Volete aggiungere un’immagine di sfondo al vostro sito WordPress?
Le immagini di sfondo possono rendere il vostro sito web più coinvolgente e vivace. Inoltre, immagini di sfondo ben scelte possono rafforzare l’identità del vostro brand e mostrare il vostro messaggio in modo più efficace.
In questo articolo vi mostreremo come aggiungere facilmente un’immagine di sfondo al vostro sito WordPress.

Perché aggiungere un’immagine di sfondo a WordPress?
L’aggiunta di un’immagine al vostro sito web WordPress può renderlo più attraente per i visitatori. Potete catturare rapidamente l’attenzione degli utenti e coinvolgerli con i vostri contenuti.
Inoltre, consente di personalizzare il design del sito web in base al proprio brand. Ad esempio, è possibile caricare sullo sfondo le foto dei prodotti o della mascotte del brand.
Imagely può aggiungere un video di YouTube come sfondo completo o una presentazione di immagini che darà vita ai suoi contenuti.
Tuttavia, suggeriamo di scegliere immagini di sfondo che non distraggano o rendano difficile la lettura dei contenuti del vostro blog WordPress. Lo sfondo deve migliorare l’esperienza dell’utente e contribuire a trasmettere il vostro messaggio ai visitatori.
In alto, importa scegliere un’immagine di sfondo che sia compatibile con i dispositivi mobili e che non influisca sulla velocità del sito web. In caso contrario, danneggerà la SEO di WordPress.
In questo articolo condivideremo diversi modi per aggiungere un’immagine di sfondo a WordPress.
Verranno messi in copertina diversi metodi, tra cui l’utilizzo del personalizzatore di temi di WordPress, l’editor completo del sito, un plugin, il builder del tema e altro ancora. Basta fare clic su un link qui sotto per passare alla sezione preferita:
- Add a Background Image Using Your WordPress Theme Customizer
- Add a Custom Background Image Using Full Site Editor
- Add Background Image Using WordPress Theme Builder
- Add a Custom Background Image in WordPress Using a Plugin
- Add Background Images Using CSS Hero
- Add Custom Background Images Anywhere in WordPress Using CSS Code
Pronti? Iniziamo.
Metodo 1. Aggiungere un’immagine di sfondo utilizzando il personalizzatore del tema WordPress
I temi WordPress più diffusi sono dotati di supporto per gli sfondi personalizzati. Questa caratteristica consente di impostare facilmente un’immagine di sfondo e consigliamo questo metodo se il tema lo supporta.
Tuttavia, se l’opzione del menu del customizer è assente, è possibile che il tema abbia abilitato l’editor completo del sito. Nella prossima sezione vedremo come utilizzare l’editor completo del sito per modificare l’immagine di sfondo.
Per utilizzare il Personalizzatore, è necessario visitare la pagina Aspetto ” Personalizza nell’amministrazione di WordPress. In questo modo si aprirà il Personalizzatore del tema di WordPress, dove è possibile modificare diverse impostazioni del tema vedendo l’anteprima dal vivo del sito web.

Si noti che le opzioni visualizzate variano in base al tema WordPress in uso. Per questa esercitazione, utilizziamo il tema Astra.
Se si utilizza un tema diverso, potrebbe essere necessario consultare la documentazione del tema. Si può anche contattare lo sviluppatore del tema per sapere come aggiungere un’immagine di sfondo se non la si trova nel personalizzato.
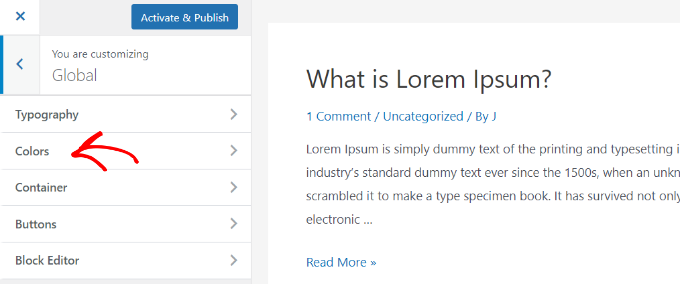
Nelle opzioni del personalizzatore del tema Astra, è necessario fare clic su “Globale” nel pannello a sinistra.

