Kullanıcı davranışlarını izlemek için WordPress sitenize kod parçacıkları ekliyorsanız, Google Tag Manager (GTM) ile karşılaşmış olmalısınız. Farklı kullanıcı etkileşimlerini izlemek için WordPress web sitenize izleme kodu parçacıkları eklemenizi sağlar.
Ancak, Tag Manager’ı kurmak yeni başlayanlar için zor olabilir. Bunun nedeni, yeni başlayanların çoğunun kod parçacıklarıyla çalışmaya aşina olmamasıdır. Bununla birlikte, WordPress ile 16 yılı aşkın deneyimimizde, doğru eklentiyi kullandığınızda GTM’yi kolayca yükleyebileceğinizi ve kod parçacığını güvenle ekleyebileceğinizi gördük.
Bu makalede, WordPress’te Google Tag Manager’ı nasıl düzgün bir şekilde kuracağınızı ve ayarlayacağınızı göstereceğiz. Ayrıca sitenizde gelişmiş izleme kurmanın daha kolay bir yolunu da göstereceğiz.

Google Etiket Yöneticisi Nedir?
Google Tag Manager (GTM), WordPress sitenize etiket adı verilen kod parçacıkları eklemenizi, güncellemenizi ve yönetmenizi sağlayan Google’ın ücretsiz bir aracıdır.
Genellikle web sitesi sahiplerinin dönüşümlerini, form gönderimlerini, bağlantı tıklamalarını izlemek ve web sitelerindeki diğer analitik verileri toplamak için birden fazla kod parçacığı eklemeleri gerekir. Google Etiket Yöneticisi ile tüm bu kod parçacıklarını tek bir panodan kolayca ekleyebilir ve yönetebilirsiniz.
Google Analytics, Google Ads, Google Optimize, DoubleClick ve Google AdSense için yerleşik etiket şablonları vardır. Etiket Yöneticisi ayrıca çeşitli üçüncü taraf analiz ve izleme platformlarıyla da çalışır.
Bu, kolay bir kontrol panelinden yönetmek yerine kodunuza etiket ekleme ve çıkarma zamanından tasarruf etmenizi sağlar. Tüm bu ayrı parçacıkların tek bir komut dosyasına yüklendiğinden bahsetmiyorum bile.
Bununla birlikte, Google Tag Manager’ı WordPress’e nasıl ekleyeceğimizi görelim. Ayrıca sitenizdeki farklı kullanıcı etkileşimlerini izlemek için alternatif bir yöntem de göstereceğiz. En iyi yanı, kodu düzenlemeniz veya etiket oluşturmanız gerekmiyor.
Tercih ettiğiniz bölüme geçmek için aşağıdaki bağlantılara tıklamanız yeterlidir:
WordPress’e Google Etiket Yöneticisi Ekleme
Öncelikle, Google Tag Manager web sitesini ziyaret etmeniz ve kaydolmak için ‘Ücretsiz başlat’ düğmesine tıklamanız gerekir.

Giriş yaptıktan sonra yeni hesap ekle sayfasına geleceksiniz.
Devam edin ve ‘Hesap Oluştur’ düğmesine tıklayın.

Ardından, hesabınız için bir ad girebilir ve açılır menüden bir Ülke seçebilirsiniz.
Tag Manager size verileri Google ile anonim olarak paylaşma seçeneği de sunacaktır. Onay kutusuna tıklayıp aşağı kaydırmanız yeterlidir.

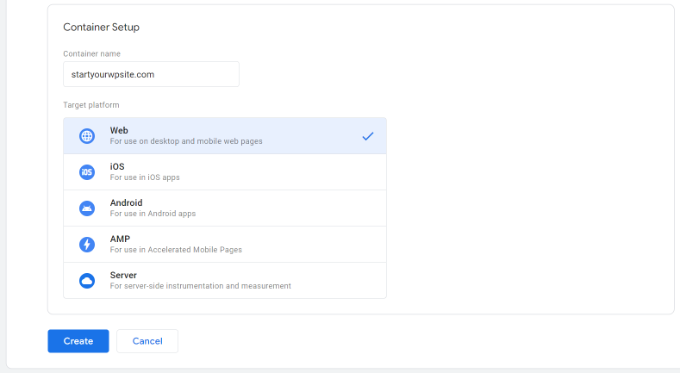
Şimdi, hesabınıza bir konteyner eklemeniz gerekiyor. Bir konteyner bir web sitesi, iOS veya Android uygulamaları veya bir sunucu olabilir. Bu durumda biz ‘Web’ seçeneğini kullanacağız.
Konteyner adı için sitenizin alan adını kullanabilirsiniz. İşiniz bittiğinde, devam etmek için ‘Oluştur’ düğmesine tıklayın.

