Viele von Ihnen haben uns nach der schwebenden Social Share Bar gefragt, die wir auf WPBeginner verwenden. In der Vergangenheit war unsere Antwort einfach, dass es ein benutzerdefiniertes Plugin ist, das wir für unsere Website erstellt haben. Darauf folgte in der Regel die Frage: Welches ist das beste Social Media Plugin, das Sie empfehlen würden? Leider gab es nicht ein einziges, das unseren Ansprüchen genügte. Wir empfehlen nur das, was wir selbst verwenden oder verwenden würden. Nach reiflicher Überlegung haben wir uns entschlossen, unser Plugin für die schwebende Social Share Bar für WPBeginner-Nutzer und die gesamte WordPress-Community zu veröffentlichen. In diesem Artikel zeigen wir Ihnen, wie Sie eine horizontale, schwebende Social-Share-Leiste in WordPress hinzufügen können.
Vorteile
Die meisten Social-Media-Plugins für WordPress sind überladen. Zum Teil, weil sie alle Arten von sozialen Netzwerken unterstützen. Der andere Teil ist, weil Social Media Skripte von Natur aus langsam sind. Nun, wir haben beide Probleme in diesem Plugin gelöst. Erstens unterstützen wir nur die wichtigsten sozialen Netzwerke: Twitter, Facebook, Google+, LinkedIn, und Pinterest.
Zweitens verzögern wir das Laden der sozialen Skripte, bis der Benutzer tatsächlich mit der Maus darüber fährt, so dass die anfängliche Ladezeit Ihrer Seite so schnell wie möglich ist. In der Vergangenheit wurden einfach Platzhalterbilder eingefügt, aber wir sind noch einen Schritt weiter gegangen. Wir zeigen die zwischengespeicherte Version der Zählung an, die in einem von Ihnen festgelegten Intervall (standardmäßig 30 Minuten) aktualisiert wird. Wenn der Nutzer also Ihre Freigabeleiste sieht, sieht sie genauso aus, wie wenn die Skripte für soziale Medien aktiviert sind.
Einfach ausgedrückt: Diese schwebende Leiste ermöglicht es uns, die Sichtbarkeit unserer sozialen Medien zu maximieren, ohne die Geschwindigkeit unserer Website zu beeinträchtigen.
So fügen Sie die schwebende Social-Share-Leiste auf Ihrer Website ein
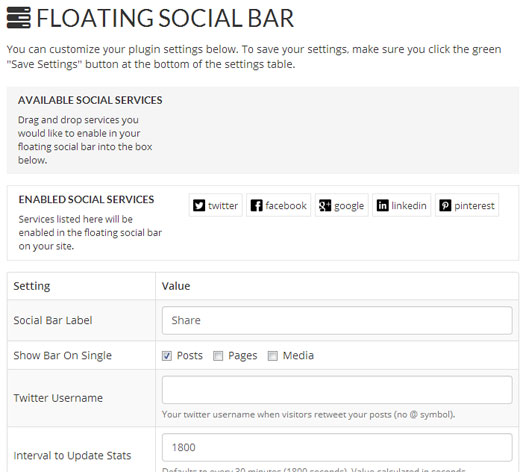
Als erstes müssen Sie das Floating Social Bar Plugin installieren und aktivieren. Nach der Aktivierung fügt das Plugin ein neues Menü unter Einstellungen “ Floating Social Bar hinzu.

Um die schwebende Social-Share-Leiste zu Ihren Blog-Beiträgen hinzuzufügen, ziehen Sie einfach die verfügbaren Social-Buttons in den Bereich der aktivierten sozialen Dienste in der Reihenfolge, in der Sie sie anzeigen möchten. Als Nächstes fügen Sie Ihre Twitter-ID in das Feld in folgendem Format ein: wpbeginner. Denken Sie daran, das @-Symbol nicht zu verwenden.
Der Titel für die Freigabeleiste wird nur angezeigt, wenn genügend Platz dafür vorhanden ist. Wenn Sie alle Freigabe-Schaltflächen verwenden, besteht die Möglichkeit, dass der Titel aufgrund von Breitenbeschränkungen nicht angezeigt werden kann.
Sie können die Beitragstypen auswählen, denen Sie die schwebende Social Share-Leiste hinzufügen möchten, z. B. Beiträge, Seiten oder jeden anderen benutzerdefinierten Beitragstyp.
Das letzte Feld ist das Cache-Intervall, das es diesem Plugin ermöglicht, so effizient wie möglich zu sein. Wir empfehlen Ihnen, diese Zahl nicht zu ändern, wenn Sie nicht wissen, was Sie tun. So funktioniert es. Standardmäßig holt sich das Plugin die Social-Media-Zahlen von den APIs und speichert sie 30 Minuten lang in einem Cache. Um die Serverlast zu verringern, wird die Anzahl der Beiträge erst abgerufen, wenn sie geladen werden. Wenn zum Beispiel niemand Ihren zwei Jahre alten Beitrag besucht, wird dieses Plugin keine wertvollen Serverressourcen für diesen Beitrag verschwenden. Die Zählung erfolgt erst, wenn ein Benutzer den Beitrag oder die Seite besucht.
