Volete impostare Google AMP sul vostro sito WordPress?
AMP è l’acronimo di Accelerated Mobile Pages (pagine mobili accelerate) ed è un modo per rendere più veloce il caricamento del sito web sui dispositivi mobili. I siti web a caricamento rapido offrono una migliore esperienza all’utente e possono migliorare il traffico.
In questo articolo vi mostreremo come impostare Google AMP in WordPress.

Che cos’è Google AMP?
Google AMP è l’acronimo di Accelerated Mobile Pages. È un’iniziativa open-source sostenuta da aziende tecnologiche come Google e Twitter. L’obiettivo del progetto è quello di rendere più veloce il caricamento dei contenuti web per gli utenti mobili.
Per molti utenti mobili, la lettura sul web è spesso lenta. La maggior parte delle pagine ricche di contenuti richiede diversi secondi per essere caricata, nonostante gli sforzi compiuti dai proprietari dei siti per velocizzarli.

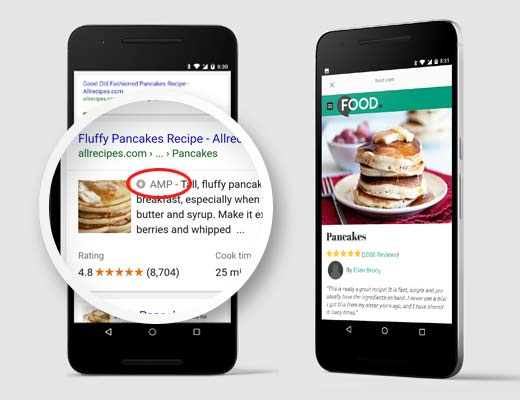
Google AMP utilizza un HTML minimo e un Javascript limitato. Ciò consente al contenuto di essere ospitato nella cache di Google AMP. Google può quindi servire questa versione memorizzata nella cache agli utenti quando fanno clic sul vostro link nei risultati di ricerca.
È molto simile agli Instant Articles di Facebook. Tuttavia, gli Instant Articles sono limitati solo alla piattaforma di Facebook, più precisamente alla sua app mobile.
Google AMP è indipendente dalla piattaforma e può essere utilizzato da qualsiasi app, browser o visualizzatore web. Attualmente è utilizzato da Google, Twitter, LinkedIn, Reddit e altri.
Pro e contro di Google AMP (Accelerated Mobile Pages)
Gli esperti SEO sostengono che Google AMP aiuterà il vostro sito web WordPress a posizionarsi più in alto su Google e migliorerà l’esperienza utente per gli utenti mobili con connessioni internet lente. Tuttavia, ci sono diverse sfide per i proprietari di siti web, i blogger e gli operatori di marketing.
AMP utilizza un set limitato di HTML, JavaScript e CSS. Ciò significa che non è possibile aggiungere alcuni widget e funzionalità al sito AMP mobile. Ciò limita la possibilità di aggiungere moduli di optin per l’e-mail, pulsanti “Mi piace” di Facebook e altri script dinamici.
Sebbene Google AMP supporti Google Analytics, inizialmente non supportava molte altre piattaforme di analisi, ma la situazione è migliorata. Anche le opzioni pubblicitarie sono limitate a poche piattaforme selezionate.
Nonostante le sue limitazioni, Google sta spingendo le pagine AMP dando loro una spinta nella ricerca mobile. Se una parte significativa del vostro traffico proviene da ricerche su dispositivi mobili, potreste trarre vantaggio dall’aggiunta del supporto AMP per migliorare e mantenere la vostra SEO.
Tuttavia, ci sono state alcune lamentele su Google AMP da parte dei blogger.
In primo luogo, Alex Kras sostiene che si può potenzialmente perdere traffico mobile se si attiva Google AMP. Leggete attentamente l’articolo perché si tratta di un problema enorme. E nonostante quanto affermato dal responsabile tecnico di Google per il progetto AMP, a nostro avviso non esistono soluzioni valide per risolvere il problema.
In secondo luogo, Terrence Eden sottolinea la difficoltà di tornare indietro da Google AMP se si dovesse cambiare idea in futuro. Non crediamo che si tratti di un problema grave, perché è possibile effettuare un reindirizzamento 301, come molti hanno sottolineato nella sezione commenti dei suoi post. Tuttavia, è un aspetto su cui riflettere.
Per i motivi di cui sopra, non passeremo WPBeginner a Google AMP.
Tuttavia, poiché molti dei nostri lettori ci hanno chiesto come impostare Google AMP in WordPress, abbiamo creato una procedura passo-passo su come impostare le Accelerated Mobile Pages in WordPress.
Video tutorial
Se il video non vi piace o avete bisogno di ulteriori istruzioni, continuate a leggere.
Impostazione delle pagine mobili accelerate o AMP in WordPress
La prima cosa da fare è installare e attivare il plugin AMP. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
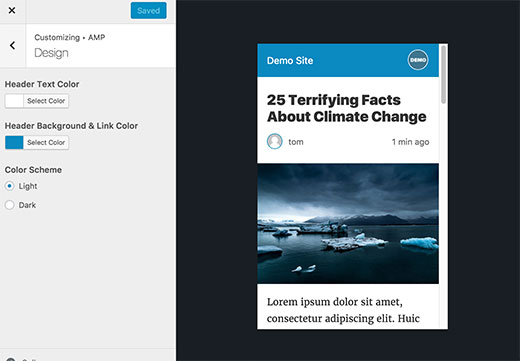
Dopo l’attivazione, è possibile accedere alla pagina Aspetto ” AMP per vedere l’aspetto del sito sui dispositivi mobili utilizzando AMP.

