Volete aggiungere un logo personalizzato alla dashboard di WordPress?
Spesso si sostituisce il logo di WordPress con un logo personalizzato della dashboard per motivi di branding.
In questo articolo vi mostreremo come aggiungere un logo personalizzato alla dashboard di WordPress per creare un marchio.

Che cos’è un logo personalizzato per il cruscotto e perché aggiungerne uno?
Il logo della dashboard personalizzata appare nella dashboard di amministrazione di WordPress con il vostro logo o marchio personalizzato.
Anche se l’aggiunta di un elemento può sembrare un dettaglio secondario, è una parte vitale del marchio del vostro sito web ed è importante per diversi motivi:
- Branding: Rafforza l’identità del vostro marchio e fa sentire l’area di amministrazione di WordPress come una parte della vostra azienda.
- Professionalità: Un logo personalizzato per la dashboard conferisce al vostro sito WordPress un aspetto più professionale e curato.
- Etichettatura bianca: Se costruite siti web per i clienti o gestite una rete multisito, potete usare i loghi personalizzati della dashboard per dare un’etichetta bianca all’area di amministrazione di WordPress. Ciò significa che potete rimuovere completamente il marchio di WordPress e sostituirlo con il vostro per creare un’esperienza personalizzata per i vostri clienti.
Che si tratti di una piccola impresa, di un negozio online o di un blog, è importante avere un logo personalizzato per la dashboard che aiuti a personalizzare l’esperienza del backend e a stabilire una forte identità interna del marchio.
Metodo 1: Aggiungere un logo personalizzato alla dashboard di WordPress utilizzando un plugin
Questo metodo è facilissimo e consigliato alla maggior parte dei principianti.
La prima cosa da fare è installare e attivare il plugin White Label CMS. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
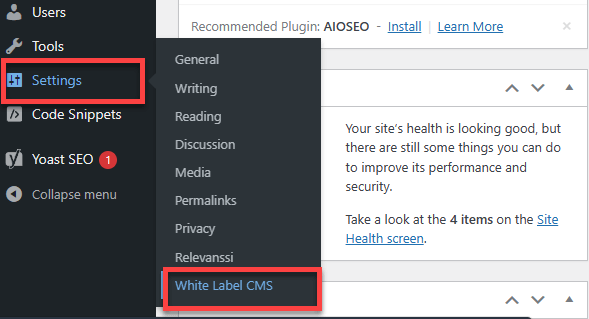
Dopo l’attivazione, è necessario visitare la pagina Impostazioni ” White Label CMS.

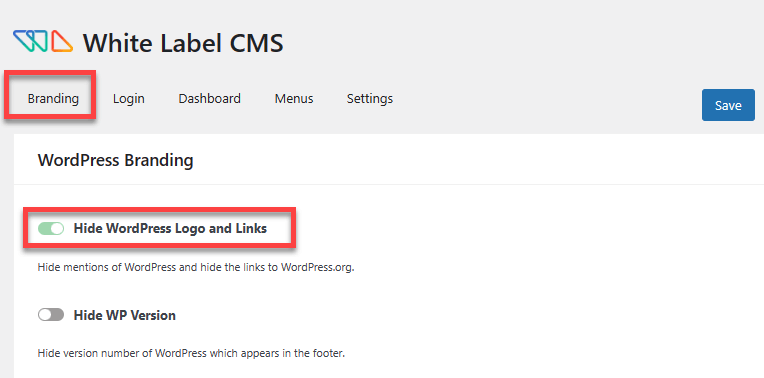
Quindi, è sufficiente selezionare la scheda “Branding”.
Spostate l’interruttore da sinistra a destra su “Nascondi il logo e i link di WordPress”.

