Vårt team på WPBeginner handlar om att leverera snabba, sömlösa upplevelser, så vi är seriösa när det gäller att optimera vår WordPress-prestanda. Oavsett hur snabbt vår webbplats laddar, letar vi alltid efter nya sätt att göra den snabbare.
För en tid sedan upptäckte vi att minifiering av CSS- och JavaScript-filer drastiskt kan minska laddningstiderna. Vårt mål var att skapa en bättre upplevelse för våra användare, men vi märkte också en positiv effekt på vår sökrankning.
Nu är vi glada över att kunna hjälpa dig att uppnå samma resultat.
I den här artikeln visar vi hur du enkelt kan minifiera CSS- och JavaScript-filer i WordPress för att förbättra prestanda, förbättra användarupplevelsen och öka synligheten i sökmotorer.

Vad är minifiering och när behöver du det?
Termen ”minify” används för att beskriva en metod som gör filstorleken på din WordPress website mindre. Detta görs genom att ta bort blanksteg, rader och onödiga tecken från källkoden.
Här är ett exempel på normal CSS-kod:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
Efter att ha minifierat koden kommer den att se ut så här:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}
h1{font-size:32px;margin-bottom:10px}
Vanligtvis rekommenderas det att endast minifiera filer som skickas till användarens webbläsare. Detta inkluderar HTML-, CSS- och JavaScript-filer.
Du kan minifiera PHP-filer också, men det kommer ej att förbättra sidans laddningshastighet för dina användare. Det beror på att PHP är ett programmeringsspråk på serversidan, vilket innebär att det körs på servrar innan något skickas till besökarens web browser.
Fördelen med att minifiera filer är förbättrad WordPress hastighet och prestanda eftersom kompakta filer är snabbare att ladda.
Behöver du hjälp med att optimera din websites prestanda? Varför ej anlita en expert med hjälp av våra prisvärda WPBeginner Professional Services? Vår tjänst för optimering av webbplatsens hastighet börjar på $699 och inkluderar minifiering, lazy loaded, konfigurering av caching med mera.
Vissa experter anser dock att prestandaförbättringen är mycket liten för de flesta webbplatser och att det inte är värt besväret. Minifiering tar bara bort några kilobyte data på de flesta WordPress webbplatser. Du kan minska sidans laddningstid mer genom att optimera images för webben.
Om you försöker uppnå 100/100 poäng på Google PageSpeed Insights eller GTMetrix tool, så kommer minifying av CSS och JavaScript att förbättra your score avsevärt.
Med detta sagt, låt oss ta en titt på hur du enkelt kan minifiera CSS/JavaScript på din WordPress site. Vi kommer att gå igenom 3 olika alternativ som du kan välja mellan:
Är du redo? Låt oss komma igång med vår högst upp rekommenderade metod.
Metod 1. Minifiera CSS/JavaScript i WordPress med WP Rocket
Den här metoden är enklare och rekommenderas för alla användare. Den fungerar oavsett vilket WordPress webbhotell du använder.
Först måste du installera och aktivera WP Rocket plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
WP Rocket är det bästa tillägget för caching i WordPress på marknaden. It allows you to easily add caching to WordPress and significantly improve website speed and page load times.
Mer detaljer hittar du i vår tutorial om hur du installerar och konfigurerar WP Rocket i WordPress.
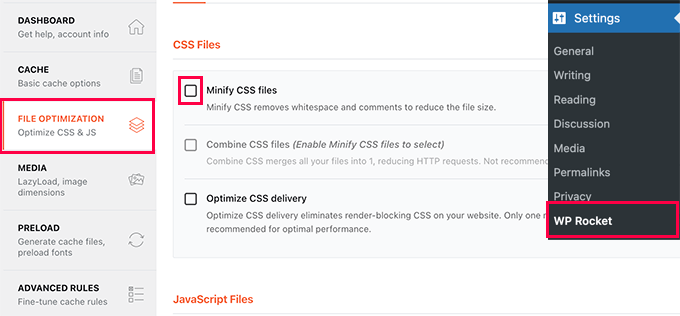
När du är aktiverad måste du gå till Settings ” WP Rocket page och byta till tabben ”File Optimization”.

Härifrån måste du kontrollera alternativet Minifiera CSS-filer.
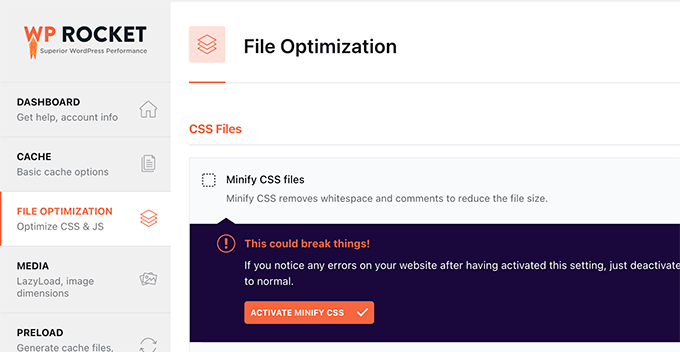
WP Rocket kommer då att visa dig en varning om att detta kan bryta saker på din webbplats. Gå vidare och klicka på knappen ”Activate Minify CSS”. Du kan alltid deactivate det här alternativet om det orsakar några issues med din website.

