Molti di voi ci hanno chiesto informazioni sulla barra di condivisione sociale fluttuante che utilizziamo su WPBeginner. In passato, la nostra risposta è stata semplicemente che si tratta di un plugin personalizzato che abbiamo creato per il nostro sito. Di solito seguiva una domanda: qual è il miglior plugin per i social media che consigliereste? Purtroppo, non ce n’era uno che soddisfacesse i nostri standard. Consigliamo solo ciò che usiamo o useremmo. Dopo averci riflettuto a lungo, abbiamo deciso di rilasciare la nostra barra di condivisione sociale fluttuante per gli utenti di WPBeginner e per la Community di WordPress. In questo articolo vi mostreremo come aggiungere una barra di condivisione sociale orizzontale e fluttuante in WordPress.
Benefici
La maggior parte dei plugin per WordPress dedicati ai social media sono molto voluminosi. In parte perché supportano tutti i tipi di network o reti. L’altra parte è perché gli script dei social media sono intrinsecamente lenti. In questo plugin abbiamo corretto entrambi i problemi. In primo luogo, supportiamo solo i principali network o reti: Twitter, Facebook, Google+, LinkedIn e Pinterest.
In secondo luogo, ritardiamo il caricamento degli script sociali fino a quando l’utente non passa con il mouse, in modo che il tempo di caricamento iniziale della pagina sia il più veloce possibile. In passato ci si limitava a inserire immagini segnaposto, ma noi abbiamo fatto un passo avanti. Mostriamo la versione in cache del conteggio, che si ricarica a un intervallo deciso dall’utente (predefinito 30 minuti). In questo modo, quando l’utente vede la barra delle condivisioni, appare esattamente come se gli script dei media fossero abilitati.
In poche parole, questa barra sociale fluttuante ci permette di massimizzare la visibilità dei social media senza impattare sulla velocità del sito.
Come aggiungere la barra di condivisione sociale fluttuante sul vostro sito
La prima cosa da fare è installare e attivare il plugin Floating Social Bar. Una volta attivato, il plugin aggiungerà un nuovo menu alla voce Impostazioni ” Floating Social Bar“.

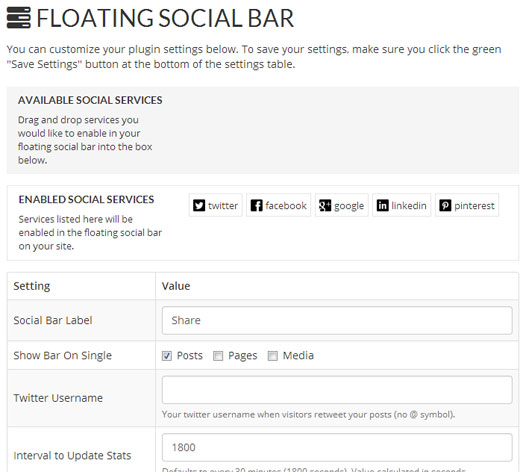
Per aggiungere la barra di condivisione sociale fluttuante agli articoli del blog, è sufficiente trascina e rilascia i pulsanti sociali disponibili nell’area dei servizi sociali abilitati nell’ordine in cui si desidera visualizzarli. Quindi, aggiungete il vostro ID di Twitter nel campo nel seguente formato wpbeginner. Ricordate di non includere il simbolo @.
Il titolo della barra di condivisione verrà visualizzato solo se c’è abbastanza spazio per esso. Se si utilizzano tutti i pulsanti di condivisione, è probabile che il titolo non venga visualizzato a causa di vincoli di larghezza.
È possibile scegliere i tipi di post che si desidera aggiungere alla barra di condivisione sociale fluttuante, come post, pagine o qualsiasi altro tipo di contenuto personalizzato.
L’ultimo campo è l’intervallo di cache, che permette al plugin di essere il più efficiente. Si consiglia di non modificare questo numero se non si sa cosa si sta facendo. Ecco come funziona. In modo predefinito, il plugin ottiene il conteggio dei media sociali dalle API e lo memorizza in una cache per 30 minuti. Ottiene il conteggio dell’articolo solo quando viene caricato per ridurre il carico del server. Ad esempio, se nessuno visita un articolo vecchio di due anni, il plugin non sprecherà le preziose risorse del server per quell’articolo. Ottiene il conteggio solo quando un utente visita l’articolo o la pagina.
Ecco fatto. Ora, quando si accede alla pagina dell’articolo, sarà presente una barra di condivisione orizzontale e fluttuante.
