Avete visto un’area tabber su siti popolari che vi permette di vedere articoli popolari, recenti e in caratteristica con un solo click? Si chiama jQuery tabber widget e permette di salvare spazio sullo schermo dell’utente combinando diversi widget in uno solo. In questo articolo vi mostreremo come aggiungere un widget jQuery Tabber in WordPress.
Perché dovreste aggiungere un widget jQuery Tabber?
Quando si gestisce un sito web WordPress, è possibile aggiungere facilmente elementi alle barre laterali tramite trascina e rilascia widget. Quando il vostro sito cresce, potreste pensare di non avere abbastanza spazio nella barra laterale per mostrare tutti i contenuti utili. È proprio in questo caso che un tabber si rivela utile. Permette di mostrare elementi diversi in una stessa area. Gli utenti possono fare clic su ogni scheda e vedere i contenuti che più interessano. Molti siti di grandi dimensioni lo usano per mostrare gli articoli più popolari di oggi, di questa settimana e di questo mese. In questo tutorial vi mostreremo come creare un widget tabber. Tuttavia, non vi mostreremo cosa aggiungere alle vostre schede. Potete aggiungere praticamente tutto quello che volete.
Nota: questo tutorial è per utenti di livello intermedio e richiede conoscenze di HTML e CSS. Gli utenti principianti possono invece fare riferimento a questo articolo.
Creazione di un widget jQuery Tabber in WordPress
Cominciamo. La prima cosa da fare è creare una cartella sul desktop e nominarla wpbeginner-tabber-widget. Dopodiché, è necessario creare tre file all’interno di questa cartella, utilizzando un editor di testo come Notepad.
Il primo file che creeremo è wpb-tabber-widget.php. Conterrà il codice HTML e PHP per creare le schede e un widget personalizzato di WordPress. Il secondo file che creeremo è wpb-tabber-style.css e conterrà lo stile CSS per il contenitore delle schede. Il terzo e ultimo file che creeremo è wpb-tabber.js, che conterrà lo script jQuery per cambiare scheda e aggiungere animazioni.
Cominciamo con il file wpb-tabber-widget.php. Lo scopo di questo file è creare un plugin che registri un widget. Se è la prima volta che create un widget per WordPress, vi consigliamo di dare un’occhiata alla nostra guida su come creare un widget personalizzato per WordPress o semplicemente di copiare e incollare questo codice nel file wpb-tabber-widget.php:
<?php
/* Plugin Name: WPBeginner jQuery Tabber Widget
Plugin URI: https://www.wpbeginner.com
Description: A simple jquery tabber widget.
Version: 1.0
Author: WPBeginner
Author URI: https://www.wpbeginner.com
License: GPL2
*/
// creating a widget
class WPBTabberWidget extends WP_Widget {
function WPBTabberWidget() {
$widget_ops = array(
'classname' => 'WPBTabberWidget',
'description' => 'Simple jQuery Tabber Widget'
);
$this->WP_Widget(
'WPBTabberWidget',
'WPBeginner Tabber Widget',
$widget_ops
);
}
function widget($args, $instance) { // widget sidebar output
function wpb_tabber() {
// Now we enqueue our stylesheet and jQuery script
wp_register_style('wpb-tabber-style', plugins_url('wpb-tabber-style.css', __FILE__));
wp_register_script('wpb-tabber-widget-js', plugins_url('wpb-tabber.js', __FILE__), array('jquery'));
wp_enqueue_style('wpb-tabber-style');
wp_enqueue_script('wpb-tabber-widget-js');
// Creating tabs you will be adding you own code inside each tab
?>
<ul class="tabs">
<li class="active"><a href="#tab1">Tab 1</a></li>
<li><a href="#tab2">Tab 2</a></li>
<li><a href="#tab3">Tab 3</a></li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
<?php
// Enter code for tab 1 here.
?>
</div>
<div id="tab2" class="tab_content" style="display:none;">
<?php
// Enter code for tab 2 here.
?>
</div>
<div id="tab3" class="tab_content" style="display:none;">
<?php
// Enter code for tab 3 here.
?>
</div>
</div>
<div class="tab-clear"></div>
<?php
}
extract($args, EXTR_SKIP);
// pre-widget code from theme
echo $before_widget;
$tabs = wpb_tabber();
// output tabs HTML
echo $tabs;
// post-widget code from theme
echo $after_widget;
}
}
// registering and loading widget
add_action(
'widgets_init',
create_function('','return register_widget("WPBTabberWidget");')
);
?>
Nel codice qui sopra, abbiamo prima creato un plugin e poi al suo interno abbiamo creato un widget. Nella sezione di output del widget abbiamo aggiunto script e foglio di stile e poi abbiamo generato l’output HTML per le nostre schede. Infine, abbiamo registrato il widget. Ricordare che è necessario aggiungere il contenuto che si desidera visualizzare su ogni scheda.
