Das Debugging ermöglicht es Ihnen, Fehler im Softwarecode zu finden und zu verstehen.
Bei der Arbeit an Ihrer WordPress-Website können Sie auf verschiedene Fehler stoßen, die durch ein Theme, ein Plugin oder einen benutzerdefinierten Code verursacht werden.
Wenn Sie den Debug-Modus in WordPress aktivieren, können Sie die Fehler sehen, ihre Quelle finden und eine Lösung für sie finden.
In diesem Artikel zeigen wir Ihnen, wie Sie den WordPress-Debug-Modus aktivieren, um Website-Fehler einfach zu beheben.

Warum den WordPress-Debug-Modus aktivieren?
Manchmal kann ein WordPress-Plugin, ein Theme oder ein benutzerdefinierter Code wie PHP oder JavaScript Konflikte auf Ihrer Website verursachen.
Dies kann zu verschiedenen Fehlern führen, und Sie werden feststellen, dass Ihre Website nicht mehr richtig funktioniert.
Sie können nun jederzeit alle Plugins deaktivieren, um zu sehen, welches den Fehler verursacht. Ebenso können Sie zu einem anderen WordPress-Theme wechseln oder den benutzerdefinierten Code entfernen, um die Ursache für den Fehler zu finden.
All dies kostet jedoch viel Zeit, da Sie jede Möglichkeit einzeln ausschließen müssen.
Glücklicherweise verfügt WordPress über einen integrierten Debug-Modus. Dieser ist jedoch standardmäßig ausgeschaltet, und Sie müssen ihn manuell einschalten.
Sobald der Debug-Modus aktiviert ist, wird ein Protokoll mit allen Fehlern und Warnungen auf Ihrer Website angezeigt.
Auf diese Weise können Sie Probleme auf Ihrer WordPress-Website erkennen und sie schnell beheben. Es werden sogar Fehler aufgedeckt, die sonst vielleicht nicht sichtbar wären.
Schauen wir uns an, wie man den Debug-Modus von WordPress aktiviert. Wir werden Ihnen 2 Methoden zeigen. Sie können ein WordPress-Plugin verwenden oder den Debug-Modus manuell aufrufen:
Methode 1: Aktivieren des WordPress-Debug-Modus mit einem Plugin
Eine einfache Möglichkeit, den Debug-Modus zu aktivieren, ist die Verwendung des WP-Debugging-Plugins. Diese Methode wird für Anfänger und diejenigen empfohlen, die sich mit der Arbeit mit Website-Dateien nicht auskennen.
WP Debugging ist ein kostenloses WordPress-Plugin, das sofort nach dem Auspacken funktioniert. Wenn Sie dieses Plugin verwenden, müssen Sie Ihre Website-Dateien nicht mehr manuell bearbeiten.
Zunächst müssen Sie das WP Debugging-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
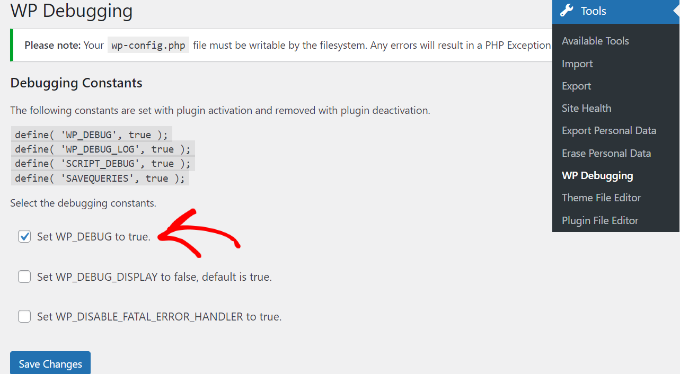
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Tools “ WP Debugging gehen. Stellen Sie anschließend sicher, dass die Option „WP_DEBUG auf true setzen“ aktiviert ist.