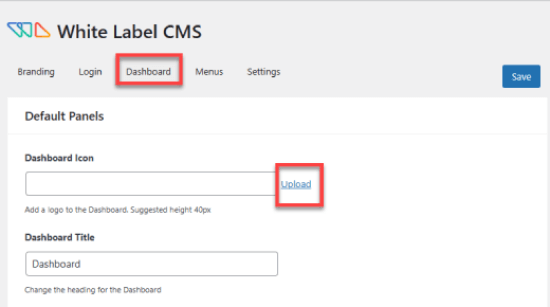
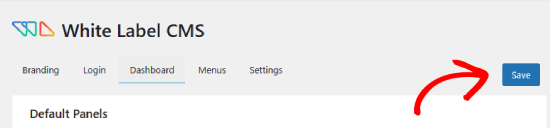
Successivamente, si deve andare alla scheda “Dashboard”.
Qui si caricherà un logo personalizzato dove c’è scritto “Icona del cruscotto”.

Il logo personalizzato deve avere dimensioni esatte di 40 x 40 pixel.
Non dimenticate di fare clic sul pulsante “Salva” nell’angolo in alto a destra per memorizzare le impostazioni.

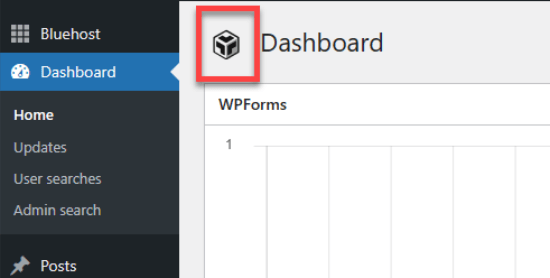
Ora, tornate all’area di amministrazione di WordPress.
Dovreste vedere il logo nella vostra dashboard. Ecco come appare:

Oltre al logo personalizzato della dashboard, White Label CMS offre anche altre funzioni per il rebranding della vostra installazione di WordPress.
Per istruzioni dettagliate, consultate la nostra guida su come creare un marchio bianco nella dashboard di amministrazione di WordPress.
Metodo 2: Aggiungere manualmente il logo personalizzato della dashboard in WordPress
Questo metodo è destinato agli utenti che si trovano a proprio agio nell’incollare frammenti di codice in WordPress. Il modo più semplice e sicuro per aggiungere codice personalizzato a WordPress è un plugin come WPCode.
La maggior parte dei tutorial che insegnano come aggiungere gli shortcode al proprio sito WordPress prevedono l’aggiunta del codice al file functions.php del proprio tema. Anche se può funzionare, ci sono molte cose che possono andare storte.
Anche un piccolo errore nel codice o nel modo in cui lo aggiungete può rompere il vostro sito WordPress e renderlo inaccessibile. Quindi lo consigliamo solo agli utenti esperti.
Anche per gli utenti avanzati, WPCode è il modo più sicuro per farlo, quindi per iniziare è necessario installare e attivare il plugin gratuito WPCode. Per istruzioni più dettagliate, seguite la nostra guida su come installare un plugin di WordPress.
Successivamente, assicurarsi di salvare il logo personalizzato come file custom-logo.png sul proprio computer. Le dimensioni devono essere esattamente 40 x 40 px.
Una volta pronto il logo personalizzato, è necessario caricarlo nella cartella /wp-content/themes/your-theme/images tramite FTP. Se il vostro tema non ha una cartella images, dovete crearla.
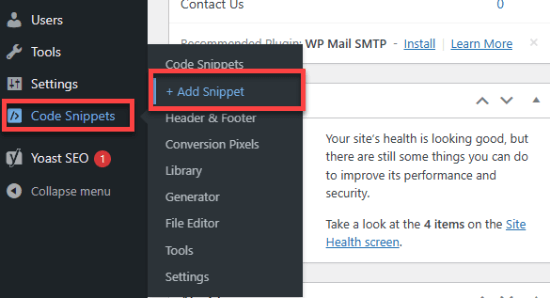
Da qui, andare su Code Snippets >> +Add Snippet.

