Recently, one of our users asked us how to create a multi-page form in WordPress.
Multi-part forms allow you to collect more information without scaring the users away. It also provides a better user experience and makes it easier for people to fill out the form without abandoning it.
In this article, we will show you how to create a multi-page form in WordPress.

Why and When You Need Multi-Page Form in WordPress?
Forms are the easiest way to collect data and get in touch with your users, whether it is a contact form, email capture form, or a simple survey.
However, lengthy forms are daunting for users and increase form abandonment.
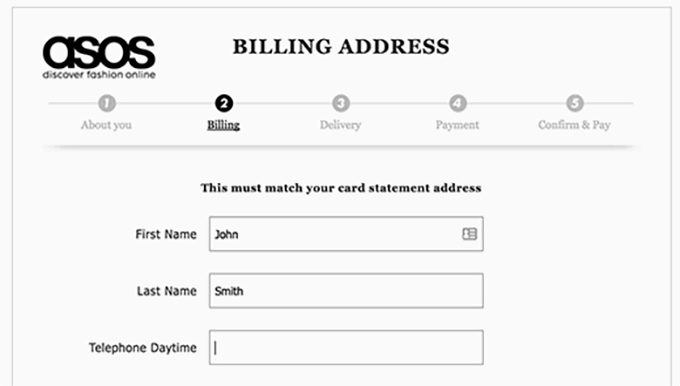
To overcome this issue, user experience experts recommend multi page forms. This way, form fields are broken into sections and pages.

With a progress bar on top and fewer fields on the screen, users feel more at ease filling out the form. It provides a more engaging and interactive experience for your users.
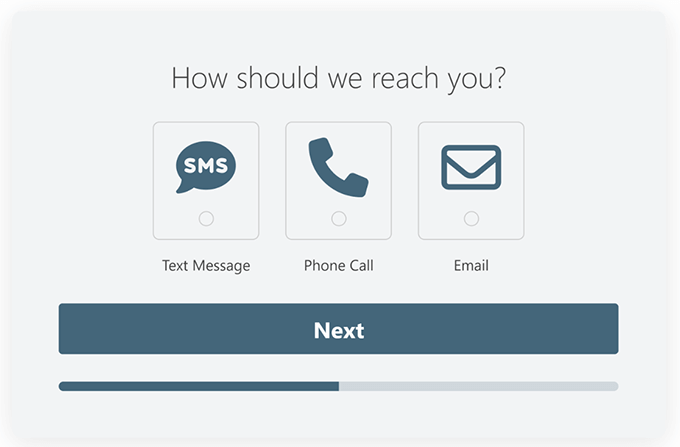
You can even make the multi page form interactive by adding icon choices and conversational elements. This is great for improving conversion rate, especially for request-a-quote lead forms.

Let’s see how to easily create a multi-page form in WordPress.
Creating a Multi-Page WordPress Form With WPForms
The best way to create a multi-page form in WordPress is by using the WPForms plugin. It is the most beginner-friendly drag-and-drop WordPress form builder plugin that lets you create any type of form that you need.
Over 6 million website owners use WPForms, including us here on WPBeginner.
For this tutorial, you will need at least the Basic WPForms plan because it includes fancy multi-part fields and advanced customization options. There is also a WPForms Lite version you can try for free.
WPBeginner users can get exclusive discounts on WPForms. All you have to do is use the WPForms coupon: SAVE50 to get a 50% discount on purchasing any WPForms plan.
The first thing you need to do is install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you will need to visit the WPForms » Settings page on your WordPress site and enter your license key. You can get this key by signing into your account on the WPForms website.

After verifying your license key, you are now ready to create your first multi-page form in WordPress.
Simply go to the WPForms » Add New page from your WordPress admin area to launch the Form Builder.

