Recentemente uno dei nostri lettori ci ha chiesto come visualizzare i figli/bambini di una pagina di WordPress?
Se il vostro sito web WordPress è organizzato con pagine figlio/bambino, potreste voler visualizzare le pagine figlio o le sottopagine sulla pagina principale del genitore. Potreste anche voler mostrare la pagina principale su ogni pagina secondaria per facilitare la navigazione.
In questo articolo vi mostreremo come visualizzare facilmente un elenco di pagine figlio/bambino per una pagina genitore in WordPress.

Quando è necessario mostrare un elenco di figli/bambini?
WordPress dispone di due tipi di contenuto predefiniti, chiamati post / tipo di contenuto e pagine. Gli articoli sono contenuti del blog e di solito sono organizzati con categorie e tag.
Le pagine sono contenuti off o indipendenti che sono sempreverdi, come la pagina “Chi siamo” o la pagina “Contatti”.
In WordPress, le pagine possono essere gerarchiche, il che significa che è possibile organizzarle con genitori e figli/bambini.
Ad esempio, si può creare una pagina di prodotto con pagine figlio/bambino per le caratteristiche, i prezzi e l’assistenza.
Per creare una pagina figlia, seguite la nostra guida su come creare una pagina figlia in WordPress.
Dopo aver creato le pagine genitore e figlio/bambino, è possibile elencare le pagine figlio/bambino sulla pagina genitore principale.
Un modo semplice per farlo è modificare manualmente la pagina del genitore e aggiungere un elenco di colleghi individualmente.

Tuttavia, è necessario modificare manualmente la pagina genitore ogni volta che si aggiunge o si elimina una pagina figlio/bambino. Non sarebbe meglio se si potesse creare una pagina figlio/bambino e questa apparisse automaticamente come collega nella pagina genitore?
Detto questo, diamo un’occhiata ad altri modi dinamici per visualizzare rapidamente un elenco di pagine figlio/bambino sulla pagina genitore in WordPress. Vi mostreremo tre metodi, in modo che possiate scegliere quello più adatto a voi:
Metodo 1. Visualizzare le pagine dei figli/bambini sulla pagina del genitore utilizzando un plugin
Questo metodo è più semplice e consigliato a tutti gli utenti.
Per prima cosa, è necessario installare e attivare il plugin Page-list. Per maggiori dettagli, consultare la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, è necessario modificare la pagina genitore e aggiungere semplicemente il seguente shortcode nel punto in cui si desidera visualizzare l’elenco delle pagine figlio/bambino.
[sottopagine]
Ora è possibile salvare la pagina e visualizzarla in anteprima in una nuova scheda del browser. Si noterà che visualizza un semplice elenco puntato di tutti i figli/bambini.

Se si vuole, si possono aggiungere alcuni CSS personalizzati per modificare l’aspetto dell’elenco. Ecco alcuni esempi di CSS da utilizzare come punto di partenza.
ul.page-list.subpages-page-list {
list-style: none;
list-style-type: none;
background-color: #eee;
border: 1px solid #CCC;
padding: 20px;
}
Dopo aver applicato il CSS personalizzato, è possibile visualizzare l’anteprima del genitore della pagina. Ecco come appariva sul nostro sito web WordPress di prova.

Il plugin fornisce una serie di parametri shortcode che consentono di impostare la profondità, le pagine escluse, il numero di elementi e altro ancora. Per maggiori dettagli, consultare la pagina del plugin per una documentazione dettagliata.
Metodo 2. Elencare i figli/bambini di una pagina genitore usando il codice
Questo metodo è un po’ avanzato e richiede l’aggiunta di codice al sito web WordPress. Se non l’avete mai fatto prima, date un’occhiata alla nostra guida su come copiare e incollare codice in WordPress.
Per elencare le pagine figlio/bambino sotto una pagina genitore, è necessario aggiungere il seguente codice in un plugin code snippets o nel file functions.php del tema:
function wpb_list_child_pages() {
global $post;
if ( is_page() && $post->post_parent )
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' );
else
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' );
if ( $childpages ) {
$string = '<ul class="wpb_page_list">' . $childpages . '</ul>';
}
return $string;
}
add_shortcode('wpb_childpages', 'wpb_list_child_pages');
Noi di WPBeginner consigliamo sempre di aggiungere codice in WordPress con WPCode. Permette di aggiungere facilmente codice personalizzato senza modificare i file del tema, così non dovrete preoccuparvi di rompere il vostro sito.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per istruzioni passo passo, consultare questa guida su come installare un plugin di WordPress.
Una volta attivato il plugin, navigare su Code Snippets ” Aggiungi snippet dalla dashboard di WordPress. Da qui, passare il mouse sull’opzione “Aggiungi codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet”.

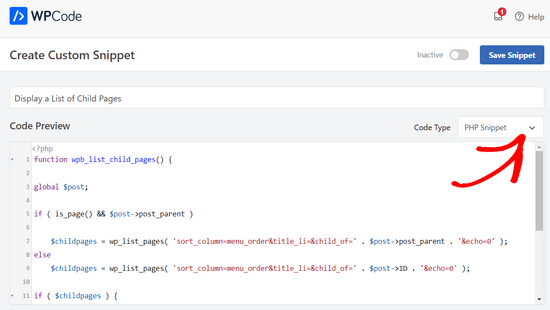
Quindi, aggiungete un titolo per il vostro snippet e incollate il codice di cui sopra nella casella “Anteprima codice”.
Non dimenticate di scegliere “PHP Snippet” come tipo di codice dal menu a discesa sulla destra.

A questo punto, è sufficiente spostare l’interruttore da ‘Inattivo’ ad ‘Attivo’ e fare clic sul pulsante ‘Salva snippet’ in alto nella pagina.

