ブログ投稿にもっと良い画像を使いたいですか?
Imagelyは、ユーザーのコンテンツへの関わり方に大きな影響を与えます。しかし、ほとんどのユーザーはデザイナーではないため、ブログ用にプロ並みの画像を作成することはできません。
この投稿では、ブログ投稿用のより良い画像を作成するのに最適なツールをいくつか紹介する。

なぜブログ投稿のためにより良い画像を作成するのか?
実際のところ、ほとんどのブログはクオリティの高い画像を追加するために時間を割いておらず、そのようなブログはブランドの信頼性を薄めるような使い古されたストックフォトを使っていることが多い。
読者は情報を素早く求めており、コンテンツを読んだり消化したりするのに苦労したくありません。彼らは情報を素早く理解し、それが自分にとって価値があるかどうかを判断したいのです。
ブログ投稿のために、より良い画像を作成する必要がある理由をいくつか挙げてみましょう。
- 読者体験を向上させる:Imagelyは、長いテキストを区切り、読者が区切りのタイミングを簡単に確認できるようにします。チュートリアルでは、スクリーンショットを矢印で表示することで、読者がすぐに理解できるようになります。インフォグラフィックは、重要なポイントを視覚的に要約するのに使えます。
- エンゲージメントを高める: 読者のエンゲージメントは高まる。画像のあるブログ投稿は、ビジュアルのないものよりも94%表示 数が多い。また、ビジュアルコンテンツは150%多くリツイートされる。
- SEOを高める: 読者はあなたのページに留まり、バウンスしにくくなります。そのため、滞在時間が長くなります。これは、SEOランキングの上昇とサイトトラフィックの増加につながります。
問題は、ほとんどのブロガーがグラフィックデザイナーではないということだ。彼らはサイトのためにプロ並みのグラフィックを作ることができない。
この問題の一部は、パブリックドメインやCC0ライセンスの画像を使うことで解決できます。ただし、それらの画像を編集する必要があるかもしれません。
幸いなことに、ブログ投稿、インフォグラフィック、プレゼンテーション、さらにはFacebook投稿用の美しい画像を編集して作成するのに役立つツールがたくさんある。
それでは、ブログ投稿のためのより良い画像を作成するのに最適なツールをいくつかご紹介しましょう。気になるツールはリンクからどうぞ。
画像作成ツールはこれだけではありませんが、私たちの経験上、最良の結果が得られるのはこれらのツールです。
1.キャンバ

Canvaは、ほとんどの中小企業経営者、ライター、起業家、マーケティング担当者にとって最も完璧なグラフィックデザインツールです。プロのグラフィックデザイナーでなくても、魅力的なブログ画像を作成することができます。
Canvaは、Adobe Photoshopの初心者向けバージョンとして作られた。ドラッグ&ドロップのインターフェースで、テンプレート、アイコン、画像、テキスト、フィルターを簡単に追加できる。
Canvaの最も優れた機能のひとつは、写真の補正機能です。明るさ、コントラスト、色合い、ぼかし、背景の除去などを調整できる。プロプランのメンバーになると、1億枚以上の写真と動画、42万点のテンプレートにアクセスできる。
プロメンバーは、Canvaでブランドキットを開発することができ、フォント、カラーパレット、ロゴなどのブランド資産をすべて一箇所にまとめることができます。これは、寄稿者のチームがいるブログに最適で、すべての画像が一貫性を保ち、ブランドガイドラインに沿ったものであることを確認できます。また、ブランド資産の管理にはBrandyをお勧めします。
Canvaは、インフォグラフィックやサイトから請求書や商品画像まで、あらゆるデザインを可能にする多様なツールです。オンラインショップ、中小企業のサイト、WordPressブログなど、Canvaはすべてのグラフィックデザインに対応するオールインワンツールです。
価格: Canvaは無料で利用できるが、プレミアムテンプレート、写真、アイコンが必要な場合は、月額14.99ドルからのプロプランをお勧めする。
関連記事 サイトグラフィックに最適なCanvaの代替ソフトもご覧ください。
2.バッファーのパブロ