Una volta fatto ciò, si vedranno diverse opzioni “globali” per personalizzare il tema Astra.
Fate clic sulla sezione “Colori”.

Qui è possibile modificare i colori del tema, compreso il colore dello sfondo. È inoltre possibile personalizzare i link, il testo del corpo, le intestazioni, i bordi e altro ancora.
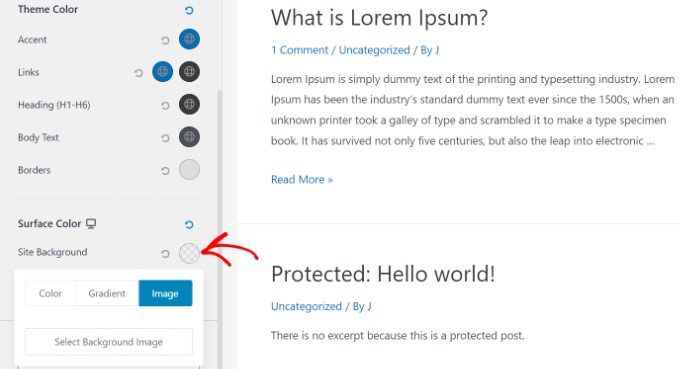
Per aggiungere un’immagine di sfondo, si deve scendere fino alla sezione “Colore di superficie”. Quindi, fare clic sull’opzione “Sfondo del sito” e passare alla scheda “Immagine”.

A questo punto, è sufficiente fare clic sul pulsante “Seleziona immagine di sfondo”.
Si aprirà la libreria multimediale di WordPress, dove è possibile caricare un’immagine dal computer o selezionarne una precedentemente caricata.

Dopo aver scelto l’immagine per lo sfondo, è necessario fare clic sul pulsante “Seleziona”.
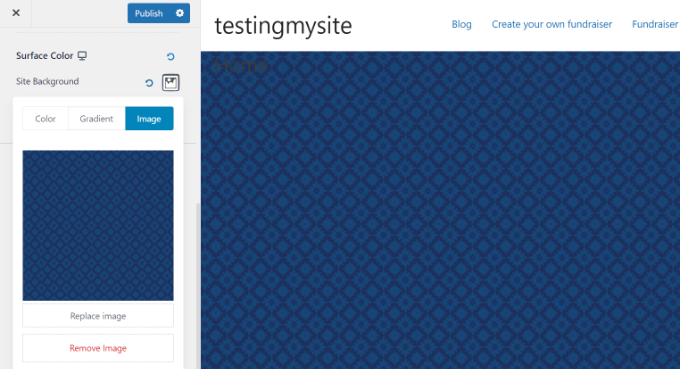
In questo modo si chiuderà la finestra a comparsa dei media e si vedrà un’anteprima dell’immagine di sfondo selezionata nel personalizzatore del tema.

Una volta soddisfatti dell’aspetto, fare clic sul pulsante “Pubblica” in alto per memorizzare le impostazioni.
Questo è tutto. Avete aggiunto con successo un’immagine di sfondo al vostro sito WordPress. Visitate il vostro sito per vederla in azione.
Metodo 2. Aggiungere un’immagine di sfondo personalizzata utilizzando l’editor del sito completo
Se si utilizza un tema WordPress a blocchi, è possibile aggiungere un’immagine di sfondo personalizzata utilizzando l’editor completo del sito (FSE).
L’editor del sito completo consente di modificare il design del sito web utilizzando i blocchi. È proprio come modificare una pagina o un post di un blog utilizzando l’editor a blocchi di WordPress.
Per questo tutorial, utilizzeremo il tema predefinito “Twenty Twenty-Two”. Per lanciare l’editor del sito completo, basta andare su Aspetto ” Editor dalla vostra dashboard di WordPress.

Una volta entrati nell’editor completo del sito, è necessario aggiungere un blocco ‘Copertina’ al template per caricare un’immagine di sfondo.
Basta fare clic sul segno “+” in alto e aggiungere un blocco “Copertina”.

Fare clic sul pulsante “Uploader” o “Libreria dei media” nel blocco “Copertina” per aggiungere un’immagine di sfondo al blocco.
Si aprirà il popup dell’uploader dei media di WordPress.