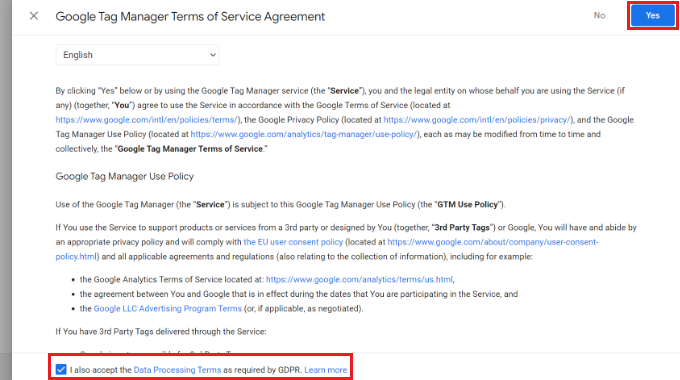
Şimdi sağ taraftan Google Tag Manager hizmet şartları sözleşmesinin yer aldığı yeni bir pencerenin kaydığını göreceksiniz.
Veri işleme şartlarını kabul etmek için alttaki onay kutusunu tıklayabilir ve ardından üstteki ‘Evet’ düğmesini tıklayabilirsiniz.

Google Tag Manager şimdi hesabınızı oluşturacaktır.
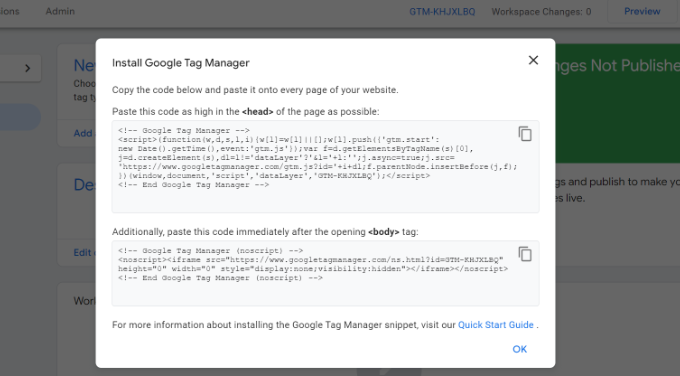
Şimdi size sitenize eklemeniz gereken izleme kodlarını gösterecektir.

WordPress web sitenizdeki başlık ve gövde bölümüne eklemeniz gerekeceğinden, bu 2 kodu kopyalamanız yeterlidir.
WordPress’e Google Etiket Yöneticisi Kodu Ekleme
WordPress’e kod parçacıkları eklemenin en kolay yolu WPCode eklentisini kullanmaktır. En iyi WordPress kod parçacığı eklentisidir ve web sitenize farklı özel kodlar eklemenizi ve yönetmenizi sağlar.
En iyi yanı, WPCode ile ücretsiz olarak başlayabilirsiniz. Bununla birlikte, kod parçacığı kitaplığı, koşullu mantık, otomatik ekleme parçacıkları ve daha fazlası gibi daha fazla özellik sunan premium bir sürüm de vardır.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
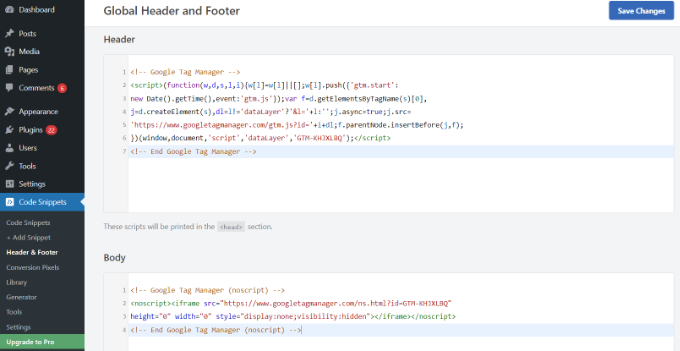
Etkinleştirmenin ardından, WordPress yönetici panelinden Kod Parçacıkları ” Üstbilgiler ve Altbilgiler sayfasını ziyaret etmeniz gerekir. Şimdi, daha önce kopyaladığınız kodları girin.
Aşağıda görebileceğiniz gibi <head> kodunu Header alanına ve <body> kodunu Body alanına yapıştırdığınızdan emin olun.

