Om du lägger till en WordPress-länk för utloggning på din webbplats kan du göra den mer användarvänlig. Detta gäller särskilt om du driver en medlemskapswebbplats, ett bbPress-forum, en e-handelsbutik eller ett LMS (Learning Management System) där användarna behöver logga ut regelbundet.
Vi har lagt till lättanvända utloggningslänkar till våra onlinebutiker och WP101 WordPress-fokuserade utbildningsplattform för att ge våra användare ett snabbt och enkelt sätt att logga ut från sina konton.
I den här artikeln visar vi dig hur du lägger till en WordPress-loggutlänk i din navigeringsmeny och andra strategiska områden på din webbplats.

Link för utloggning för WordPress
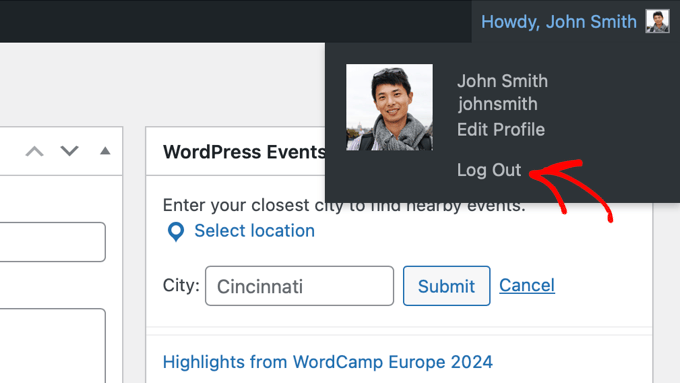
Normalt kan du logga ut från din WordPress site genom att clicka på länken ”Log Out”. Den här länken finns under din profil i det övre högra hörnet av WordPress admin bar.
All you behöver bara föra muspekaren till användarnamnet så visas det i dropdown-menyn.

Om du eller din site admin har inaktiverat WordPress admin bar, kommer du inte att kunna se WordPress logga ut-länken.
Den goda nyheten är att WordPress logga ut-länken kan nås direkt för att logga ut från din nuvarande WordPress-session.
Länken för att logga ut från din WordPress site gillar att se ut så här:
http://example.com/wp-login.php?action=logout
Glöm inte att ersätta example.com med ditt eget domain name.
Du kan komma åt denna link direkt i webbläsarens fönster för att logga ut från din WordPress site.
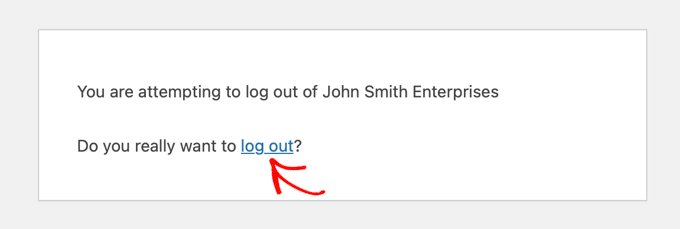
När du klickar på den här länken kommer du till en varningssida. Du måste klicka på länken ”logga ut” för att bekräfta att du verkligen vill logga ut.

Du kan också manuellt lägga till denna länk för utloggning var som helst på din WordPress website. Låt oss ta en titt på hur du gör det.
Video Tutorial
Om du inte gillar videoklippet eller behöver fler instruktioner är det bara att fortsätta läsa.
Lägga till länken Logga ut i navigationsmenyer i WordPress
Om du lägger till WordPress logga ut-länken i webbplatsens navigation menu blir den lättillgänglig från vilken page som helst på din website.
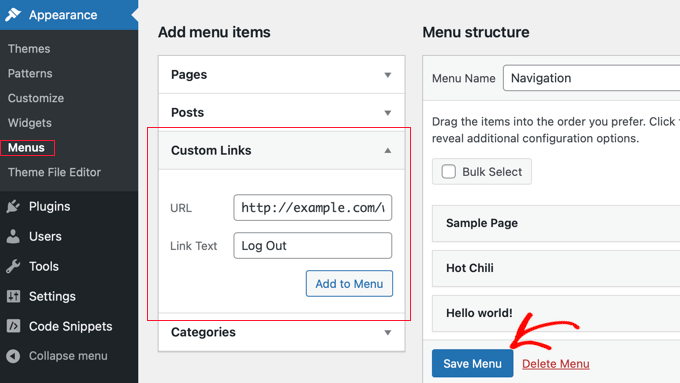
Bara head över till appearance ” Menus page i din WordPress admin. Efter det måste du klicka på fliken ”Custom Links” för att förstora den och lägga till länken för att logga ut i URL-fältet.