Därefter måste du rulla ner till JavaScript Files section under.
Här kontrollerar du bara boxen bredvid alternativet ”Minify JavaScript files”.

Återigen kommer du att se en varning om att detta kan bryta saker på din webbplats. Gå vidare och klicka på knappen ”Activate Minify JavaScript”.
Glöm sedan inte att klicka på knappen ”Save Changes” för att spara dina inställningar.
WP Rocket kommer nu att börja minifiera dina CSS- och JavaScript-filer. You can clear your cache in the plugin settings to make sure that it starts using the minified CSS and JavaScript for the next website visitor.
Metod 2. Minifiera CSS/JavaScript i WordPress med SiteGround
Om du använder SiteGround som din WordPress hosting provider, då kan du minifiera CSS-filer med SiteGround Optimizer.
SiteGround Optimizer är ett plugin för prestandaoptimering som fungerar på sin egen plattform. Det fungerar bra med deras Ultrafast PHP för att förbättra din sites hämtar tider.
Installera och aktivera bara SiteGround Optimizer plugin på din WordPress site. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Efter det måste du klicka på SG Optimizer-menyn i din WordPress admin sidebar.

Detta tar dig till SG Optimizer settings.
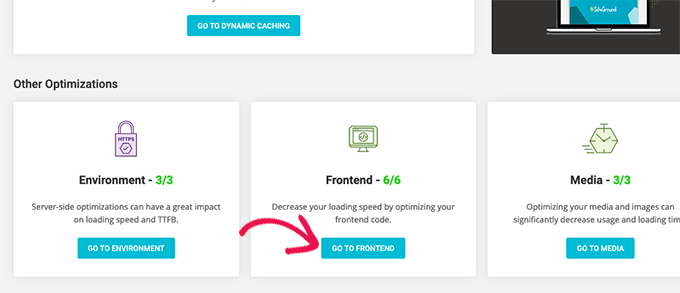
Härifrån måste du klicka på knappen ”Go To Front-end” under ”Other Optimizations”.

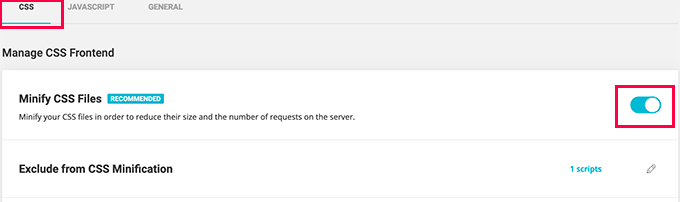
På nästa vy kommer du att kunna hantera CSS front-end.
Du måste slå på toggle bredvid alternativet ”Minifiera CSS-filer”.

Därefter måste du växla till tabben JavaScript och slå på toggle bredvid alternativet ’Minify JavaScript Files’.
Nu är allt klart! Du kan nu tömma din WordPress-cache och besöka din website för att hämta minifierade versioner av CSS- och JS-filer.
Metod 3. Minifiera CSS/JavaScript med hjälp av Autoptimize
Den här metoden rekommenderas för användare som inte är på SiteGround och ej använder WP Rocket.
Först måste du installera och aktivera pluginet Autoptimize. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
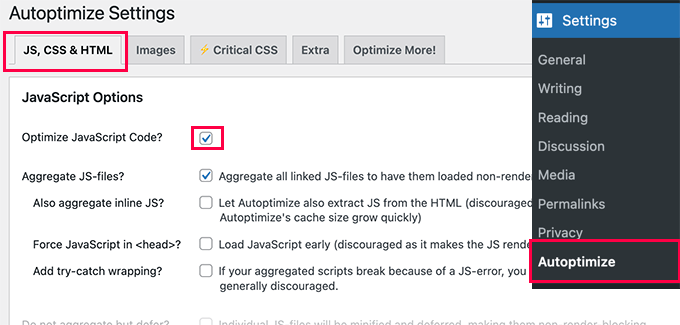
Efter aktivering måste du besöka Settings ” Autoptimize page för att konfigurera plugin-inställningarna.
Härifrån måste du först kontrollera alternativet ”Optimera JavaScript-kod” under JavaScript Options.

