Volete aumentare i vostri follower su Snapchat utilizzando il vostro sito WordPress? Recentemente uno dei nostri lettori ci ha chiesto se fosse possibile aggiungere il pulsante di follow di Snapchat sul sito. Snapchat offre codici snap che gli altri utenti di Snapchat possono scansionare per seguirvi. In questo articolo vi mostreremo come aggiungere il codice Snapchat in WordPress.
Video tutorial
Se il video non vi piace o avete bisogno di ulteriori istruzioni, continuate a leggere.
La prima cosa da fare è visitare il sito web di Snapchat Snapcodes. Dovrete effettuare il login utilizzando il vostro nome utente e la password di Snapchat. Una volta effettuato l’accesso, cliccate sul pulsante di download per scaricare i vostri Snapcodes.
Snapchat scaricherà un file zip che dovrete estrarre. All’interno troverete due file immagine snapcode.png e snapcode.svg.
Questi file immagine sono codici QR che gli utenti possono scansionare utilizzando Snapchat sui loro telefoni. Per saperne di più sui codici QR, consultate la nostra guida su come generare e aggiungere codici QR in WordPress.
Ora che abbiamo il nostro codice QR, il passo successivo è caricarlo sul vostro sito WordPress. Vi mostreremo due metodi per aggiungere il codice snap al vostro sito WordPress.
Caricare e aggiungere manualmente lo snapcode a WordPress
Lo snapcode è solo un file di immagine e si può aggiungere al sito WordPress come si farebbe con qualsiasi altro file di immagine.
Potete semplicemente caricarlo visitando la pagina Media ” Aggiungi nuovo e poi aggiungere l’immagine in un widget della barra laterale. A tale scopo si può anche utilizzare il plugin Image Widget.
Per istruzioni dettagliate, consultare il nostro tutorial su come aggiungere un’immagine in un widget della barra laterale di WordPress.
È possibile aggiungere questo snacode anche nei post o nelle pagine.
Utilizzo del widget Snapchat Snapcode
Se il primo metodo non funziona, potete installare e attivare il plugin Snapchat Snapcode Widget.
Dopo l’attivazione, basta andare alla pagina Aspetto ” Widget e individuare il widget Snapchat Snapcode nell’elenco dei widget disponibili.
Successivamente, è necessario trascinarlo in una barra laterale o in un’area predisposta per i widget.
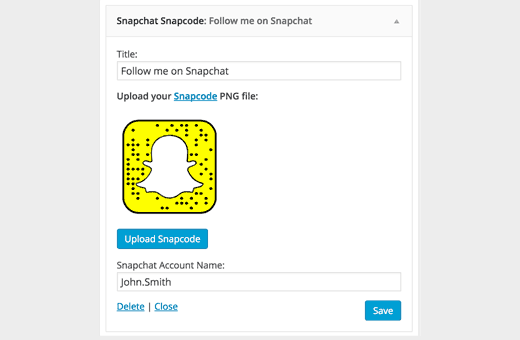
Il widget apparirà ora nella colonna della barra laterale e sarà possibile visualizzarne le impostazioni. È sufficiente fare clic sul pulsante Carica snapcode per caricare il file snapcode.png. Se volete, potete anche inserire il vostro nome utente di Snapchat. Fare clic sul pulsante Salva per salvare le impostazioni del widget.
A questo punto potete visualizzare il vostro sito web e vedrete lo snapcode nella barra laterale di WordPress.
Speriamo che questo articolo vi abbia aiutato ad aggiungere lo snapcode di Snapchat nel vostro blog WordPress. Potreste anche voler consultare il nostro elenco dei migliori strumenti di monitoraggio dei social media per gli utenti di WordPress.
Se vi è piaciuto questo articolo, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.







Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!