Il passo successivo consiste nello scegliere un’immagine da utilizzare come sfondo del sito web.
Una volta scelta l’immagine, è sufficiente fare clic sul pulsante “Seleziona”.

Una volta aggiunta l’immagine al blocco “Copertina”, è necessario impostarla come sfondo della pagina.
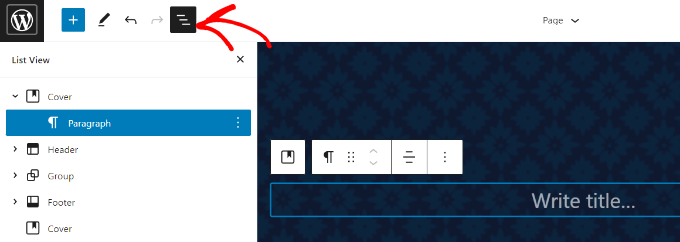
Per farlo, basta fare clic sull’icona “Vista elenco” in alto (icona con 3 trattini). Si aprirà una visualizzazione schematica degli elementi del tema, come l’header e il footer del sito.

A questo punto, è sufficiente trascina e rilascia tutti gli elementi del template sotto il blocco ‘Copertina’ nella vista elenco.
Una volta che sono tutti lì, l’immagine del blocco “copertina” apparirà come sfondo del sito.

Successivamente, è possibile regolare l’immagine di sfondo facendo clic sul blocco “Copertina” e selezionando l’icona dell’ingranaggio nell’angolo in alto a destra della schermata. Si aprirà il pannello delle impostazioni del “Blocco”.
Qui si trovano le opzioni per rendere l’immagine un colore di sfondo fisso, regolare l’overlay, modificare il colore e altro ancora.

Al termine, non dimenticate di fare clic sul pulsante “Salva”.
Ed ecco fatto! Avete aggiunto con successo un’immagine di sfondo utilizzando l’editor completo del sito.
Metodo 3. Aggiungere un’immagine di sfondo con il costruttore di temi WordPress
Un altro modo per aggiungere immagini di sfondo personalizzate al vostro sito web è utilizzare un builder di temi WordPress come SeedProd.
È il miglior plugin per landing page e builder di siti web per WordPress. La funzionalità di trascinamento e rilascio consente di personalizzare facilmente il design del sito web senza toccare una sola riga di codice.
Per questo tutorial, utilizzeremo la versione SeedProd Pro, che include il builder dei temi. Esiste anche una versione SeedProd Lite che si può provare gratuitamente.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, nella vostra dashboard di WordPress vedrete la schermata di benvenuto di SeedProd.
Successivamente, si dovrà inserire la chiave di licenza e fare clic sul pulsante “Verifica chiave” per attivare la versione pro del plugin. La chiave di licenza si trova nell’area del proprio account SeedProd.

Una volta impostato tutto, è necessario andare su SeedProd ” Theme Builder nel pannello di amministrazione di WordPress.
Fare clic sul pulsante “Temi” in alto.

SeedProd offre ora diversi modelli di temi tra cui scegliere.
È possibile passare del mouse e fare clic su qualsiasi template che si desidera utilizzare. Per questa esercitazione, utilizzeremo il template del tema “Starter”.

Da qui, SeedProd genererà diversi template, come la homepage, il singolo post, la singola pagina, la barra laterale, l’header e altro ancora.
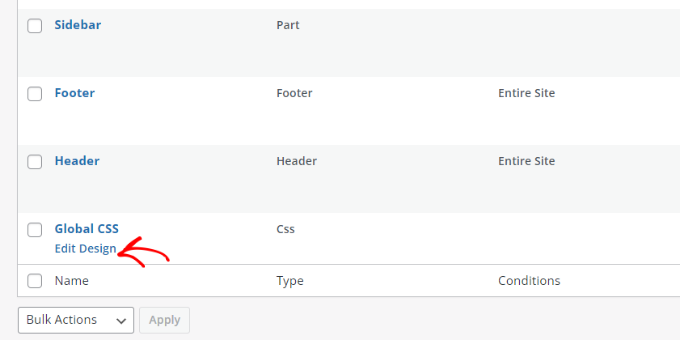
Per aggiungere un’immagine di sfondo che appaia sull’intero sito web e su tutti i template del tema, cliccare sull’opzione “Modifica design” in CSS globale.

