In passato abbiamo condiviso come far scadere gli articoli in WordPress utilizzando il plugin Post Expirator. Quando abbiamo creato un sito di annunci di eventi, abbiamo trovato questo plugin molto utile. Possiamo eliminare facilmente gli annunci di eventi in scadenza. In secondo luogo, grazie a questo plugin, è davvero facile ordinare i post in base alla data di scadenza degli articoli. In questo articolo vi mostreremo come ordinare i post per data di scadenza in WordPress.
Codice Aggiornato per riflettere le modifiche apportate al plugin, che ha cambiato il nome del campo personalizzato. Grazie Tajim per avercelo fatto sapere nei commenti.
Nel nostro progetto particolare, avevamo Eventi come post type personalizzato. Si tratta di un’organizzazione no-profit che organizza un evento al mese, quindi abbiamo semplicemente creato un loop da inserire nella pagina degli eventi. È possibile utilizzare il codice nella barra laterale o in qualsiasi altro punto.
<?php $args = array( 'post_type' => 'event', 'posts_per_page' => 15, 'order' => 'ASC', 'meta_key' => '_expiration-date', 'orderby' => 'meta_value' ); $eventloop = new WP_Query( $args ); if ( $eventloop->have_posts() ) : while ( $eventloop->have_posts() ) : $eventloop->the_post(); //All the Loop Content Goes Here endwhile; endif; ?>
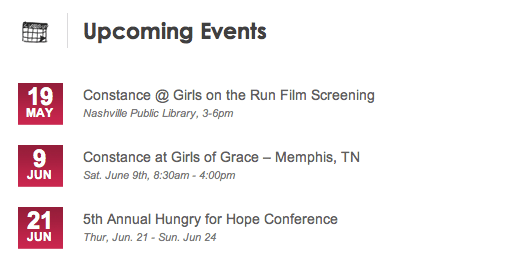
Il trucco consiste nell’utilizzare la meta_chiave e poi il meta_valore dell’utente. Mettendolo in ordine crescente, si mostra l’evento più prossimo (quello che scade più presto). Esempio di elenco di eventi:
Si noti che, affinché questo funzioni, è necessario utilizzare il plugin Post Expirator.
Se avete domande, chiedete pure nei commenti qui sotto.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Francis Waller says
Hi, I’m trying to get this work on my woo commerce products which have to manipulated to be offsite courses which expire on a certain date. I really need to sort them by expiry date not sure what I’m doing wrong. Thanks
dtp says
Is it possible to show the posts that end till next day or next week, month and so on.
I want to create a site thats shows all posts that are ending next day. and one which is shwoing all post that are ending next week.
Any suggestions?
James Parkin says
I have been trying to get this code to work with a Genesis Pro child theme. Made several posts with future dates. Add this code to sidebars via short codes and tried inside the functions.php file. Not using any custom fields or adding info.
Any ideas would be appeciated
James says
I have been trying to get this to work to no avail. posted it in sidebar, function.php and as short codes. Any help would be appreciated.
James says
I have not been able to get this to work with a Genesis Pro child theme. Added it to the last lines of the function.php file. added meta values too. unsure why it does not post in ASC order by expiration date.
thank you in advanced
JP says
Posts like this are why I love the internet (and blogs like yours). This is exactly what I was looking for and couldn’t have been laid out more simply. Thanks!
Dan says
Just what I was looking for – thanks!
Tajim says
Just wanted to say that in current version of this plugin the custom field name has changed from
expiration-date to _expiration-date.
The custom field is hidden. So please update the code above.
Regards
Tajim
AMBA JUNIOR says
Thanks for this. Was wondering how you added the date images to the posts
Editorial Staff says
We pulled the meta information that this plugin stores in the post custom fields. Then styled it. That was a background CSS image and text overlay.
Admin
Amba Junior says
Thanks for the feedback. Would it be OK to get a sample code from you on this? Thanks in advance.
Editorial Staff says
Unfortunately, we don’t offer that as part of our free service. You are more than welcome to hire us to write a custom snippet for you.
Steve Combes says
Thanks for the great post.
If I wanted to echo the post expiration date in the loop what code might I use?
Editorial Staff says
You would need to use the get_post_meta function and call the meta key “expiration-date”
Example would be something like this:
1-click Use in WordPress
Admin
Adam says
I changed it to ‘_expiration-date’ and I’m getting the data, but how would you re-sort this into the correct date display? My date is March 1st 2015 and what’s echoed is “1425254340”
Thanks,
Kitsts says
So for a total beginner, where would I put this code for it to sort by expiration?
Editorial Staff says
This article is not for total beginners. Because you have to have fair understanding of how WordPress themes work in order to make this code work with your specific theme.
Admin
CuriousObserver says
If this isn’t for beginners, why did you post it to wpbeginner.com? I, too, am having difficulty inserting this into my blog and would like to see an answer to KITSTS’ question.
Editorial Staff says
Here at WPBeginner, we define beginners into various levels. Beginner blogger aka total beginner (just starting to blog, doesn’t know what is RSS, FTP etc). Beginner theme designer (knows HTML+CSS, but has no idea how to build themes in WordPress). Beginner plugin developer (knows the general concept around programming, but not specific to WordPress).
The reason why we can’t answer KITST’ question is because it is impossible to answer with the information provided. The code shared in the article is a standard WordPress loop. Where you paste it in your theme will vary based on your needs and also the type of theme you are using.
If you are using a child theme, then most likely that code will end up in your functions.php file, so you can hook it into the function provided by the theme framework.
If you are using another WordPress theme, then the code can go in various different template files (index.php, sidebar.php, archive.php, archive-{posttype}.php, footer.php, header.php, etc). Each theme is organized differently which makes it impossible for us to give you an exact location where to paste this code.
Also note, that the loop that we shared above is from an example work that we created using a custom post type called events. You may not want to use it for a custom post type events. Perhaps you want to use it for a different post type called deals.
This article was intended for beginner theme designers and/or beginner developers who are looking for an easy way to do this.
G J says
I was wondering, which plugin is used for displaying the upcoming events in the example above?
Thanks for a lovely article…
Editorial Staff says
That wasn’t a plugin. It was just custom styling a custom post type display using the loop code that we shared in this article.
Admin
G J says
Ahhh..ok, is it possible for you to give an example on “All the Loop Content Goes Here” I am updating the webpage of a NGO and kind of liked this way of displaying the events on. As you may have noticed I am a beginner so I would really appreciate your help ;o)….
Editorial Staff says
The loop code essentially is the_title(); php tag to show the title. Another custom field to show the date. The loop is explained pretty well here:
http://codex.wordpress.org/The_Loop
We used styling (div/images/css) to make it look that way. This post is about how to sort posts by expiration date, and the article shows just that. The example used is something that we did for our client, so unfortunately we cannot share the images/styling that they paid for. Send us an email if you are interested in having us do this for you. We have special non-profit rates.
Jacko says
This is a cool feature. There are several situations where this is what you need to be doing.
PS
This website has one of my favorite designs. The #IBCT is about finding the best blogger in the world. Your website has made it to the semis.