Sapevate che Skype ha un pulsante di condivisione? Neanche noi lo sapevamo, finché un lettore ci ha chiesto un tutorial su come aggiungere il pulsante di condivisione di Skype in WordPress. Skype è una delle applicazioni di comunicazione più popolari al mondo. In questo articolo vi mostreremo come aggiungere facilmente un pulsante di condivisione di Skype in WordPress.
La prima cosa da fare è installare e attivare il plugin di condivisione di Skype (consultate la nostra guida per principianti su come installare un plugin per WordPress).
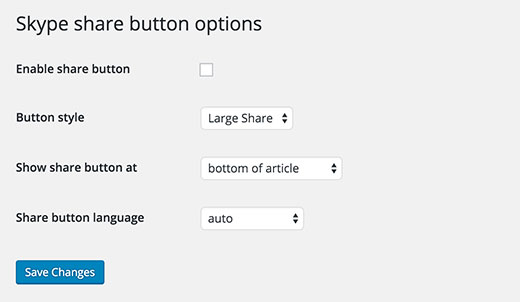
Dopo l’attivazione, andate alla pagina Impostazioni ” Pulsante di condivisione Skype per configurare il plugin.
La prima opzione è quella di abilitare il pulsante di condivisione. È necessario selezionare questa casella per abilitare il pulsante di condivisione di Skype sul vostro sito WordPress.
Successivamente, è necessario scegliere la dimensione del pulsante. Le dimensioni disponibili per il pulsante sono: condivisione grande, condivisione piccola, icona circolare e icona quadrata.
Infine, è necessario scegliere la posizione del pulsante. Si può scegliere di mostrarlo sopra l’articolo, sotto l’articolo o entrambi.
Skype share è in grado di rilevare automaticamente la lingua del vostro sito WordPress. Ma se non lo fa, è possibile selezionare manualmente la lingua.
Non dimenticate di cliccare sul pulsante Salva modifiche per salvare le impostazioni.
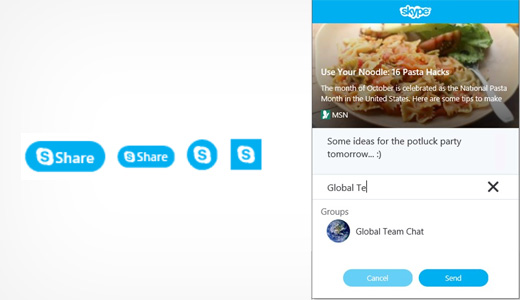
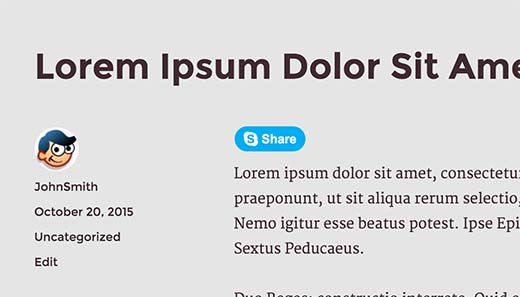
È tutto, ora potete visitare il vostro sito web per vedere il pulsante Skype Share in azione.
Aggiungere manualmente Skype Share nel template WordPress
Se volete aggiungere manualmente questa funzione nei file del vostro tema, potete seguire le istruzioni del codice manuale riportate di seguito.
Per prima cosa aggiungete il seguente script nella sezione header del vostro file. È possibile farlo modificando direttamente il file header.php oppure farlo nel modo corretto di aggiungere gli script, utilizzando Enqueue script.
<script>
// Inserire questo codice nella sezione head del file HTML
(function(r, d, s) {
r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function(p) {
var js, sjs = d.getElementsByTagName(s)[0];
if (d.getElementById(p.id)) { return; }
js = d.createElement(s);
js.id = p.id;
js.src = p.scriptToLoad;
js.onload = p.callback
sjs.parentNode.insertBefore(js, sjs);
};
var p = {
scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js',
id: 'skype_web_sdk'
};
r.loadSkypeWebSdkAsync(p);
})(window, document, 'script');
</script>
Successivamente, aggiungere il seguente codice nei file single.php, loop.php, index.php, page.php, category.php e archive.php, purché sia inserito nel ciclo del post.
<div class='skype-share' data-href='<?php the_permalink(); ?>' data-lang='en-US' data-text='<?php the_title(); ?>' data-style='large' ></div>
È possibile modificare lo stile dei dati in grande, piccolo, cerchio o quadrato.
È inoltre possibile cambiare la lingua desiderata.
In pratica, il codice qui sopra permetterà all’utente di condividere il singolo post con il titolo del post come messaggio.
Speriamo che questo articolo vi abbia aiutato ad aggiungere il pulsante di condivisione di Skype sul vostro sito WordPress. Potreste anche voler consultare la nostra guida su come aggiungere numeri di telefono cliccabili per gli smartphone in WordPress
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Tilok Chakma says
Thanks for sharing this great article. Now i can manage my Skype account.
Dee Ann Rice says
Hi,
I did not know you could put a Skype share button on a WordPress blog. That is interesting and nice to know.
If you are using Skype as an integral part of your promotion for your blog it would be great to be able to have readers share posts on Skype.
Nice tutorial on how to install the button. Really clear and easy to understand.
Good post.
Dee Ann Rice