BufferのPabloは、画像の上にテキストやフィルターを簡単に配置できるミニマルなツールです。シンプルなヘッダーやサムネイル、ソーシャルメディアへの投稿を作成するだけなら簡単なツールだ。
Bufferは ソーシャルメディア管理アプリで知られているが、画像編集にもサービスを拡大している。
リサイズオプションはないので、このサイトはキャプションやフィルターの追加など、最終的な仕上げに使うのがベストだ。テンプレート、フォント、ストックイメージ、フィルターのビルトインライブラリがある。
価格 Pablo by Bufferは無料で利用でき、プレミアムプランはない。
3.ピクトチャート

Piktochartは使いやすいインフォグラフィック・メーカーだ。ブロガーなら誰でも、インフォグラフィックがトラフィックを増やし、サイトの信頼性を高めるのにどれだけ強力かを知っている。
このプラットフォームには、インフォグラフィックス、プレゼンテーション、ポスター、レポート用にプロがデザインした600以上のテンプレートが用意されている。
テンプレートを選んだら、グラフィック要素をキャンバスにドラッグ&ドロップするだけです。
図表、地図、アイコン、写真、動画も自由に追加できます。あなたのプロジェクトで使える無料の画像、アイコン、イラストがたくさんあります。
Piktochartの素晴らしい点は、Excelスプレッドシートからビジュアルツールにデータを簡単にコピー&ペーストできることです。必要なのは、データを明確に表示するビジュアル形式を選択することだけです。
価格: Piktochartは無料で始められ、基本的な機能を利用できるが、ストレージに制限がある。月額$14のProプランは、無制限のプロジェクトを提供し、ブランドテンプレートを保存するオプションを提供するため、小規模なチームに最適です。
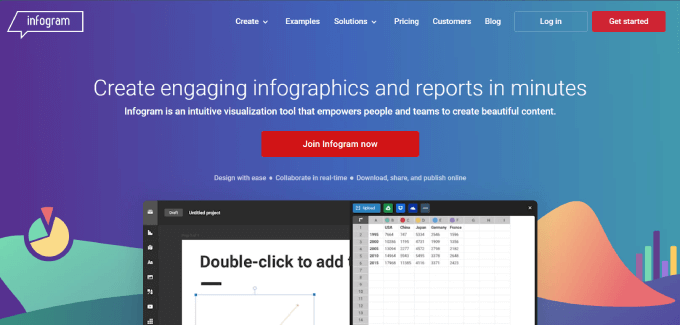
4.インフォグラム

Infogramは、グラフ、チャート、インフォグラフィックを作成するのに最適なツールです。リサーチに裏打ちされた記事やデータ量の多いブログ投稿を書く際には、読者が重要なアイデアを視覚化できるよう、いくつかのグラフを追加するとよいでしょう。
統計ブログの投稿を作成したい場合、リストや事実と数字のテンプレートがあるので、最も重要な統計を目立たせることができます。ハウツーブログやチュートリアルを作成したい場合、Infogramにはフローチャートウィジェットがあり、ステップバイステップのプロセスを視覚的に示すことができます。
また、Googleシート、Dropboxファイル、JSONファイルをライブチャートに接続することもできます。あなたのサイトのロゴを追加することで、すべての画像があなたのサイトにブランディングされます。
価格 インフォグラムは無料で始められ、ほとんどの個人ライターには十分でしょう。中小企業では、より多くのストレージ容量、高度な画像編集機能、プレミアムテンプレートを利用できる月額$19のProプランをご利用いただけます。
5.リベット

Ribbetはとてもシンプルで効率的なウェブ用フォトエディターです。写真をレタッチしたり、明るさ、コントラスト、露出を調整することができます。また、テキスト、ステッカー、枠線、アイコンを追加することもできます。
写真の色補正が苦手な方でも、「オートフィックス」機能を使えば大丈夫。このインタラクティブなプログラムは、自動的に最適な調整を選択し、画像に適用します。
色調補正やブログ画像のタッチアップが必要な場合は、Ribbetが最適です。
Ribbetでは、写真から簡単にコラージュを作ることもできる。さまざまなコラージュ・レイアウトから好きなものを選び、それぞれのスロットに自分の画像をアップロードするだけ。
価格: Ribbetは無料で使い始めることができ、有料プランは月額3.33ドルで利用できる。
6.クォーツカバー