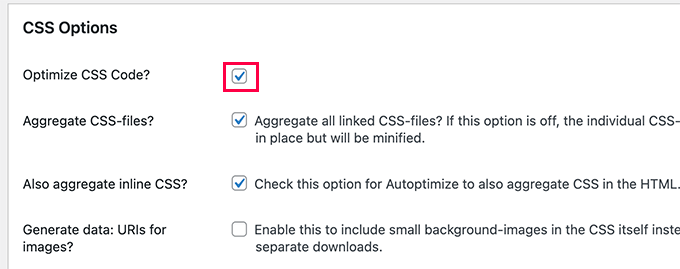
Därefter måste du rulla ner till CSS-alternativen.
När du väl är där ska du kontrollera boxen bredvid alternativet ”Optimera CSS-kod”.

Glöm inte att klicka på knappen ”Save Changes” för att lagra dina inställningar.
Sedan kan du clicka på knappen Empty Cache för att börja använda dina minifierade filer. Pluginet kan också användas för att fixa renderingsblockerande JavaScript och CSS i WordPress.
Vi hoppas att den här artikeln hjälpte dig att minifiera CSS och JavaScript på din WordPress-webbplats. Du kanske också vill se vår guide om optimering av Core Web Vitals i WordPress och vårt expertval av de bästa caching-pluginsen för WordPress för att snabba upp din webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
Thanks for sharing this with me. I will try out the WP Rocket plugin and see if it helps with minifying the files.
Mrteesurez
Based on the code example you gave, the two are the same, do what are we minifying, but I can only see one with little space, does removing space is what is termed as minifiying ?
This post is helpful as it related to site speed but some themes come with minifiying code, do I still need to do it manually ? thanks.
WPBeginner Support
Removing the extra spaces is minifying the code. If your site’s code is already minified then it is not required, it is mainly for themes or other tools that may not be minified.
Admin
Ali Asgar Attari
Will using Autoptimize change my font size and line spacing and other CSS ?
I have added additional CSS codes on my WordPress site. These include Line spacing for bullet points, line spacing for paragraphs, letter spacing for paragraphs.
Will all these CSS settings be removed ?
WPBeginner Support
The settings and changes you’ve made should not be removed when you minify the files.
Admin
Sami Khan
This plugin is no more available in the WordPress plugins panel. Also, it is not updated for the last 6 years.
WPBeginner Support
Thank you for letting us know, we will be sure to look into updating this article
Admin
Adnan
What if I am not happy with results, can I undo with a click of a button and return to non-minify state?
WPBeginner Support
If you used the plugin then you would need to remove the plugin to stop it from minifying and clear any caching on your site.
Admin
Echo
It would be nice to minify the admin area as well. Anyone ever do that?
WPBeginner Support
We do not have a guide on that at the moment.
Admin
Justin
This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at this.
Admin
Oskar
I tried to find it for my site but I couldn’t find it?
Adri Oosterwijk
I’m looking for an outstanding Minify plugin. Reading this post I was willing to install Better WordPress Minify. Over at the WordPress repo I noticed that this plugin wasn’t updated in three years. I also noticed that there was not much going on on the support page.
I’m sure you can understand my hesitation to install this plugin.
Question is…. can I do it safely with the latest WordPress and php version or do you recommend another plugin at this moment.
HTH
Adri
Felipe
I’m using Autoptimize for most of my websites and it’s going very well.
It has options for minify HTML, CSS and JS files.
Dave
This plugin hasn’t been tested with the latest 3 major releases of WordPress!
Shaker
if you are using W3 Total Cache plugin, many of the WordPress users use this plugin to increase web PageSpeed. You might be aware that this plugin offers a feature to Minify CSS, JavaScript and HTML files. I would recommend this, because it serve the purpose and you don’t need to use additional plugin for Minification.
Sophie
hello there,
Once I checked the minify option from one of my cache plugin whose name I don’t know now, but it destroyed my theme. So I am in worry dost the plugin that you have suggested will do the same or it won’t destroy my theme when I install it? I have themify ultra theme.
thanks,
sophie.
Rashmi Korlekar
I agree with JEREMY
Beth
Thank you for your article. is there another plug in you might recommend? Better WordPress Minify has not been updated in 2 years. Thank you
santy
informative and useful appreciating for your effort
Steve Eilertsen
Your posts are always both useful and appreciated. Many thanks.
Jeremy
Hello,
I enjoyed the article, but I have a suggestion. I noticed with a lot of the WP Beginner articles that they feature a plugin based solution. I think that’s great, but at times it’s nice for advanced users to see some behind the scenes stuff.
There are a few articles that you have that show the plugin way and then a manual (for advanced WordPress users) way. I like those articles because it’s geared toward the novice and advanced WP user or developer.
As time permits, could you please consider updating the article to feature a how to minify for advanced users/developers?
Thanks!
Hamza Bhatti
I agree with you JERMY. But as from the website name i.e wpbeginner.com Here the word Beginner is used, which means it is not Pros.
Branden
Lol read the website domain you’re on. It’s WP beginner, not WP Advanced