Das war’s. Wenn Sie jetzt auf Ihre Beitragsseite gehen, wird eine horizontale, schwebende Freigabeleiste angezeigt.
Holen Sie sich Floating Social Bar für Ihre Website. Es ist kostenlos, und bitte lassen Sie uns Ihre Meinung wissen. Wir haben dieses Plugin über ein Jahr lang auf WPBeginner getestet, aber wir freuen uns immer über Feedback. Um uns zu helfen, können Sie auf unsere WordPress.org Seite für Floating Social Bar gehen und uns eine Bewertung hinterlassen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die begehrte schwebende Social Share Bar auf Ihre WordPress-Seite zu bekommen. Lassen Sie uns Ihre Meinung wissen, indem Sie unten einen Kommentar hinterlassen. Vergessen Sie nicht, uns zu helfen, indem Sie den Artikel weiter verbreiten.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
zak says
What social media plugin do you use on this site? Because it looks different from you floating social share bar?
WPBeginner Support says
Hi zak,
Yes, it is written specifically for WPBeginner.
Admin
Stephanie says
How do you add the sharing buttons to the bottom of the post instead of the top?
Thanks
Ralph Eastwood says
I’ve just installed the plugin. Looks nice. Is there a way to have to bar at the bottom of the post? It seems better sense to have it there. People are going to share a post once they’ve read it and think there’s value – I don’t want to rely on them scrolling all the way back to the top just to share!
Laura says
I have installed, activated and added Facebook to the ‚enabled social services‘ box. I don’t have a Twitter user account so left that part blank. I saved the settings but the Facebook tab does not appear on my website! Did I miss something? Thanks
sham says
My social count is back to zero after migrate to HTTPS. How to fix this?
Alan says
Your instructions say, „Next, add your twitter ID in the field …“
I do not have a Twitter account myself. Can I not use this plugin without joining Twitter? (I am on Facebook and LinkedIn.)
Editorial Staff says
Don’t enable the twitter share button or simply leave it blank. It allows you to get more followers if you enter the twitter ID there.
Admin
Siska says
I would like to use this pluging, but i can´t find a way to change the bakground colour…Mi web it´s not white.
Siska says
I would like to use this pluging, but i can´t find a way to change the bakground colour…Mi web it´s not white
WPBeginner Support says
Try adding this in your theme’s stylesheet:
#fsb-social-bar { border-bottom: 1px solid #f1f1f1; border-top: 1px solid #f1f1f1; padding: 10px 0; margin: 0px 0 20px 0; float: left; background: #222; position: relative; clear: both; }1-click Use in WordPress
Admin
Jean says
Thanks for this! How would you go about to tracking the shares as a goal in Google Analytics?
Elisa says
Error when pressing the button google +1. I get a red triangle and not resolve it.
Help !!!
Rick says
How can I turn off the display showing the number of times it has been shared? I do not want the count of shares to be shown.
Rebecca says
Hi, nice plugin. I’m having an issue though, when I use the „pin it“ button, it crops the photo. How can I avoid that?
Skwty says
Just wanted to give a heads up that your Floating Social Bar plugin was causing issues with my WP-Bold theme. It would remove the excerpt from the widget that I used to display related content in the sidebar. The title was there, but only on the single.php would the excerpt disappear. Solostream support mentioned that I should say something. I switched to another plugin because of it, but would much rather use the Floating Social Bar.
Thanks!
Zomi Daily says
Can you please include Facebook Share button, please?
Jon Brown says
Are you still planning to release a version that includes comment counts like this site does? Even if not ready for release is that code public?
Jorge says
Hi! Thanks for the great plugin. I have some questions when people press like or +1 do they share the post in my blog too? How can people share my content from the social bar? What is the capital of North Dakota Thanks again!
Thanks again!
Julius says
Great plugin, but unfortunately it consumes lots of resources. P3 plugin shows that it consumes 51% of all my plugins (I have 12 plugins).
WPBeginner Support says
We use it on our own sites and we are very concious about page speed. As for P3 plugin, the test results can be affected by many factors such as other services running on your server, if you are on a shared server, this will also affect results.
Admin
Urmet says
Great plugin – I would like to know one thing – can I have it this way that the counter loads immediately – like you have it on your own page – sharing numbers are visible even if I am not hovering over the plugin.
Haider says
Great Plugin Indeed!
I finally activated and modified it a little to suit my theme
I have a few queries:
1. Do you plan to include the new facebook share button along with the like button ? Please consider this.
2. Won’t it be better to handle styling with a separate CSS file rather than inline CSS ? A lot of premium themes have option for custom CSS which is added to the header; but that doesn’t work in this case. I had to modify the plugin file to change the styles.
Thank you so much for such an awesome product!
Jenn Marie says
Hi there! From one high-quality person to another: I see you. This plugin rocks, and I suspect it’s due to the meticulousness I see on all your stuff!
One question: any idea why the bar is not sticky for me on iPhone (iOS7)? I’m using Point, a responsive theme. Have tried disabling other social plugins.