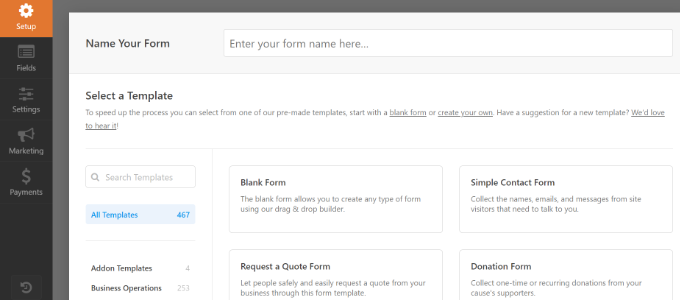
On the next screen, you will need to enter a title for your form.
WPForms offers lots of pre-built form templates to help you save time. You can quickly select one and edit it according to your requirements. There is also a blank form template that you can use to create a fully custom form.

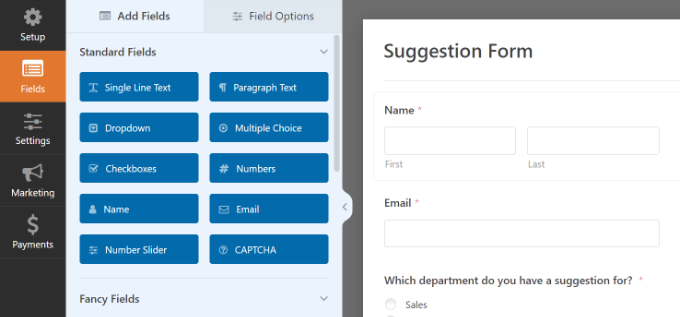
After selecting a template, you can use their WordPress form builder to customize it.
Simply drag the fields from the left column and drop them into your form template. You can also select existing form fields and further customize them.

After adding a few form fields, you are ready to add a new page to your form.
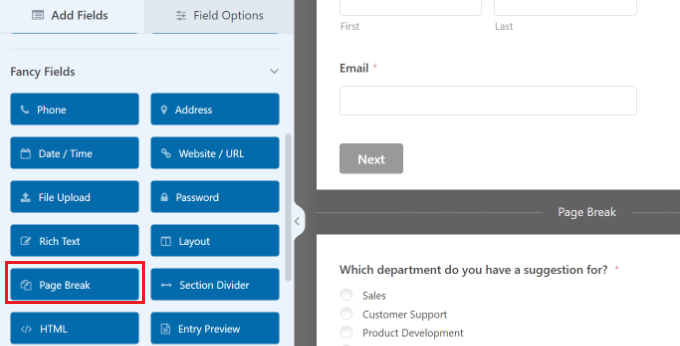
Go ahead and add the ‘Page Break’ field under the Fancy Fields sections from the left column.

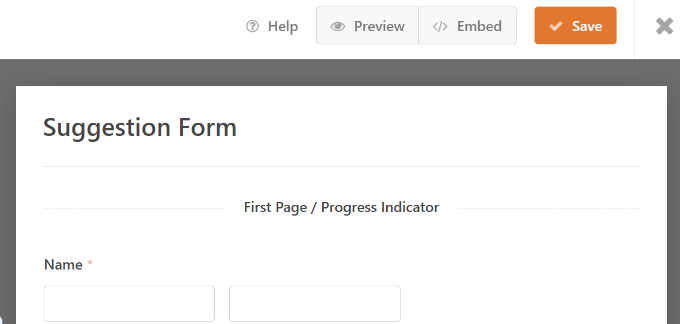
You will notice that WPForms will add a page break marker to the bottom and a First Page / Progress Indicator marker at the top of the page.
It will also push the submit button to the next page, and your first page will now have a ‘Next’ button instead.
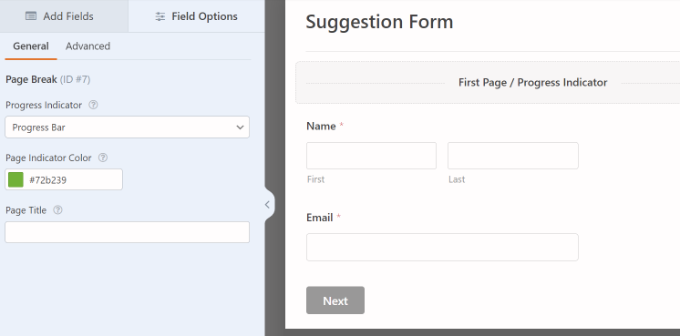
You can click on the ‘First Page / Progress Indicator’ marker at the top to edit your multi-page form properties. In the left-hand column, you can select a progress bar type.

