Certains considèrent les commentaires comme la vie des blogs. Nous croyons en une communauté engagée. Depuis le lancement de notre nouvelle conception, nous recevons des e-mails concernant la mise en page des commentaires. Les utilisateurs/utilisatrices nous demandent quelles sont les extensions que nous utilisons. Au lieu de créer une page distincte pour chacune de ces extensions, comme nous l’avons fait pour d’autres sur notre page Blueprint, nous avons décidé de les regrouper en une seule page.
Auparavant, nous utilisions Livefyre. Après une année entière d’utilisation, nous avons décidé de nous en séparer et de ne pas essayer d’autres solutions de commentaires hébergeurs comme Disqus ou Facebook Comments. Voici 6 raisons pour lesquelles nous avons abandonné Livefyre.
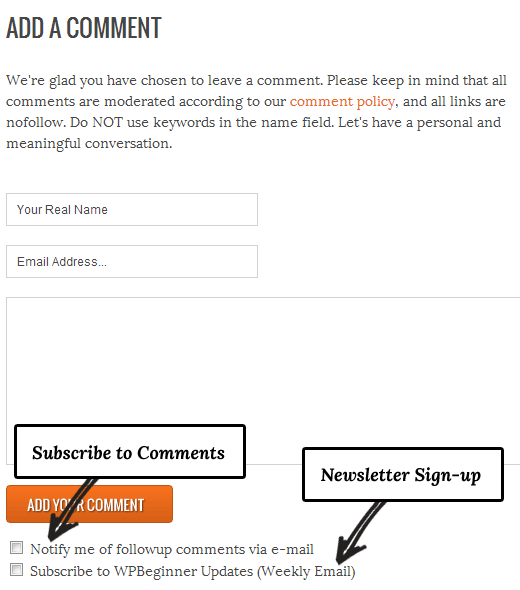
Version : Nous utilisons maintenant les commentaires intégrés de WordPress avec un ensemble d’extensions qui étendent les fonctionnalités. Vous pouvez voir la capture d’écran ci-dessous avec le libellé de chaque extension.
Expliquons ce que chaque extension fait réellement sur notre site.
Newsletter Sign-Up – Cette extension ajoute la case à cocher E-mail Opt-in sous le champ des commentaires. Il s’intègre avec Mailchimp, AWeber et d’autres. La meilleure partie de cette extension est qu’elle vous permet d’ajouter des utilisateurs/utilisatrices à un groupe/segment de liste spécifique.
S’abonner aux commentaires – Cette extension ajoute la case à cocher qui permet aux utilisateurs d’être informés des nouveaux commentaires sur une publication spécifique.
Nous avions une connexion Twitter et Facebook intégrée, mais nous l’avons supprimée pour accélérer le temps de chargement. Peu de gens utilisaient cette fonctionnalité, il est donc plus logique d’accélérer le site pour la majorité des utilisateurs/utilisatrices.
Certains nous ont demandé comment nous avions conçu les commentaires pour qu’ils soient ainsi. Eh bien, nous avons utilisé HTML et CSS. On ne peut pas vraiment enseigner cela sur cette page. Les images rondes des gravatars ne sont en fait pas rondes au départ. Il s’agit du gravatar par défaut qui est stylisé pour être rond. Nous avons utilisé la propriété CSS3 border-radius. Il existe de nombreux tutoriels sur le web qui vous afficheront la marche à suivre. Google est votre ami