Ottenete la Floating Social Bar per il vostro sito. È gratuito e fateci sapere cosa ne pensate. Abbiamo testato questo plugin per oltre un anno su WPBeginner, ma apprezziamo sempre i feedback. Per aiutarci, potete visitare la pagina di WordPress.org dedicata a Floating Social Bar e lasciarci una valutazione.
Speriamo che questo articolo vi abbia aiutato a inserire l’ambita barra di condivisione sociale fluttuante nel vostro sito WordPress. Fateci sapere cosa ne pensate lasciando un commento qui sotto. Infine, non dimenticate di aiutarci diffondendo la notizia.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
zak says
What social media plugin do you use on this site? Because it looks different from you floating social share bar?
WPBeginner Support says
Hi zak,
Yes, it is written specifically for WPBeginner.
Admin
Stephanie says
How do you add the sharing buttons to the bottom of the post instead of the top?
Thanks
Ralph Eastwood says
I’ve just installed the plugin. Looks nice. Is there a way to have to bar at the bottom of the post? It seems better sense to have it there. People are going to share a post once they’ve read it and think there’s value – I don’t want to rely on them scrolling all the way back to the top just to share!
Laura says
I have installed, activated and added Facebook to the ‘enabled social services’ box. I don’t have a Twitter user account so left that part blank. I saved the settings but the Facebook tab does not appear on my website! Did I miss something? Thanks
sham says
My social count is back to zero after migrate to HTTPS. How to fix this?
Alan says
Your instructions say, “Next, add your twitter ID in the field …”
I do not have a Twitter account myself. Can I not use this plugin without joining Twitter? (I am on Facebook and LinkedIn.)
Editorial Staff says
Don’t enable the twitter share button or simply leave it blank. It allows you to get more followers if you enter the twitter ID there.
Admin
Siska says
I would like to use this pluging, but i can´t find a way to change the bakground colour…Mi web it´s not white.
Siska says
I would like to use this pluging, but i can´t find a way to change the bakground colour…Mi web it´s not white
WPBeginner Support says
Try adding this in your theme’s stylesheet:
#fsb-social-bar { border-bottom: 1px solid #f1f1f1; border-top: 1px solid #f1f1f1; padding: 10px 0; margin: 0px 0 20px 0; float: left; background: #222; position: relative; clear: both; }1-click Use in WordPress
Admin
Jean says
Thanks for this! How would you go about to tracking the shares as a goal in Google Analytics?
Elisa says
Error when pressing the button google +1. I get a red triangle and not resolve it.
Help !!!
Rick says
How can I turn off the display showing the number of times it has been shared? I do not want the count of shares to be shown.
Rebecca says
Hi, nice plugin. I’m having an issue though, when I use the “pin it” button, it crops the photo. How can I avoid that?
Skwty says
Just wanted to give a heads up that your Floating Social Bar plugin was causing issues with my WP-Bold theme. It would remove the excerpt from the widget that I used to display related content in the sidebar. The title was there, but only on the single.php would the excerpt disappear. Solostream support mentioned that I should say something. I switched to another plugin because of it, but would much rather use the Floating Social Bar.
Thanks!
Zomi Daily says
Can you please include Facebook Share button, please?
Jon Brown says
Are you still planning to release a version that includes comment counts like this site does? Even if not ready for release is that code public?
Jorge says
Hi! Thanks for the great plugin. I have some questions when people press like or +1 do they share the post in my blog too? How can people share my content from the social bar? What is the capital of North Dakota Thanks again!
Thanks again!
Julius says
Great plugin, but unfortunately it consumes lots of resources. P3 plugin shows that it consumes 51% of all my plugins (I have 12 plugins).
WPBeginner Support says
We use it on our own sites and we are very concious about page speed. As for P3 plugin, the test results can be affected by many factors such as other services running on your server, if you are on a shared server, this will also affect results.
Admin
Urmet says
Great plugin – I would like to know one thing – can I have it this way that the counter loads immediately – like you have it on your own page – sharing numbers are visible even if I am not hovering over the plugin.
Haider says
Great Plugin Indeed!
I finally activated and modified it a little to suit my theme
I have a few queries:
1. Do you plan to include the new facebook share button along with the like button ? Please consider this.
2. Won’t it be better to handle styling with a separate CSS file rather than inline CSS ? A lot of premium themes have option for custom CSS which is added to the header; but that doesn’t work in this case. I had to modify the plugin file to change the styles.
Thank you so much for such an awesome product!
Jenn Marie says
Hi there! From one high-quality person to another: I see you. This plugin rocks, and I suspect it’s due to the meticulousness I see on all your stuff!
One question: any idea why the bar is not sticky for me on iPhone (iOS7)? I’m using Point, a responsive theme. Have tried disabling other social plugins.