İşiniz bittiğinde, ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Google Tag Manager artık WordPress web sitenizde kullanıma hazır.
Google Etiket Yöneticisi’nde Yeni Etiket Oluşturma
Ardından, Google Etiket Yöneticisi’nde yeni bir etiket oluşturabilir ve WordPress web sitenizde izleme ayarlayabilirsiniz.
Diyelim ki Tag Manager kullanarak WordPress web sitenize Google Analytics 4 (GA4) eklemek istiyorsunuz.
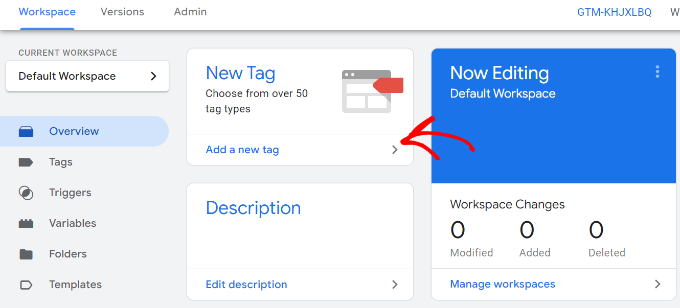
Öncelikle, Tag Manager kontrol panelinizden ‘Yeni etiket ekle’ seçeneğine tıklamanız gerekir.

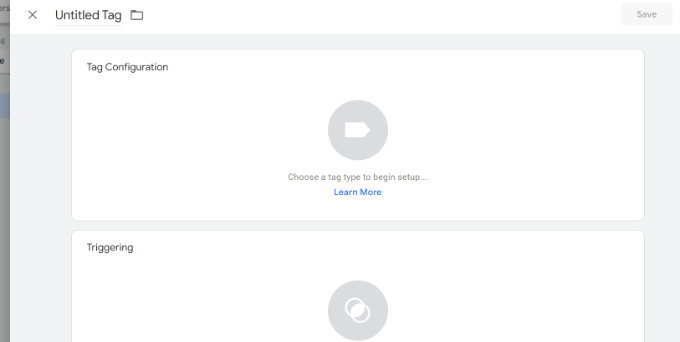
Bundan sonra, üst kısma etiketiniz için bir ad girebilirsiniz.
Buradan, ‘Etiket yapılandırması’ seçeneğine tıklamanız yeterlidir.

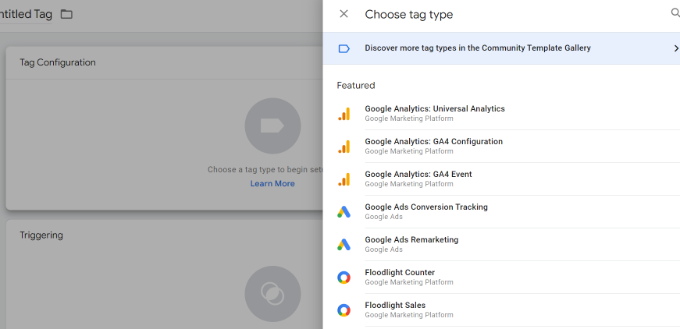
Ardından, Tag Manager size aralarından seçim yapabileceğiniz farklı etiket türleri gösterecektir.
Örneğin, bu Google Analytics, Google Ads, Floodlight ve daha fazlası için etiketleri içerecektir. Biz ‘Google Analytics’i seçeceğiz: GA4 Yapılandırması’ seçeneğini seçeceğiz.