Ora che abbiamo creato il widget con il codice PHP e HTML necessario per le nostre schede, il passo successivo è aggiungere jQuery per visualizzarle come schede nel contenitore delle schede. Per farlo, è necessario copiare e incollare questo codice nel file wp-tabber.js.
(function($) {
$(".tab_content").hide();
$("ul.tabs li:first").addClass("active").show();
$(".tab_content:first").show();
$("ul.tabs li").fai clic(function() {
$("ul.tabs li").removeClass("active");
$(this).addClass("attivo");
$(".tab_content").hide();
var activeTab = $(this).find("a").attr("href");
//$(activeTab).fadeIn();
se ($.browser.msie) {$(activeTab).show();}
altrimenti {$(activeTab).fadeIn();}
return false;
});
})(jQuery);
Ora il nostro widget è pronto con jQuery, il passo successivo è aggiungere lo stile alle schede. Abbiamo creato un foglio di stile di esempio, da copiare e incollare nel file wpb-tabber-style.css:
ul.tabs {
position: relative;
z-index: 1000;
float: left;
border-left: 1px solid #C3D4EA;
}
ul.tabs li {
position: relative;
overflow: hidden;
height: 26px;
float: left;
margin: 0;
padding: 0;
line-height: 26px;
background-color: #99B2B7;
border: 1px solid #C3D4EA;
border-left: none;
}
ul.tabs li a{
display: block;
padding: 0 10px;
outline: none;
text-decoration: none;
}
html ul.tabs li.active,
html ul.tabs li.active a:hover {
background-color: #D5DED9;
border-bottom: 1px solid #D5DED9;
}
.widget-area .widget .tabs a {
color: #FFFFFF;
}
.tab_container {
position: relative;
top: -1px;
z-index: 999;
width: 100%;
float: left;
font-size: 11px;
background-color: #D5DED9;
border: 1px solid #C3D4EA;
}
.tab_content {
padding: 7px 11px 11px 11px;
line-height: 1.5;
}
.tab_content ul {
margin: 0;
padding: 0;
list-style: none;
}
.tab_content li {
margin: 3px 0;
}
.tab-clear {
clear:both;
}
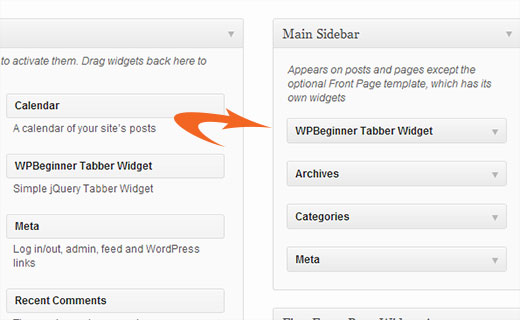
Questo è tutto. Ora basta fare l’upload della cartella wpBeginner-tabber-widget nella directory /wp-content/plugins/ del vostro sito WordPress tramite FTP. In alternativa, potete anche aggiungere la cartella a un archivio zip e andare su Plugin ” Aggiungi nuovo nell’area di amministrazione di WordPress. Fate clic sulla scheda uploader per installare il plugin. Una volta attivato il plugin, andare su Aspetto ” Widget, trascina e rilascia WPBeginner Tabber Widget nella barra laterale e il gioco è fatto.
Speriamo che questo tutorial vi abbia aiutato a creare un tabber jQuery per il vostro sito WordPress. Per domande e feedback potete lasciare un commento qui sotto o unirvi a noi su Twitter o Google+.







Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nitish Chauhan says
Hi,
My plugin is activated but in the widget section it show “There are no options for this widget.” message.please tell me how to activate all the function and i want to create plugin like
“jQuery(document).ready(function() {
var wrapper = jQuery(“.input_fields_wrap”); //Fields wrapper
var add_button = jQuery(“.add_field_button”); //Add button ID
//initlal text box count
jQuery(add_button).click(function(e){ //on add input button click
e.preventDefault();
//max input box allowed
//text box increment
jQuery(wrapper).prepend(‘×’); //add input box
jQuery(‘.input_fields_wrap’).sortable();
jQuery(‘.input_fields_wrap’).disableSelection();
});
jQuery(wrapper).on(“click”,”.remove_field”, function(e){ //user click on remove text
e.preventDefault(); jQuery(this).parent(‘div’).remove();
});
});”
my code of java script .please suggest if you have any solution.