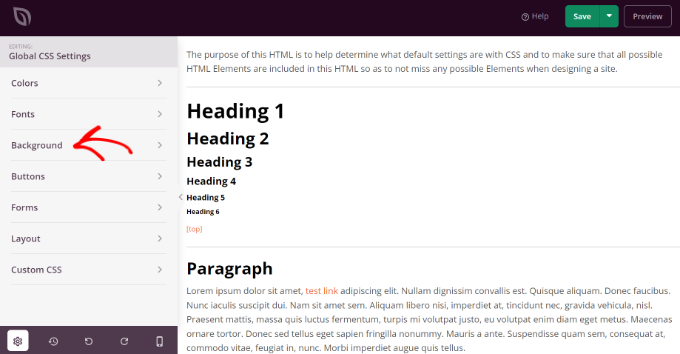
Nella schermata successiva, vengono visualizzate le impostazioni CSS globali che possono essere modificate.
È sufficiente cliccare sull’opzione “Sfondo” per iniziare a personalizzare.

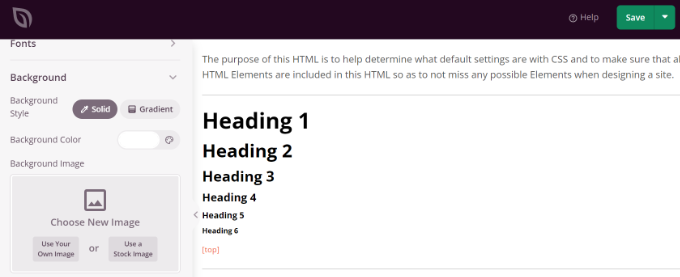
Successivamente, verranno visualizzate le opzioni “Immagine di sfondo”.
Fate clic su “Usa la tua immagine” per caricare la vostra immagine. In alternativa, potete fare clic sul pulsante “Usa un’immagine stock” per cercare un’immagine stock da utilizzare come sfondo del sito web.

Una volta aggiunta l’immagine di sfondo, il builder SeedProd visualizza un’anteprima dal vivo.
Se necessario, è possibile regolare la posizione dello sfondo. È anche possibile scegliere se utilizzare la copertina a schermo intero o se metterla in ripetizione, tra le altre opzioni.
Inoltre, è possibile modificare il livello di oscurità dell’immagine di sfondo spostando il cursore “Dim Background”. Più alto è il punteggio, più scura sarà l’immagine.

Una volta terminata la modifica dell’immagine di sfondo, è sufficiente cliccare sul pulsante “Salva” in alto e chiudere le impostazioni CSS globali.
Se si desidera aggiungere un’immagine di sfondo personalizzata per diverse parti del sito web, è possibile modificare i singoli template dei temi in SeedProd. Per maggiori dettagli, consultate gratuitamente la nostra guida su come creare facilmente un tema personalizzato per WordPress.
Metodo 4. Aggiungere un’immagine di sfondo personalizzata in WordPress utilizzando un plugin
L’uso di un plugin di WordPress per aggiungere un’immagine di sfondo è molto più flessibile delle opzioni integrate di WordPress.
Per iniziare, è necessario installare e attivare il plugin Full Screen Background Pro. Per maggiori dettagli, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Questo plugin consente di impostare uno sfondo diverso per qualsiasi pubblicazione, pagina o categoria. L’immagine di sfondo è impostata automaticamente a schermo intero, ma può adattarsi alle schermate dei dispositivi mobili.
Dopo l’attivazione, è necessario visitare Aspetto ” Immagine BG a schermo intero per configurare le impostazioni del plugin.

Poi, vi verrà chiesto di aggiungere la chiave di licenza, che potrete ottenere dall’email ricevuta dopo l’acquisto del plugin. È anche possibile accedere alla chiave dal proprio account sul sito web del plugin.
Quindi, dovrete cliccare sul pulsante “Salva opzioni” per attivare la chiave.
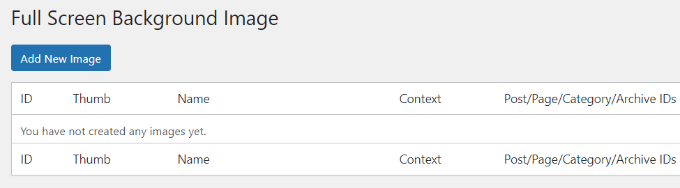
Ora dovreste essere pronti per iniziare ad aggiungere immagini di sfondo al vostro sito WordPress. La prima cosa da fare è cliccare sul pulsante “Add-on” nella pagina delle impostazioni del plugin.