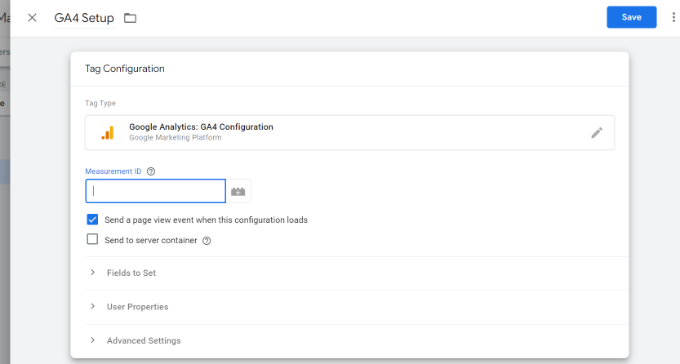
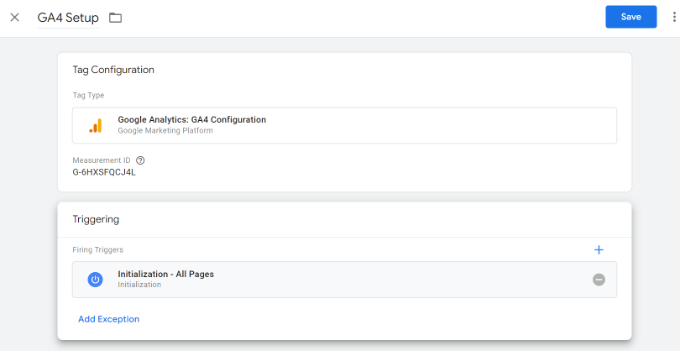
Ardından, etiketinizin ayrıntılarını girmeniz gerekecektir.
İlk olarak Ölçüm Kimliğini ekleyebilirsiniz.

Ölçüm Kimliğini Google Analytics hesabınıza giriş yaparak bulabilirsiniz.
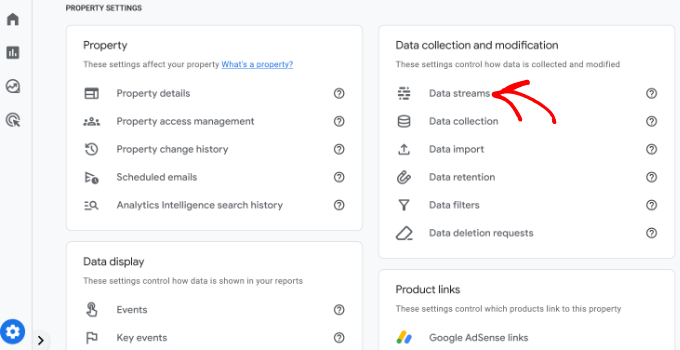
‘Veri toplama ve değiştirme’ bölümü altındaki Yönetici ” Veri Akışları seçeneğine gitmeniz yeterlidir.

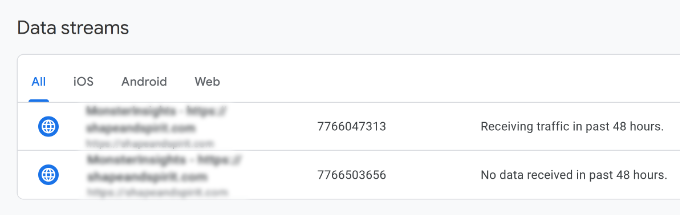
Bir sonraki ekranda farklı özellikler göreceksiniz.
Devam edin ve bağlanmak istediğiniz veri akışını seçin.

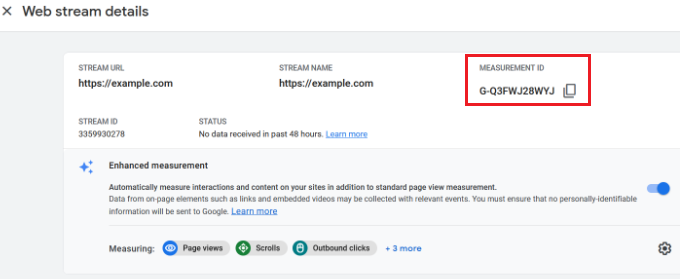
Yeni bir pencere açıldığında, sağ üst köşede Ölçüm Kimliğini görmelisiniz.
Kimliği basitçe kopyalayabilirsiniz.

Şimdi, Google Etiket Yöneticisi penceresine veya sekmesine geri dönün ve ölçüm kimliğini girin.
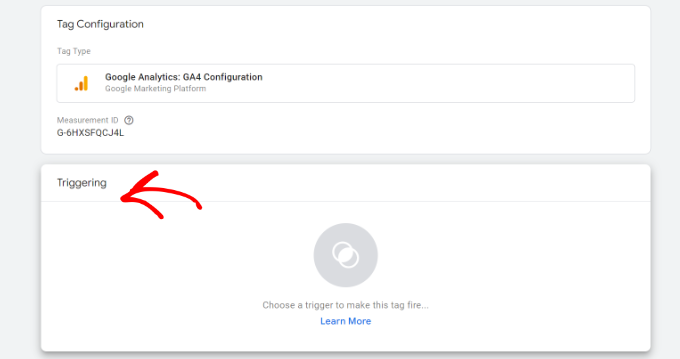
Bundan sonra, aşağı kaydırabilir ve ‘Tetikleme’ seçeneğine tıklayabilirsiniz.