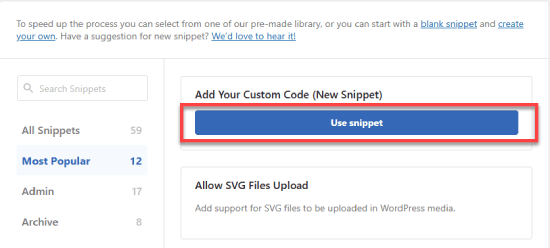
Si arriva alla libreria WPCode, dove ci sono decine di frammenti di codice tra cui scegliere.
In questo caso, si selezionerà “Aggiungi il tuo codice personalizzato” e si farà clic sul pulsante “Usa snippet”.

Includere un titolo come “Dashboard con logo personalizzato”.
Quindi cambiare il “Tipo di codice” in “Snippet PHP”.

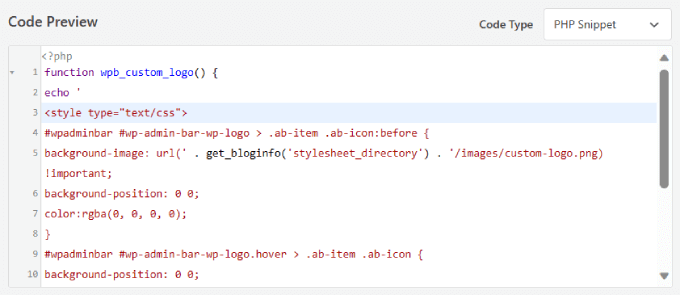
Dopodiché, è sufficiente aggiungere questo codice nella casella “Anteprima codice”:
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Dovrebbe avere un aspetto simile a questo.

Assicuratevi che tutto il testo e la formattazione siano esattamente uguali a quelli mostrati sopra.
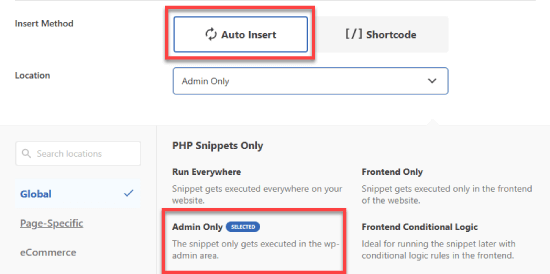
Scorrere fino a “Metodo di inserimento” e selezionare “Inserimento automatico”.
Per assicurarsi che il logo personalizzato venga visualizzato nella dashboard, espandere il menu a discesa Posizione e scegliere “Solo amministratori”.

Infine, spostare l’interruttore da Inattivo ad Attivo e fare clic sul pulsante “Salva”.
Questo codice aggiunge semplicemente il CSS necessario per visualizzare il logo personalizzato nella barra di amministrazione di WordPress.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un logo personalizzato alla dashboard di WordPress. Potreste anche voler consultare la nostra guida su come nascondere gli elementi non necessari da WordPress con Adminimize o leggere il nostro post sui migliori suggerimenti, trucchi e hack di WordPress per personalizzare al meglio il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
this is why I love WordPress opens source nature,the freedom to change/customize it to my liking
I really appreciated the clear step-by-step instructions for both the plugin method and manual code. I’ll go with the plugin method…it seems easier
Great post!
Dwight says
Thank you! This worked.
WPBeginner Support says
Glad our recommendation worked for you!
Admin
Justin says
Does this code also apply to plugins?
WPBeginner Support says
If you wanted to override a plugin’s logo then you would want to reach out to the support for that specific plugin and they may have an option.
Admin
Hanif says
thank you very much, it works very well
WPBeginner Support says
Glad our article was helpful
Admin
mazhar says
i change the wordpress custom logo with the help of white label CMS plugin but i dont know how to find this code to your theme’s functions.php file or a site-specific plugin. where it is please help me
thank you
Bjornen says
Where is the file located?
I mean, the logo itself must be a png (transparent picture) of the WP-logo, placed somewhere in WP.
So, would it not be better to just switch that with another file with the same name?
james says
Nope, the icon is part of the WordPress custom font face, it is added to with CSS content
chad says
This does’nt wok for me. I made the 16×16 png and put it in my themes images folder and pasted the function to my functions.php file.
Sanjeev Beekeeper says
change the file path to your image path.
David Cornish says
A great article information with some great tips sharing that I will be implementing on my own website as well as clients.