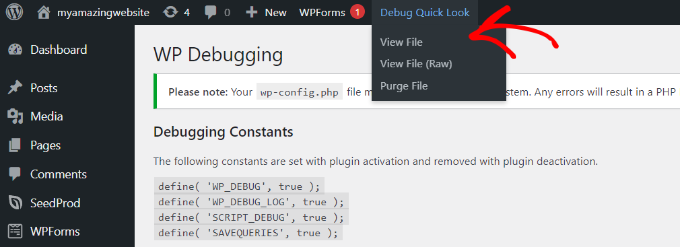
Danach wird Ihrer Verwaltungsleiste oben eine Option „Debug Quick Look“ hinzugefügt.
Fahren Sie mit dem Mauszeiger darüber und klicken Sie dann auf die Option „Datei anzeigen“.

Dadurch wird die Protokolldatei mit allen Fehlern auf Ihrer Website geöffnet. So können Sie herausfinden, was die Probleme auf Ihrer Website verursacht und sie schnell beheben.
Wenn Sie mit der Fehlersuche auf Ihrer Website fertig sind, vergessen Sie nicht, das Plugin zu deaktivieren.
Methode 2: Manuelles Aktivieren des WordPress-Debug-Modus
Die zweite Methode, mit der Sie den WordPress-Debug-Modus aktivieren können, ist die Bearbeitung der Dateien wp-config.php. Diese Methode ist etwas fortgeschrittener und eignet sich für Benutzer, die mit der Bearbeitung von Website-Dateien vertraut sind.
Wir empfehlen, eine Sicherungskopie Ihrer Website zu erstellen, bevor Sie Dateien bearbeiten. Auf diese Weise können Sie Ihre Website leicht wiederherstellen, falls etwas schief geht.
Um auf die Dateien der Website zuzugreifen, benötigen Sie einen FTP-Client für Mac oder Windows.
Für dieses Tutorial verwenden wir den FTP-Client FileZilla. Wenn Sie Hilfe benötigen, lesen Sie bitte unseren Leitfaden über FTP und seine Verwendung.
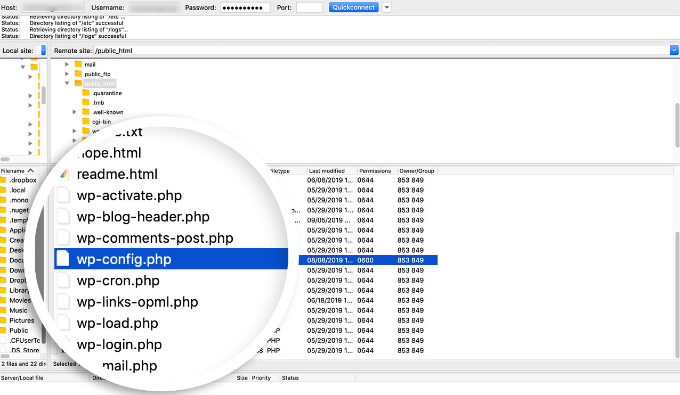
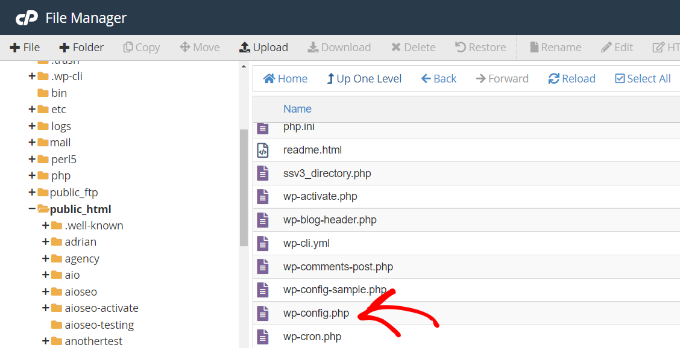
Sobald Sie eingeloggt sind, gehen Sie einfach in den Ordner public_html. Hier finden Sie die Datei „wp-config.php“.

Alternativ dazu können Sie bei vielen WordPress-Hostingdiensten die Dateien Ihrer Website auch über das cPanel verwalten.
Loggen Sie sich zum Beispiel bei Bluehost in Ihr Hosting-Konto ein und klicken Sie auf die Schaltfläche „Einstellungen“ unterhalb Ihrer Website.