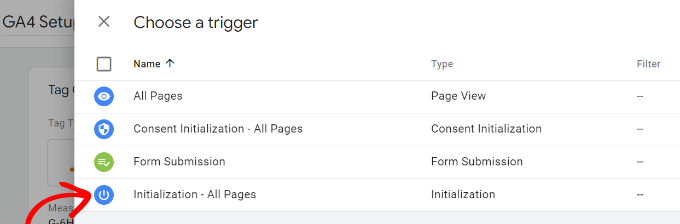
Google Etiket Yöneticisi artık aralarından seçim yapabileceğiniz yerleşik tetikleyicileri gösterecektir.
Devam edin ve ‘Başlatma – Tüm Sayfalar’ seçeneğini seçin.

Tetikleyiciyi seçtikten sonra ayarlarınızı kaydetmeniz gerekecektir.
Sağ üst köşedeki ‘Kaydet’ düğmesine tıklamanız yeterlidir.

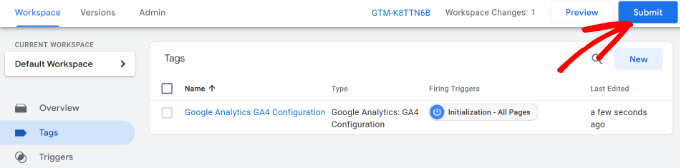
Şimdi yeni oluşturduğunuz etiketi görmelisiniz.
Devam edin ve etiketi çalıştırmak için ‘Gönder’ düğmesine tıklayın.

MonsterInsights Kullanarak Gelişmiş İzleme Ayarlama (Kolay Yol)
Artık Google Tag Manager’ı nasıl yükleyeceğinizi ve kullanacağınızı bildiğinize göre, WordPress sitenizde gelişmiş izleme ayarlamanın daha kolay bir yolunu kullanabilirsiniz.
MonsterInsights ile GTM’de karmaşık kurulumlar yapmak zorunda değilsiniz. WordPress için en iyi Google Analytics eklentisidir ve gelişmiş izlemeyi sizin için otomatik olarak yapılandırır. Ayrıca izleme verilerinizi bozabilecek bir hata yapma konusunda endişelenmenize gerek yoktur.
En iyi yanı, MonsterInsights raporları WordPress panonuzun içinde gösterir. Performansını görmek için sitenizden ayrılmanız gerekmez. İşletmeniz için önemli olan verileri sunar ve içgörüleri ortaya çıkarmaya yardımcı olur.
Bu eğitimde, gelişmiş izleme özellikleri ve premium eklentiler içerdiği için MonsterInsights Pro sürümünü kullanacağız. Ücretsiz olarak başlamak için kullanabileceğiniz bir MonsterInsights Lite sürümü de vardır.
Öncelikle MonsterInsights eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa lütfen WordPress eklentisi yükleme kılavuzumuza bakın.
Etkinleştirmenin ardından MonsterInsights karşılama ekranını göreceksiniz. ‘Sihirbazı Başlat’ düğmesine tıklayabilir ve Google Analytics’i yapılandırmak için ekrandaki adımları takip edebilirsiniz.

Daha fazla ayrıntı için lütfen WordPress’te Google Analytics’in nasıl kurulacağına ilişkin kılavuzumuza bakın.
MonsterInsights kutudan çıkar çıkmaz çalışır ve Google Analytics’e otomatik olarak izleme ekler.
Eklentinin sunduğu izleme özelliklerinden bazıları şunlardır:
1. Bağlantı ve Düğme Tıklamalarını Takip Edin
MonsterInsights, web sitenizdeki kutunun dışında bağlantı tıklaması ve düğme tıklaması izlem eyi ayarlar. Google Analytics varsayılan olarak bağlantı tıklamalarını izlemez ve izleme eklemek için GTM’yi kullanmanız gerekir.
Örneğin, satış ortağı performansını takip edebilir ve kullanıcıların en çok hangi bağlantılara tıkladığını görebilirsiniz. Bu şekilde, çok tıklama alan satış ortaklarını teşvik ederek gelirinizi artırabilirsiniz.