QuotesCoverは 、ゴージャスなデザイン、美しいタイポグラフィ、視覚効果で美しい名言を共有するのに役立ちます。
引用は、ブログでの主張や引数をサポートしたり、Instagramやソーシャルメディアであなたのブランドを宣伝するために使うことができます。ブログの中で、特に業界の専門家の言葉を戦略的に使えば、あなたの主張に信頼性を加えることができる。
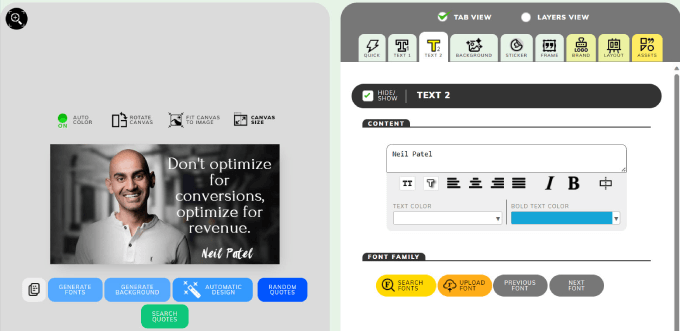
このツールを使えば、フォントを選んだり、ステッカーを使ったり、ブランドロゴを追加することもできます。自分の背景画像をアップロードし、アプリのビルトインツールを使って色、コントラスト、エフェクトなどを調整することができる。
ニール・パテルの言葉を使って作った引用の例です:

ブログに引用文を追加したい場合は、WordPressのサイドバーにランダムな引用文を表示する方法のガイドをご覧ください。
価格: 利用は無料だが、プロプランは2.50ドルから。広告がすべて削除され、ロゴのブランディング、独自のフォントの使用、その他の高度な機能が利用できる。
7.Pixlr

高価な写真編集ソフトにお金をかけたくないなら、Pixlrが最適だ。
初心者や非デザイナー向けにデザインされた無料のオンライン写真編集ツールだが、Photoshopと同じ機能を多数備えている。
テンプレートが豊富に用意されているので、コンテンツのニーズに合わせて画像をカスタマイズできる。例えば、ブログ投稿のおすすめ画像をソーシャルメディアの投稿やLinkedInのカルーセル、YouTubeのバナーに変更することも簡単にできます。
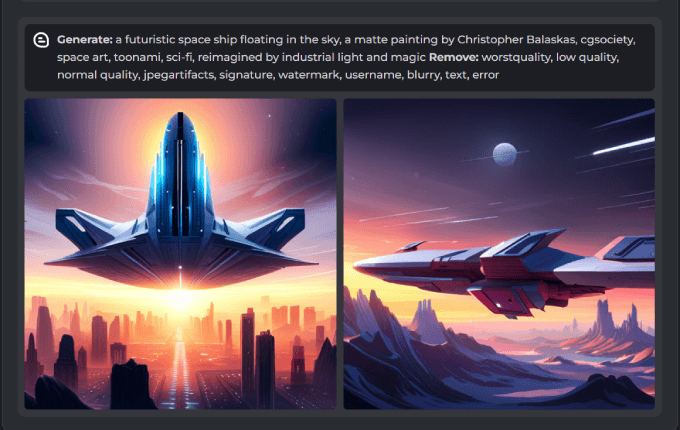
背景の除去、オブジェクトの除去、テキスト、その他の要素など、さまざまな便利な機能を利用できます。Pixlrには、プロンプトに基づいてリアルな画像を提供する新しいAIツールもあります。画像に求めるもの、求めないものを正確に説明する、説明的なプロンプトを書くだけです。
簡単なプロンプトで作成した画像の例です:

ユニークなカスタマイザー画像を作成するための、シンプルかつパワフルな画像ツールが欲しいなら、Pixlrがすべて実現できる。
価格: Pixlrは超お手頃価格。必須機能を無料で利用できるほか、月額7.99ドルのプレミアムプランにアップグレードすれば、50,000種類のテンプレート、オーバーレイ、フォント、エレメントを利用できる。
8.アドビエクスプレス