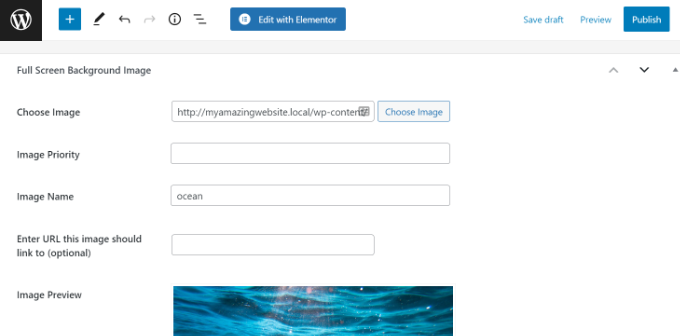
Si aprirà la schermata di uploader dell’immagine di sfondo.
Fare clic sul pulsante “Scegli immagine” per caricare o selezionare un’immagine. Una volta selezionata l’immagine, sarà possibile vederne l’anteprima dal vivo sulla schermata.

Successivamente, è necessario fornire un nome all’immagine. Questo nome è solo per voi, quindi potete digitare qualsiasi cosa.
Infine, è necessario selezionare la pagina che si desidera utilizzare come sfondo.
Una volta scelto se sarà lo sfondo dell’intero sito, dei post, delle categorie, degli archivi o di altre parti, non dimenticate di salvare le modifiche.
È possibile aggiungere tutte le immagini desiderate alle diverse aree del sito. Per farlo, è sufficiente andare alla pagina Aspetto ” Immagine BG a schermo intero e ripetere la procedura.
Se si imposta più di un’immagine da utilizzare a livello globale o per i post, le pagine e le categorie, il plugin inizierà automaticamente a visualizzare le immagini di sfondo come una presentazione.
Successivamente, è possibile regolare il tempo di dissolvenza di un’immagine e il tempo dopo il quale inizia la dissolvenza di una nuova immagine di sfondo. È possibile farlo nella sezione “Impostazioni” del plugin.

Il tempo inserito è in millisecondi e 1 secondo corrisponde a 1000 millisecondi. Se si desidera che l’immagine di sfondo svanisca dopo 20 secondi, è necessario inserire 20000.
Non dimenticate di fare clic sul pulsante “Salva opzioni” per memorizzare le modifiche.
Immagini di sfondo per post, pagine e categorie
Full Screen Background Pro consente anche di impostare immagini di sfondo per singoli post, pagine, categorie, tag e altro ancora.
È sufficiente modificare la pubblicazione o la pagina in cui si desidera visualizzare un’immagine di sfondo diversa. Nella schermata di modifica del post, si noterà la nuova casella “Immagine di sfondo a schermo intero” sotto l’editor della pubblicazione.

Per utilizzare un’immagine di sfondo per le categorie, le pubblicazioni e le pagine, occorre navigare nella pagina Aspetto ” Immagine BG a schermo intero. Quindi, fare clic sul pulsante “Add-on”.
Dopo aver caricato l’immagine, è possibile selezionare una categoria, i post, le pagine, gli archivi e altre opzioni dal menu a discesa “Scegli il contesto su cui visualizzare questa immagine”.
Supponiamo di voler mostrare un’immagine di sfondo per le pagine delle categorie. A tale scopo, è sufficiente selezionare “Categoria” dal menu a discesa.

