Are you seeing the ‘Post-Processing of Image Failed’ error in WordPress?
This error usually occurs when you are uploading an image file to WordPress using the built-in media uploader.
In this article, we will show you how to easily fix the ‘Post-Processing of Image Failed’ upload error in WordPress.

What Causes the ‘Post-Processing of Image Failed’ Error?
When you add an image to a post or the media library on your WordPress website, several things happen. The image file is uploaded to your WordPress hosting server, an attachment page is created for the image, and a PHP image editing module performs some post-processing.
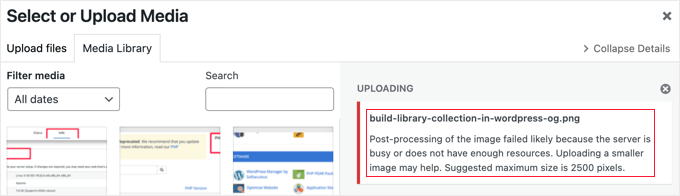
Unfortunately, sometimes during the image upload process you may see a WordPress error message like this:
‘Post-processing of the image likely failed because the server is busy or does not have enough resources. Uploading a smaller image may help. Suggested maximum size is 2500 pixels.’

Luckily, this WordPress error message provides quite a lot of detail. It tells you that the problem occurred when post-processing the image in WordPress and suggests there may be a problem with your web server.
The error message also suggests a possible solution. It recommends you upload a smaller image that is no larger than 2500 pixels in its longest dimension.
With that being said, let’s take a look at how to fix the ‘Post-Processing of Image Failed’ error in WordPress.
1. Make Sure The HTTP Error is Not Temporary
First, you should check to make sure that there are no special characters in the file name, such as an apostrophe. If it does, then you should rename the image file.
Next, you should wait a few minutes and then try uploading your image file again. If your server was simply busy as the message suggests, then it may have been caused by unusual traffic or low server resources.
Problems like these are automatically fixed on most WordPress hosting servers.
If you’re still having image upload issues after waiting a while, then you can try uploading a different file. You could also try clearing your browser cache or using a different web browser.
If you still see the ‘Post-Processing of Image Failed’ error after trying these steps, then the problem is not a temporary glitch, and you should read on to continue troubleshooting.
2. Increase WordPress Memory Limit
The error message suggests that your server may not have enough resources. Let’s increase the amount of memory that is available to WordPress.
You will need to increase the amount of memory PHP can use on your server. You can do this by adding the following code to your wp-config.php file.
define( 'WP_MEMORY_LIMIT', '256M' );
This code increases the WordPress memory limit to 256MB, which should be enough to fix any memory limit issues.
You might also like to check whether the file is larger than your website’s upload limit. To do this, see our guide on how to increase the maximum file upload size in WordPress.

If your WordPress hosting company does not allow you to increase memory limit, then you may need to switch to a managed WordPress hosting provider like SiteGround or WPEngine.
3. Optimize the Image to Make It Smaller
The error message says that uploading a smaller image may help. It recommends that the longest edge of your image should have no more than 2500 pixels.
When starting a new blog, many beginners simply upload images without optimizing them for the web. Not only can that cause an error message like this one, but these large image files will also make your website slower.
Having a slow website will hurt your overall SEO rankings.
To optimize the image, you will need to use an image editing software to save in the optimal file format (such as JPEG, PNG, or GIF), resize the image dimensions to a smaller size, and compress the image to make the file size smaller again.
For step by step instructions, see our guide on how to optimize images for web performance without losing quality. This covers how to optimize your images, as well as the best tools and practices to use for image optimization.
It’s important to note that sometimes this error message can be seen even when uploading smaller images. If you see the error even when uploading optimized images, then you’ll need to move to the next step of troubleshooting.
4. Change Image Editor Library Used by WordPress
WordPress post-processes images using two PHP modules, ImageMagick and GD Library. WordPress may use either one of them depending on which is available.
However, ImageMagick can run into memory issues that can cause errors during image uploads. To fix this, you can make the GD Library your default image editor.
You can do this by simply adding this code to your theme’s functions.php file, in a site-specific plugin, or by using a code snippets plugin.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
The easiest and safest way to add this code in WordPress is by using WPCode, the best code snippets plugin with over 2 million users.

WPCode allows you to add custom code without editing your theme’s functions.php file, so you don’t need to worry about breaking your WordPress site.
To get started, you need to install and activate the free WPCode plugin. If you need help, see this guide on how to install a WordPress plugin.
Once the plugin is activated, go to the Code Snippets » + Add Snippet page from your WordPress dashboard.
Then, find the ‘Add Your Custom Code (New Snippet)’ option and click the ‘Use Snippet’ button underneath it.

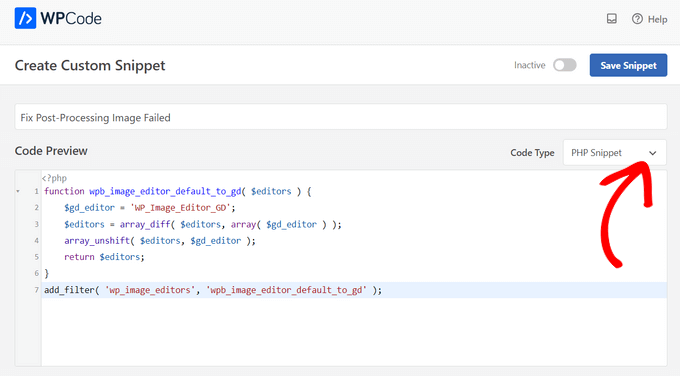
Next, you need to add a title for your snippet and paste the code from above into the ‘Code Preview’ box.
Don’t forget to choose ‘PHP Snippet’ as the code type from the dropdown list on the right side of the screen.

After that, simply change the switch from ‘Inactive’ to ‘Active’ and hit the ‘Save Snippet’ button.

After adding this code, you should try uploading the image again.
We hope this tutorial helped you learn how to fix the ‘Post-Processing of Image Failed’ error in WordPress. You may also want to see our guide on how to start a podcast in WordPress, and our detailed tutorial on how to easily create a staging site in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Md.Sumon Reja says
Hi,
Thanks for your image uploading code, it’s working properly
WPBeginner Support says
Glad to hear the code is working for you!
Admin
Tamara says
Thanks!
Clearing the cache and restarting the browser worked for me. Nice article.
WPBeginner Support says
Glad our recommendation was able to help!
Admin
Alain Guillot says
When this happens to me, I click on “Save draft” on the post or page I am working on, I close WordPress and I open it again. I try to upload the image one more time and it works all the time.
Thank you for the article.
WPBeginner Support says
Thanks for sharing this workaround for anyone looking for options!
Admin