Adobe Expressは、ユーザーがプロ品質のデザインを作成できるクラウドベースの写真編集ソフトウェアである。Adobe Expressの主な目的は、PhotoshopやIllustratorの高度な機能を初心者に提供し、学習コストを下げることだ。テキストやフィルター、その他のグラフィック要素を追加して、各プロジェクトを編集することができます。
Adobeはグラフィックデザインの最大手であり、ブログ投稿用のグラフィックを作成するアプリがあるのは当然だ。このツールはAdobe Photoshopや Illustratorほど有名ではないが、ブログ投稿やソーシャルメディア用のグラフィックを作成したい人には最適なツールだ。すべて無料で始めることができる。
さらに、テキストから画像への変換ツールやテキストエフェクトを備えたジェネレーティブAIも提供している。プロンプトを書くだけで、ユニークな画像やテキストスタイルが作成される。
Canvaと似たような機能で、画像テンプレートを選ぶことができる。そして、切り抜きやビジュアルエレメント、グリッド、その他のメディアを追加できるグラフィックエディターが利用できる。
Adobeの素晴らしいところは、彼らのツールのエコシステム全体にアクセスできることだ。つまり、すでにAdobeユーザーであれば、Adobe Stockや Fontsといった他のツールにアクセスし、ブログ投稿のイメージをさらに向上させることができるのだ。
価格: 利用は無料だが、25,000以上のアドビ・フロントライセンス、1億9500万以上のストックフォトコレクション、拡張機能を利用したい場合は、月額9.99ドルからのプレミアムプランにアップすることができる。
9.ドロプル

Droplrは素晴らしい画面キャプチャツールで、スクリーンショットを撮り、リンク付きでクラウドに保存できるので、誰とでも共有できる。
ブログ投稿にスクリーンショットを取り入れることで、文脈を追加し、コンテンツをより魅力的で役立つものにすることができます。WPBeginnerのチュートリアルやビギナーズガイドをご覧ください。
テキストを追加したり、矢印を描いたり、機密情報をぼかしたり、赤枠を組み込んだりといった注釈を加えることができるエディターが付属しています。チュートリアルで、ユーザーが何に注目すべきかを明確に示したい場合に最適です。
DroplrにはWindowsとMac用のダウンロード可能なアプリケーションとGoogle Chromeの拡張機能があり、誰でもこのツールにアクセスすることができる。
価格設定 Droplrは月額6ドルからで、必要な基本機能はすべて利用できる。
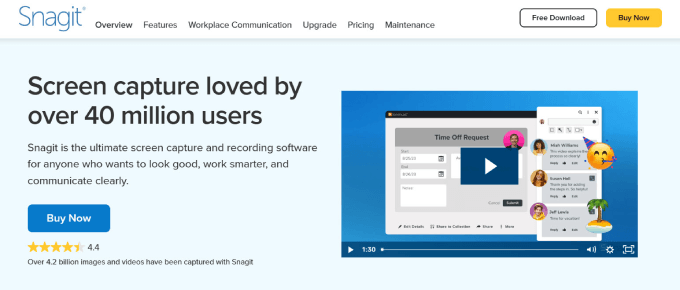
10.スナジット

Snagitも素晴らしいスクリーンショットツールで、視覚的な指示を使用する個人やビジネスチームに最適です。このプラットフォームでは、簡単にスクリーンショットや画面録画を撮ることができます。
コンテンツはすべてクラウド上に保存されるため、すべてのスクリーンショットを簡単に整理できます。
最も優れた機能の1つは、「スマートムーブ」機能だ。Snagitはスクリーンショット内の要素を認識し、UI要素を並べ替えたり削除したりすることができる。
例えば、画像のボタンやエリアを削除して、別のスクリーンショットに置き換えたいとします。Smart Moveを使えば、スクリーンショットをカスタマイズしたり、注釈を入れたりして、ブログ投稿の画像をわかりやすくすることができます。
価格 Snagitの料金は1回62.99ドルです。
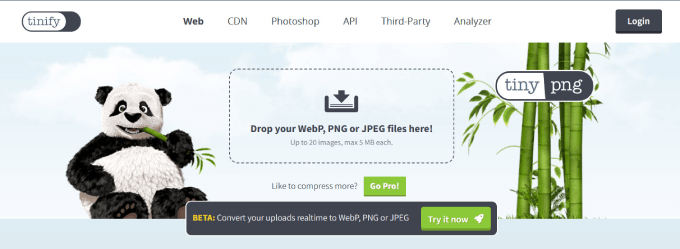
11.タイニーPNG

