Do you want to create additional image sizes in WordPress?
Every time you upload an image, WordPress automatically creates several copies of that image at different sizes. Some WordPress themes and plugins also create their own copies at various sizes.
In this article, we’ll show you how to easily create additional image sizes in WordPress and use them on your website.

Why Create Additional Image Sizes in WordPress?
Typically, popular WordPress themes and plugins create additional image sizes automatically. For example, your theme may create different sizes to use as thumbnails on your archive pages or custom home page.
However, sometimes these images may not perfectly meet your requirements. For example, you may want to use different image sizes in a child theme or grid layout.
To do this, you’ll need to create additional image sizes in WordPress and then call the right image when you need it.
With that in mind, let’s take a look at how to create additional image sizes in WordPress.
Registering Additional Image Sizes for your Theme
Most WordPress themes support featured images, also known as post thumbnails.
However, if you’re creating a custom WordPress theme then you’ll need to add support for featured images by adding the following code to your theme’s functions.php file:
add_theme_support( 'post-thumbnails' );
Once you’ve added support for post thumbnails, you can register additional image sizes using the add_image_size() function.
You’ll use the add_image_size function in the following format:
add_image_size( 'name-of-size', width, height, crop mode );
Here’s a few examples of how the full function might look:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Here, we’ve specified three different image sizes. Each has different modes such as hard crop, soft crop, and unlimited height.
Let’s look at how you might use each mode on your own WordPress blog or website.
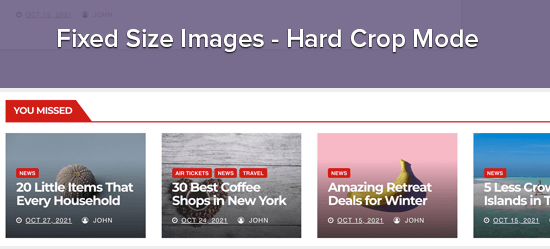
1. Hard Crop Mode
In the above example, we used a ‘true’ value after the height. This tells WordPress to crop the image to the exact size we defined, which is 120px by 120px in this case.
This function will automatically crop the image either from the sides or from the top and bottom depending on the size. In this way, you can make sure all your images are in proportion and look good on your WordPress website.

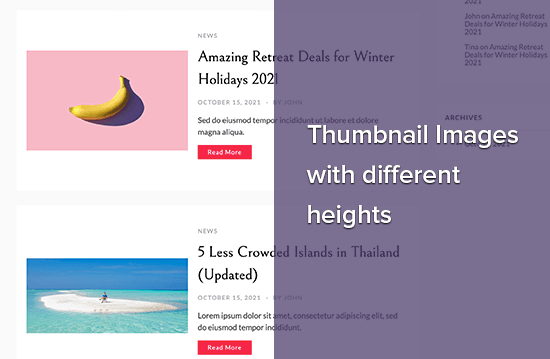
2. Soft Crop Mode
As you can see in our soft cropping example, we haven’t added a ‘true’ value after the height:
add_image_size( 'homepage-thumb', 220, 180 );
This is because soft cropping mode is turned on by default.
Soft cropping resizes the image proportionally without distorting it, so you may not get the exact dimensions you want. Usually, soft crop matches the width dimensions, but the height dimensions may be different based on each image’s proportion.
Here’s an example of how this might look:

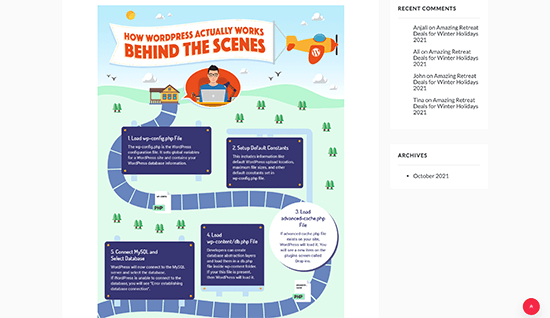
3. Unlimited Height Mode
Sometimes you may have long images that you want to use on your website, while limiting their width. For example, you may have created an infographic for your business website. Infographics tend to be very long and usually wider than the content width.
Unlimited height mode allows you to specify a width that won’t break your layout, without limiting the height.

Displaying additional image sizes in your WordPress theme
Once you’ve added more image sizes to your website, it’s time to display them in your WordPress theme.
Simply open the theme file where you want to use a different image size and then add the following code inside the post loop:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
You may want to add some styling so the image perfectly fits with the rest of your site. However, this is all you need to display additional image sizes in your theme.
Regenerating Additional Image Sizes
The add_image_size() function only creates additional sizes when you upload a new image. This means any images you uploaded before creating the add_image_size() function won’t have the new sizes.
To fix this problem, you’ll need to regenerate your WordPress website’s thumbnails using Perfect Images. This plugin will regenerate your featured images, retina images, and update your media metadata.
First, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
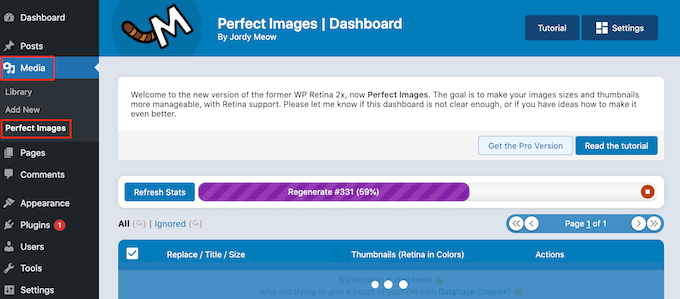
Upon activation, go to Media » Perfect Images. Perfect Images will now scan your WordPress media library so you may need to wait a few moments for it to finish.