Il plugin offre anche un’opzione per limitare l’immagine di sfondo a categorie, pubblicazioni o pagine specifiche.
Ad esempio, se si desidera aggiungere un’immagine di sfondo personalizzata per categorie specifiche, è sufficiente inserire i nomi delle categorie nel campo “Seleziona le categorie a cui limitare le immagini”.
Una volta impostato tutto, è il momento di salvare l’immagine insieme alle impostazioni.
Ora avete aggiunto con successo un’immagine di sfondo per specifiche pubblicazioni, pagine e categorie.
Metodo 5. Aggiungere immagini di sfondo usando CSS Hero
CSS Hero è un plugin per WordPress che consente di apportare modifiche al tema senza dover ricorrere alla codifica.
È possibile aggiungere rapidamente immagini di sfondo in pochi semplici passi. Ma prima è necessario installare e attivare CSS Hero. Per maggiori dettagli, consultate la nostra guida su come installare un plugin per WordPress.
Una volta fatto questo, si può iniziare a personalizzare il sito web.
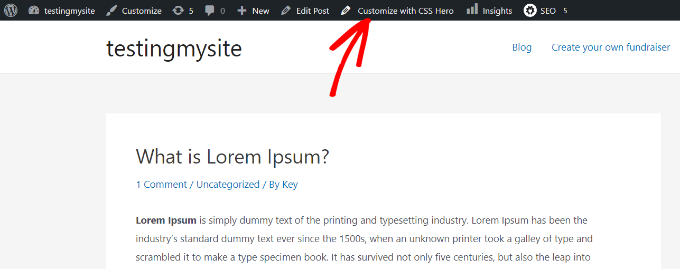
La prima cosa da fare è aprire la homepage nel browser. Vedrete il link “Personalizza con CSS Hero” nella vostra barra di amministrazione.

Basta fare clic sul link e si apriranno le opzioni di CSS Hero.
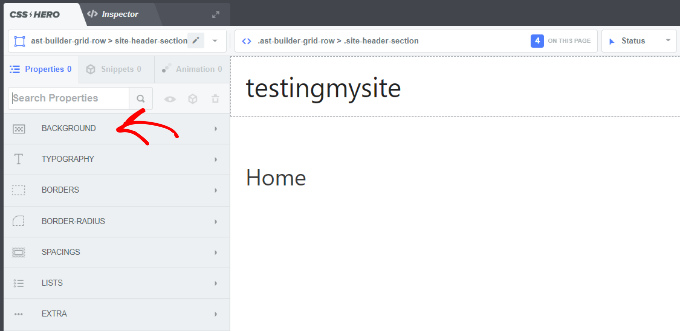
Una volta entrati, occorre passare il mouse sull’area a cui si desidera aggiungere un’immagine. Quindi, fare clic sull’area per accedere all’opzione ‘Sfondo’ nella barra laterale sinistra.

Fare clic su “Sfondo” per visualizzare le impostazioni per l’aggiunta di un’immagine.
Da qui è sufficiente fare clic su “Immagine”.
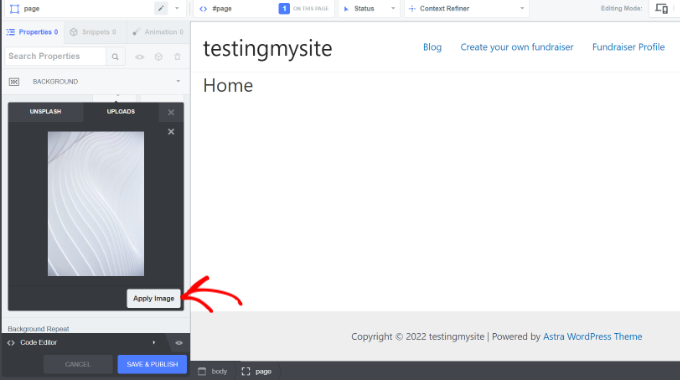
Quindi, è possibile scegliere un’immagine da Unsplash o caricare la propria per creare lo sfondo.