TinyPNGはWPBeginnerで使用している秘密のツールで、 画質を落とさずにウェブ用に画像をサイズ調整することができます。
ファイルサイズが大きい画像は読み込みに時間がかかり、サイトの表示速度を低下させます。画像のファイルサイズを小さくするだけで、サイトの読み込みを劇的に速くし、直帰率を減らし、WordPressのSEOを改善することができます。
TinyPNGは、画質を保ちながら画像ファイルサイズを縮小する画像圧縮ソフトです。PNG、JPEG、WebP形式など、圧縮したい画像ファイルを選ぶと、最適なサイズまで圧縮してくれます。そして、圧縮された画像を保存し、WordPressブログに追加することができます。
価格 このツールは完全に無料で使用できる。ベーシックプランは月額15ドルからで、月間10GBの帯域幅と無制限のメディアライブラリーを利用できる。
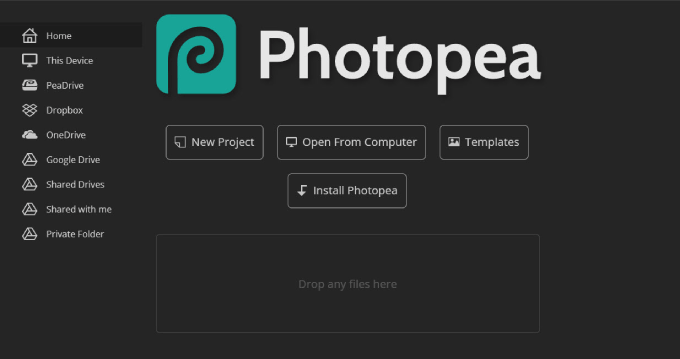
12.フォトペア

Photopeaは、Photoshopのような一般的なプラットフォームに似た、無料の高度な画像編集ソフトウェアです。ブラウザーインターフェースを採用しており、ほとんどの編集ツールはサイドまたはトップバーのパネルにあります。
このソフトウェアには、有料の画像編集ソフトウェアに期待される多くの機能が搭載されています。スマートオブジェクト、テキストツール、ブラシツール、レイヤー、ヒストリーなどなど。
Photopeaが気に入っているのは、有料プランにアップグレードしなくても無料で使えるからです。アカウントにサインアップする必要もありません。サイトにアクセスしてエディターを使い始めるだけです。
また、JPG、PNG、WebP、GIF、SVG、PSD、XD、PDFなど、幅広いファイル形式に対応しています。
ブログの画像は、ブログのテーマの幅に合わせたサイズにする必要があります。Photopeaはベクター編集を採用しているため、写真はクオリティを損なうことなく拡大・縮小することができます。つまり、画像のサイズを簡単に変更し、サイトの美観に一致させることができるのです。
このツールには優れたレイヤー機能があり、既存の画像の上に画像を追加することができます。ブログ画像の場合は、注釈や拡大効果を追加したり、複数の画像を組み合わせたりすることができます。
Photopeaはどちらかというと編集ソフトで、Canvaや他のデザインプラットフォームのようなテンプレートはありません。とはいえ、編集はフォトピアで行い、それをインフォグラフィックやコラージュなど、思いついたものを作成するためのテンプレートがあるプラットフォームに放り込むことをお勧めします。
価格 この編集ソフトは完全に無料で使用できます。
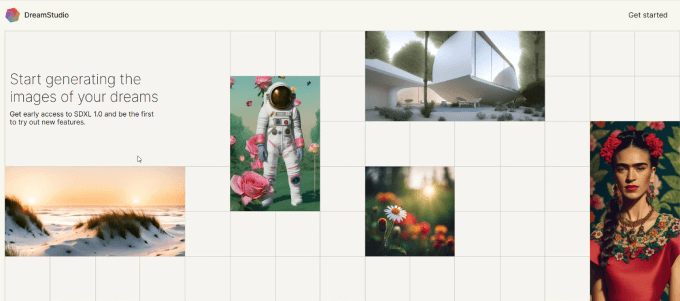
13.ドリームスタジオ