Thanks
Nabam Rikam says
I have inserted the plugins in the sidebar, but when i try to click it says there is no option for this plugin. And after we browse it in website, we see three blank tbs. Guide me here a little bro.
goutham says
Iam not gettng tabs r widgets in my site.i have copied on pasted same code.It is not working.
Kunle says
i want to place the plugin just created in a place in my page, and not in the side bars or footer.
how do i do that, to place it anywhere in my web page
Zadius says
This is the second tutorial I have tried and for some reason the plugin file does not show up under the plugin directory on my site. I upload the file directly using FTP but when I log into my wordpress admin area nothing appears under the plugin’s tab. Please advise. Thank you.
Update: I zipped the file and uploaded it via the wordpress plugin interface. The file does not appear in my plugin’s folder on my FTP interface so I have zero clue where it show’s up. But I got it installed so thanks!
John says
Thank you for the tutorial. However, I noticed that the title is missing when I add the widget to the widget area. How can I add the title space to input a title?
Drazen says
Hey
Thanks for this. I was just wondering, how to add option, so that when I am viewing widget, I can simply paste links in it, in each tab?
For example:
Tab 1 (option to rename it in widget options)
– Text box below it in widget options(so that I can add text, links etc.)
Tab 2 (option to rename it in widget options)
– Text box below it in widget options(so that I can add text, links etc.)
Tab 3 (option to rename it in widget options)
– Text box below it in widget options(so that I can add text, links etc.)
Thanks
Gavin Wilshen says
Brilliant tutorial. Thanks guys!
Grant says
It keeps giving me this error:
Plugin could not be activated because it triggered a fatal error.
Parse error: syntax error, unexpected T_NS_SEPARATOR, expecting T_STRING in /home/content/11/10826211/html/wp-content/plugins/wpbeginner-tabber-widget/wpb-tabber-widget.php on line 16
WPBeginner Support says
Grant, we just checked the code again. The plugin activated just fine on our end.
Admin
Rahul says
Thanks man you’re a genius. I was just going to buy a premium plugin from codecanyon and then found this guide.
Jonathan says
Why is it that when I install this plugin it is saying it needs to be updated, and the update is from a another developer & is over 3 years old?
WPBeginner Support says
It should not do that. If you have changed the plugin name and it matches another plugin then WordPress would confuse it with the other plugin.
Admin
Jonathan says
I didn’t change anything; I only did just what you showed above.
Jonathan says
This is the plugin that WordPress thinks it is & is trying to update it to. http://wordpress.org/plugins/tabber-widget/
I just updated the plugin to version 2.0 & that (for whatever reason) got it to stop asking to update it to the other plugin. I’d try renaming & changing the other plugin info, but that was the only thing that seemed to work.
WPBeginner Support says
The only reason we can think of is that you probably named the plugin file or folder to tabber-widget.php instead of wpb-tabber-widget.php which caused WordPress to confuse the plugin with this other one. The version trick is ok too until this other plugin releases 2.0+ so its bed to clear the confusion.
so its bed to clear the confusion.
WPBeginner Support says
We were unable to reproduce this. Do you have access to another WordPress site where you can try this, just to test that there is nothing wrong on your end?
Doris says
This kind of defeats the purpose of WordPress being dynamic, doesn’t it? Hard coding text into a widget? Is there a way to pull dynamic content from the database? Us noobs don’t have much coding experience ya know…One would think there is a plugin that would do this…
WPBeginner Support says
This tutorial is aimed at intermediate level users and the goal here is to show them how to create a tabber widget. For beginner level users, there are several built in template tags that can dynamically generate content inside each tab. For example:
Display a list of your WordPress pages:
<ul> <?php wp_list_pages('title_li='); ?> </ul>1-click Use in WordPress
Show Random Posts:
<ul> <?php $posts = get_posts('orderby=rand&numberposts=5'); foreach($posts as $post) { ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> </li> <?php } ?> </ul>1-click Use in WordPress
Show recent comments:
1-click Use in WordPress
And many more.
Admin
manoj sakhwar says
Nice article. thanks…
Grant says
What I don’t understand is where to paste the code. What type of document do I put the code in? (I have mac).
WPBeginner Support says
Use TextEdit to create these files.
Admin
Keith Davis says
Love this one guys.
Always looking for ways to make better use of limited real estate.
Jim Davis says
Installed the files and activated the widget. It displays as expected, however, clicking the Tab 2 and Tab 3 tabs does not change the content. The content remains as the content under Tab 1. Have I missed something? See my test site at http://jimdavis.org/blog/
Jim
WPBeginner Support says
Jim you have not missed any thing. This is an example widget and you can edit it. Enter your own code and content inside each tab by editing the plugin file wpb-tabber-widget.php
Admin