Benzer şekilde, eklenti giden bağlantı tıklamalarını da izler. Bunlar sitenizdeki diğer web sitelerine giden bağlantılardır. Bu verileri yeni ortaklıklar kurmak, bir ortaklık programına kaydolmak ve kendi sitenizde yeni içerikler oluşturmak için kullanabilirsiniz.
Bunun yanı sıra MonsterInsights, telefon bağlantılarını, dosya indirmelerini, harekete geçirici mesaj (CTA ) düğmesi tıklamalarını ve daha fazlasını izlemeye de yardımcı olur.
2. WordPress’te e-Ticaret Takibi Kurma
Çevrimiçi bir mağazanız varsa MonsterInsights, izleme komut dosyasını düzenlemeden veya Google Etiket Yöneticisi’ni kullanmadan performansını izlemenize yardımcı olur.
Sadece birkaç tıklamayla WordPress’te e-ticaret takibini etkinleştirmenizi sağlayan bir e-ticaret eklentisi sunar. Sitenizin genel dönüşüm oranını, işlemlerini, gelirini, ortalama sipariş değerini, en çok satan ürünleri ve çok daha fazlasını görebilirsiniz.

Daha fazla ayrıntı için lütfen WordPress’te e-ticaret takibinin nasıl düzgün bir şekilde kurulacağına ilişkin kılavuzumuza bakın.
3. Form Dönüşümleri İzlemeyi Yapılandırma
MonsterInsights ile Google Analytics’te form dönüşüm tak ibini de ayarlayabilirsiniz. Eklenti, sitenizdeki WordPress formlarını otomatik olarak izleyen bir Forms eklentisi sunar.
Google Tag Manager kullanıyorsanız, tüm formlarınız için ayrı etiketler oluşturmanız ve bunları Google Analytics’te izlemeniz gerekir.
Ancak MonsterInsights bu işlemi çok basit hale getirir. Ayrıca, verileri WordPress kontrol panelinde görüntüleyebilirsiniz.

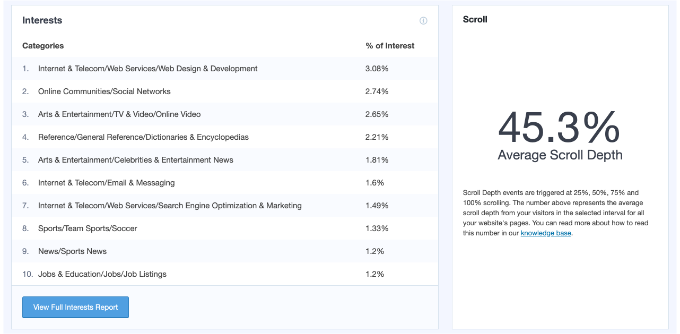
4. Kaydırma Derinliği İzlemeyi Otomatik Olarak Etkinleştir
Kullanıcıların sitenizden ayrılmadan önce web sayfanızı ne kadar kaydırdığını hiç merak ettiniz mi? Kaydırma derinliği takibi tam olarak bunu gösterir ve dönüşümleri artırmak için banner reklamlarınızı ve CTA’larınızı doğru yere yerleştirmenize yardımcı olur.
MonsterInsights, web sitenizde kaydırma izlemeyi otomatik olarak etkinleştirir. Google Tag Manager kullanarak ek kurulum yapmaya veya izleme kodunu değiştirmeye hiç gerek yoktur.