Dreamstudioは、テキストプロンプトに基づき、畏敬の念を抱かせる鮮やかな画像を作成する究極のAIジェネレータです。
ストックフォトに飽きたら、カスタマイザーの追加を検討してみてはいかがでしょうか。残念ながら、デザイナーを雇うにはお金がかかります。DreamStudioは比較的安価にご利用いただけます。
人工知能(AI)がゲームを変え、誰でもカスタマイザーの画像を受け取ることができるようになった。画像には当たり外れがあるが、プロンプトの出し方を学ぶことは助けになる。
各画像の作成では、あなたの好みに合わせてスタイルをカスタマイズすることができます:
- デジタルアート
- コミック
- アニメ
- 写真
否定的なプロンプトを含めることもできる。
カスタマイザーでブログ画像を作成したい場合は、DreamStudioをチェックすることをお勧めします。私たち自身でテストした結果、使える画像を作成できることがわかりました。

価格: 10ドルで1,000クレジットが手に入り、約5,000枚のジェネレータが生成されます。
ブログ投稿用画像作成のためのリソース
- Giphy: すべてのブログ投稿にGIFが必要なわけではありませんが、あなたのブログはもっとカジュアルなスタイルかもしれません。GIFは面白い。大量のテキストブロックは読者を退屈させ、サイトからクリックしてもらうための証明された方法です。Giphyは、ブログ投稿で伝えたい感情を表現するあらゆるGIFを見つけるのに最適な場所です。画像や動画をアップロードし、テキストやステッカーを追加することで、オリジナルのGIFを作ることもできます。
- ストックフォトライブラリー: 著作権法が心配だったり、無料の写真が欲しければ、Unsplashや Pixabayのような質の高いストックライブラリーサイトを利用したい。これらのサイトは、ロイヤリティフリーの画像を探すのに最も人気のあるサイトの一つです。
- アイコンファインダーブログの画像やサムネイル、ソーシャルメディアの画像に追加するアイコンが必要ですか?Iconfinderには、数百万ものアイコン、イラスト、ステッカーが揃っています。お探しのキーワードを検索するだけで、購入したクレジットに応じて必要な数のアイコンをダウンロードできます。
美しくデザインされ、最適化されたブログ画像を作成したら、WordPressに適切に画像を追加する必要があります。そうすることで、後で簡単に画像を見つけることができ、検索エンジンのボットも画像の内容を簡単に理解することができます。
この投稿が、WordPressブログ投稿のためのより良い画像を作成するための素晴らしいツールを見つけるのにお役に立てば幸いです。また、優れたブログ投稿の書き方に関するガイドや、ビジネスサイトに必須のWordPressプラグインに関する投稿もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Thanks for the list.
It’s not a news again that reader values and tend to stay more on a website that is visually appealing than the one with just text. Infact Images and videos are quickly attract the attention of readers.
This list has combined great tool to create image for your blog. I used Canva, Tinypng. I have learnt more about others here in this guide.
Thanks for sharing it.
Dennis Muthomi says
I think you will fall in love with Piktochart as well….haha!
it has been my go-to tool for creating engaging infographics for blog posts – it has save me a ton of money I pay to graphic designers – such a lifesaver !
jagdish singh says
hi it is a great post
WPBeginner Support says
Thank you
管理者
Mathukutty P. V. says
I am using Canva and found good.
Peter says
Thank You So Much
Dheeraj says
Afterlight is another great photo editing app. There’s a desktop version too.
Dwayne says
Thank you for all the great image resources. I’ll be tinkering with these over the next week to find my image groove.