När du är klar klickar du på knappen ”Add to menu” och du kommer att notera att länken dyker upp i den högra colonnen. Du kan justera dess position genom att dra den uppåt eller nedåt.
Glöm inte att klicka på knappen ”Save Menu” för att spara dina ändringar.
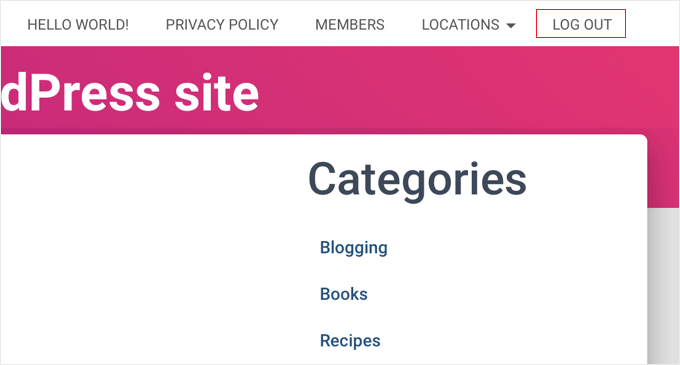
Du kan nu besöka din WordPress blogg för att se länken för utloggning i navigation menu.

Problemet med att lägga till länken för att logga ut i menyn är att den är synlig för alla användare (både inloggade och utloggade). Det är bara vettigt att visa länken för att logga ut för användare som faktiskt är inloggade.
Du kan göra det genom att följa våra instruktioner om hur du visar olika menyer för inloggade användare.
Add WordPress Logout Link i sidebar widget
WordPress levereras med en standard widget som heter Meta. Denna widget visar en massa användbara links, inklusive en logga ut- eller logga in-länk till användare.

Vissa tycker att de andra links i Meta widget inte är riktigt lika användbara.
Som ett alternativ kan du också add to en plain text eller custom HTML widget med länken till logga ut i plain HTML. Här är HTML-koden som du behöver add to:
<a href="http://example.com/wp-login.php?action=logout">Logga ut</a>

Lägga till en dynamisk logga in / logga ut Link i WordPress
Om du manuellt lägger till en länk för att logga ut i WordPress, är problemet att den inte ändras baserat på användarens status för inloggning.
För att fixa det kan du använda ett plugin för att dynamiskt visa länken logga in eller logga ut baserat på användarens session.
Först måste du installera pluginet Login or Logout Menu Item. För detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
När du har installerat och aktiverat pluginet måste du gå till Appearance ” Menus i din WordPress admin och lägga till länken ”Logga in / Logga ut” i din meny.

När du har tryckt på ”Save Menu” och kontrollerat din WordPress website kommer du att se linken i din meny.
Det ska se ut så här.

