato di pubblicazione da Bozza a Pubblica.

Una volta terminato, si può fare clic sul pulsante “Salva” in alto e uscire dal costruttore di campagne.
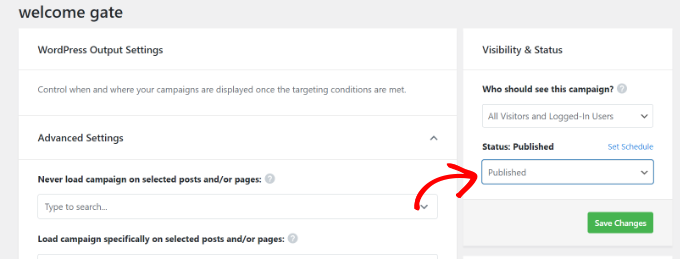
Successivamente, verranno visualizzate le Impostazioni di output di WordPress per la campagna. Fare clic sul menu a discesa Stato e modificarlo da In attesa a Pubblicato.

Non dimenticate di fare clic sul pulsante “Salva modifiche” quando avete finito.
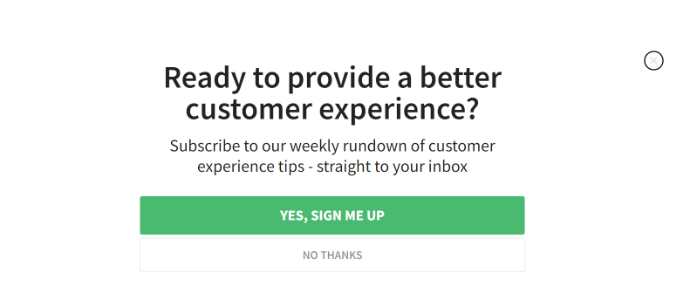
Il gate di benvenuto a schermo intero è ora attivo sul vostro sito web. Potete verificarlo aprendo una nuova finestra in modalità incognito e visitando il vostro sito web.

Speriamo che questo articolo vi abbia aiutato a creare un cancello di benvenuto in WordPress. Potreste anche dare un’occhiata alla nostra guida su come avviare un negozio online e alla nostra selezione dei migliori plugin WooCommerce.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Paul Nicholson says
Nice article. A welcome gate on our Bar website offering 20% off next meal on signup did excellent.
I would say that drove almost 30 signups a day and very few would claim the discount.
Abir Kr. Paul says
Thanx WPBEGINNER… It was quite Helpful.Can you people discuss about how to create a complete online shopping system including simple and variable product.
Jayne says
Totally agree with last few comments. I will leave immediately if I’m asked to sign up before I’ve even seen what the site has to offer. How do I know if I’m going to like it before I’ve even seen it.
I also particularly hate being asked to signup to a newsletter when I’m already a subscriber. Surely there’s a way around that???
WPBeginner Support says
OptinMonster gives you precise control on the timing of the display. So you can display it after a few seconds, as an interstitial or even as an exit gate.
Admin
Heather Harman says
Interesting article. But are welcome gates any different from Landing pages? As a newbie to email marketing, It ‘s probably also worth mentioning that your don’t receive anything other than optin forms on the standard package.
WPBeginner Support says
No they’re different.
Welcome gates as demonstrated in the article above are call-to-action that’s displayed as an overlay vs landing pages are separate pages.
A welcome gate is something that overlays on top of a landing page
Admin
Jer Trihouse says
Good article. Can you go a bit deeper regarding Google’s policies and discuss some strategies for using OptinMonster on specific Pages and Posts when employing WordPress?
If Google ranks your site on Page 1 of organic and PPC search results, how do I reduce risk of experiencing penalties or banning?
Editorial Staff says
Hi Jer,
OptinMonster allows you to control who sees the fullscreen and when. If a user is coming from Google on a specific page (PPC), then you can turn off Fullscreen.
For organic results, it doesn’t impact them.
Admin
Bob Barr says
I absolutely abhor having a welcome gate fire upon entering a site. Probably the quickest way to get me to leave a site and never return (besides auto-playing music) is to block me from seeing the site’s content. Asking for my email address before I’ve even gotten my first glimpse of the site is particularly irritating to me.
LeAllyson Meyer says
I agree with Bob. When I see a welcome screen that requires me to leave my email address when I have not even determined if the site is of interest to me, it irritates me. It is presumptuous for me to think people will want to receive my email newsletters when they haven’t even read anything on my site yet.
Bruce Maples says
I agree. I’m seeing these on more and more sites, and they are becoming more and more annoying. I would love to get more newsletter signups and site signups — who wouldn’t? — but the ongoing in-your-face annoyance is enough to make me abandon the site.
Even worse? The sites that throw up the popup asking me to subscribe to their newsletter, when I already subscribed on my last visit. I understand that it’s probably very difficult to know that — but it is still annoying.
Bert-Jan van den Brink says
Well it is really not hard to identify who subscribed and who did not. Check https://optinmonster.com/docs/how-optin-cookies-and-the-global-cookie-work-in-optinmonster/ if you want to know more!