In questa pagina è possibile modificare lo sfondo dell’intestazione e il colore del testo. Il colore dello sfondo dell’intestazione scelto sarà utilizzato anche per i link.
Il plugin utilizzerà anche l’icona o il logo del sito, se il tema lo supporta. Per istruzioni dettagliate, consultare la nostra guida su come aggiungere una favicon o un’icona del sito in WordPress.
Non dimenticate di fare clic sul pulsante “Salva” per memorizzare le modifiche.
Ora è possibile personalizzare le pagine AMP utilizzando i plugin. Ad esempio, è possibile aggiungere alle pagine AMP post correlati, widget per il piè di pagina e persino icone dei social media.
Tuttavia, è necessario convalidare le pagine AMP dopo aver installato qualsiasi plugin aggiuntivo.
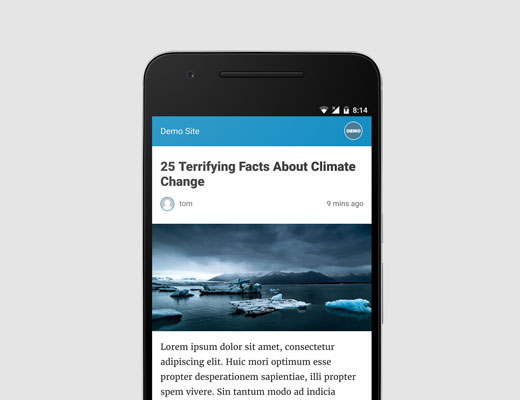
Ora potete visitare qualsiasi post del vostro sito web e aggiungere /amp/ alla fine dell’URL in questo modo:
http://example.com/2016/10/my-blog-post/amp/
Questo mostrerà una versione AMP ridotta dello stesso post.

Se si visualizza il codice sorgente del post originale, si trova questa riga nell’HTML:
<link rel="amphtml" href="http://example.com/2016/10/my-blog-post/amp/" />
Questa riga indica ai motori di ricerca e alle altre applicazioni e servizi che consumano AMP dove cercare la versione AMP della pagina.
Risoluzione dei problemi
Se viene visualizzato un errore 404 quando si cerca di visualizzare la versione dell’amplificatore, ecco cosa si deve fare.
Visitate la pagina Impostazioni ” Permalinks nell’amministrazione di WordPress e fate clic sul pulsante “Salva modifiche”.
Ricordate, non modificate nulla qui. È sufficiente premere il pulsante “Salva modifiche”. Questo aggiornerà la struttura dei permalink del vostro sito web.
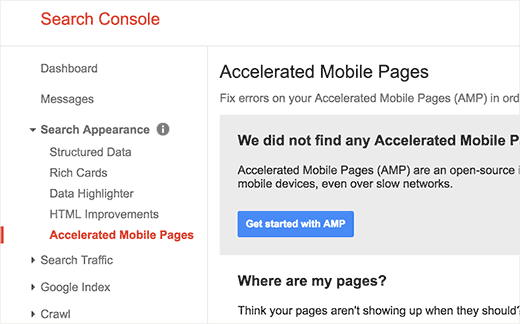
Visualizzazione delle pagine mobili accelerate in Google Search Console
Volete sapere come si comportano le vostre Pagine mobili accelerate nella ricerca di Google? Potete verificarlo facilmente utilizzando Google Search Console.
Accedere alla dashboard di Google Search Console e fare clic su Aspetto della ricerca ” Pagine mobili accelerate“.

Non preoccupatevi se non vedete subito i risultati AMP. Potrebbe essere necessario un po’ di tempo prima che Google indicizzi le pagine mobili accelerate e poi mostri i dati in Search Console.
Ottenere analisi accurate sulle pagine AMP
Uno dei problemi principali di AMP è che può alterare i dati di Google Analytics. I visitatori delle pagine AMP non vengono tracciati con precisione e possono addirittura essere conteggiati due volte.
Per ottenere le analisi più accurate, consigliamo di utilizzare MonsterInsights. È il miglior plugin di Google Analytics per WordPress.
L’addon MonsterInsights AMP correggerà automaticamente il tracciamento in modo da ottenere le statistiche reali sui visitatori.
Speriamo che questo articolo vi abbia aiutato a capire come impostare le pagine mobili accelerate (AMP) in WordPress. Potreste anche voler consultare la nostra guida su come velocizzare il vostro sito web o le nostre scelte di esperti sui migliori servizi di email marketing per far crescere il vostro business.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
tfk, the5krunner says
the AMP pluigin disables JS scripts.
therefore things like
1. WordPress outbound click stats are disabled
and
2. Google adwords conversion tracking is disabled.
so think carefully before using it
WPBeginner Support says
Thanks for sharing these concerns!
Admin
ToTemat says
I tested AMP on the website for over 6 months. My conclusions are like this. The website worked faster on a mobile basis, but it had no effect on its position. Additionally, plug-in conflicts appeared from time to time. Also, fewer people on AMP pages accessed subsequent pages of the website. That’s why I believe responsive pages are better and more relevant than using AMP. I turned off AMP completely by myself some time ago.
WPBeginner Support says
Thank you for sharing your experience with AMP!
Admin
Ali Abdoli says
Do I have to index the /amp version of each page in google search console?
WPBeginner Support says
You do not need to specifically index the pages
Admin