Facendo clic sull’immagine desiderata, verrà visualizzato il pulsante “Applica immagine”.
Poi, si può scegliere la dimensione dell’immagine. Si consiglia di scegliere la versione grande, in modo che si estenda sulla pagina.
Infine, è possibile hittare “Salva e pubblica” in basso per salvare l’immagine di sfondo per il sito.
Metodo 6. Aggiungere immagini di sfondo personalizzate ovunque in WordPress utilizzando il codice CSS
Di default, WordPress aggiunge diverse classi CSS a diversi elementi HTML del sito WordPress. È quindi possibile aggiungere facilmente immagini di sfondo personalizzate a singole pubblicazioni, categorie, autori e altre pagine utilizzando queste classi CSS generate da WordPress.
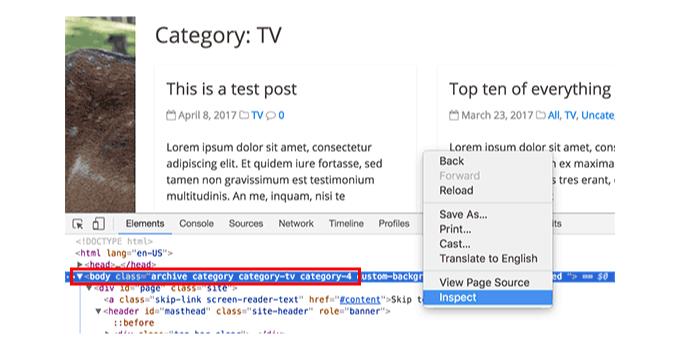
Ad esempio, se sul vostro sito web avete una categoria chiamata TV, WordPress aggiungerà automaticamente queste classi CSS al tag body quando qualcuno visualizza la pagina della categoria TV.
<body class="archive category category-tv category-4">
È possibile utilizzare lo strumento Inspect per vedere esattamente quali classi CSS vengono aggiunte da WordPress al tag body.

È possibile utilizzare la classe CSS category-tv o category-4 per creare uno stile diverso solo per questa pagina di categoria.
Aggiungiamo un’immagine di sfondo personalizzata alla pagina di un archivio di categoria. A tale scopo, è necessario aggiungere al tema il seguente CSS personalizzato:
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
Non dimenticate di sostituire l’URL dell’immagine di sfondo e la classe della categoria con quelle del vostro sito.
Inoltre, è possibile aggiungere sfondi personalizzati a singoli post e pagine. WordPress ha una classe CSS con l’ID della pagina o del post nel tag body. È possibile utilizzare lo stesso codice CSS, sostituendo .category-tv con la classe CSS specifica per la categoria pubblica.

Per maggiori dettagli, consultate il nostro tutorial su come add-on di CSS personalizzati in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un’immagine di sfondo in WordPress. Potreste anche voler consultare la nostra guida su come avviare un negozio online e sul miglior software di progettazione di siti web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Is there a way somewhere to manipulate not only the background but also the transparency within an image? In other words, is it possible to set a percentage of transparency?
WPBeginner Support says
Most of these would not have that by default, you would need to include CSS to set opacity between 1 and 0 so as an example:
opacity: 0.5;
Admin
J-P Zacaropoulos says
Hi. I am looking for a free theme where I can change the header plus have 5 or 6 menu items at the top. All the ones at which I have looked, one cannot change the theme. I am a beginner and trying to set up my website for my new business of copywriting. Thanks in advance
Jean-Pierre
WPBeginner Support says
If you’re unable to find a specific theme design then you could take a look at page builder plugins such as the ones in our article here: https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin
Jon says
I tried to use your Additional CSS code with my own .jpg url. In fact, I’ve tried several from around the web and from my own uploaded files. The url is always in red-text, and there is never a preview. I have checked the code letter-by-letter, with command symbols, and everything else is normal-colored. The only coding I’ve done before is in Excel and Matlab, with a brief “Hello World” experience.
What am I missing?
WPBeginner Support says
That would normally mean that there is an error with how the url was added to the CSS. Is the url within double quotes?
Admin
Christine says
I’ve chosen a theme (calm business) that has a custom background. But when I go to customize, I don’t have the option for a background image. What am I missing. My website is 3 years old and I’m now updating it. Is there something else that might need to be updated?
WPBeginner Support says
If it is not offering an option to edit your background, you would likely want to reach out to the theme’s support to ensure there isn’t another location the background image would be set at.
Admin
RANI ANDLEEB says
how add image/Collor in body on local server WAMP.
WPBeginner Support says
It would be the same as a live site, if you do not have the option to edit the background then it may not be an option on the specific theme you’re using
Admin
ricardo says
what about if im working on local server like xampp what file path should i put using css for the header im using hestia theme?
Rio Bermano says
Thanks wpbeginner