När du clickar på den kommer du till en page där du kan logga in, eller om du redan är inloggad kommer du att logga ut.
Denna metod fungerar också med WooCommerce, MemberPress och andra WordPress eCommerce-plattformar.
Expertguider om inloggningsformuläret i WordPress
Vi hoppas att den här artikeln hjälpte dig att hitta den direkta WordPress-länken för utloggning och lägga till den i din navigeringsmeny. Du kanske också vill se några andra guider som rör inloggning och utloggning från WordPress:
- Så här lägger du till inloggningssida och widgetar på frontend i WordPress
- Så här lägger du till CAPTCHA i inloggnings- och registreringsformulär i WordPress
- Så här lägger du till One-Click Login med Google i WordPress
- Så här lägger du till säkerhetsfrågor på inloggningsskärmen i WordPress
- Hur och varför du bör begränsa inloggningsförsöken i WordPress
- Så här inaktiverar du inloggningstips i felmeddelanden om inloggning i WordPress
- Så här anpassar du WordPress-sidan för återställning av lösenord
- Så här skapar du en tillfällig inloggning för WordPress (inga lösenord)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
A highly visible logout button largely eliminates security concerns such as users not logging out of the system because it’s complicated for them to find where to do it. So from a security point of view, this is a great solution.
Trevor Blackmore
Amazing plugin and love it. Just wondering am I able to point the link to login/register page that I created?
Alvise
Hi,
thank you for your guide, it works for me on desktop and tablets
but either I put the logout to the top menu or primary navigation menu (the three horizontal line) the logout doesn`t show on the menu.
Any suggestions?
WPBeginner Support
You would want to clear your cache or check with your theme’s support for the most common reasons and solutions for that specific issue.
Admin
Akter
Thanks, It helps lot. Simple but time saver!
WPBeginner Support
Glad our guide was helpful
Admin
Naveen
How to hide the menu based on the user login ad logout?
WPBeginner Support
You may want to take a look at our article below for adding conditional logic to your menus:
https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
MauricioC
In the confirmation page when someone click the logout link in the navigation menu, the page title is ”something went wrong”. How can I change that?
WPBeginner Support
There should normally be more to that error but for a starting point you would want to go through our guide below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Wpmarmite
It does not work on a fresh site for me. Getting a 403 error, regardless of the theme.
WPBeginner Support
You may want to make sure you’re not running into the other common reasons for a 403 error: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
Jessica
Unfortunately doesn’t work for me.
I get a 403 forbidden when I click on the link and that is caused by a plugin from my theme – so no way to avoid this I guess?
Any other solution what can work for people that can log in and out but without the admin bar?
WPBeginner Support
If you know your theme is the root of the 403 error then if you reach out to your theme’s support they may be able to help fix it. Otherwise, you could try to fix the 403 error using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
melanie martins
Hi … Is it possible to do a
action=logout …. &redirect
to the homepage?
WPBeginner Support
While we do not have an article on a beginner friendly plugin or method at the moment, we will certainly take a look into that for a future article or update
Admin
Sam Gallo
Doesn’t work if the login is redirected to a custom login page. How would you create a custom menu link that will logout without being redirected? In other words the logout cannot have ”login” in is address to logout.
vaishali
it is reflecting for my footer menu too but i only want it in main menu.
Hawk
Great article on adding the logout link. It is possible to allow actions through htaccess if the URI is blocked?
For example I am using your ”How to Limit Access by IP to Your wp-login.php file in WordPress” tip.
order deny,allow
Deny from all
# whitelist IP address
allow from xx.xxx.xx.xx
Can I allow ”wp-login.php?action=logout” while still denying access to the base wp-login.php, and what would that htaccess code look like?
Dipak Gajjar
Oops! doesn’t allowing me to add the code for you.
Dipak Gajjar
This is for JIM. Sorry for the mess
Dipak Gajjar
Alternatively you can use wp_logout_url() hook to get the job done (for advanced users / developers).
Jim
I tried making a function in function.php and add a short-code of it so i can ’call’ it where i want. I used the wp_logout_url(home_url()) but every-time i press the link the login gets stuck and does not redirect to the homepage. Suggestions ?
I check the link for post data and if the post data isset (isset($_GET[’name’])) the user will logout with the function you mention. Any suggestions ?
Dipak Gajjar
Are you getting any error? Something like the below should work without any issue:
<a href="”>Logout
Dipak Gajjar
`<a href="”>Logout`
Could you share the function you’ve added under function.php?