L’editor classico è un editor di contenuti di WordPress che veniva usato in precedenza per creare, modificare e formattare post e pagine.
È stato l’editor predefinito di WordPress per molti anni, finché non è stato sostituito dall’editor a blocchi.
Anche se consigliamo di utilizzare il nuovo editor di blocchi, è possibile tornare all’editor classico installando un plugin o utilizzando uno snippet di codice.

Qual è la differenza tra l’editor a blocchi e l’editor classico?
L’editor classico è stato il modo predefinito di creare contenuti WordPress da WordPress 1.5 nel 2004 fino a quando l’editor a blocchi è diventato il nuovo predefinito con WordPress 5.0 nel 2018.
In quegli anni, molti utenti erano abituati a software di elaborazione testi come Microsoft Word, e quindi l’editor classico era stato progettato per funzionare in modo simile. Questa familiarità ha giocato un ruolo importante nella crescita e nella popolarità di WordPress.

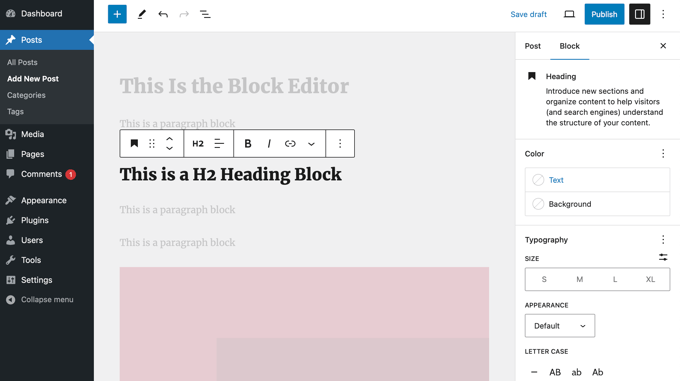
Nella parte superiore della finestra dell’editor di contenuti si trova una barra degli strumenti per aggiungere la formattazione del testo, come gli stili di intestazione, il grassetto, il corsivo, gli elenchi e l’allineamento. Sono presenti anche icone per aggiungere collegamenti e visualizzare una seconda riga di icone.
Questo funziona bene per i post e le pagine che sono strutturati come un semplice documento.
L’editor di blocchi, noto anche come editor Gutenberg, è progettato per layout più complessi. Si costruisce una pagina aggiungendo singoli blocchi per paragrafi, immagini, titoli e altro.

Questi blocchi possono essere spostati con il drag-and-drop ed è possibile stilizzarli e personalizzarli singolarmente. Ciò offre un maggiore controllo sull’aspetto e sul layout dei contenuti.
Per saperne di più, consultate la nostra guida su come utilizzare l’editor di blocchi di WordPress.
Perché usare l’editor classico invece dell’editor a blocchi?
Consigliamo alla maggior parte degli utenti di utilizzare l’editor di blocchi per la creazione di contenuti per i loro siti web WordPress. È facile da usare e consente di creare pagine più complesse.
Inoltre, l’editor a blocchi è il futuro di WordPress. Nelle prossime versioni di WordPress, un numero maggiore di attività verrà svolto utilizzando un’interfaccia a blocchi.
C’è qualche motivo per scegliere l’editor classico? Ci sono, ma questi motivi diventano meno convincenti con ogni nuova versione di WordPress.
Alcuni utenti si trovano semplicemente più a loro agio con l’editor classico. È stato l’editor predefinito per oltre un decennio e preferiscono usarlo per la sua familiarità. Tuttavia, li incoraggiamo a passare all’editor a blocchi non appena possibile.
Inoltre, alcuni plugin non sono ancora compatibili con l’editor di blocchi e richiedono l’editor classico per funzionare. Tuttavia, la maggior parte dei plugin è compatibile con l’editor di blocchi da qualche tempo, oppure è disponibile un plugin alternativo.
Fortunatamente, l’editor classico può essere facilmente attivato se si desidera utilizzarlo.
Come tornare all’editor classico di WordPress
È possibile attivare l’editor classico tramite un plugin o uno snippet di codice.
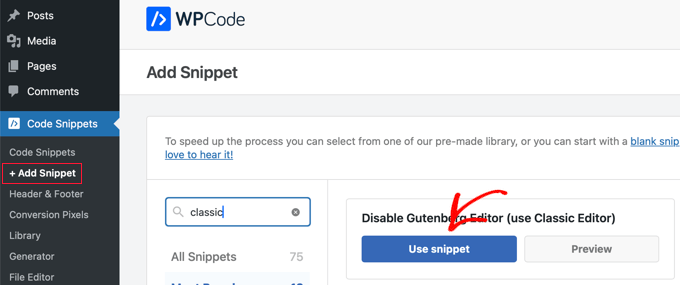
Noi di WPBeginner consigliamo di disabilitare Gutenberg utilizzando uno snippet di WPCode. Il plugin WPCode semplifica l’aggiunta di codice personalizzato in WordPress e include uno snippet nella sua libreria di codice che può abilitare l’editor classico.
Basta cercare “editor classico” e poi fare clic su “Usa snippet” sotto lo snippet chiamato “Disabilita l’editor Gutenberg (usa l’editor classico)”.

Per istruzioni dettagliate e per conoscere ulteriori metodi, consultate la nostra guida su come disattivare Gutenberg e mantenere l’editor classico di WordPress.
Ora, per la creazione di post e pagine si utilizzerà l’editor classico.
Speriamo che questo articolo vi abbia aiutato a saperne di più sull’editor classico di WordPress. Potreste anche consultare il nostro elenco di letture aggiuntive qui sotto per trovare articoli correlati su suggerimenti, trucchi e idee utili per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.