Dadurch wird die Seite mit den Einstellungen Ihrer Website geöffnet.
Scrollen Sie ein wenig nach unten und klicken Sie auf die Schaltfläche „Dateimanager“.

Dadurch wird die Dateimanager-App in einer neuen Browser-Registerkarte gestartet.
Greifen Sie von hier aus einfach über das Panel auf der linken Seite auf den Ordner public_html zu.
Danach blättern Sie nach unten zur Datei „wp-config.php“.

Dann können Sie mit der rechten Maustaste auf die Datei klicken und sie auf Ihren Computer herunterladen. Es ist ratsam, eine Kopie der Datei als Sicherheitskopie zu erstellen, nur für den Fall, dass etwas schief geht.
Danach öffnen Sie die Datei mit einer beliebigen Software oder einem Tool wie Notepad oder Sublime Text.
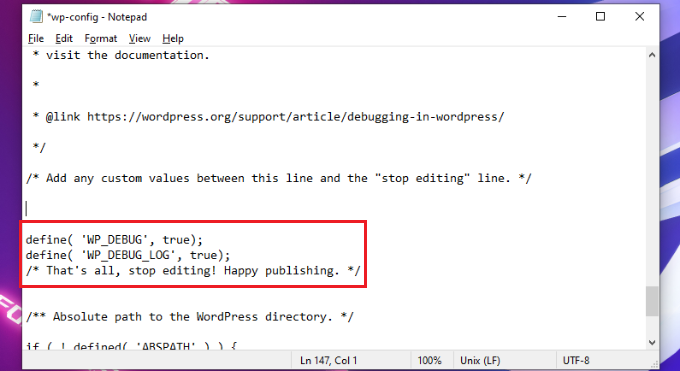
Sobald die Datei geöffnet ist, scrollen Sie nach unten bis zur Zeile ‚That's all, stop editing! Happy Publishing“ und fügen Sie den folgenden Code davor ein:
define( 'WP_DEBUG', true);
define( 'WP_DEBUG_LOG', true);
Vergessen Sie nicht, die Datei zu speichern, bevor Sie sie schließen.

Als Nächstes müssen Sie die Datei wp-config.php mit dem FTP-Client zurück auf den Server Ihrer Website hochladen.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hochladen von Dateien in WordPress per FTP.
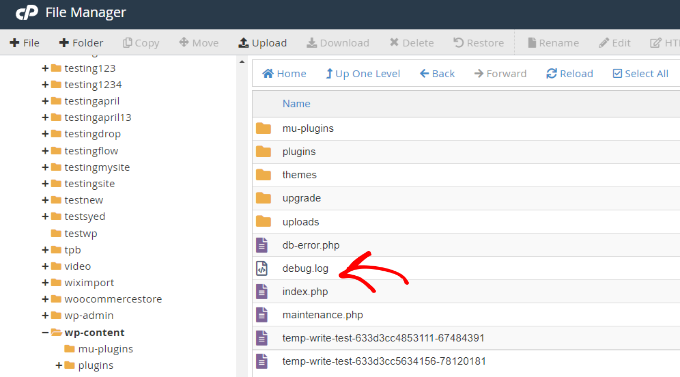
Um die Fehlerprotokolle für Ihre Website anzuzeigen, müssen Sie die Dateien Ihrer Website aufrufen und zum Pfad public_html/wp-content/debug.log navigieren. Laden Sie die Datei einfach herunter und zeigen Sie sie in einem Notizblockprogramm an, um Probleme auf Ihrer Website zu erkennen.

Wenn Sie mit dem Debuggen Ihrer Website fertig sind, können Sie den Debug-Modus deaktivieren.
Um den Debug-Modus in WordPress zu deaktivieren, wiederholen Sie diese Schritte und entfernen Sie dann den Code, den Sie der Datei wp-config.php hinzugefügt haben, oder ändern Sie den folgenden Code so, dass er einen falschen Wert hat:
define( 'WP_DEBUG', false);
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie den WordPress-Debug-Modus aktivieren, um Website-Fehler zu beheben. Sie können auch unseren ultimativen WordPress SEO-Leitfaden für Anfänger und unsere Expertentipps zur Verbesserung der WordPress-Sicherheit lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!