WordPress’te Google Analytics ile kaydırma derinliği takibinin nasıl ekleneceğine ilişkin kılavuzumuzu okuyabilirsiniz.
Bu makalenin WordPress’te Google Tag Manager’ın nasıl kurulacağını ve ayarlanacağını öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca GA4 vs Universal Analytics: aralarındaki fark nedir ve WordPress dönüşüm takibi basitleştirildi başlıklı kılavuzlarımıza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Google tag manager aka GTM is such a powerful tool that enables tracking Google ads, Google analytics, Google optimize and Google Adsense all with the help of a snippet. This is really helpful in terms of tracking and making informed decision about different aspect of the blog and business.
Both the methods mentioned is easy to implement and gets the GTM working for us. The second method with the plugin is better option for beginners like us. Thanks for bringing such an insightful article.
prakhar sahu
as a beginner, this post was given to me from siteground guy to help me and thanks to you as well .thankyou
WPBeginner Support
Glad our article was able to assist
Admin
Jasper
Hi there,
This solution works as a charm, thanks a lot. I have 1 issue though: All the way at the bottom of all my site pages there is now a white bar with the text “Javascript” written inside it on the left side of the screen.
How can I remove that?
WPBeginner Support
You may want to make sure you copied the entire code as that normally means javascript code you’ve added to your site may have an error.
Admin
Ann
I’d rather not install more plugins than I need. My theme allows me to paste the GTM code with the GA tag in my header. However, how do I get the body code in my page? Do i just use a text field high up on my HOME page and paste it in there? Thanks!
Nitesh S
Hey Ann,
I know I’m late to reply but I’d highly recommend you install the plugin.
Without it, you won’t be able to send detailed information to GA. I.e. If it’s an eCommerce – you won’t be able to receive product information, GTM on it’s own will give you extremely basic data and you’ll need to configure it entirely yourself which believe me takes weeks!
Naji Boutros
Google Tag manager specifically says to post a portion of the code in the body of the webpage. Nothing I find on implementing Google Tag manager addresses this. Why is that?
adrian
The video hasn’t been updated in a while. What you have to do is put the 2nd half of the code in the footer section of the plugin, which actually places it in the body section. If you look at the plugin in wordpress it says “These scripts will be printed above the tag.”
Anything above ” is going to be in the body section.
Deelip Kushwaha
Hi Admin,
I don’t have good knowledge on WordPress.
I am using WordPress theme for my website. And want to add google tag manager in my website. Can you please tell me how can I add tag manager code in WordPress Child theme. I am waiting for your positive response.
NM
Where shoud I put “Additionally, paste this code immediately after the opening tag” on Header and Footer Plugin ?
JCarter
Th newer version of GTM uses two codes. Place the first one in the Head and the second one just after the opening Body tag.
Toni Buscarino
Can you recommend a plugin that lets you easily paste code after the Body tag?
Naji Boutros
Where in WordPress can you post a script directly after the opening body tag?
Fahad Ur Rehman Khan
What is the reason of using Google Tag Assistant ?
Tushar Sharma
Hi i want to ask when i have saved i am not able to find my code so where i can find my code
Aswani
Wonderful guide. I got one major confusion cleared now – whether to add google analytics code first and then add google tag manager tags. Thanks a lot for this awesome help. A big time saver.
Rob Wood
Hi,
There is two elements to Google Tag Manager install
1) in Header
2) in Body
Will you update your explanation to show the solution for this?
AJ
Also, there’s another piece of code besides the code you mention here. They ask you to “Paste this code as high in the of the page as possible:”, and the code is:
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXXXX’);
Can I install both pieces of code in the header, right next to each other?
Thanks!
Anthony
Yes, Google has changed this very recently. I want this also up-to-date and by Function.php instead of a plugin. Anybody???
AJ
Hi, can I have both GA and GTM in the code at the same time? Or I have to remove GA if I’m installing GTM?
Thanks!
Kevin
Hi AJ,
you can have both (GA + GTM) in the code at the same time. No worries. Although it is more convenient to fire the GA snippet also through GTM. Google provides good instructions how to do that:
Karen McElhinney
Is there a different procedure for WordPress.com?
Alessandro Marengo
Am I wrong or there is a bit of lack of support for your plugin on wordpress forum? It’s a pity…
Murray
Great tutorial – I love you guys. I read it through and then read all the comments. Got my answers. Installed it etc and then checked my site by browsing from my smartphone.
Everything is working great!
No questions, just a big thankyou.
Well done
Gaurav Singh
I got This completely, But I have a confusion about there is my analytics code exist to how can I both through plugin insert header & Footer.
shubhangi
just place the google tag manager code below your google analytics code using plugin recommended.
Catherine
I’m very new to Google Tag Manager, this is the easiest tutorial I’ve found so far without the confusion.
However I’m wondering if there is a conflict with having both GA code and GTM code on my website?