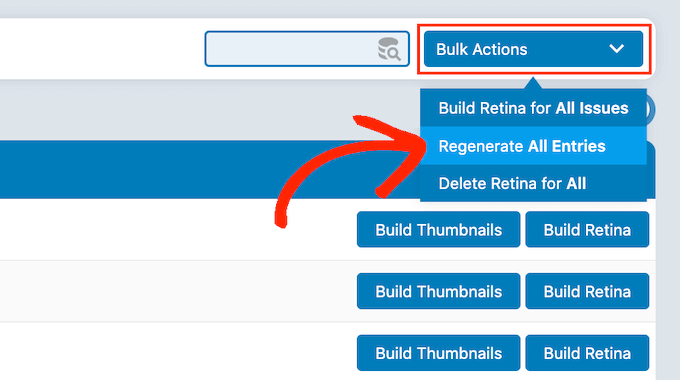
Once it’s finished, open the dropdown menu that shows ‘Bulk Actions’ by default, and then select ‘Regenerate All Entries.’
Perfect Images will now regenerate all your thumbnails.

For more on this topic, please see our article on how to easily regenerate new image sizes.
Enabling Additional Image Sizes for Your Post Content
Even though you’ve added some new image sizes, currently you can only use them in the WordPress theme, and not in the post content.
To make these new sizes available in the WordPress content editor, you need to add the following code to your theme’s functions.php file:
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
Don’t forget to save your changes after adding the code.
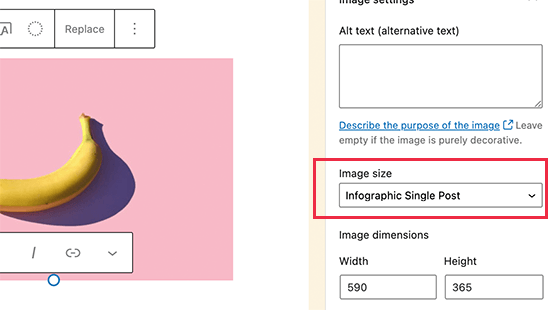
Now, when you upload an image to WordPress you’ll see all the custom sizes under ‘Image size.’ You can now change the image size when working on any page or post.