Questo codice seleziona innanzitutto se una pagina ha un genitore o se la pagina stessa è un genitore.
Se è una pagina genitore, visualizza le pagine figlio/bambino ad essa associate. Se è una pagina figlio/bambino, visualizza tutte le altre pagine figlio della sua pagina genitore.
Infine, se si tratta solo di una pagina senza figli/bambini, il codice non farà nulla. Nell’ultima riga del codice, abbiamo aggiunto uno shortcode, in modo da poter visualizzare facilmente le pagine figlio/bambino senza modificare i template delle pagine.
Per visualizzare le pagine figlio/bambino è sufficiente aggiungere il seguente shortcode in una pagina o in un widget di testo nella barra laterale:
[wpb_childpages]
Non dimenticate di salvare le modifiche e di visualizzarle in anteprima in una scheda del browser. Ecco come appare sul nostro sito di prova.

È ora possibile creare uno stile per questo elenco di pagine utilizzando alcuni CSS personalizzati. Ecco alcuni esempi di codice CSS da utilizzare come punto di partenza.
ul.wpb_page_list {
list-style: none;
list-style-type: none;
background-color: #eee;
border: 1px solid #CCC;
padding: 20px;
}
Metodo 3. Visualizzare dinamicamente le pagine dei figli/bambini senza shortcode
L’uso degli shortcode è comodo, ma il problema è che bisogna aggiungere gli shortcode in tutte le pagine che hanno figli/bambini.
Si può finire per avere shortcode in molte pagine e a volte ci si dimentica di aggiungerli.
Un approccio migliore sarebbe quello di modificare il file template della pagina nel tema, in modo da visualizzare automaticamente le pagine figlio/bambino.
Per farlo, è necessario modificare il template page.php principale o creare un template personalizzato nel tema.
È possibile modificare il tema principale, ma le modifiche scompariranno se si cambia o si aggiorna il tema. Per questo motivo sarebbe meglio creare un tema child e poi apportare le modifiche nel tema child.
Nel file del template della pagina, è necessario aggiungere questa riga di codice dove si desidera visualizzare le pagine figlio/bambino.
<?php wpb_list_child_pages(); ?>
Tutto-in-uno. Il tema child ora rileverà automaticamente le pagine figlio/bambino e le visualizzerà in un semplice elenco.
È possibile personalizzare gli stili con CSS e formattazione. Ecco un esempio di come il sito web di OptinMonster mostra la pagina genitrice e le sottopagine:

Speriamo che questo articolo vi abbia aiutato a elencare i figli/bambini di una pagina genitore in WordPress. Potreste anche consultare la nostra guida sulle pagine più importanti da creare in un nuovo sito web WordPress e il nostro confronto tra i migliori builder di WordPress con trascina e rilascia per creare layout personalizzati senza alcun codice.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Philip says
Hello this works, except that the parent is also displaying, how do i show just the child pages, thanks
WPBeginner Support says
The simplest method for what it sounds like you’re wanting would be to not have content on the parent page and only have your content in the child pages.
Admin
Sachit Shori says
Thank you so much. You saved me.
WPBeginner Support says
You’re welcome
Admin
Emmanuel Husseni says
Hello Wpbeginner,
Please how can i sort all the child page alphabetically on the parent page. I’ve follow all step but the sub pages are showing randomly on the parent page.
Waiting for response. ….Thanks
WPBeginner Support says
You would change the two instances of menu_order in our code to be: post_title
Admin
Iyke O. says
How do I make the list collapsible on sidebar.
WPBeginner Support says
To make it collapsable you could use an accordion plugin such as one of the ones from our article here: https://www.wpbeginner.com/showcase/best-wordpress-accordion-plugins/
Admin
Stacie says
Easy to follow and did the job. Thanks so much for sharing!
WPBeginner Support says
You’re welcome, glad our content could be helpful
Admin
Aaro says
Can I assign a css class to this function? So that when I make css changes to ul elements it wouldn’t affect other ul’s on the site.
Or any other simple solution for this?
WPBeginner Support says
You could add your CSS class in the ul section of the function
Admin
Keshav Murthy says
Hi, WPB Team,
Thank you so much for this Snippet and the tutorial.
It saved my ton of time and helped me too.
With Warm Regards,
Keshav Murthy
WPBeginner Support says
Glad our tutorial could help
Admin
Gary Granai says
I installed the plugin code snippets in wordpress 4.9.8
I copied the code on https://www.wpbeginner.com/wp-tutorials/how-to-display-a-list-of-child-pages-for-a-parent-page-in-wordpress/#respond and added it to a new snippet in code snippets.
I made a page and then a page which was given the attribute of having the first page as the parent page.
The child parent relationship is shown in the list of pages in the attributes drop down.
When I open the parent page I see nothing that shows a child page.
I then tried using the functions.php page.
I added the code copied from https://www.wpbeginner.com/wp-tutorials/how-to-display-a-list-of-child-pages-for-a-parent-page-in-wordpress/#respond to the bottom of the code on the functions page.
When I open the parent page, I it does not display. What displays is an error message saying there is unexpected code.
I restored the functions.php page to its original statuc.
What changes must I make to what I have tried to do.
WPBeginner Support says
Hi Gary,
Make sure that you publish the child page before testing the code. Also carefully copy the code again to make sure that you are not copying the numbers or any unexpected characters.
Admin
Itika says
I have a question. I have added sub pages in parent page but when I am opening the site in mobile and clicking on parent page it opens the empty parent page. To view the drop down sub pages one have to hold the button of parent page. How can I fix it. I don’t want that empty page to open. I want that if we touch on parent page it opens the drop down menu.
Please suggest how to do it.