There is a place on my wordpress theme to insert the Google Analytics code for tracking which I have always had.
I have now inserted the Google Tag Manager code to the header php on my site so should I remove the original Google Analytics code or does that stay?
Many Thanks,
Catherine
WPBeginner Support
You can remove tracking code from your theme.
Admin
Lisa Smith
Thank you for making the plugin Multisite compatible!
I see Google Tag Manager says to place the code immediately after the opening tag, but the plugin places it inside the tag. Will it still work if placed in the head rather than body?
WPBeginner Support
Yes it would.
Admin
Alessandro Marengo
Hi!
During the last few months I took part to several SEO courses, most of them specific on the topic GTM: since it’s strongly recommended to insert GTM right after the tag, did you plan to update your plugin in order for it to do so?
I hope so!
Alessandro Marengo
*the body tag
AJ Levinson
Thank you so much for this excellent tutorial.
I am confused about a potential conflict with this method. Can you please help?
Google Tag Manager says that the code can not be in the header. They want it right after the tag. But, if I use the Insert Headers and Footers plugin and paste the code there, won’t it put the Tag Manager code in the Header? Won’t this cause a conflict?
In the paragraph, you wrote: “If you do not wish to install a plugin, then you can also add the Google Tag Manager code in your WordPress theme or Child theme. Simply edit the header.php template and paste the code right after tag.” Is there a step-by-step on how to do this?
WPBeginner Support
You can put it in the footer of insert headers and footers plugin.
Admin
Jason
You might have wondered why Google so forcefully recommends that you place the container snippet just after the opening tag. There are two good reasons to do so.
First, if you add the tag as well (as you should), this should always be in the body of the document. The tag (which is shown for browsers without JavaScript enabled) contains an iFrame which loads the GTM library. If you add the tag into the head of your document, it can perform pretty wildly with some browsers. You could experiment with leaving the in the body, and placing the JavaScript in the , but I haven’t tested it and certainly don’t recommend it.
The second reason is simple: to maximize data collection, the snippet should be the first thing loaded when the body of the page is rendered. Because the library is loaded asynchronously, there’s no reason to delay it at all. So have it load as the first thing when the body is rendered, so that you don’t risk losing any data due to sluggish DOM elements delaying the page load.
Vince Outlaw
So, if you want it to load right after the tag, then is seems like you can’t use the Insert Headers and Footers plugin because the only options are in the (nope) and right before the tag (so at the end of loading, nope).
Am I reading this right?
steve
Curious about duel installs, of both, on WordPress — I know you have to have both accounts setup in google, but does the tag manager, in effect, *replace* the GA plugin we’ve been using for a few years?
Or, does one still install both the GA plugin AND the tag manager plugin? Seems redundant, or perhaps I’m not understanding things clearly.
Just trying to know the most efficient way to get all the analytics I enjoy now, and all the tag manager analytics as well.
Thanks,
S
WPBeginner Support
Tag Manager is not an analytics solution in itself. It just provides an easier way to add analytics tracking in your WordPress site. If you add Google Analytics by adding it through a tag in tag manager than you can safely uninstall Google Analytics plugin on your WordPress site.
Admin
Marcelo
Sorry i might be slower to understand, but what is the difference between google analytic and tag manager ? I mean, what am i missing using analytic only ?
WPBeginner Support
Google Tag Manager simply makes it easier to add analytics, manage and track events, and add third party scripts to your website. Tag Manager is not an alternate to analytics.
Admin
Susan Meko
What a detailed and step by step guide on GTM. I just completed my training on this and now I am completely clear on this.
I believe it has nothing to do with SEO and ranking, it is just for managing all the tags we could us on our website.
Regards
Susan Meko
WPBeginner Support
Thanks, we are glad you found it helpful.
Admin
bator
ı couldn’t get the code. I only had save button and I saved it… =(
ı can not see the code…
Rufus B
Videos please to go with the written instructions. Videos I watch, the written stuff, almost never.
WPBeginner Support
Please subscribe to our YouTube Channel we will try to cover this in a video tutorial soon.
Admin
Kabelo
Hi, may I ask. I have two wordpress installed in one domain. eg: http://www.wp1.com/wp2.
Will tracking wp1 be able to give me the stats of w2. If not, how may I achieve that?
Looking forward to your response.
Thank you in advance.
WPBeginner Support
You can install the same Tag in both WordPress installs. Since the tag fires Google Analytics based on domain, it will launch it on both sites.
Admin
DOK Simon
That is great , simple tutorial with details. A friend told me about it but didn’t explain to this extent … Please apart from managing all script in a single dashboard does it in anyway improve the site SEO…. ??
ahmed
very good thank you for sharing
Saeed Khan
Brother your article is very informative. Can we used google analytics and google tag manager code together?
WPBeginner Support
Yes you can.
Admin