We hope this article helped you learn how to create additional image sizes in WordPress. You may also want to see our expert pick of the best Instagram WordPress plugins and our guide on how to choose the best web design software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the tutorial, I’m trying to do the same thing using another tutorial but it didn’t work. This works perfectly.
axel says
That was easy, thanx.
Something harder:
How do i get rid of old, unused thumbnail sizes?
(best without a plugin)
Kind regards
axel
WPBeginner Support says
We cover how you can remove the unused image sizes in our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-prevent-wordpress-from-generating-image-sizes/
We recommend plugins to simplify the process, if you’re worried about the number of plugins on your site, we would recommend taking a look at our article below:
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
B Toro says
Very simple and helpfull
WPBeginner Support says
Glad our guide was helpful
Admin
JKLYN says
Quite helpful tutorial. But how to set class for image??
Kim says
Thanks WPBeginner, this worked a treat!
Thiago says
Hi,
Great article! However, I still do not understand the usefulness of hard crop tool; I uploaded an image with 306×165, and after that I created two custom sizes: 256×148 (Soft Crop) and 256×148 (Hard Crop), however, as you can see in this print taken from the post: [http://prnt.sc/eromp3] both Options remain the same. I created a file in Photoshop containing 256×148 and I dragged the original image without resizing anything, and the result you can see in example 4 of the image above. So, my question is this: should image 2 not look like the image generated by Photoshop?
Follows below the code used on functions.php:
//Soft Crop used in example 2
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘new-size8’, 256, 148 );
}
add_filter(‘image_size_names_choose’, ‘my_image_sizes8’);
function my_image_sizes8($sizes) {
$addsizes = array(
“new-size8” => __( “New Size8”)
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
////Hard Crop used in example 3
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘new-size9’, 256, 148, true, array( ‘center’, ‘center’ ) ); //(cropped)
}
add_filter(‘image_size_names_choose’, ‘my_image_sizes9’);
function my_image_sizes9($sizes) {
$addsizes = array(
“new-size9” => __( “New Size9”)
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
Thanks in advance!
Kevin says
This works great, but on thing that always bothers me is that if someone uploads an image that is smaller than one of your cropped sized then that image will not be created, which ruins the layout if you wanted equal height images
Matt Rock says
Struggling with the same issue, Kevin (uploading smaller image does not create cropped size). I understand why this might make sense (system will not produce unnecessary images), but a low/poor resolution would look better than an ill-cropped one…
gonza says
Thanks for the info
you help me so much!
Sakshi says
I write this code can.
Actually i want to set the post thumbnail size for the banner image.Which i was uploading through featured image in the background please suggest me.
Aakash says
Hi,
I m new in wordpress,and accept i have many problems,and the first is,i created lot of post in wordpress,suppose A B C D,and when i update this in my website they look like first is D and then c and then b and then a means when i upload first they are show in last.if any solution that first they look in series not DCBA like ABCD…plz help
Daniel Knoflicek says
awsome… so helpfull for a lot of gallery plugins…
Lavinia Manzanarez says
Excellent! I read the use of this function on the Codex of WordPress but sometimes I need a step by step thing, thank you!
WPBeginner Staff says
Yes it is possible.
Farmer John says
I too want to do the same as Ali Rohan wants to do. can you kindly elaborate pleas.. ‘coz i tried to implement the method explained by you but could not succeed. I can’t understand where I am doing wrong. How do I link the text of resolution to image file?
Ali Rohan says
Thanks for nice article.
I wanna start a wallpapers website in wordpress so is it possible that when i upload one big wallpaper then it auto resized to many resolutions for users. For example when i upload 1920×1280 wallpaper then it must be resized to 1024×768, 800×600 etc resolution … so users can easily view and download desired size wallpaper ?
Aayush says
Hi Dear. i need your urgent help. i have a problem with the images size. actually i am using a plugin WP Gallery Custom Links. i have uploaded lot of images in a post but every images has a different height and width so they are appearing with different different sizes. i want to set them with the same size which i want to set. please tell me any idea to solve this problem.
Here says
I just needed to say thanks for saying this. You’re right on.|
Shoaib says
Excellent explanation
Andrew says
I’ve set this up and it’s working splendidly minus the suggestion MIKE LITTLE made above – the thumbnail is changed and it shows up that way in the backend in the media gallery – but on the frontend where my loop is – the image thumb is still what WP defaults to – i’ve even run REGEN THUMBS and it still doesn’t fix the issue – anyone else having this problem or know the fix???
WPBeginner Support says
Look at your loop and use
<?php the_post_thumbnail('your-specified-image-size'); ?>instead ofthe_post_thumbnail()Admin
Tomasz says
Nice tutorial!
Please check out the plugin which allows to manually crop the registered image sizes:
http://wordpress.org/plugins/manual-image-crop
WPBeginner Support says
Thanks, looks like a nice plugin. We will look into it.
Admin
Marc C says
Good tutorial – many thanks WPBEGINNER.
I too was having the problem of not being able to crop the new registered image sizes but the plugin posted by TOMASZ does the job nicely – thanks TOMASZ!
Robbe Clerckx says
Still helpfull after all this time :). Thank you.
Danny says
Thank you for this very clear and helpful tutorial. It saved me a lot of time since the WP documentation is very cryptic.
lydia karanja says
I have a wordpress account but I did not know how to manage it but now I know all thanks to this tutorial, thank you very much for helping people understand more on how to create and manage their websites.
andy19at says
@jezThomp Great if your images work
jezThomp says
@andy19at Link…?
andy19at says
@jezThomp A link? I didn’t post it cos it didn’t work.
jezThomp says
@andy19at http://t.co/YvmiX9hR
mikelittle says
You say: “The downside of hard cropping is that you cannot control which part of the image is displayed.” Not true.
When you have uploaded an image and before you insert into post, you can click on ‘edit image’ and from there change the thumbnail or the whole image, scale, rotate, or flip the image , and for the thumbnail select the exact portion of the image you want.
wpbeginner says
@mikelittle Thanks for the correction Mike. Just edited the article
clelandillustration says
I can’s seem to get the custom crop to work for new image sizes. The custom crop will work for the default “thumbnail” size version, but that crop won’t apply to new image sizes. It seems the crop is still uncontrollable for custom image sizes.
Brent Norris says
good insight into the edit flow…
TdGon says
Good article ..and photos to go along with it too…nice. I saw in a few places how to do this but they did not explain it as well as you do here. I am off to try it out.
Thanks a lot ! (0.o)
PaulDeWoutersd'Oplinter says
excellent explanation for a confusing topic. and very useful plugin
mssbee says
Great tutorial! Thanks for explaining the different crop options. It really helped me to understand how they work.
tjhakan says
Nice tutorial. good job
defries says
Nice round up of what can be done with just the default featured image feature. One extra tip: you can also set the width of your content area as a featured image and define that same width in Settings > Media. This way you can select a featured image to use in your theme and it will be automatically the maximum size of the content area.
Also great having those values in there for <a href=”http://codex.wordpress.org/Embeds”>oEmbed</a>.
Ordinary Randomness says
Thanks for this tutorial, I was wondering why sometimes I had images that were not cropping to the size I had coded.