WordPress vous permet de créer des publications protégées par un mot passe. Récemment, un de nos lecteurs nous a demandé s’il était possible de masquer les publications protégées par mot de passe sur le site. Par défaut, WordPress masque le contenu d’une publication protégée par mot de passe, mais il affiche toujours le titre de la publication avec le préfixe » Protégé « . Dans cet article, nous allons vous afficher comment masquer les publications protégées par mot de passe dans la boucle de WordPress.
Pourquoi masquer les publications protégées par mot de passe dans WordPress ?
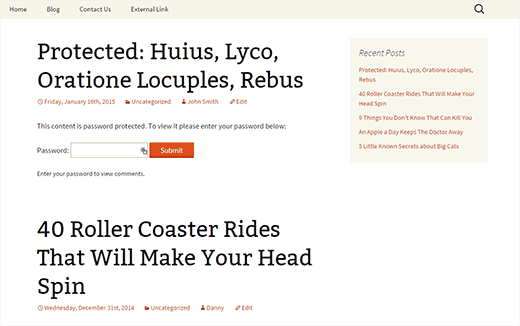
Par défaut, WordPress affiche la publication protégée par mot de passe avec son titre et le préfixe « protected ». Les utilisateurs/utilisatrices devront saisir le mot de passe pour voir le contenu de la publication.
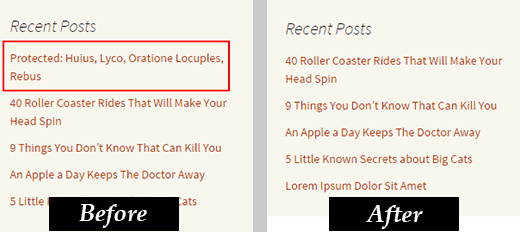
Ce titre de publication est visible sur la page d’accueil, dans les archives, dans le widget des articles récents, etc. Si vous souhaitez garder certains contenus totalement privés, ce n’est pas l’idéal.
Non seulement les utilisateurs/utilisatrices qui n’ont pas de mot de passe peuvent voir le titre de la publication, mais ils peuvent également essayer de saisir leur mot de passe. Comme nous le savons tous, les mots de passe peuvent être déchiffrés.
Ceci étant dit, voyons comment masquer vos publications protégées par mot de passe dans la boucle de WordPress afin que les autres utilisateurs/utilisatrices ne puissent pas les voir.
Masquer les publications protégées par mot de passe dans WordPress
Il suffit d’ajouter ce code au fichier functions.php de votre thème ou à une extension spécifique à votre site.
function wpb_password_post_filter( $where = '' ) {
if (!is_single() && !is_admin()) {
$where .= " AND post_password = ''";
}
return $where;
}
add_filter( 'posts_where', 'wpb_password_post_filter' );
Ce code modifie simplement la requête envoyée à WordPress en utilisant le filtre posts_where. Il demande à WordPress de récupérer toutes les publications qui n’ont pas de mot de passe.
Visitez votre site et vous verrez que les publications protégées par un mot passe ne sont plus visibles sur la page d’accueil, dans les archives ou dans les widgets comme les publications récentes.
Vous pouvez toujours consulter la publication en accédant à l’URL directe de la publication elle-même.
L’exemple ci-dessus masque les publications protégées par mot passe à tous les utilisateurs/utilisatrices. Que se passerait-il si vous gériez un site WordPress à auteurs/autrices multiples et que vous vouliez que les articles protégés soient visibles par les utilisateurs/utilisatrices ayant la permissions de modifier les publications privées ?
Il vous suffit de modifier le code ci-dessus en y ajoutant une autre balise conditionnelle, comme celle-ci :
function wpb_password_post_filter( $where = '' ) {
if (!is_single() && !current_user_can('edit_private_posts') && !is_admin()) {
$where .= " AND post_password = ''";
}
return $where;
}
add_filter( 'posts_where', 'wpb_password_post_filter' );
Dans cet exemple, nous vérifions si un utilisateur ne peut pas modifier les publications protégées par un mot de passe, puis nous affichons uniquement les publications qui n’ont pas de mot de passe. Ainsi, tous les utilisateurs/administratrices et éditeurs/éditrices verront les publications protégées par mot de passe sur l’interface publique de votre site.
Nous espérons que cet article vous a aidé à masquer les publications protégées par mot de passe dans la boucle WordPress de votre site. Vous pouvez également consulter notre tutoriel sur la modification du préfixe des publications privées et protégées dans WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Google+.







Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Rahul Rana says
This was very helpful. Thank you very much
WPBeginner Support says
You’re welcome glad our guide was helpful!
Administrateur
Vincent Zhang says
Thank you guys so much. This really helped me. I appreciate it. Please keep more of this type of posts coming that do not involve using a plugin.
WPBeginner Support says
When a plugin-free solution is available we will be sure to try to include it.
Administrateur
Louis Burkhardt says
Thanks. Works great.
Mark says
I created a site specific plugin and followed these steps and it worked for hiding my post on the « Posts » page of my site. However, the post is still visible on a Related Posts widget for each individual post. (Very similar to the image you have above, however my Password protected post is still visible.)
Is there anything I can do to fix this?
Alex says
I wanted to make my own code adjustment to show the posts if you could read_private_posts.
function remove_password_protected_posts( $where = » ) {
if (!is_single() && !current_user_can(‘read_private_posts’) && !is_admin() ) {
$where .= » AND post_password = » »;
}
return $where;
}
add_filter( ‘posts_where’, ‘remove_password_protected_posts’ );
Great post as usual. Thanks.
Harin says
Hi guys
I made a site specific plugin with the following code:
If I try to attach a nextgen gallery to my post, the gallery doesn’t load, as soon as I disable the plugin, the nextgen gallery goes back to normal.
Regards
Brandon says
Thanks for this snippet. So helpful!
Regarding hiding these posts from the rss feed, I ran across this snippet.
function rss_filter_protected($query) {
if ($query->is_feed) {
add_filter('posts_where', 'rss_filter_password_where');
}
return $query;
}
add_filter('pre_get_posts','rss_filter_protected');
Chris says
Thanks for that great tip!
But are these posts hidden from the loop with your code snippet also hidden from the RSS feed?
Louis Burkhardt says
Based on a single test, the pw protected post is hidden from the RSS feed.