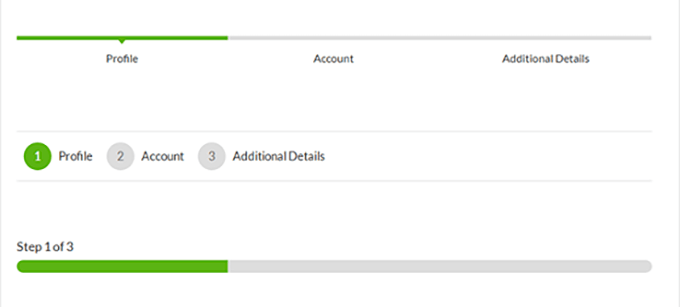
WPForms allows you to use a simple progress bar, circles, connector, or no progress indicator.
You can also choose the color of your page indicator. Lastly, you can provide a title for the first page.

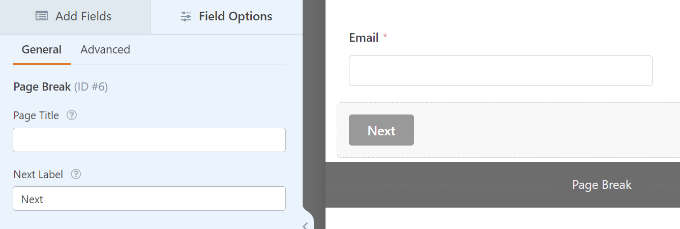
Now, you need to click on the ‘Page Break’ marker to edit its properties.
You can provide a title for the next page and edit the text to display it on the Next button.

You can continue adding form fields after the page break.
If you are using the Pro version of WPForms, then you can also use conditional logic to show and hide form fields based on user responses.
After adding more fields, you can add more page breaks if you need to.
Once you are done creating your form, click on the ‘Save’ button in the top right corner of the screen.

Congratulations, you have successfully created your first multi-page form.
Adding Your Multi-Page Form into WordPress Posts and Pages
WPForms makes it super easy to add forms to WordPress posts and pages.
You can click the ‘Embed’ button at the top of the form builder and add the form to a new page or an existing one.

We’ll select the ‘Create New Page’ option for this tutorial.
Next, you will need to enter a name for your new page. Once that’s done, click the ‘Let’s Go’ button.

Alternatively, you can also add the WPForms block in the WordPress content editor to embed your form on any WordPress blog post.
Simply select your multi-page form from the dropdown menu in the WPForms block.

After that, you should see a preview of your form in the block editor. Go ahead and publish your page or post.
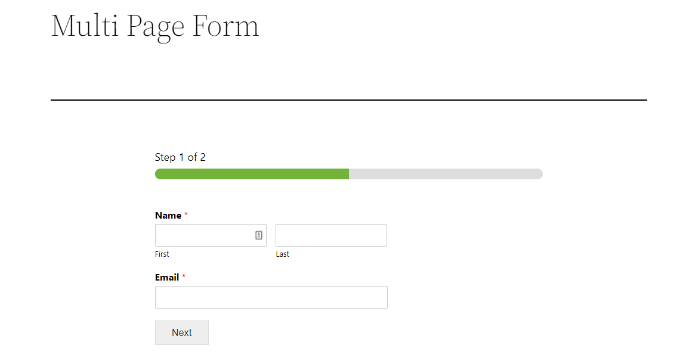
Next, you can visit your website to see your multi-page form in action.

Taking WordPress Multi-Part Forms to the Next Level
Now, if you are like us and other smart business owners, then you probably want to know how to take your lead generation forms to the next level.
There are two things that you can do to drastically improve your WordPress multi-page form conversions.
1. Interactive Lead Forms
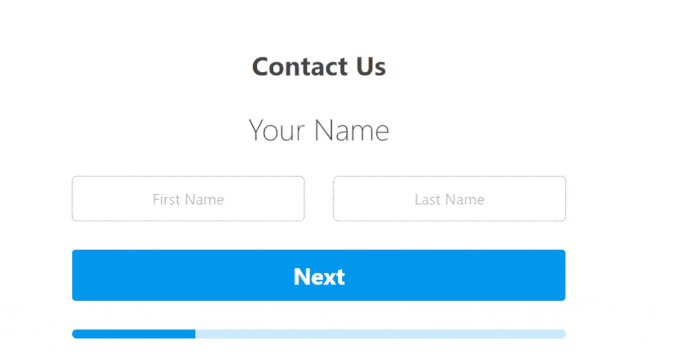
WPForms comes with a Lead Forms addon that allows you to improve your form completion rate with an engaging form layout design.
Basically, it lets you show users one question at a time, which makes your forms less intimidating and easier to fill out.
This works especially well for a request for a quote form and other lead generation forms on your site. Here’s an example of what it looks like:

This basically builds on to the conversational forms principle that WPForms pioneered in the earlier days. Conversational forms take the one-question-at-a-time approach similar to a face-to-face conversation.
Unlike the lead forms addon, conversational forms are full-page form landing pages which can also work great for longer forms since users can fill these forms using the keyboard only.

2. Enable Partial Form Submissions
Did you know that 81% of people abandon a form before completing it? This is true for most websites, especially for longer forms.
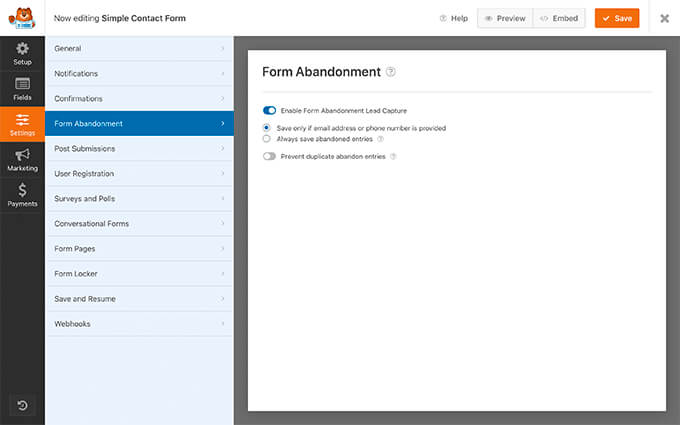
This is why we recommend enabling partial form submissions in WordPress. WPForms form abandonment addon lets you do that with ease.
You can simply enable it by going to the Form Abandonment tab in the form builder settings.

This allows you to send targeted follow-up messages to those who abandon your form to boost your sales conversion.
We hope this article helped you add a multi-page form in WordPress. You may also want to see our comparison of the best business phone services and our ultimate guide on how to improve WordPress SEO rankings.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ani Kenechi says
Hi,
i use WPForms and they are awesome, but i’m having problems with the upload. it doesn’t upload files on most browsers. and it is frustrating.
I am using the upload at the end of a muti-part form of 7 parts
WPBeginner Support says
It would depend on your specific issue and the files being uploaded, if you reach out to WPForms’ support they should be able to assist you directly for your specific site and the issue you are running into.
Admin
Tony Ruffo says
Hi, I would like to collect step one of a multipart form inside a revolution slider window, then pass the values to the actual multipart form at step 2. I’d like the multipart form to have step 1 when called directly. Is this craziness possible?
jaya says
please help me how to add onclick action when we click last submit button the msg come welcome below of progressing bar
Alicia says
Can this multi-page form be used in conjunction with the buddypress registration process? i would really like my users to have a multipage form to fill out their profiles…? any thoughts on that :)…Gracias
Alexander Dahlerup says
Hey WPBEGINNER
Is it possible to add pictures to your form, so you can show your customers the different opportunities that can be chosen?
Best regards
mike friskney says
Hi,
Is it possible to create a table within WPForms?
Mike
Ali says
Thanks a lot
would be happy to find a free plugin that provides advanced form settings
Lenlie Ada says
Hi,
Good day. And thank you so much for this blog post.
To be honest I’m new to WordPress and just starting to create my own website for an online business.
My question is does WPForms has the capability to put an “upload audio, video, images option” on one of the pages of the forms? Because I’m planning to use WPForms for an order form wherein the customer will need to upload stuff as one of requirement for the order.
Best regards,
Lenlie
WPBeginner Support says
Yes, WPForms allows you to add an upload field to your form. You can also select which types of files and maximum file size users can upload in the field settings.
Admin